
After Effectsアニメーション入門! キーフレームとイージングの基礎を理解する
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月25日まで)
» 今すぐ無料講座をチェックする
After Effectsのキーフレームを使って、アニメーション表現を作ってみましょう。 作るのは超シンプルなモーションですので、動画やアニメーション制作未経験、After Effectsを触りはじめて数時間、という方も大丈夫。簡単で拍子抜けするかもしれませんが、複雑なアニメーションを設定する時でも基本は一緒です。さくっと覚えちゃいましょう!
キーフレームとは
キーフレームとは、映像の特定の位置(フレーム)に“位置”や“大きさ”などの数値を記録し、時間軸に合わせて変化させる機能のことです。アニメーションの制作では、最も基本的な編集技術の一つです。
動画の仕組みとフレームノート
基本的に動画は、画像(フレーム)を連続して切り替えることで表現しています。
1コマずつアイテムの位置を変えていき、連続して再生すると「動いている」ように見えるという仕組み。とても精密なパラパラ漫画をイメージして頂くとわかりやすいかもしれません。
 上図の場合、連続再生すると動いては見えるもののスムーズではありませんね。
これは、例えば時間内に切り替えている画像の数が少ないから。同じ時間内で、もっと細かくフレーム(画像)を作って切り替えれば滑らかになります。
上図の場合、連続再生すると動いては見えるもののスムーズではありませんね。
これは、例えば時間内に切り替えている画像の数が少ないから。同じ時間内で、もっと細かくフレーム(画像)を作って切り替えれば滑らかになります。
動画1秒あたり、何枚の画像(フレーム)を連続して切り替えるかは“フレームノート(fps)”という単位で示されます。フレームレートの数値が小さければ動画はカクカクした動きに、数値が大きいほど動きが滑らかで綺麗になります。

TV番組など、日本でな1秒間に30フレーム前後(29.97fps / 30fps)の動画が一般的。 それよりも大きいフレームノートは、スポーツなど“一瞬”の動きが重要な映像、スーパースローモーションの撮影などに使われています。
キーフレームの機能
オーソドックスな30ftpsでは1秒間に30フレームを切り替えます。 15秒の映像を作るなら、450フレームが必要な計算。 ちょっとずつ変化を加えながら、1つずつ全フレームを作ろうと思ったら大変です。
そこで登場するのがキーフレーム。
キーフレームを使うと、最初の状態、変化後の状態を登録すれば、その間のフレームは滑らかにアニメーションするよう自動で補間してくれます。
何百コマ分であろうと自動で作ってくれる……とても便利ですね。
 このキーフレームの機能のお陰で、私たちは時間をかけず、手軽に、滑らかなアニメーションやエフェクトを実装することができるのです。
このキーフレームの機能のお陰で、私たちは時間をかけず、手軽に、滑らかなアニメーションやエフェクトを実装することができるのです。
キーフレームを打ってみよう
After Effectsでキーフレームを打ってみましょう。
以下の簡単なアニメーションを作りながら、キーフレームの基本を学びます。
 図解とアニメーション+解説のため長く感じますが、実際の操作は3分もかからず出来ますよ!
図解とアニメーション+解説のため長く感じますが、実際の操作は3分もかからず出来ますよ!
準備
After Effectsでアニメーションを作るには、コンポジションとレイヤーが必要です。
コンポジションはデフォルトの設定で、以下3つのレイヤーを用意します。 それぞれの色や大きさは、お好きに設定してください。
- テキストレイヤー
- 長方形シェイプレイヤー
- 平面レイヤー(背景用)
 前回の記事などで、一緒にシェイプやテキストを作られた方は、そのコンポジションとレイヤー(シェイプ、テキスト)を利用していただいても良いです。
前回の記事などで、一緒にシェイプやテキストを作られた方は、そのコンポジションとレイヤー(シェイプ、テキスト)を利用していただいても良いです。
コンポジション名は、プロジェクトパネルから変更できます。
何に使ったか分かるような名前にしておくと、把握しやすいです。

テキストと長方形シェイプは重なるように配置します。
整列パネルを使うと早いです。

タイムラインの見方と移動
キーフレームの設定はタイムラインパネルで行います。
タイムラインパネルの右側、タイムライン(レイヤーデュレーション)部分は以下のようになっています。
 タイムナビゲーターの下に表示されているのが、コンポジション(動画)の時間。
左端がコンポジションの始まり、右に行くほど時間が経過していきます。
タイムナビゲーターの下に表示されているのが、コンポジション(動画)の時間。
左端がコンポジションの始まり、右に行くほど時間が経過していきます。
時間の単位は、拡大縮小率に応じてフレームの“ f ”、秒を示す“ s ”と切り替わります。
フレーム“f ”は、連続再生する画像の1枚(1コマ)です。
 1秒の中に何フレームあるか、1フレームが何ミリ秒になるかは、コンポジションのフレームノート設定により異なります。
1秒の中に何フレームあるか、1フレームが何ミリ秒になるかは、コンポジションのフレームノート設定により異なります。
タイムラインの拡大縮小と移動
タイムライン(レイヤーデュレーション)部分は拡大縮小や、表示している時間帯の移動ができます。全体的な配置を見たい時は縮小する、細かい調整をしたい時は拡大する、のように作業しやすいよう随時調整してください。
拡大縮小はショートカットキー、もしくは拡大縮小バーかタイムナビゲーターを使って操作します。
【タイムラインの拡大縮小ショートカットキー】
- ズームイン(拡大):
^(ハット)キー - ズームアウト(縮小):-(ハイフン)キー
【拡大縮小バーでの操作】

【タイムナビゲーターを使って操作】
タイムナビゲーターは、表示している時間の範囲を示します。
濃灰色のバーがコンポジション全体の長さを示しています。水色の半円に囲まれた部分が、現在タイムライン上に表示されている範囲と、コンポジションの時間全体における位置です。
 ドラッグする場所によって、表示位置の調整と、拡大縮小の両方ができます。
* 水色の半円に囲まれた部分をドラッグ:表示範囲を移動
* 水色の半円に部分をドラッグ:表示範囲の拡大縮小
ドラッグする場所によって、表示位置の調整と、拡大縮小の両方ができます。
* 水色の半円に囲まれた部分をドラッグ:表示範囲を移動
* 水色の半円に部分をドラッグ:表示範囲の拡大縮小

インジケーターの移動
インジケーターは、現在コンポジションに映っているフレームの位置を示します。
PremiereProでいう「再生ヘッド」と同じもので、プレビュー再生する時もインジケーターがある位置から再生されます。

インジケーターの移動は、直接ドラッグ・アンド・ドロップするか、以下のショートカットキーで行います。
| 内容 | ショートカットキー |
|---|---|
| 1フレーム先に移動 | Windows: Ctrl + |
| Mac: Command + | |
| 1フレーム前に移動 | Windows: Ctrl + |
| Mac: Command + |
Shiftキーを加えると、10フレームずつの移動に。 コンポジションの最初に移動するShift+Homeもよく使います。
| 内容 | ショートカットキー |
|---|---|
| 10フレーム先に移動 | Windows: Ctrl + Shift + |
| Mac: Command + Shift + | |
| 10フレーム前に移動 | Windows: Ctrl + Shift + |
| Mac: Command + Shift + | |
| ワークエリアの開始点に移動 | Windows: Shift + Home |
| Mac: Shift + fn + | |
| ワークエリアの終了点に移動 | Windows: Ctrl + End |
| Mac: Shift + fn + |
インジケーターを動かせるか試してみましょう。
試した後は、ワークスペースの最初(左端)に置いておいてください。

シェイプにキーフレームを設定する
では、いよいよキーフレームを使って動きをつけていきます。
シェイプレイヤーをクリックして開いてください。
レイヤーのトランスフォームから、スケールの左横にあるストップウォッチのアイコンをクリック。下図のように表示が変わりったら、キーフレーム(始点)が設定できました。
 左(レイヤー側)に表示されているアイコンは、キーフレームの移動と追加/削除ができます。
左(レイヤー側)に表示されているアイコンは、キーフレームの移動と追加/削除ができます。

インジケーターを10フレーム先に移動して、キーフレーム(終点)を追加してみましょう。


キーフレームの始点と終点が出来ました。
人によってはキーフレームを示すアイコンが上図と違う形( )かもしれませんが、今は気にしないで大丈夫です。形についてはイージングで紹介します。
)かもしれませんが、今は気にしないで大丈夫です。形についてはイージングで紹介します。
前のキーフレームに移動の◀アイコン、もしくはショートカットキーのJキーを使って、キーフレームの始点に移動します。
 始点の、スケールの値を「0%」に変更してください。
終点の方は100%のまま、変えません。
始点の、スケールの値を「0%」に変更してください。
終点の方は100%のまま、変えません。

プロパティ値の変更は、上アニメーションのようにキーフレームのアイコンをダブルクリックしても、プロパティ名横の数値を直接変更しても、どちらでも構いません。
プロパティによってはコンポジションパネルでも設定出来ます。

これで、1つ目のキーフレームの作成ができました。 実際の速度で動くとどうなるか、プレビュー再生してみましょう。
After Effectsのプレビュー確認方法
After Effectsのコンポジションパネルには、Premiere Proのように再生などのアイコンがありません。プレビュー再生やその設定はプレビューというパネルに、別途集められています。
ウィンドウメニューから“プレビュー”をクリックして、チェックを入れます。
 プレビューパネルが表示されます。
プレビューパネルが表示されます。

プレビューパネルの一番上にあるが、プレビュー再生ボタンです。
では、プレビューを再生してみましょう。
 中心からシェイプが現れるアニメーションが出来ました。
中心からシェイプが現れるアニメーションが出来ました。
なお、プレビューパネルにある“ショートカット”(下図の2)では、再生/停止に使うショートカットキーを設定できます。毎回プレビューパネルを開いてを押すのは手間なので、覚えやすいキーを設定しておくと良いでしょう。

テキストにキーフレームを設定する
長方形シェイプのアニメーションが出来ましたので、次はテキストレイヤーの方でキーフレームを設定します。

まず、長方形シェイプが表示されるまで、テキストは要りません。
必要ない10フレーム目までは、レイヤーデュレーションバーがない状態にしましょう。左右どちらかの端をドラッグ・アンド・ドロップすることで、伸縮ができます。

そして10フレーム目で、回転と不透明度のキーフレームを追加します。

プロパティ値の変更はせず、そのまま10フレーム先へ移動。
20フレーム目で、回転と不透明度のキーフレームを追加します。

10フレーム目に戻り、2つのキーフレームの設定をそれぞれ変更します。
- 回転のキーフレームを選択し、左下がりになるよう値を変更(-18~ -20°くらい)
- 不透明度のキーフレームを選択し、0%に変更

コンポジションの最初からプレビューを確認します。
 長方形とテキストが順番に、設定したアニメーションで動いていたら成功です!
文字や長方形のサイズ、色などを変えたい場合は、お好みに合わせて調整してください。
長方形とテキストが順番に、設定したアニメーションで動いていたら成功です!
文字や長方形のサイズ、色などを変えたい場合は、お好みに合わせて調整してください。
イージングについて知る
イージングとは
動画・アニメーション制作でイージング(Easing)とは、オブジェクトの動き方・アニメーションの速度に緩急をつけることを言います。
After Effectsのようなソフトでは、始点と終点の間は自動でアニメーションになるよう設定してくれます。実際にキーフレームを使ってみると、設定していないフレームも自動で変化していたはずです。

イージングは、この自動で補間するフレームを「どんな風に」作成してほしいか指示する設定の一種です。アニメーションさせる速度の設定なので、時間補間法とも呼びます。

After Effectsでのイージング確認・設定
先程作ったアニメーションを使って、イージングを設定してみましょう。
テキストレイヤーの不透明度を使って、試してみます。
インジケーターを途中のフレームに置いておくと、補間されている(自動で設定されている)フレームの変化が分かりやすいです。

キーフレームの始点を右クリック。
キーフレーム補助の中から“イージーイーズアウト”を選びます。
 これで簡単なイージングの設定は完了しました。
これで簡単なイージングの設定は完了しました。
今回のキーフレームは、1秒以下の短く小さな変化。
ですので、プレビューを再生しても違いは分かりにくいかもしれません。
次に紹介するグラフエディターで表示を確認すると、違いがイメージしやすいです。
 プレビューで確認したい場合は、キーフレームの始点と終点を離してアニメーションの時間を長くする、端から端まで素材を移動する、などすると分かりやすいです。
プレビューで確認したい場合は、キーフレームの始点と終点を離してアニメーションの時間を長くする、端から端まで素材を移動する、などすると分かりやすいです。
キーフレームのアイコンと、キーフレーム補助のリスト
デフォルトの菱形アイコンは“リニア”や等速直線運動と呼ばれる状態です。 これは、速さが変わらない(キーフレーム間の変化率がずっと一定である)という意味です。
イーズの設定をすると、アイコンの表示が変わりました。
左右の片方、もしくは両方が凹んだような表示は“ベジェ”という補間方法が使われていることを意味しています。簡単に言うと「アニメーションに緩急がついているよ」という表示です。

キーフレーム補助から選択できる3種類は、それぞれ以下のようになります。
- リニア(初期状態):開始から終了まで、同じ速度で動く
- イージーイーズ:開始と終点がゆっくり動き、中間のスピードが速め
- イーズイン:開始が速く、終点に近付くと徐々にスピードダウンする
- イーズアウト:開始がゆっくり、近付くと徐々にスピードアップする

キーフレームの補間法をリニアにするには?
キーフレームの補間方法をリニアにする、イーズを設定したけどリニアに戻したい、という時は以下の操作でできます。
キーフレームアイコンを右クリックして、キーフレーム補間法を選択。
 時間補間法の中からリニアを選んで、OKを押すと、キーフレームアイコンが菱形に戻ります。
時間補間法の中からリニアを選んで、OKを押すと、キーフレームアイコンが菱形に戻ります。


グラフエディター
After Effectsでワンクリックで設定できるのは、イージーイーズ、イーズイン、イーズアウトの3パターンのみ。「後半に急加速したい」とか「急ブレーキをかけたようなモーションにしたい」なんて時は、自分で調整する必要があります。
グラフエディターの表示方法
そんな時に使うのが、グラフエディターという機能。
タイムラインパネルの、レイヤーの見出し部分の右にあります。
 グラフエディターのアイコンをクリックし、有効にしてみましょう。
右側の表示が変わります。これがグラフエディター(値グラフ)です。
グラフエディターのアイコンをクリックし、有効にしてみましょう。
右側の表示が変わります。これがグラフエディター(値グラフ)です。

何も表示されていない、線が複数表示されているなど、人によってグラフエディター部分の表示は違うかもしれません。グラフエディターでは、プロパティ名の左にあるアイコンで、グラフとして表示するプロパティを設定しています。

テキストレイヤーでキーフレームを設定した2プロパティ(回転、不透明度)を有効化して、グラフとして表示してみましょう。

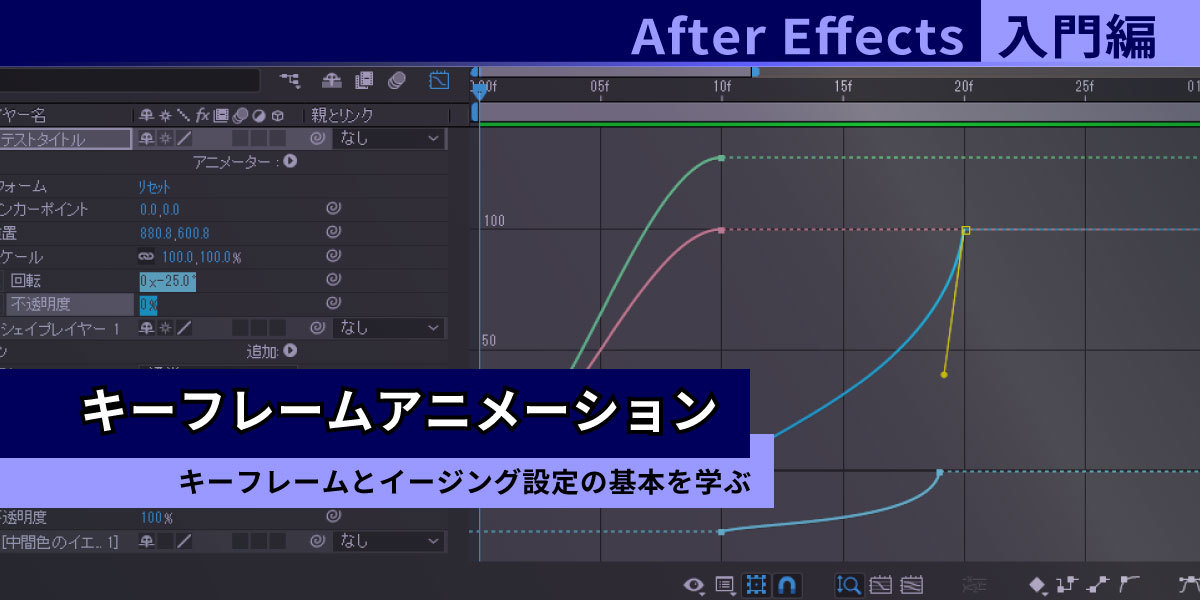
グラフエディターの見方と使い方
横方向が時間経過(フレームもしくは秒数)なのはグラフエディターも一緒です。
縦方向が各プロパティの値、斜めに走っている線が変化度合いを表しています。

イージーイーズアウトを設定した“不透明度”の曲線だと、こんな風に読みます。

対象のポイント、もしくは線全体を選択した状態で、グラフの右下にあるアイコンをクリックすると、キーフレーム間の補間方法やイージングの種類を変更できます。機能はキーフレームの右クリックメニューとほぼ一緒ですね。
 イージーイーズからイージーイーズインなどを選択してもカーブは変わりませんので、下アニメーションのように一旦リニアなどに切り替えると良いです。
イージーイーズからイージーイーズインなどを選択してもカーブは変わりませんので、下アニメーションのように一旦リニアなどに切り替えると良いです。

ベジェが適用されているキーフレームは、ハンドルが伸びています。
ハンドルを使って曲線の“曲がり方”を変えることで、アニメーションの緩急を自分で設定することも出来ます。

表現したい動きによって、最適なイージングの設定は異なります。 等速のリニアのほうが向いているものもありますし、ワンクリックで出来るイージーイーズ類で十分なこともあります。
テキストの回転プロパティ、長方形シェイプの方も使って、自分が思うベストな動きを探してみましょう。プレビューを見ながら設定を切り替えたり、ハンドルを動かしたりしていると、After Effectsの操作・タイムラインの表示にも慣れることができますよ。



まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月25日まで