
After Effectsのアニメーターツールで作るテキストアニメーション基礎
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月11日まで)
» 今すぐ無料講座をチェックする
After Effectsでは、テキストアニメーションの制作を行いやすいよう「アニメーター」という機能が用意されています。アニメーターを使うと、一文字ずつ文字を出現させる・動かすなどの設定も簡単に作ることができます。
難しいという声もあるツールですが、シンプルなテキストアニメーションを作るのは簡単です。基本的なところから押さえていくと習得しやすいので、解説を見ながら一緒に操作してみてください。プリセットなどを使う場合も、基本が分かっていると楽々調整できますよ。
アニメーターツールとは
After Effectsのテキストレイヤーでは、文字をアニメーションさせるための機能“アニメーター”が用意されています。単にアニメーターと呼ぶと分かりにくいので「テキストアニメーター」や「アニメーターツール」などと呼ぶこともあります。
アニメーターはテキストレイヤーごとに設定できます。特に何かの設定をしなくても、テキストレイヤーは展開するとアニメーター:という表示があるはずです。
 をクリックすると、設定可能な項目が表示されます。
をクリックすると、設定可能な項目が表示されます。

上の方は、レイヤーのトランスフォームプロパティと同じですね。
アニメーターの方から設定する必要は……と思いますが、テキストアニメーターを使うと文字それぞれにトランスフォームを設定できます。同じ“回転”でも前回のようにレイヤーのトランスフォーム設定するのとは、かなり見え方が違ってきます。

アニメーターツールの基礎
アニメーターの使い方
実際にアニメーターを使って、見え方の違いを確認してみましょう。 レイヤーのトランスフォームとの違いが分かりやすい、回転を設定してみます。
新規コンポジションを作成します。

テキストレイヤーを追加。
何でも良いので、文字を入力しておきます。

テキストレイヤーを展開し、アニメーターの後ろにあるアイコンをクリック。
表示されるメニューから“回転”を選びます。
 アニメーターと、指定した回転プロパティが追加されました。
アニメーターと、指定した回転プロパティが追加されました。

とりあえず、キーフレームは打たずに角度の数値を動かしてみましょう。
 レイヤートランスフォームのように一塊ではなく、文字がそれぞれ回転していますね。
レイヤートランスフォームのように一塊ではなく、文字がそれぞれ回転していますね。
左から順にアニメーションする
横に寝ている(角度-90°)文字が、左から徐々に正しい向き(角度0°)へと変わっていく動きを作ります。

まずは、アニメーターの位置プロパティでキーフレームを設定します。
- 0フレーム:角度 -90°
- 1秒:角度0°

再生してみます。
文字1つずつ角度は変わっていますが、アニメーションのタイミングは一緒ですね。

1文字ずつ順番に動かすには、アニメーターの範囲セレクターを設定する必要があります。
範囲セレクターの左にあるアイコンをクリックして、開いてみましょう。
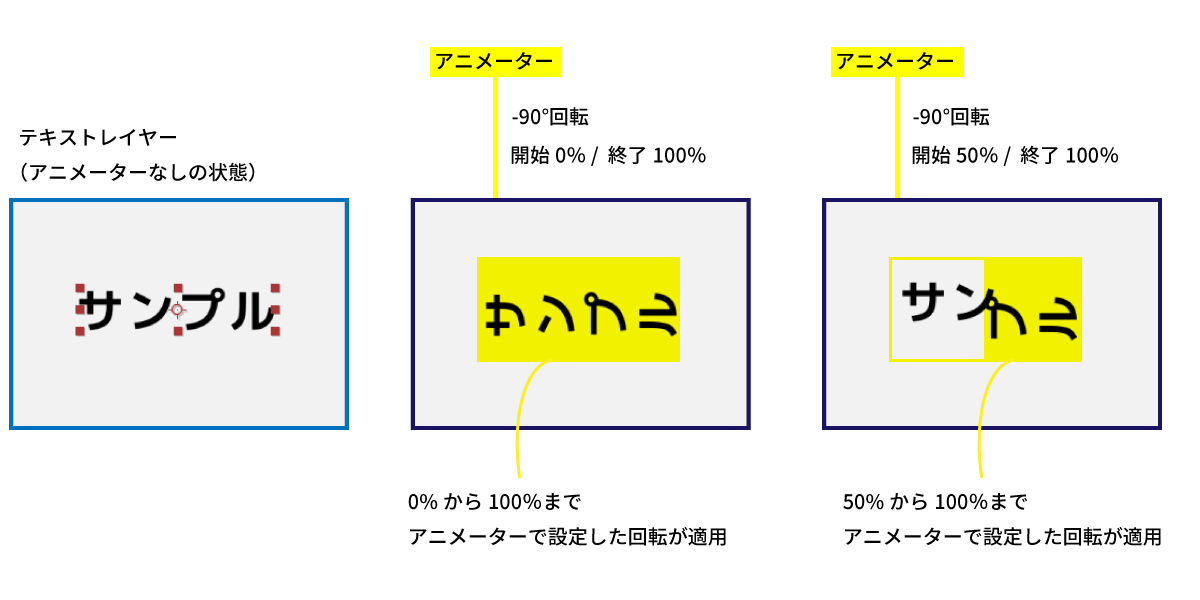
 開始、終了が、どこからどこまでを動かす対象(範囲)にするかという設定です。
初期状態の開始0% / 終了100%だと「動かす対象は、全範囲ですよ」の意味。
開始、終了が、どこからどこまでを動かす対象(範囲)にするかという設定です。
初期状態の開始0% / 終了100%だと「動かす対象は、全範囲ですよ」の意味。
このあたり、ちょっと分かりにくいのですが、それぞれのパーセンテージを動かしてみるとイメージしやすいと思います。

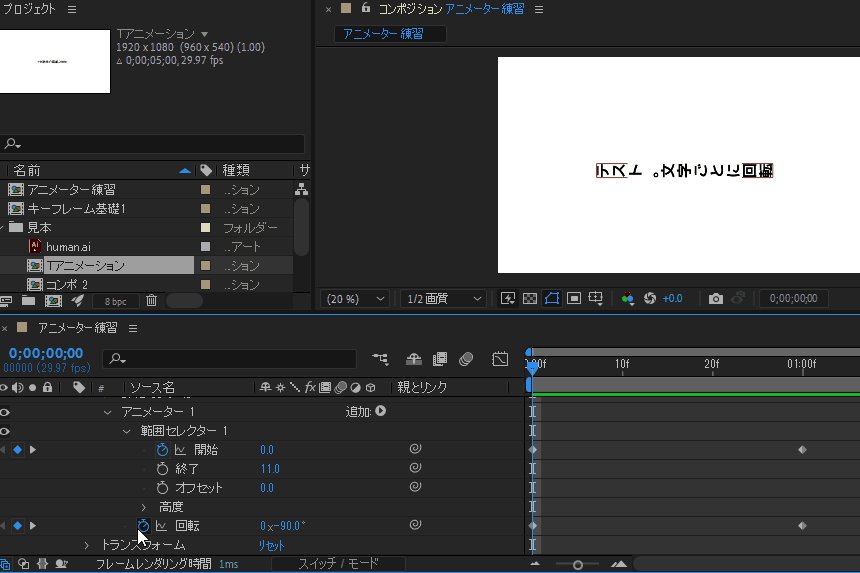
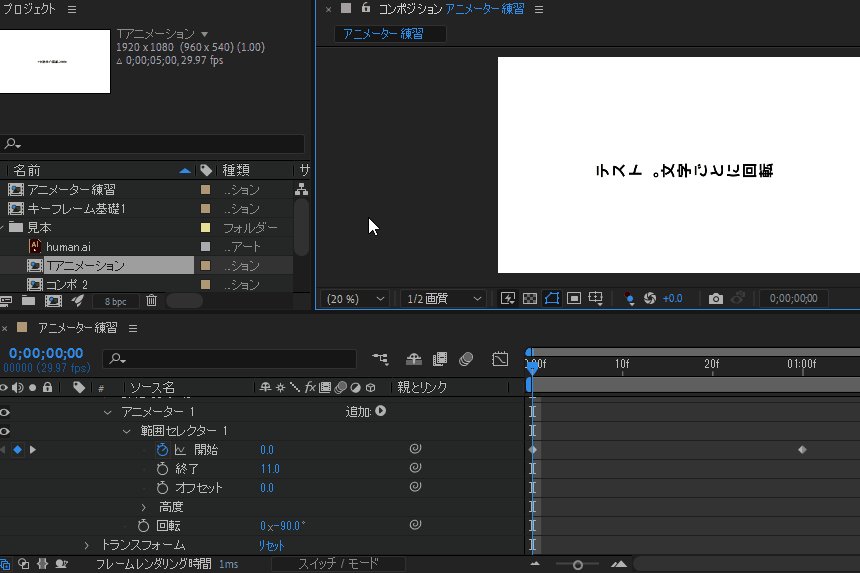
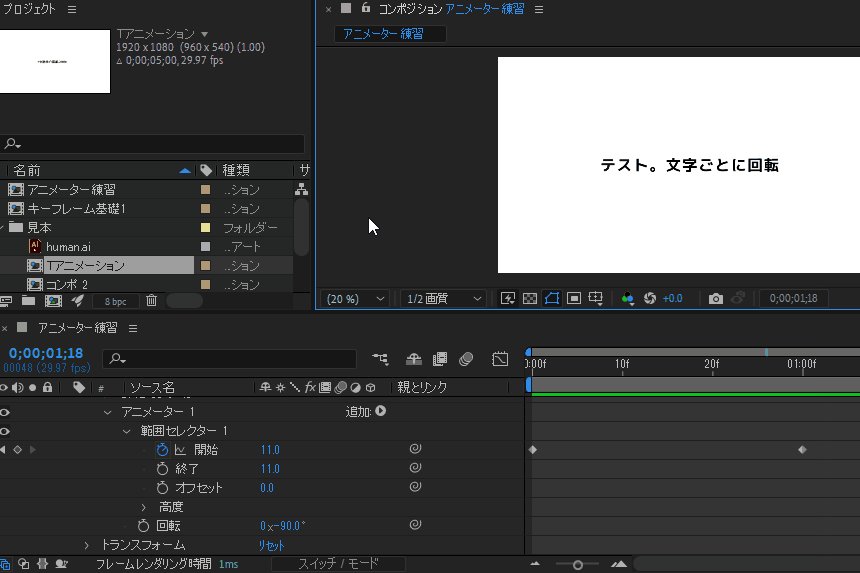
「頭(左側)から動かす」ために、範囲セレクターにもキーフレームを設定します。
開始のプロパティでキーフレームを打ちましょう。
 グラデーションのように、徐々に文字の角度が変わりました。
グラデーションのように、徐々に文字の角度が変わりました。
1文字ずつアニメーションさせる
上の方法では、徐々にテキストの後半へ回転が適用されていくアニメーションでした。
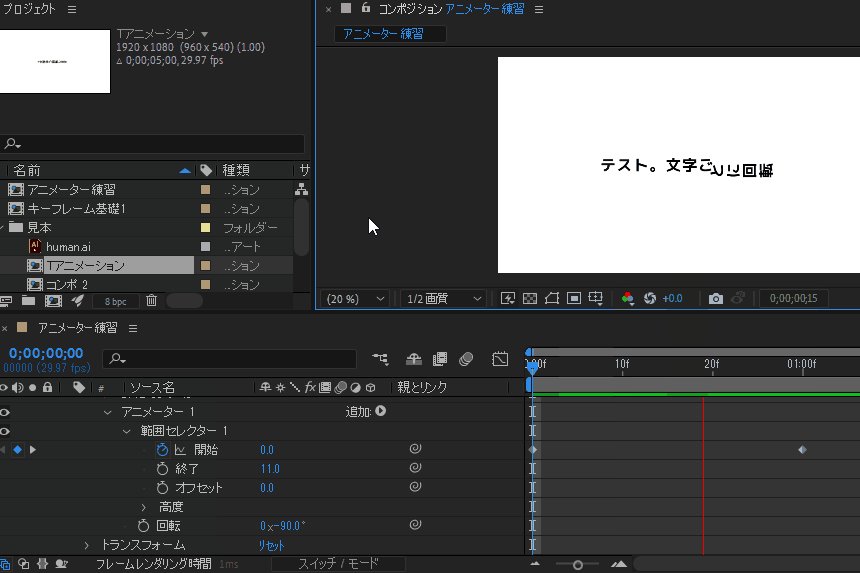
次は、1文字ずつ文字の角度が変わっていく設定にしてみましょう。

方法は、回転のキーフレームを削除するだけです。

 1文字ずつ回転が適用されていくアニメーションになりました。
1文字ずつ回転が適用されていくアニメーションになりました。
アニメーターツールの仕組み
アニメーターでは、アニメーター内で設定したトランスフォームや効果を、どの範囲で適用するかを決めています。


回転にもキーフレームを設定した場合、1文字ずつではなく徐々にアニメーションするように見えました。これは、設定された範囲に適用する“回転の数値”自体も変化しているためです。
例えば、下図のフレームは「50~100%までの範囲で、回転-45°」という設定になっています。アニメーション後半では、適用される回転の角度も0°に近づくので、左から徐々にアニメーションしているように見えるのです。

オフセット
開始と終了の下に、オフセットという項目があります。

オフセットは、開始と終了で決めた範囲を保ったまま、その位置を変更する設定です。
例えば50%と打ち替えると、以下のようになります。

イメージとしては、下図のようになります。

今回は開始の値を0%から100%に変化させることで、文字をアニメーションさせました。
開始はキーフレームなし(0%のまま)で、オフセットを使っても、同様のアニメーションは作成できます。

アニメーションさせる単位の変更
アニメーションを適用する単位は、デフォルトの状態だと「1文字ごと」になっています。
この単位は、高度を開いたところにある“基準”を変更することで、単語ごとや行ごとに切り替えることも出来ます。

ただ、日本語の場合は、単語の区切り部分をAfter Effectsが上手く認識してくれません。
半角スペースを入れるなどしないと、意図した区切りで動かないこともあります。

テキストアニメーションを作る
複数のアニメーター、プロパティを使ってテキストアニメーションを作成しましょう。
右からスライドインし、回るようにフェードアウトする設定をしてみます。

1.アニメーションするテキストを用意
アニメーションさせる文字部分を作ります。
解説では新規コンポジション(アニメーター練習2)を作成して、そちらで設定していきます。

テキストレイヤーを追加。文字はお好きに打ってください。
見やすいように、大きめのフォントサイズで、ど真ん中に配置するのがお勧めです。

2.スライドインの設定を行う
テキストレイヤーにアニメーターを追加します。
位置と不透明度、2つのプロパティを追加してください。

アニメーターの位置プロパティで、X方向の数値(1つ目の数値)を変更します。
文字全体がコンポジションの右外になるように設定しましょう。
 不透明度は0%に変更します。
不透明度は0%に変更します。

範囲セレクターを開いて、開始のストップウォッチアイコンでキーフレームを追加。
20フレーム後ろ(右)に移動し、キーフレームを追加。開始の値を100%にします。
 プレビュー再生してみましょう。
プレビュー再生してみましょう。
 右から1文字ずつ、文字が出てきました。
右から1文字ずつ、文字が出てきました。
このままだと、少しカクカクとして見えるのでブラーを追加しましょう。
ブラーは“ぼかし”もしくは“滲み”のことです。

ブラーの数値を変更します。 横方向にだけブラーを設定できるよう縦横比の固定を解除し、1つ目の数値を変更します。
キーフレームの始点、終点よりも後だと、数値を変更しても見えません。
インジケーターを10フレームあたりに置いておくと、見え方を確認しながら設定できます。
 これで、タイトルを表示する部分は完成です。
これで、タイトルを表示する部分は完成です。
3.フェードアウトさせる
次は、タイトルの文字を消していくアニメーションを設定します。
テキストレイヤーを選択し、アニメーターのからスケールを選択。
「アニメーター 2」と新しいアニメーターと、スケールプロパティが追加されます。

インジケーターの位置を3秒地点(3s / 03:00f )に移動してください。
アニメーター2のオフセットでキーフレームを追加。値は-100%にします。

スケールの方にもキーフレームを追加します。
1つめ、X軸方向(横方向)の数値をゼロに設定してください。
 ここまでの設定ではコンポジションパネル(プレビュー)での、テキストの表示は変わっていません。
ここまでの設定ではコンポジションパネル(プレビュー)での、テキストの表示は変わっていません。
インジケーターを20フレーム先へ進めます。
オフセットのキーフレームを追加。値は「0 %」に設定してください。
コンポジションパネル上で、テキストが表示されなくなっていればOKです。

再生して見てみましょう。
 ベースの動きは出来ていますね。
ベースの動きは出来ていますね。
アニメーター2の追加からプロパティ > ブラーを選択。
ブラーの効果がわかる位置にインジケーターを動かして、数値を調整します。
 プレビュー再生して違いを確認してみましょう。
プレビュー再生して違いを確認してみましょう。

高度のプロパティについて
ここまでの設定でもテキストアニメーションとしては出来ています。 が、アニメーターの使い方練習として、もう少し設定を触ってみましょう。
アニメーター2の中にある高度を展開します。
下図、赤線で囲ったシェイプという部分は、プルダウンで選択可能になっています。

高度のシェイプでは、アニメーションが開始から終了までを「どんな風に進めるか」を設定できます。シェイプを短形から“下へ傾斜”に切り替えて、再生してみましょう。
 アニメーションが大幅に変わりましたね。
アニメーションが大幅に変わりましたね。
キーフレームの終点でも文字が残った状態になっています。
オフセットの数値0から100%に変えて、完全に消えるようにしましょう。
 最初から再生すると、下のようになります。
最初から再生すると、下のようになります。

ぱっと見ると、あまり違いは感じられないかもしれません。
同じフレーム数で見比べてると、こんな感じに違いがありますよ。

【シェイプって何?】
デフォルトの短形は1文字ずつ、区切ったような形でアニメーションしていきます。
それ以外は滑らかにアニメーションが継続するようになっており、どう継続させるかで“上に傾斜”や“下に傾斜”などの項目に分かれています。下アニメーションのようなイメージです。

わかるような、わからないような……と思った方、それでOKです。 実は、このアニメーターの高度(特にシェイプ)はAfter Effectsの設定の中でも、理解のしにくさ上位に入ります。変化させるプロパティによっても、ちょっと見え方が違いますしね。
最初は「アニメーションの動き方が変わる項目」という認識で大丈夫。
最初は、オフセットを使って調整できるかのほうが重要です。
“高度”の設定について詳しく知りたい方は、下記サイトのような詳細解説を見るか、簡単なテキストアニメーションを作って設定を色々切り替えてみると良いです。
4.イーズを設定する
前回のキーフレームでも登場したイーズを使って、アニメーション速度に緩急をつけると、より滑らかなテキストアニメーションになります。
アニメーターを使っている場合は、キーフレームのポイント、高度内のイーズ(高く/低く)と、2箇所で設定が出来ます。

今回は簡単に、キーフレームの方でイージーイーズインを適用しておきましょう。
 アニメーター2の方は、お好みで設定してください。
これで、文字が現れて消えるテキストアニメーションは完成です。
アニメーター2の方は、お好みで設定してください。
これで、文字が現れて消えるテキストアニメーションは完成です。
今回作ったテキストアニメーションは、PremiereProで使用することも出来ます。 次の記事で、Premiere Proとの連携方法を紹介します。




まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月11日まで