
HTMLの書き方入門 - はじめてのWebデザイン【図解たっぷり】
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月11日まで)
» 今すぐ無料講座をチェックする
Web制作の勉強をしようと思っときに、まず立ちはだかるのがHTML。
数え切れないほどあるタグ、難しくて分からないタグの説明文……2、3ページ見ただけでゲンナリして止めてしまう方も少なくありません。
ですが、実は、2時間程度で完全初心者でもWebサイトを作ることができますよ!
もう少し時間を書けてCSSを書くと、下記のWebサイトが完成します。
半日もかからずサイトを作る醍醐味が味わえます。
そして、分厚い辞典のような内容も、作っているうちに自然と覚えられます。
ぜひトライしてみて下さい。

- HTMLを書くための用意
- HTMLのキホンを知ろう
- トップページ-index.htmlの作成
- 01.制作フォルダを準備する
- 02.HTMLの基本構造を作る
- 03.headを書いてみる
- 04.テキストに意味付けするマークアップ
- 05.画像を表示させる
- 06.ページの構成を示すマークアップ
- インデントを意識しよう
- 会社概要ページ-company.htmlの作成
- お問い合わせページ-form.htmlの作成
- まとめ
HTMLを書くための用意
HTMLの開発環境を用意
HTMLコーディングの場合、難しい設定は要りません。
- Webブラウザ
- エディタ
最低、この2つだけあれば作ることができます。
ブラウザとは
ブラウザは、Webページを見るために使っているソフト・アプリです。
windowであれば「Microsoft Edge」が、Macであれば「Safari」が最初から入っていますね。
また、下に引用した統計情報によると、デスクトップブラウザ(PCからWebサイトを見るブラウザ)では「Google Chrome」の利用率が圧倒的に多いです。特に、Windowsユーザーは標準のEdgeではなく、Chromeを使っている人が大多数かと思います。
このため、Webサイト/Webページ制作では「Google Chrome」を使って表示確認を行うことが多いです。
エディタとは
テキストエディタは、文章を書くためのソフト・アプリの総称です。パソコンに最初からインストールされている、メモ帳などでもHTMLを書くことはできます。
ただし、HTMLやWeb言語、プログラミングなどに特化したエディタもあります。 HTMLエディタや、コードエディタと呼ばれるタイプのものです。このようなコードエディタ系のものでは、書いているコードを色分け(シンタックスハイライト)して表示してくれたり、補助機能が付いていたりと、見やすさや作業効率が段違い。
ですので、これからHTMLやWeb制作の学習を進める方は、コードエディタをインストールしておくと良いです。 Skillhubでは初心者さんでも扱いやすい「Sublime text」というソフトをお勧めしています(無料で使えます)。下記のサイトからダウンロード→インストールすると利用できます。
その他に「VSCode」「Cursor」「Atom」などのエディタも人気があります。
いくつかインストールして、使いやすいものを選んでみても良いでしょう。
「VSCode」の導入方法はこちらの記事を御覧ください。

Skillhubブログ
まとめ
エディタとブラウザがあればHTMLでWebページを作ることができます。
お使いのパソコンにインストールされているソフトを使っても制作可能ですが、本格的に制作を学習する予定であれば、コードエディタ+Google Chromeを使用すると良いでしょう。HTMLを書きやすく、エディタに慣れることで作業効率も上がります。
HTMLのキホンを知ろう
HTMLとは
HTMLは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略称で、Webページを作成するための基本的な言語です。この言語を使うことで、コンピュータが理解できる形でテキストや画像などの情報をページに配置したり、リンクを設定したりすることができます。
マークアップというのは、単に「テキストに印をつけること」を意味します。例えば、本やノートにメモを追加するのと同じように、HTMLでは特定のタグを使って、見出しや段落、リンクなどの意味をコンピュータに伝えるために印(タグ)をつけます。HTMLはタグを使って、Webページの構造や要素の役割を明確にし、ブラウザが正しく表示できるようにします。
意味を伝える「タグ」
HTMLではタグを半角の<と>で囲います。これによって、Webページに表示するテキストなのか、タグなのかを区別しています。
<指示>を開始タグ、最初にスラッシュを入れた</指示>を終了タグ(閉じタグ)と呼ぶ事もあります。タグで挟むことで、挟まれたテキストに意味を持たせることが出来ます。

 また、HTMLではタグ名のことを「要素」と呼びます。
上のコードであればh1=要素です。
また、HTMLではタグ名のことを「要素」と呼びます。
上のコードであればh1=要素です。
トップページ-index.htmlの作成
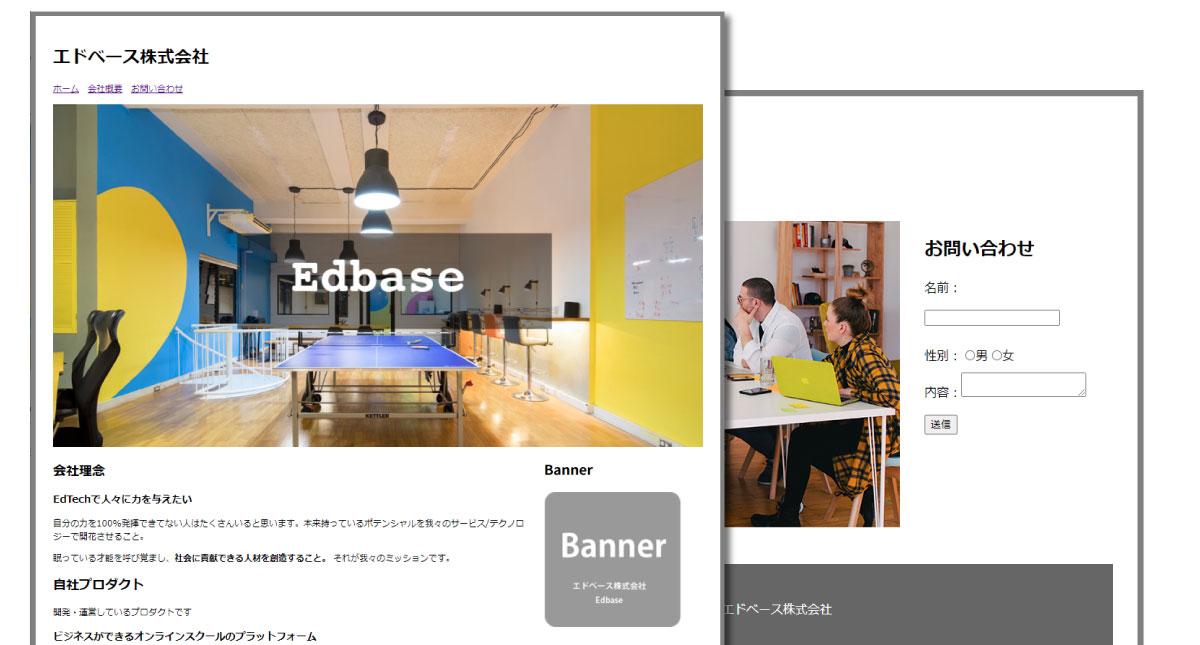
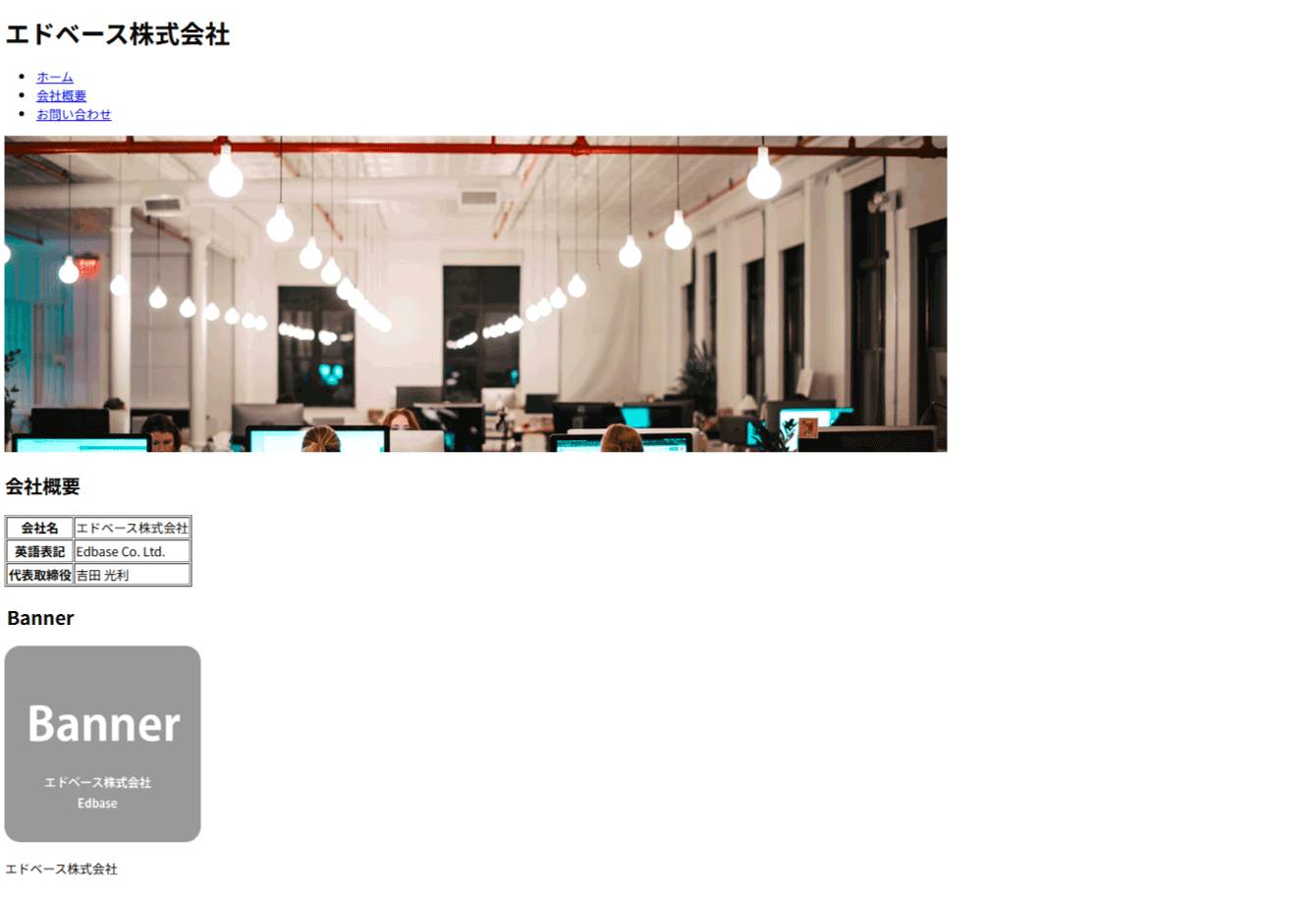
本記事ではHTMLの完成、上図の左側までを制作します。

HTMLだけでコーディングすると左のようになり、CSSも書くと右のようにデザインがWebページとして再現されます。 CSSの作成はCSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】で解説します。
01.制作フォルダを準備する
HTMLを書いて、WEBサイトを作っていくときに、適当な場所にHTMLファイルや画像を置いてしまうとわかりにくくなります。 サイト内の構造が分かりやすいように、最初にフォルダ分けしましょう。
今回作るサイトの社名から取って、「edbase」というフォルダを作ります。 素材をダウンロードして解凍して下さい。
中にある「images」フォルダを、丸ごと先程作った「edbase」フォルダの中に移動させます。
赤線で囲ったような構成になっていればOKです。

02.HTMLの基本構造を作る
トップページ用に、index.htmlという空のファイルを作成します。
エディタでindex.htmlにHTMLの基本構造を作ってみましょう。
HTMLページに、最低限必要なタグは<html><head><body>と、それぞれの終了タグです。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
最初の<!DOCTYPE html>はこのファイルはhtmlです、と宣言しています。
<html>~</html>は「この中がHTMLでマークアップされている」ことを意味します。
ですので、ページの中身はhead要素とbody要素の2パートに大きく分かれているイメージですね。

03.headを書いてみる
<head>...</head>の中には、機械(googleやSNSなど)向けの情報が書かれています。
Webページを開いても、基本的には画面に表示されません。
head要素に書かれている内容として、代表的なのは下記の3種類。
| タグ | タグの意味 |
|---|---|
| title | ページのタイトルを示します。 このタグだけは、ブラウザのタブに反映されてユーザーの目にも見えます。 |
| meta | 機械(ブラウザや検索エンジンなど)にWebページの情報を伝えるタグです。 ページの概要、言語、著作者などを書きます。 |
| link | 関連するファイルと、その関係性を示します。 例えば「前のページ」や「次のページ」、外部スタイルシートの参照に使います。 |
今回はページタイトルと、ページの説明を書きましょう。 文字化けしないように、文字コードも指定してみます。
<html>
<head>
<meta charset="utf-8">
<title>エドべース株式会社</title>
<meta name="description" content="EdTechで眠っている才能を呼び覚まし、社会に貢献できる人材を創造する企業です。">
</head>
<body>
</body>
</html>
それぞれのタグには、下記のような意味があります。

04.テキストに意味付けするマークアップ
もう一つのパートであるbody要素。
<body> ~</body>の中には、Webページとして表示される内容が入ります。
私達が普段、Webサイトとして見ているのは全て<body>タグ内に書かれている情報なのです。
<body>内で使用されるタグは多種多様です。
一気に覚えられるものではありませんので、題材のページと見合わせながら、基本的なタグを見ていきましょう。
見出し(heading)
HTMLでは、見出しを作るためのタグがあります。
見出し(heading)の頭文字である「h」を使って、h1,h2,h3,h4,h5,h6と6種類の見出しタグが用意されています。数字が小さいほど、大きな見出しを表します。

見出しタグは基本的に、h1見出しから順番に使っていきます。 hタグで囲むと自動的に文字サイズが変わりますが、「このサイズが丁度いい」とデザイン的な理由でいきなりh5タグを使ったりするのはNGです。
また、h1タグはページの主題を表すのに一度だけ使うのが理想的。
何度も使うと、何をテーマにしたページなのか機械にも人間にも伝わりにくくなってしまいます。多用しないようにしましょう。

段落(paragraph)
見出しがあれば、その内容が詳しく書かれている文章もあります。
文章は段落ごとに区切って、<p>タグで囲います。
段落を変えずに改行だけを行いたいときには<br>を使います。
題材のサイトを見てみましょう。
文字の部分は下図のように、見出し、段落に分けることができます。

HTMLでマークアップすると、こうなります。
<body>
<h1>エドベース株式会社</h1>
ホーム
会社概要
お問い合わせ
<画像:top.png>
<h2>会社理念</h2>
<h3>EdTechで人々に力を与えたい</h3>
<p>自分の力を100%発揮できてない人はたくさんいると思います。本来持っているポテンシャルを我々のサービス/テクノロジーで開花させること。 </p>
<p>眠っている才能を呼び覚まし、社会に貢献できる人材を創造すること。それが我々のミッションです。</p>
<h2>自社プロダクト</h2>
<p>開発・運営しているプロダクトです</p>
<h3>ビジネスができるオンラインスクールのプラットフォーム</h3>
<p>ただのeLearningサービスではありません。誰もがオンラインスクールをかんたんに運営することができます。講座を販売したり、サブスクリプションサービスを提供することができる今までにない教育プラットフォームです。</p>
<p>https://edbase.jp</p>
<h3>革新的テストの作成・結果の分析サービス</h3>
<p>従来のテスト作成方法は面倒で修正が大変でした。Qeditorは革新的なテスト作成エディターを使って素早くテスト作成ができます。それだけではなく詳細な分析が可能。素早くクオリティの高いテスト作成のためのツールです。</p>
<p>https://qbase.biz</p>
<h2>Banner</h2>
<画像:banner.png>
<p>エドベース株式会社</p>
</body>
文中の説明的なマークアップ
HTMLでは段落内の一部分に対して、そのパーツの役割や目的を決めるマークアップもできます。
例えば「ここは重要である」「ここは引用文である」などですね。
代表的なタグと意味をいくつか紹介します。
| タグ | タグの意味 |
|---|---|
| strong | 重要性が高いテキストであることを示します。 画面上では一般的に太字で表示されます。 |
| em | 強調されたテキストを示します。 画面上では一般的に斜体で表示されます。 |
| q | 引用したワードやフレーズであることを表します(行内引用)。 段落ごと引用する場合はblockquoteタグ(ブロック引用要素)を使います。 |
| cite | 引用された創作物の出典元であることを示します。 |
index.htmlでは、会社理念の中の「社会に貢献できる人材を創造すること」という言葉が太字になっています。<strong>タグで強調してみましょう。
<h2>会社理念</h2>
<h3>EdTechで人々に力を与えたい</h3>
<p>自分の力を100%発揮できてない人はたくさんいると思います。本来持っているポテンシャルを我々のサービス/テクノロジーで開花させること。 </p>
<p>眠っている才能を呼び覚まし、<strong>社会に貢献できる人材を創造すること。</strong>それが我々のミッションです。</p>

リスト(list)
リスト(箇条書き)を作るためには、<ul> もしくは <ol>タグを使います。
<ul>タグはunordered list(順序がないリスト)
<ol>タグはordered list(順序があるリスト)
という使い分けをします。

どちらも、リストの項目は<li> </li>タグで囲って示します。

題材のサイトだと、h1タグの下にある「ホーム」「会社概要」「お問い合わせ」がリストですね。<ul>をつかってマークアップすると、下記のようになります。
<h1>エドベース株式会社</h1>
<ul>
<li>ホーム</li>
<li>会社概要</li>
<li>お問い合わせ</li>
</ul>
リンク(anchor)
表示されている部分とは別のページ、パートに移動するリンクは<a>タグで作ります。
そのときに、クリックした際の移動先をhrefという属性を使って指定します。

リンク(aタグ)にはhref以外の属性もあります。
target というリンク先のページを表示させる方法を決める属性もよく使われます。

題材のサイトにリンクを作ってみましょう。
<h2>自社プロダクト</h2>
<p>開発・運営しているプロダクトです</p>
<h3>ビジネスができるオンラインスクールのプラットフォーム</h3>
<p>ただのeLearningサービスではありません。誰もがオンラインスクールをかんたんに運営することができます。講座を販売したり、サブスクリプションサービスを提供することができる今までにない教育プラットフォームです。</p>
<p><a href="https://edbase.jp" target="_blank">https://edbase.jp</a></p>
<h3>革新的テストの作成・結果の分析サービス</h3>
<p>従来のテスト作成方法は面倒で修正が大変でした。Qeditorは革新的なテスト作成エディターを使って素早くテスト作成ができます。それだけではなく詳細な分析が可能。素早くクオリティの高いテスト作成のためのツールです。</p>
<p><a href="https://qbase.biz" target="_blank">https://qbase.biz</a></p>
ブラウザで見てみると、aタグで囲ったところの文字の色が変わっています。
クリックすると新規タブが立ち上がり、リンク先のページが開きますよ。

先程リスト形式にマークアップした「会社概要」などもリンクですが、まだページを作っていません。一旦置いておきましょう。
05.画像を表示させる
ページに画像を表示するためには、<img>というタグを使います。
<img>タグには、表示する画像ファイルを指定するsrcという属性が必須です。

index.htmlで画像を入れたい2箇所は、下記のように書き換えると画像が表示されます。
- <画像:top.png>→
<img src="images/top.png"> - <画像:banner.png>→
<img src="images/banner.png">

06.ページの構成を示すマークアップ
ここまでで、最初に掲載したイメージのページはほぼ出来ていますね。 これでマークアップ完了!と言いたいところですが、機械向けにもう少し各部分の役割・構成を伝えてあげると親切です。
【ページの構成を示すタグ】
| タグ | タグの意味 |
|---|---|
| header | ページ、もしくは区分の中のヘッダー(導入部分)であることを示します。 |
| main | ページの中での主要な内容部分(メインコンテンツ)であることを示します。 |
| aside | ページのメインコンテンツとは直接的な関係のない部分であることを示します。 |
| nav | ナビゲーションリンクの役割があることを示します。 |
| section | セクション (一節、1つのグループ)であることを示します。 |
| article | 自己完結していて、それ自体が独立したコンテンツとして成立するブロックを示します。 |
| footer | ページ、もしくは区分の中のフッターであることを示します。 |
詳しい定義はHTML 要素リファレンス | MDNで紹介されています。
これらのタグは、全て使用する必要はありません。
今回のindex.htmlだと、下図の構成で良いでしょう。

HTMLマークアップで示すと、下記のようになります。
<body>
<header>
<h1>エドベース株式会社</h1>
<nav>
<ul>
<li>ホーム</li>
<li>会社概要</li>
<li>お問い合わせ</li>
</ul>
</nav>
</header>
<img src="images/top.png" alt="エドベース株式会社トップ画像">
<main>
<section>
<h2>会社理念</h2>
<h3>EdTechで人々に力を与えたい</h3>
<p>自分の力を100%発揮できてない人はたくさんいると思います。本来持っているポテンシャルを我々のサービス/テクノロジーで開花させること。 </p>
<p>眠っている才能を呼び覚まし、<strong>社会に貢献できる人材を創造すること。</strong>それが我々のミッションです。</p>
</section>
<section>
<h2>自社プロダクト</h2>
<p>開発・運営しているプロダクトです</p>
<h3>ビジネスができるオンラインスクールのプラットフォーム</h3>
<p>ただのeLearningサービスではありません。誰もがオンラインスクールをかんたんに運営することができます。講座を販売したり、サブスクリプションサービスを提供することができる今までにない教育プラットフォームです。</p>
<p><a href="https://edbase.jp" target="_blank">https://edbase.jp</a></p>
<h3>革新的テストの作成・結果の分析サービス</h3>
<p>従来のテスト作成方法は面倒で修正が大変でした。Qeditorは革新的なテスト作成エディターを使って素早くテスト作成ができます。それだけではなく詳細な分析が可能。素早くクオリティの高いテスト作成のためのツールです。</p>
<p><a href="https://qbase.biz" target="_blank">https://qbase.biz</a></p>
</section>
</main>
<aside>
<h2>Banner</h2>
<img src="images/banner.png" alt="">
</aside>
<footer>
<p>エドベース株式会社</p>
</footer>
</body>
インデントを意識しよう
下図、2枚のHTMLファイルを見て下さい(クリックで拡大可能)。
書いてある内容は全く一緒ですが、右の方が見やすく感じませんか?

右のHTMLのように、字下げを使って構造を分かりやすく示すことを「インデント」と言います。
インデントをつけることで、コードの入れ子構造・どの開始タグに対する閉じタグかが分かりやすくなります。

自分以外の人が見てもわかるように、3つのルールを守ってインデントを付けましょう。
- インデントはtabキーもしくは半角スペースで入力する
- 開始タグと終了タグの位置を揃える
- 字下げの量(下げ幅)は一定にする

インデントが乱れていると、構造がわかりにくく、一緒に仕事をする制作チームやクライアントに嫌がられてしまします。インデントを意識して、綺麗に整えるクセをつけましょう!
インデントの付け方については、下記のサイトが分かりやすいです。
会社概要ページ-company.htmlの作成
会社概要のページ(company.html)をHTMLでコーディングしてみましょう。

ほとんどindex.htmlと同じ。コピー&ペーストして、画像を差し替えれば8割はできます。
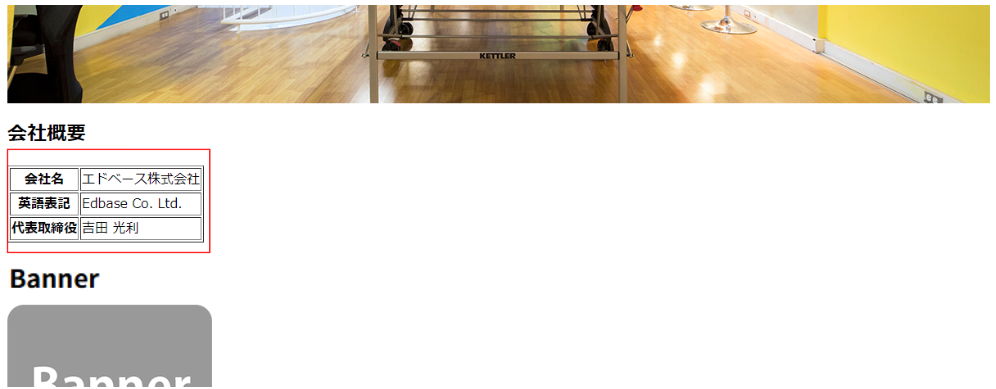
ですが、赤線の部分だけ作りが違いますね。
コードで言うと<main>タグの中身に該当する部分です。

この赤線の部分をテーブルと言います。
テーブルの基本構造・作り方を学びましょう。
テーブル(table)基本タグ
テーブルは「表組み」のことを指します。
身近なところで言えば、エクセルの表。これをHTMLで表現するイメージです。
では、HTMLでテーブルを表現する方法を見てみましょう。
テーブルを作るために最低限必要なタグは<table> <tr> <td> の3つです。
<table>
<tr>
<td>山田さん</td>
<td>女性</td>
<td>東京都</td>
</tr>
<tr>
<td>伊藤さん</td>
<td>女性</td>
<td>千葉県</td>
</tr>
<tr>
<td>高橋さん</td>
<td>男性</td>
<td>東京都</td>
</tr>
</table>
ブラウザで見ると、こんな風に表示されます。

タグと表示を見合わせてみましょう。

| タグ | タグの意味 |
|---|---|
| table | このタグ内をテーブル(表)として扱う |
| tr | 行の始まりから終わりまでを示す |
| td | tdタグで囲った部分をセルとして扱う |
見出しの役割を持つセル
上のタグ説明も<table>タグを使って作っています。
太字になっている部分がありますよね。
これは、<strong>タグを使って強調しているのではありません。
<th>タグを使って「見出しの役割があるセル」だと定義しています。

<th>タグを使えば、会社概要部分の表が作れそうですね。
<table>
<tr>
<th>会社名</th>
<td>エドベース株式会社</td>
</tr>
<tr>
<th>英語表記</th>
<td>Edbase Co. Ltd.</td>
</tr>
<tr>
<th>代表取締役</th>
<td>吉田 光利</td>
</tr>
</table>
ブラウザで見てみると、<tr>タグの中身が横並び、<th>タグを使ったところが太字になりました。

テーブルの確認
見本のように、テーブルに枠線をつけてみましょう。
もっともシンプルに線をつけられる方法は、<table>タグに「border」という属性を指定することです。


実は、最新のHTMLでこの方法は非推奨とされています。 次のCSS編で、推奨されている“スタイルシートで線をつける方法”に切り替えるまで、確認として入れておきましょう。
お問い合わせページ-form.htmlの作成
最後にお問い合わせのぺージを作ります。
お問い合わせを入力するためのフォームがありますね。
また、<aside>のバナー等はありません。

フォームを作る
HTMLだけで実際に動く(入力内容を送信する)フォームは作れません。 コーディングではフォームの外観を作る形になります。
フォームを作るためには<form>タグを使います。
更に、その中にパーツを作っていくことで、一つのフォームが出来上がります。
まずは、お名前の入力箇所だけを作ってみましょう。
<form>
名前:<input type="text" name="name">
</form>
それぞれのタグ・属性の意味は下記のとおりです。

<input>タグはtypeの値を変えることで、様々なパーツを作成できます。
よく使うものを紹介します。
| input typeの値 | 表示されるパーツ |
|---|---|
| text | 1行タイプのテキストボックス |
| password | 入力内容が見えないテキストボックス |
| radio | ラジオボタン |
| checkbox | チェックボックス |
| submit | フォームの実行・送信ボタン |
| reset | 入力した内容をリセットするボタン |
ラジオボタンを作る
お名前の下にある性別では、選択肢の中から1つを選んでもらいます。 この選択肢の表示はラジオボタンと言います。
ラジオボタンを作るときには、ユーザーが選べる選択肢を作る必要があります。

valueという新しい属性が出てきましたね。 valueは、そのパーツで何が選択されたを伝えるための属性です。設定しておくことで、ユーザーがこのフォールの情報を送信したときに「seibetuのパートでは、manが選択されていましたよ」と教えてくれるのです。
<form>
名前 : <input type="text" name="name"><br>
性別 : <input type="radio" name="seibetu" value="man">男 <input type="radio" name="seibetu" value="woman">女 <br>
</form>

ちなみに、チェックボックスもほぼ同じ仕組みで作ることができます。「type=radio
」を「type=checkbox
」にするだけです。
【例】


ラジオボタンと異なり、チェックボックスは複数チェックを入れられます。
テキストエリアを作る
次は、お問い合わせしたいことを詳しく書いてもらう「内容」です。
名前の入力欄に似ていますが、1行よりも高さがあり、右下にマークのようなものがありますね。ここは<input>タグではなく、<textarea>というタグを使って作ります。
<textarea>は複数行分の表示が可能。
かつ、ユーザーが見やすいようにサイズを変えることも可能です。

<input>タグとは異なり、終了タグが必要な点に注意して下さい。
今までのフォームパーツと同じくname属性を使って、どのパーツの入力内容か分かるようにします。
<textarea name="inq"></textarea>
送信ボタンを作る
送信ボタンは<input>タグでtype=submit
にすると、作ることができます。
<form>
名前 : <input type="text" name="name"><br>
性別 : <input type="radio" name="seibetu" value="man">男 <input type="radio" name="seibetu" value="woman">女 <br>
内容 : <textarea name="inq"></textarea><br>
<input type="submit">
</form>
ここまででフォーム部分は完成です!
フォーム補足~プルダウンメニュー~
今回のサイトにはありませんが、プルダウンメニューが使われているフォームもよく見かけますよね。

プルダウンメニューは下記のように書くと、作成することができます。
<select name="about">
<option value="edschool">オンラインスクール作成に関して</option>
<option value="qbase">オンラインテスト作成に関して</option>
<option value="others">その他</option>
</select>

<input> <select> <textarea>、フォームのパーツはほぼ、この3つのタグのどれかで作ることができますよ。
3つのページをリンクでつなぐ
ページを行き来できるように、ヘッダーにリンクを設定しましょう。
<header>
<h1>エドベース株式会社</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="form.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
form.htmlが完成したら、他のページにも同じ様にリンクを設定してください。
まとめ
これで3ページ分のHTMLマークアップが完成しました。 それぞれのページはできましたか?
できたページはシンプルですが、基本的なHTMLタグは今回のページの中でほぼ使われています。プロのコーダーも今回使ったタグを使って仕事をしているんですよ。 タグの意味や理論をイチから見ていくと大変ですが、使ってみると案外簡単だったのではないでしょうか?
普段見ているWebサイトとだいぶ違う、と思った方。 次回、CSS(スタイルシート)を設定することで、サイトの見た目は劇的に変わります。公開されているサイトと遜色ない形に仕上がりますよ。
今回作ったHTMLを使って、CSSにもチャレンジしてみて下さい!






まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月11日まで