
未経験からのWebデザイン学習、最初に知るべき【デザインの4原則】とは
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月11日まで)
» 今すぐ無料講座をチェックする
デザインって勉強してどうにかなるの? デザイン未経験で、これからWebデザインを勉強しようと思ったとき、多くの方が心配になる点かと思います。
実はWEBデザインで一番大切なのは、ユーザーが目的を容易に達成出来るデザインであることです。つまり、ユーザーにとって使い勝手がよく分かりやすいデザインにするということ。 抽象的な内容ですが、実はデザインのための理論も存在しています。
理にかなったデザインをすれば、ユーザーの使い勝手はよくなるでしょう。 デザイン理論はたくさんありますが、今回はデザイン未経験者の方に最初に知っていただきたい『デザインの4原則』をお教えします。
デザインの4原則とは
「ノンデザイナーズ・デザインブック」(ロビン・ウィリアムズ著/吉川典秀訳/毎日コミュニケーションズ)という書籍で、デザインの4原則という事が説明されています。
- 近接
- 整列
- 反復
- コントラスト
この4つの原則はwebデザインにおいてとても重要な部分です。 これらを1つ1つ詳しく見ていきましょう。
デザインの4原則は下記動画講座でも解説しています。

無料講座
近接
近接という原則はコンテンツの配置に関するものです。
人間は、情報同士の距離が近いと「関連性がある」と認識します。
 この原則をもとに、サイトのレイアウトを分かりやすく、見やすく配置するためにはコツがあります。
この原則をもとに、サイトのレイアウトを分かりやすく、見やすく配置するためにはコツがあります。
情報をグルーピングし整理する
webサイトに掲載される情報は、共有の特性を持ったブロックで整理・構造化します。情報が伝わりやすいように領域を区分するイメージです。 こうした情報の整理をグルーピングやゾーニングと言います。
WEBデザインの場合はグルーピングに加えて、ユーザーに見せたい情報の“流れ”を意識する必要もあります。 情報を整理してまとめ、受け入れられやすい形で提供するわけです。
 上図は予約や商品販売を目的としたLPで良く目にする構成です。
ユーザーがサービスに関心を持ち、信頼を経て購入(予約)というアクションを起こしやすいように、流れに沿って情報が分けられています。
上図は予約や商品販売を目的としたLPで良く目にする構成です。
ユーザーがサービスに関心を持ち、信頼を経て購入(予約)というアクションを起こしやすいように、流れに沿って情報が分けられています。
こうした流れをユーザーに分かりやすいようにデザインするために、Webデザイナーは各種情報の種類がどういったものかを把握している必要があります。
余白で近接を際立たせる
分かりやすさを向上させるには、「余白」を上手に使う事も必要となります。 近接という点からも余白はとても重要です。
関連性がある情報は近づける、と近接の概要では紹介しました。これは、関連性がないもの同士は離して配置するともいえますね。 つまり、「間隔」をあけるという事です。

視線の流れを意識する
人の視線は「F型」や「Z型」と呼ばれる方向に動きます。
この視線の流れから分かるのは、ユーザーに知ってほしい重要な情報は「左上に配置する」と見てもらえる可能性が高くなる、ということです。

この他にも視線の流れについてのパターンがあります。
以下は、写真の人間の目線の例です。

人の顔は最も注目を集める要素で、その顔(目線)が向いている方向にユーザーの視線も誘導されるという実験結果があります。
上図ではAは人間の目線がテキストの方に向いており、Bは逆ですね。 ですので「A」の画像を使った方が、ユーザーの注目を「SAMPLE!」という文言に集めることができます。
他にも指をさしていれば、指の先を見たりします。このように視線の流れを作る方法はたくさんあります。グルーピングと間隔、そして流れを作ることで、送り手の意図したものをユーザーに届けやすくなります。
近接まとめ
近接は「関連性のある情報」は近くに、「関連性がない情報」は離して配置する事がポイントです。では、近接の重要な点を確認しておきましょう。
1.グループの数は多くし過ぎない
情報のグループが多くなり過ぎないよう気を付けましょう。3~5個が適量です。
2.異なるグループ間の距離を均等にしない
異なるグループ間の距離が均等だと区別がつきづらいですね。余白を有効に使い、違いを強調しましょう。
3.適切なグルーピング
情報の内容をよく把握した上で、適切にグルーピングしましょう。
4.視線の流れに沿っているか
ユーザーの視線の流れを意識したレイアウトを心がけましょう。
整列
2つ目の原則は「整列」です。これは情報を揃えて配置する事を指します。揃えて配置する事で、情報同士の繋がりをより強くすることが出来ます。また、見た目も「きれい」に見え、無駄な視線の動きを抑える事ができます。
では、以下例を見てみましょう。

これは、美容室のクーポン画像の例です。整列前の画像は、3つの情報に適当な距離があり「情報の違い」は表現できています。
しかし、これらに「一体感」はありません。3つのバラバラなものが置いてあるといった印象です。ここに「整列」の原則を適用すると、情報同士の結び付きを表現できます。

整列後の画像は、情報が揃えて配置されています。線を引くときれいに整列していることが分かります。このような「見えない線」に情報を揃えて配置する事が整列の原則の重要なポイントです。
この「見えない線」を「整列線(アライン線)」といいます。整列線に情報を合わせて配置することで「情報の関連性」を表現できます。
グリッドシステム
整列の原則を最も有効に使ったものが「グリッドシステム」です。グリッドシステムとは、整列線を縦横に引き、コンテンツを枠にはめ込んでいくというデザイン形式です。
海外Webサイトでよく使われている形式です。コンテンツが複雑なWebサイトもグリッドを組めば、情報が分割され、分かりやすくなります。また、デザイン的にも美しくなります。
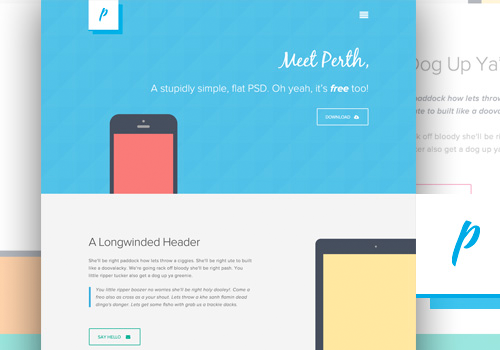
これは「I/O 3000」というサイトです。
縦横の整列線によって出来た、四角の枠にコンテンツがはめ込まれています。とても分かりやすく、安定感のあるビジュアルです。

現在のWebデザインは、グリッドシステムが多く採用されています。 Webサイトは情報が多いので、読みやすくするためにはグリッドシステムが適しているのです。
整列まとめ
整列の目的は一体化とグループ化です。以下の整列のポイントを抑えましょう。
1.「見えない」線
完成デザインをじっと見たときに、しっかりと整列線を認識できるかどうかが重要です。
2.行ぞろえ
同じグループ内の情報は行ぞろえを統一しましょう。 左ぞろえ、真ん中ぞろえ、右ぞろえが同じグループ内で混在していると整列感がなくなります。
3.異なるグループの情報
異なるグループの情報が整列によって結ばれていないか注意しましょう。 整列していると、ユーザーは「関連する情報」として認識してしまいます。
反復
反復とは、同じデザインや、同じ特徴を持ったアイテムや配置を繰り返し行うことです。反復されることで、ユーザーは瞬時にその要素の意味を理解したり、同じグループの情報であると判別することができます。
例えば、よく見かける記事などの一覧表示でも「反復」が使われています。
 上図はスキルハブの無料テキストページです。
1つのテキスト=1つのブロックとして、同じレイアウトが繰り返し表示されています。
このように、繰り返すことにより「一体感」が生まれます。
上図はスキルハブの無料テキストページです。
1つのテキスト=1つのブロックとして、同じレイアウトが繰り返し表示されています。
このように、繰り返すことにより「一体感」が生まれます。
ページをまたいだ反復
先ほどは、1つのページ内での反復について学びました。このレッスンでは、ページをまたいだ反復について学んでいきましょう。
webサイトは、複数のページを持っています。この各ページでのレイアウトなどがバラバラだと「他のページに移動すると、別のサイトに見える」ということになりかねません。それを避けるために、反復の原則を各ページに適用します。
以下イメージを見てみましょう。

グローバルナビゲーション部分が、ページをまたいで「反復」されています。 STYLE一覧ページとABOUTページのタイトル部分を同じ配置にすることで、同じ階層のページという事が分かりやすくなりました。これも「反復」です。
このように、ページをまたいだ反復を実践する事でサイト全体で「一体感」を出すことが出来ます。
ルック アンド フィール
ルックアンドフィールとは「使い勝手」の反復のことです。 使い勝手が良くない場合、ユーザーは不快感を感じてしまいます。不快に思ったらユーザは、そのサイトから離脱するでしょう。また、再度そのサイトを訪れる可能性も低いでしょう。
そうさせないために「反復」が重要なのです。統一された「ボタン」や「アイコン」、そして「使い勝手」が共通である必要があるという事です。このルックアンドフィールの統一は「反復」の原則に沿っているものです。
カラーの反復
サイト内で使うカラーも、ルールを決め「反復」すると一体感を保てます。
まず。配色を決めるときは、基本となるカラーを3つ用意します。

それぞれのカラーは以下を参考に使用していきましょう。
| ベースカラー | 背景色などに使用。
一般的には薄めの色が使われる。 |
| メインカラー | 印象を決定する色となる。
ロゴやヘッダーなど。 |
| アクセントカラー | 目立たせたい部分に使用。
リンクなど。 |
以下は「GEO Online」です。 左のメニュー部分のアイコンは、それぞれ色が振り分けられています。
では、赤選部分に注目してください。各コンテンツに関連する情報部分は色分けされ、同じ色が使われています。このようにカラーの反復を行う事で、情報量の多いサイトでも素早く目的の情報を探すことが出来ます。

反復まとめ
「反復」は「一貫性」を持たせる効果があります。 使用するカラーやテイストを統一するだけではなく、ヘッダーナビゲーションを統一する・テキストの表示に法則性を持たせるなどの反復もユーザーを迷わせないために必要です。
コントラスト
コントラストは、要素に差をつけるという事です。サイズや色など見た目の部分で「差」をつけていきます。
たとえば以下イメージのような文章があるとします。
 左は、「見出し」と「本文」に差がありません。
それに対し、右側ははっきりとした差を付けた場合です。
左は、「見出し」と「本文」に差がありません。
それに対し、右側ははっきりとした差を付けた場合です。
このように「見出し」と「本文」という異なる要素に差をつけることで、それぞれが持つ意味を分かりやすく伝える事が出来ます。 また、文章の場合は読みやすくもなるでしょう。
この「差」を付ける際のポイントは「大胆さ」です。 少々の強弱では「差」が伝わりづらいのです。臆病にならず大胆にコントラストを付けることで、情報がはっきりと分離し、理解しやすくなります。
また、「差」のつけ方は文字の太さやサイズだけではありません。
以下の予約ボタンをみてみましょう。

ボタンの背景図形のサイズや、文字のサイズや太さは同じです。色で「差」をつけています。白抜き文字の方がコントラストが際立つという事ですね。
情報のレベルをコントラストで示す
Webサイトを閲覧するユーザーの多くは、5秒間でサイトの概要を理解できないと他に行ってしまうというのが定説です。ですので、5秒間でいかに「ユーザーに届けたい情報を伝えるか」が勝敗を分ける鍵になります。 その為に「コントラスト」が重要となるのです。
また、コントラストをつける際には情報に優先順位をつけることが必要です。優先順位をつけることで、ユーザーに対して「次に何をしたらいいか」という順番を自然に理解させることが出来るのです。
 上記イメージは、コントラストが弱い例です。全てが同じレベルの情報に見えます。これでは、ユーザーはどこから見ていけばいいか分かりません。優先順位をつけ、強弱をつけましょう。
上記イメージは、コントラストが弱い例です。全てが同じレベルの情報に見えます。これでは、ユーザーはどこから見ていけばいいか分かりません。優先順位をつけ、強弱をつけましょう。
以下は、重要度に合わせ強弱をつけた例です。

メリハリがつきましたね。 この場合ユーザーは、目立つ文字から読み始めます。そして本文とイメージで内容を把握し、最後にボタンで次の行動へ誘導されます。 「予約」という目的に迷わずたどり着くことができるでしょう。
ジャンプ率
これまで文字のサイズや太さで、コントラストをつける方法を取り上げてきました。この文字の「差」の比率のことを「ジャンプ率」といいます。 つまり「ジャンプ率が高い=差が大きい」という事になります。
情報の優先順位をコントロールするにも「ジャンプ率」が活用されています。 たとえば、見出しのみ拾い読みするユーザーが多いサイトであれば、一般的にジャンプ率は高くします。それに対し、じっくりと読まれるであろうコンテンツなら、ジャンプ率を低くします。
コントラストまとめ
コントラストを付ける目的は「異なる要素を際立たせ、情報を伝わりやすくする」ことです。また、際立たせる情報は優先順位・重要度で選びましょう。
1.見出し文字は大きく
見出しの文字は中途半端ではなく大胆に際立たせましょう。その方がユーザーの目を引き、拾い読みができます。論文など、じっくり読ませるコンテンツの場合は、小さくても大丈夫です。
2.異なる要素で分ける
同じ情報/情報レベルの要素にコントラストを付けてはいけません。 意味が分離してユーザーを迷わせてしまいます。
3.色使いで強弱を
白抜きや補色などでコントラストを付ける事が出来ます。 クリックさせたいボタンなどは、目に留まる色使いで作成しましょう。
4.レイアウトの中にもコントラストを
レイアウトでコントラストをつけることで、サイト全体で一体感が出ます。ページを一目見ればすぐに内容が理解できるレイアウトにすることが大切です。
まとめ
デザインの4原則は、気にしてみると至るところで使われています。 ですが、自分がデザインするとなると「オシャレさ」「かっこよさ」を強調したくなって、ついおざなりにしてしまうこともあります。結果、めちゃくちゃ使いにくくなってしまったり。
デザインの4原則を置いてデザインすると、ユーザーを置き去りにしたデザインからは脱却できるでしょう。ユーザーが欲しい情報にたどり着ける、ユーザーが操作等に不便さを感じない、ユーザーファーストなデザインを心がけていきたいですね。



まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月11日まで