
サムネイルの画像サイズ(高さ)を揃えたい!【WordPress・Shopifyでの方法まとめ】
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、2月8日まで)
» 今すぐ無料講座をチェックする
メディアサイトやECサイトでコンテンツを作った後、一覧表示を見てギョッとしたことはありませんか?特に横並びのレイアウトを使っていると、画像の高さが違うせいでガタガタになって汚く見えていたり…。
どうしたら良いか、生徒さんや知り合いから相談されることが結構あります。サイト運営初心者あるあると言っても良いかもしれません。 そこで、今回は画像の高さを揃える方法をご紹介します。 既存の画像を整え直す時の、応急処置にも使えますよ。
サムネイル画像のサイズを揃える方法は主に3つ
ブログの記事一覧、ECサイトの商品一覧などで表示される画像。 この画像の高さを揃えて綺麗に見せる方法は、主に以下3つが挙げられます。
- 使用する画像のサイズを決めておく
- アプリ/プラグインを使って調整する
- CSSで揃えたように見せかける
結論から言えば、1が一番良いです。 人間(制作者)が目で見て、規格サイズの中で、画像やテキストを良い位置に合わせるに越したことはありません。
でも、既に作ってしまったコンテンツを全て直すなんて気が遠くなる……なんてこともありますよね。その時は2,3の方法と組み合わせて調整すると良いでしょう。
下記では、それぞれの方法とメリット・デメリットを紹介します。
◆ Shopifyはテーマ設定からの設定も可
サムネイル画像のサイズを揃える方法は主に3つ、と言いましたがCMSやWebサービスではそれ以外の手段が用意されていることもあります。
例えば、Shopify(初期テーマDawn)の場合。 基本的には、デフォルトでサムネイル画像を揃えるように設計されています。 揃っていない、という場合もテーマのカスタマイズ画面からワンクリックで設定できますよ。
画像の高さがバラついているセクションを選択してください。 下記2つのどちらかが多いと思います。 * 特集コレクションのセクション * コレクションテンプレート > 商品グリッドセクション
商品カードの“画像比”という設定項目があります。
こちらを「画像に合わせる」以外にすると、サムネイルの高さが揃います。楽ですね。

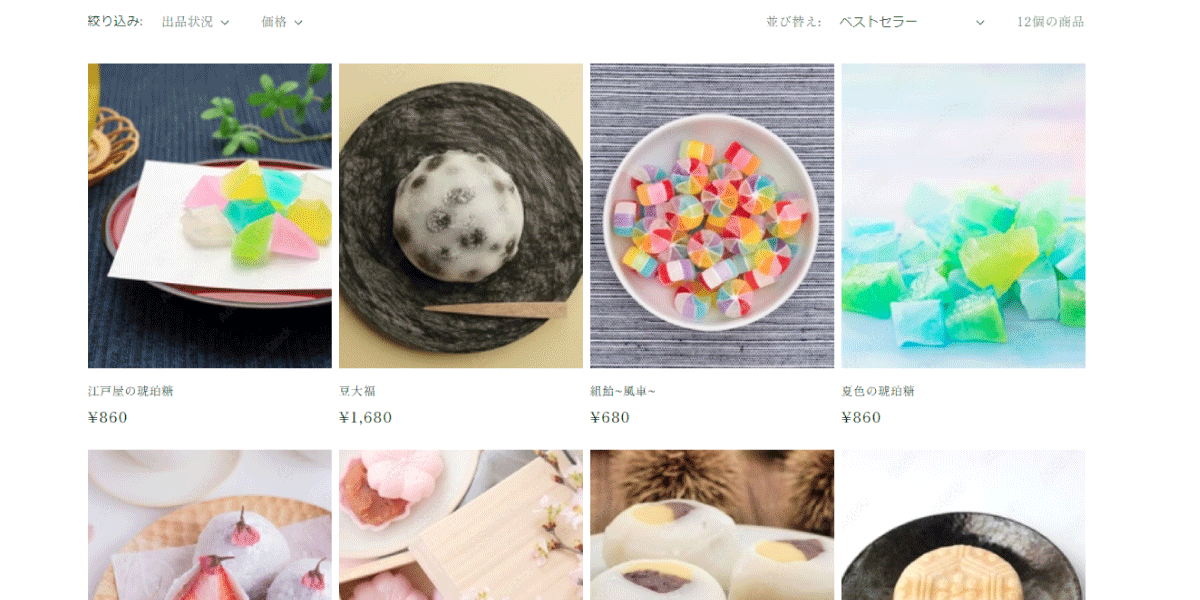
【画像比:画像に合わせる の場合】
 ↓
↓
【画像比:ボートレート の場合】

上下のサムネイル画像を見比べて見ると、中央に合わせる形で切り抜いたようになっていることが分かります。検証ツールで見ると、新しいサイズの画像が出来ているわけではないことがわかるので、やっていることは「3. CSSで揃えたように見せかける」と同じです。
でも、ワンクリックでできちゃうので楽ですね。

1.画像サイズを決めておく
最も安定した方法は、最初にアップロードする画像のサイズを決めておくことです。 同じサイズ、もしくは同じアスペクト比の画像を登録しておけば、一覧表示で画像の並びがガタガタに崩れることはありません。
1つずつ決まったサイズに画像をリサイズ・トリミングして利用すれば、ユーザーに見てほしい部分を効果的に切り抜けます。

Photoshopなどの画像編集ソフト以外に、手軽に画像のトリミングができるWebツールや機能もあります。これからコンテンツを作っていく場合は、1つずつ最適な位置でトリミングした画像を用意するのがオススメです。
画像サイズを決めるメリット
- すべての画像がベストな状態で見られる
画像サイズを決めるデメリット
- 画像を作る(トリミングする)手間がかかる
- アップロード済の画像も直さなくてはいけない
Shopifyに画像サイズ変更ツールはある?
オンサイン画像リサイザー
Shopifyでは、無料で使えるオンサイン画像リサイザー(オンライン画像リサイズ・オプティマイザーツール)が用意されています。
https://www.shopify.com/jp/tools/image-resizer
使い方は極めてシンプル。
画像を選択して、サイズを選び、送信するボタンを押すだけ。
少し待つと、リサイズされた画像がダウンロードできます。

ただし、画像のトリミング機能はありません。
商品 > メディア
商品画像に関しては、Shopifyの管理画面(商品登録・編集画面)からでも編集が出来ます。
画像編集を行うにはメディアのセクションから、編集したい画像をクリックします。

トリミング、描写、リサイズとメニューが並んでいます。
それぞれの機能は、どれもシンプルで分かりやすいです。

Shopifyでトリミングは、この商品 > メディアからしか出来ません。また、アスペクト比に関しても、Shopifyが用意しているサイズのみ設定可能。16:9など手打ちで指定はできません。 より細かなサイズ変更を行いたい場合は、画像編集ソフトや、adobe社のAdobe ExpressやResizePixelなどのWebツールを使ったほうが良いでしょう。どちらも無料です。
WordPressの場合は画像サイズ変更も付属
WordPress管理画面にあるメディアライブラリでは、かなり高性能なリサイズ・トリミング機能がついています。
メディアライブラリを開いて、サイズ変更したい画像を選択。

 画像の下にある「画像を編集」をクリックすると、サイズ変更モードになります。
画像の下にある「画像を編集」をクリックすると、サイズ変更モードになります。

最初に「切り抜き」をクリックすると、トリミングモードになります。
点線部分でアスペクト比、もしくは変更したい画像サイズを入力しましょう。

2.アプリ/プラグインを使ってリサイズする
ShopifyやWordPressでは、アプリやプラグインと呼ばれる拡張機能を使って、アップロード済の画像サイズを変更することも出来ます。既に画像を結構アップロードしている…という場合には、一括で画像サイズ変換もできるので便利ですね。
ただし、プラグインによってはトリミングする位置を選べなかったり、一括トリミングを使うと見せたい部分が切れてしまったり、という場合もあります。重要なコンテンツの位置を大まかに決めるなど、ある程度のルールはあったほうが良いでしょう。

アプリ/プラグインでリサイズするメリット
- アップロード済の画像にも変更をかけられる
- 画面上でリサイズ・トリミング処理ができる
アプリ/プラグインでリサイズするデメリット
- 画像内の重要なコンテンツが切れてしまう可能性がある
- アプリ/プラグインによってはお金がかかる
Shopifyで使える画像リサイズアプリ
Shopifyには、様々なアプリがあります。 制限はあるものの、無料から利用できる下記2つのアプリが人気があります。
Photo Resize
Shopifyの画像リサイズアプリ“Photo Resize”は、アップロード済の画像を一括でリサイズすることが可能。無料プランもありますが、リサイズ可能画像枚数が50枚までで、アスペクト比を使ったリサイズは出来ません。
使い方やプランによる機能制限は、下記のサイトをご確認ください。
Bulk Image Edit ‑ Image SEO
画像リサイズアプリ“Bulk Image Edit ‑ Image SEO”も、Shopifyの画像一括編集が可能です。また「SEO」と付くように、代替テキストやファイル名の設定も可能です。画像の盗作予防にウォーターマーク(透かし)を入れる機能などもある高機能なアプリです。
WordPressの設定と画像リサイズプラグイン
WordPressの場合、プラグインを使わなくても、自動的にリサイズ・トリミングしてサムネイル画像を表示させることが出来ます。(※ ローカル環境の場合は、上手く機能しません)
Regenerate Thumbnails
”Regenerate Thumbnails"はWordPressで登録済のサムネイル画像を、一括でリサイズしてくれるプラグイン。サムネイルのサイズだけ揃えば良い、今まで使っていたサムネイルサイズから変更したい、なんて時に役立ちます。
下記のサイトでは”Regenerate Thumbnails bg-warning d-inline-block px-2 mb-1 mb-2のインストール方法から、テーマファイルの記述までが紹介されています。
>
>
>
https://popshub.s3.amazonaws.com/uploads/ckeditor/pictures/13728/content_image-1674615440643.png
class=
img-fluidalt=
>
>
>外部リンク
>
https://netaone.com/wp/regenerate-thumbnails/
target=
_blankrel=
noopener>Regenerate Thumbnails: サムネイル画像を生成し直すWordPressプラグインfas fa-external-link-alt px-1">
3.CSSで強制的に高さを揃える
1と2は画像そのもののサイズを変更する方法ですが、CSSで画像の表示サイズを制限することもできます。画像自体には変更を加えず、トリミングしたかのように表示するイメージです。

CSSで高さを揃えるメリット
- 数行の記述で、画像の表示サイズを統一できる
- アップロード済の画像を直す必要がない
CSSで高さを揃えるデメリット
- 画像内の重要なコンテンツが切れてしまう可能性がある
- CSSクラスの把握、スタイル指定の基礎知識が必要
CSSで画像の高さを揃える場合、よく使うのがobject-fitプロパティ。 heightプロパティ、もしくはaspect-ratioプロパティと組み合わせることで、元画像を歪ませることなく高さを揃えてくれます。
画像に対して、以下のようにCSSを指定します。 HTML、セレクタ部分は制作しているWebページに合わせてください。
HTML
<div class="test">
<img src="images/○○○.jpg" alt="">
</div>
CSS例 - 高さを固定値で指定する
.test img{
width: 100%;
height: 280px;
object-fit: cover;
}
CSS例 - アスペクト比で高さを決める
.test img{
width: 100%;
aspect-ratio: 1.9/1;
object-fit: cover;
}
CSSを使うメリットは、画像サイズを変更する・リサイズした画像を新たに作ることなく、高さを揃えられること。しかし、個別に画像内のベストな位置でトリミングが出来るわけではありません。
テーマを作る時に保険として設定しておく以外は、画像のサイズ変更を行う期間中の応急処置としての使用が良いと思います。







まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
2月8日まで