
【初心者向け】Web記事・ブログ用アイキャッチ/サムネイルの作成の8大ポイント
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月25日まで)
» 今すぐ無料講座をチェックする
アイキャッチの制作は、Webデザインや画像編集などで検索するとよく出てくる案件。お仕事としてではなく、自分のメディアやアカウントを運営する時にもアイキャッチやサムネイルは必須アイテムです。
今回はアイキャッチ/サムネイル画像を作る時に知っておきたい、基本設定と注意すべきポイントを解説します。8つのポイントを理解して制作すれば、大失敗する危険は無くなりますよ!
アイキャッチ制作前に知っておきたい3つのこと
1.アイキャッチとサムネイルについて知る
アイキャッチとは
アイキャッチは「目」や「注目」を意味するアイ(eye)と、「捉える」「掴む」を意味する“キャッチ”(catch)を組み合わせた和製英語。簡単にまとめるならユーザーの目を引き付けるために用意されるアイテム全般で、広義ではPOPのキャッチコピーなども含まれます。
Webサイトではページ上部に表示される、画像もしくは動画を指します。
SKILLHUBブログでも上部に画像がありますね。これがアイキャッチです。

Adobe Blogでは記事タイトル下にアイキャッチが配置されています。
Adobe FireflyにRecolor Vectors(ベクターアートの再配色)を追加
そのほか多くのWebサイトで、ページをスクロールダウンしなくても見られる位置にアイキャッチが配置されています。
サムネイルとは
サムネイル(thumbnail)とは、ファイルの中身がわかるように用意された見本画像のこと。 サムネールや、略してサムネとも呼ばれます。
画像ファイルの見本用画像のこと。英語で親指(サムthumb)の爪(ネイルnail)を意味し、一つの画像が親指の爪のように小さいことから、そうよばれている。
引用元:サムネイル - コトバンク
サムネイルの役割はファイル・詳細ページなどを実際に開かなくても、一目で中身の内容がわかるようにすることです。元々は“親指の爪”が語源とされるように、画像や文書のファイルを縮小表示した画像が使われていました。
しかし、現在ではサムネイルに「内容を簡潔に説明しつつユーザーの目をひく」画像も使われています。例えば、You Tubeの動画一覧を見てみると、動画のワンシーンを縮小したような画像だけではなく、作り込まれた表紙のような画像も多いですね。

Webメディアでは、アイキャッチを縮小した画像をサムネイルとして使用することも多いです。同じ画像でもページ上部の画像はアイキャッチ、サイドバーなどにある縮小したアイキャッチ画像をサムネイルと呼ぶ人もいます。

サムネイルとアイキャッチの違い
ユーザーの目をひきつけるためのアイテム=アイキャッチ。 内容がわかるように用意した縮小画像=サムネイル。
と、言葉の意味は違いますが、Webでのサムネイルとアイキャッチの呼び分けは曖昧です。
例えば、WordPressでは一覧表示に使われるのは「アイキャッチ」で設定した画像。アイキャッチをデザインに合わせて縮小したもの=サムネイルという考え方です。

You Tubeでは、ユーザーの興味をひくよう設定できる、動画とは別の画像をサムネイル(カスタムサムネイル)と呼びます。このように、SNSやCMSによって採用されている呼称が違うこともあります。
個人単位になると、呼び分けは更に曖昧。コンテンツのイメージ画像を総称してサムネイルという方もいれば、アイキャッチと呼ぶ方もいます。特にWordPressを使っているブロガーさんは、アイキャッチ派が多いですね。
2.OGP画像について知る
OGP(Open Graph Protocol)とは、SNSでwebページのURLがシェアされた際、そのWebページのタイトルや画像などを表示する仕組みです。
SNSで紹介したいページのURLを貼り付けると、自動で記事カードのようなものが作られますよね。例えば、Facebookなら以下のようになります。

 この自動的に表示される記事情報がOGP。
どんな風に表示して欲しいかは、ページ所有者の方で以下のようなmetaタグを使って設定しています。
この自動的に表示される記事情報がOGP。
どんな風に表示して欲しいかは、ページ所有者の方で以下のようなmetaタグを使って設定しています。
【例】
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="ページの種類" />
<meta property="og:url" content="ページのURL" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:image" content="表示させたい画像" />
...
</head>
記事ページの場合、このog:image(SNSで表示させたい画像/OGP画像と呼びます)にはアイキャッチを指定することが多いです。いくつも画像を作るのは大変ですし、全く画像が違うとユーザーにも分かりにくいですしね。
リサイズ・トリミングされたアイキャッチ画像が、サムネイルとOGP画像になるわけです。

オウンドメディア(自社メディアやブログ)で使用するアイキャッチ・サムネイルは、極端な話、どんな大きさでも問題ありません。
問題なのはOGP画像。
TwitterやFacebookなどのSNSごとに、表示画像の規定があるため、画像サイズによっては自動トリミングがかかるなどして綺麗に見えません。
アイキャッチのサイズは●●にすべし!というような話は、OGP画像としても問題のないサイズを言っているのです。
3.画像サイズとアスペクト比
お仕事でアイキャッチやサムネイル制作をする場合、基本的に画像サイズはクライアントの指示に従えばOKです。クライアントにある程度知識があれば、制作する画像のサイズは依頼時に指定してくれます。
問題はクライアントがWebに詳しくない場合。「サイズはお任せします」なんて言われた際は、SNSシェア時に使われる画像について説明し、以下のサイズをおすすめしましょう。
アスペクト比は『1.91:1』がおすすめ
アイキャッチ画像サイズはアスペクト比(長辺と短辺の比率)から考えます。
これはシェアされる機会の多いFacebookとTwitter(Summary Card with Large Image)で、OGP画像はアスペクト比『1.91:1』で表示されるため。アスペクト比が異なる画像を設定していると、画像の中心を基点にトリミングされます。
 最適なアスペクト比で作成しておけば、そのまま縮小されるだけ。
ですので、アイキャッチをOGP画像としても使う場合は、トリミングされないアスペクト比『1.91:1』で作成しておくと楽なのです。
最適なアスペクト比で作成しておけば、そのまま縮小されるだけ。
ですので、アイキャッチをOGP画像としても使う場合は、トリミングされないアスペクト比『1.91:1』で作成しておくと楽なのです。
以下はアスペクト比『1.91:1』の画像サイズ例です。
| 長辺 | 短辺 |
|---|---|
| 800 | 418 |
| 960 | 502 |
| 1200 | 628(※630pxで制作する場合もあり) |
| 1280 | 670 |
| 1440 | 754 |
| 1920 | 1005 |
※小数点以下切り捨て
Facebookでは高解像度デバイス向けに1200px以上を推奨しているため、ハイライトを入れた幅1200pxもしくは1280pxで画像を作ることが多いです。 Webページで表示させたいアイキャッチのサイズがもっと大きい場合は、そちらに合わせて作成して構いません。ただし、あまりにもファイルサイズが大きくなる(重くなる)場合は別途リサイズした方が良いでしょう。
クリック率にも直結?! アイキャッチ画像制作で意識したい5つのポイント
アイキャッチ画像をサムネイル、OGP画像としても使う時に注意したいのは、画像サイズ(アスペクト比)だけではありません。初心者の方が制作時に意識したい、5つのポイントについて解説します。
デザインの基礎知識については、下記の動画講座で詳しく解説しています。
無料 動画講座
1.コンテンツをイメージできる画像にする
当たり前……と言えば当たり前ですが、内容と乖離しない画像を使いましょう。アイキャッチも、サムネイルやOGP画像にしても、目的は「ユーザーの目をひきつつ、内容を簡潔に伝える」ことです。
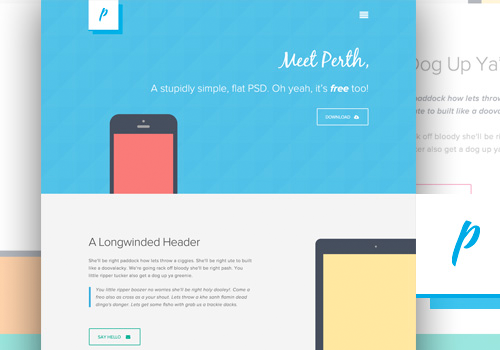
例えば、商品紹介の記事や料理レシピなどでは、そのものズバリの写真を使うことが多いです。写真が良ければ、Photoshopなどで少し補正するだけで、そのままアイキャッチやOGP画像として使えるでしょう。
画像だけよりもわかりやすくしたい、より目を引くようにしたい……という場合は文字を入れたり、写真を組み合わせたりしてアイキャッチ画像を作成します。 イメージ画像やイラストなど“イメージビジュアル”を使う場合は、何の話題かを文字で示すことでコンテンツをイメージさせる必要性は、より高いでしょう。
例えば、以下のferretさんのアイキャッチ。 目をひきますし、内容をイメージしやすい(わかりやすい)ですよね。ですが、この画像からテキストを抜くとどうでしょう。内容のイメージしやすさは、かなり下がります。
このように、取り扱う内容・素材画像によってアイキャッチの構成は変わってきます。共通しているのは、何についてのWebページ・Webコンテンツかを想像させる、詳しく見たいと思わせる画像ということです。「サムネ詐欺」のようなことにならず、かつ魅力的にコンテンツを見せるよう工夫すること=アイキャッチ画像制作と言えますね。
2.細々しすぎない
スマホ幅でアクセスされた際、SNSにシェアされタイムラインで表示される際、作成したアイキャッチ画像は縮小されます。スマホ幅を大まかに幅400pxとしても、1200px × 630pxで作った画像なら3分の1。実際は余白などもありますから、もっと縮小されるわけです。
以下の画像は幅1200pxで作成しました。それぞれ書いてあるフォントサイズ、アイコンサイズが画像制作時の設定です。このブログの幅自体が1200pxよりも狭いですが、3分の1サイズに縮小してみましょう。

↓ 左側の小さいものは、潰れてしまってなにか分かりませんね。
あまりに小さい文字やイラストを細々と配置して画像を作ると、縮小された時に「ごちゃごちゃしていて、よくわからない画像」になってしまう危険があります。
左側の小さいものは、潰れてしまってなにか分かりませんね。
あまりに小さい文字やイラストを細々と配置して画像を作ると、縮小された時に「ごちゃごちゃしていて、よくわからない画像」になってしまう危険があります。
ちょっとしたあしらいなど、縮小時に潰れても問題ないものは小さくでもOK。ユーザーの目を引くために大事なパーツは、幅300pxまで縮小しても視認できるサイズで作りましょう。
3.文字と画像を見やすく
アイキャッチに文字を入れる場合、メインコピーやタイトルなど重要なテキストは読みやすいことを心がけます。Web記事ページ、シェアされたときの表示、どちらにせよ画像はページタイトルとセットになるので、必ずテキストを入れる必要はありません。
文字が読みにくいのはもちろん、文字を際立たせるために大半を背景色で潰すのも良くありません。写真と文字がお互いを殺してしまわないように注意しましょう。


画像ほぼ全体に背景図形を入れるのなら、画像自体を暗くしたほうがスッキリします。
文字は縁取りを加えることでも、くっきり見せられます。


一部分だけ背景色を敷く方法もありますね。
縁取りなどと組み合わせると、アイキャッチっぽい仕上がりになります。


4.メリハリを意識する
画像の中で強調したい部分は、大きくする、色を変えるなどしてメリハリをつけると良いでしょう。特にテキストを入れる場合は、色・サイズ・装飾などでワードに優先順位を付けると、分かりやすさは段違いに上がります。
例えば、上でも使ったアンケート記事の画像。
下図の様にテキストを入れれば、文字も写真も見えます。ですが、全く目を引かないですね。

アイキャッチっぽい仕上がりだった“組み合わせ”の画像は、文言ごとに差があります。
更にフォントサイズや色を変えたり、一部分だけ角度を変えたりすると、より「モチベーション下がる…」の文字に目がいくでしょう。


テキストを際立たせる方法に関しては、You Tubeのサムネイルが強いです。
多くの人が投稿する中で、自分の動画を見てもらえるように工夫されている形ですね。
自社メディア・ブログで使うアイキャッチでここまでは“やりすぎ”感がありますが、どのように目を引く工夫をするのか、という点ではとても参考になります。
5.重要なアイテム・キーワードは端に置かない
『1.91:1』ではないアスペクト比を採用しているwebサービスもあります。 代表的なメディアと言えるのが、LINEとはてなブックマーク。
どちらもOGP画像の表示場所は、アスペクト比『1.78 : 1』のスペースが確保されています。


WordPressのプラグインで「URLを入力すると、OGP画像やタイトルを取得してリンクを作ってくれる」ものもあります。LINEは1:1の正方形を止めたようですが、そうしたプラグインでは正方形にトリミングされることもあります。
このため、広くシェアされたい!被リンク大歓迎!という場合、アイキャッチ画像で重要なコンテンツは中央付近に配置したほうが良いでしょう。
以下は、ラッコツールズさんが提供されているOGP確認ツールです。 アイキャッチ画像をアップロードすると、トリミングされた際にどの様に見えるか確認できます。(※はてブ、LINEは旧サイズ)
Twitterの欄を見ると、『1:1』と『1.91:1』の場合の差がよくわかります。
 上画像のようなデザインは1:1にトリミングされると、両端が切れてしまうことがわかります。見えなくなってしまうと問題があるアイテムやキーワードなど、重要なものは中央に配置したほうが無難でしょう。
デザイン上の飾りニュアンスが強いアイテムに関しては、切れても割り切りましょう。
上画像のようなデザインは1:1にトリミングされると、両端が切れてしまうことがわかります。見えなくなってしまうと問題があるアイテムやキーワードなど、重要なものは中央に配置したほうが無難でしょう。
デザイン上の飾りニュアンスが強いアイテムに関しては、切れても割り切りましょう。
 1:1でも完全に見える状態まで考えると、デザインの難易度は上がります。逆にアイキャッチや主要SNS上では微妙な仕上がりになってしまうこともあります。
特に指示がない場合は上図の準セーフエリア内(1.78 : 1にトリミングした表示)で問題なく見られることを基準にデザインを考えると良いでしょう。
1:1でも完全に見える状態まで考えると、デザインの難易度は上がります。逆にアイキャッチや主要SNS上では微妙な仕上がりになってしまうこともあります。
特に指示がない場合は上図の準セーフエリア内(1.78 : 1にトリミングした表示)で問題なく見られることを基準にデザインを考えると良いでしょう。










まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月25日まで