
【作って覚えるPhotoshop】企業メディア風アイキャッチ2パターンの作成手順を解説
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月4日まで)
» 今すぐ無料講座をチェックする
Photoshopは一言で言えば「できることがありすぎ」なソフト。 テクニック単体で覚えて行こうとすると、わからなくなって嫌になってしまうこともあります。初心者の方は画像を作りながら基本操作をおさえていくと、学習がスムーズに進み、どんなことが出来るのかもイメージしやすいですよ。
本記事では、Photoshopを使って架空のアイキャッチを作成する手順を解説します。 Photoshopの学習って何をすれば良いの…という方は一緒に操作してみてください。
この記事の内容について
今回はお仕事として制作を請け負う前提で、企業メディアで使われそうなデザインを2パターン作成しながらPhotoshopの操作や画像作成手順を解説していきます。
パターンA

パターンB

Photoshopをはじめて触る方は、先に下記無料講座をご確認ください(ログイン不要)。
使用素材について
アイキャッチに使用する素材提供はクライアントにより様々。 大量のファイルから「使えるものを使って」という場合も、提供素材はゼロで「そちらで探してください」と言われるパターンもあります。
今回はクライアント提供素材が、出演者の写真のみという想定で進めます。 架空のアイキャッチですので、以下フリー素材の2画像をクライアントから提供された写真として扱わせていただきます。
画像のサイズについて
アイキャッチ画像としてオーソドックスな、幅1200px × 高さ630pxで画像を作成します。
一緒に操作をされる方は、Photoshopで新規ドキュメントを作成してください。


A:企業・ウェビナー系アイキャッチ
Photoshopで、以下の情報を掲載したアイキャッチ画像を作ります。
| シリーズ名 | Web Marketing Session (vol.3) |
|---|---|
| タイトル | 7つの成功事例から学ぶ |
| サブタイトル | モノを売るためのコミュニケーション戦略 |
| 出演者 |
男性) 株式会社イグニス マーケティング部部長 Jake Smith氏 |
|
女性) 株式会社EDesign 代表取締役社長 高橋 春香氏 |
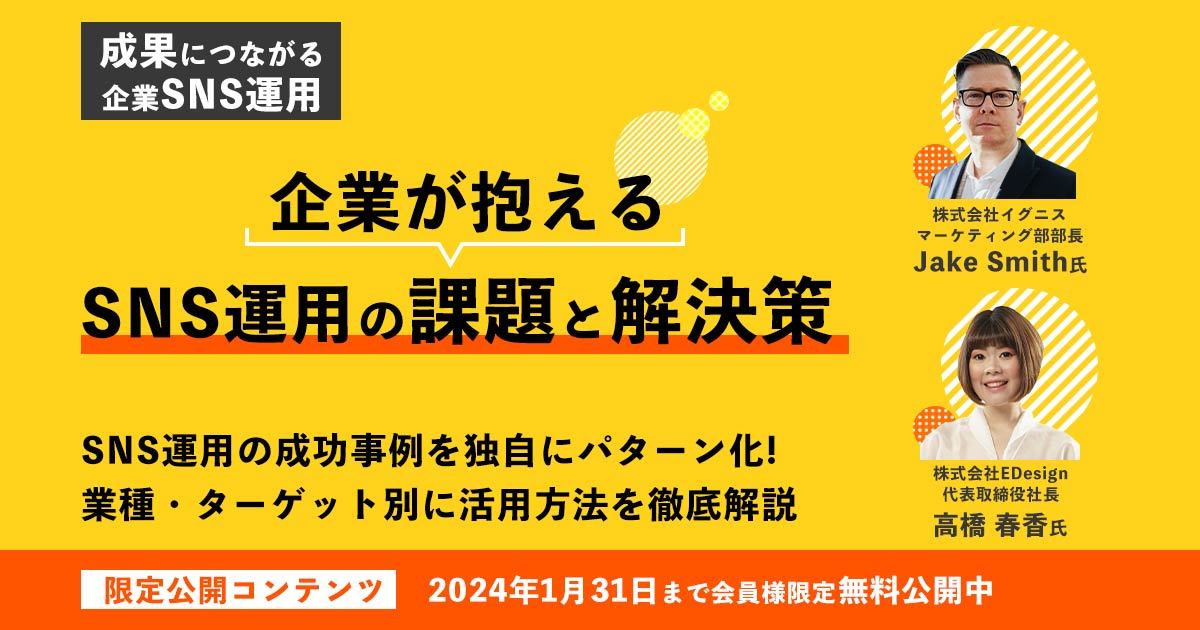
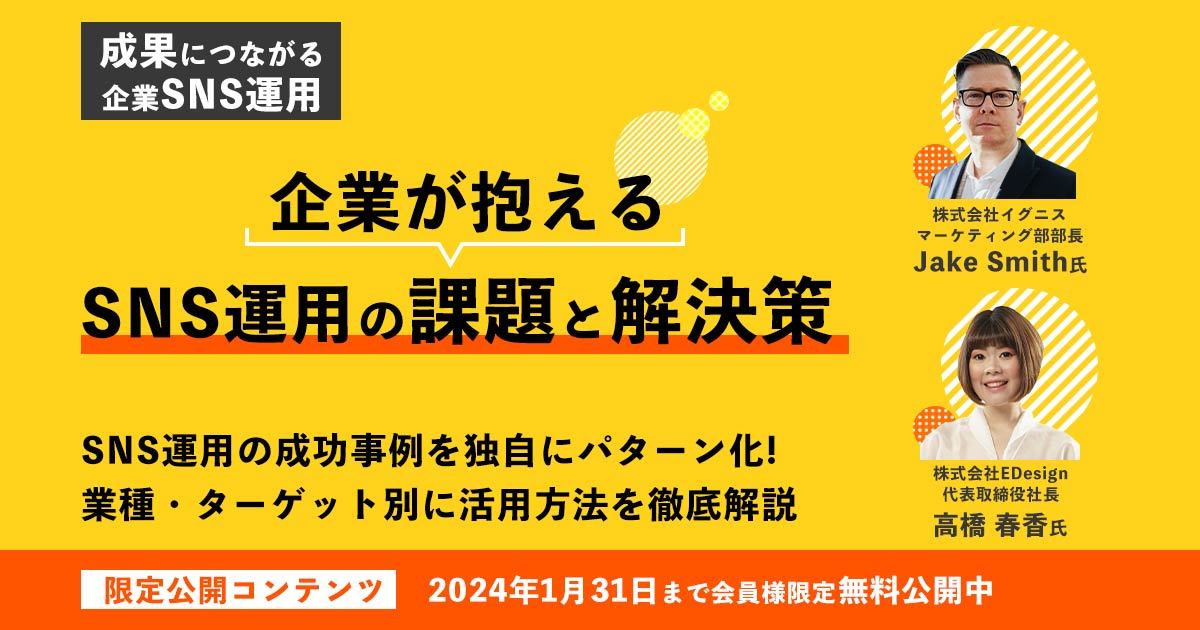
完成見本
 お役立ち資料やウェビナー(Webセミナー)告知などのアイキャッチとしてもよく見かける、文字主体のシンプルでカッチリしたデザインです。
お役立ち資料やウェビナー(Webセミナー)告知などのアイキャッチとしてもよく見かける、文字主体のシンプルでカッチリしたデザインです。
A1.大まかなレイアウトを考え、ガイドを引く
A1-1.大まかなレイアウト(配置)を決める
画像を作成する際に、最初に考えるのは「どんな感じのレイアウトにするか」です。 頭の中で考えても、手書きでラフを作りながら考えても、どちらでも構いません。
今回は完成見本がありますから、そのまま進みます。
A1-2.ガイドを設定
必須ではありませんが、ガイドを設定しておくと作業がしやすいです。 練習も兼ねて、Photoshopで簡単にガイドを設定しでみましょう。
表示 > ガイド > 新規ガイドレイアウトを作成。

今回は配置目安に、アートボードを等分割できれば良いので、以下のように設定します。
- 下3分の1くらいを白っぽくしたいので、行は「3」分割
- 列は中央がわかるように「4」分割
- マージンは上下が20px、左右が50px(トリミング対策に安全範囲を設定)
 「OK」を押すと、一気にガイドが作成されます。
「OK」を押すと、一気にガイドが作成されます。
移動ツール選択状態でガイドをクリックすると、ガイドの選択も出来ます。

選択したガイドは単体での移動・削除や、線の色の変更も可能です。


A1-3.ガイドをロックする
ガイドを作成・設定ができたら、ガイドをロックしましょう。 これはガイドも移動ツールで動かせるため。ロックをしていないと、制作を進める中でガイドがズレてしまうことがあります。
ガイドのロック/ロック解除も 表示 > ガイド 内にあります。
「ガイドをロック」をクリック、表示されているショートカットキー、どちらを使ってもロックできます。

作成したガイドは、以下のショートカットキーで表示・非表示の切り替えが可能です。
* Win:Ctrl + : * Mac:command + :A2.必要パーツを配置
何から着手するか迷ったら、まずは画像に入れ込む必要があるアイテム(文字・画像など)の位置をざっくりと決めます。 色やフォントサイズなどは後からでも調整が効きますので、ここでは作り込むのではなく、ラフを作る、必須要素の場所取りをする、というようなイメージです。
A2-1.上下の色分け
長方形ツールを選択し、アートボードの上から3分の2までの長方形を追加します。
数値でサイズを入力しても、ガイドを使ってドラッグで描画しても、どちらでも構いません。
塗り色は暗めの青、線は無しに設定します。

同様に、下3分の1にも薄いグレーの長方形を作成してください。

背景が動いてしまうと作業しにくいので、グループ化してロックをかけましょう。
グループ化したいレイヤーを選択(Ctrlキーを押しながらクリック)。

フォルダアイコンをクリックするか、以下のショートカットキーでグループを作成します。
- Win:Ctrl + G
- Mac:command + G

作成したグループを選択した状態で、鍵のアイコンをクリック。
グループ全体をロックします。

グループ名は、フォルダ横のテキストをダブルクリックで打ち替えられます。
変更しておくと分かりやすいでしょう。

A2-2.写真配置スペースの確保
長方形ツールのアイコンを右クリックし、楕円形ツールに切り替えます。

アートボードをクリックして、250px × 250pxの正円を作ります。
塗り色は何色でも構いません。

移動ツールに持ち替えて、写真を配置したい位置に移動。
円の左端はマージンを設定したガイド線に、円の中心は3分の2を示すガイド線に合わせます。

もう一つ同じ正円を作ります。
以下のショートカットキーで、レイヤーを複製しましょう。
- Win:Ctrl + J
- Mac:command + J
複製したレイヤーの円は、右側へ移動します。
Shiftキーを押しながらドラッグすると、高さがズレにくいです。

A2-3.テキストを配置
画像に文字として入れ込む必要がある情報を、文字ツールを使って配置します。 情報の優先順位でフォントサイズは最初から変えていますが、こちらも作り込む必要はありません。大まかに位置と大きさを決めるイメージで、簡単に作っていきましょう。
横書き文字ツールを選択して、アートボード上をクリック。
テキストカーソルが表示されたら、文字を入力してください。


オプションバーや、文字パネルと段落パネルを使って、フォントやフォントサイズ、揃え位置などを設定します。タイトルは大きく表示させたいので、改行を入れて2行にしました。
 ※見本では、文字は全てAdobeのフリーフォント源ノ明朝(Bold)を使用しています。
※見本では、文字は全てAdobeのフリーフォント源ノ明朝(Bold)を使用しています。
オプションバーの○アイコン、もしくは以下ショートカットキーで確定します。
- Win:Shift + Enter
- Mac:Shift + enter(return)
そのままテキストレイヤーが選択された状態で、移動ツールに持ち替えます。

移動ツールを選択しているときには、オプションバーで整列・分布が使えます。
“水平方向中央揃え”を使うと、文字をアードボードの横方向中央に配置可能です。

同じように、文字ツールでタイトル以外の文字も配置します。
文字サイズや配置はこだわりすぎず、大まかにでOK。
 進めていくと上図の右側のように、レイヤーが積み重なっていきます。
必要に応じて、グループを作って整理していきましょう。
進めていくと上図の右側のように、レイヤーが積み重なっていきます。
必要に応じて、グループを作って整理していきましょう。
今回は、下図のように楕円形のレイヤー2つでグループを作成しておいてください。
 そのほかのレイヤーはそのままでも、整理しても、どちらでも構いません。
そのほかのレイヤーはそのままでも、整理しても、どちらでも構いません。
A3.人物写真を配置する
正円のシェイプ部分に写真を表示させます。
使いたい画像ファイルをPhotoshopのアートボードの上に、ドラッグ・アンド・ドロップしてください。
 複数まとめてドラッグ・アンド・ドロップした際は、1つを確定すると、次の画像に進めます。
複数まとめてドラッグ・アンド・ドロップした際は、1つを確定すると、次の画像に進めます。

男性の写真を、左側の正円の上に重ねます。
アードボード上の位置だけではなく、レイヤーもドラッグして並び順を“楕円形”のすぐ上に変更してください。

男性の写真レイヤーを選択している状態で、クリッピングマスクを作成します。
レイヤーメニュー内の項目、もしくは以下のショートカットキーで出来ます。

クリッピングマスク
* Win:Alt + Ctrl + G * Mac:command + option + G
円の中にお顔がおさまるよう写真の位置・大きさを調整します。
バウンディングボックスを表示し、ポイント(□)をドラッグすると簡単に調整できます。

同様の操作で、右側の円には女性の写真を表示します。
顔の大きさがだいたい同じになるように調整すると良いでしょう。

A4.テキスト部分の調整
アバウトに配置していた文字の位置、大きさなどを整えていきます。
A4-1.タイトルまわり
アートボード中央付近に置いた、タイトルのテキストを目立たせます。
まず、文字をもう少し大きくしてみます。
合わせて文字ウィンドウで行間・字間も調整すると見やすくなります。


タイトルのテキストと被らないよう、写真は少し下に移動させました。

白一色、同じフォントサイズだと、ちょっと単調ですね。
テキストの中の一部分だけを選択すると、そこだけ色やサイズを変更できます。
 この仕組みを使って、フォントサイズなども部分的に変えていきます。
フォントサイズの変更に合わせて、行間や字間、テキスト位置も調整。
この仕組みを使って、フォントサイズなども部分的に変えていきます。
フォントサイズの変更に合わせて、行間や字間、テキスト位置も調整。
 目標である「モノを売る」にはカギ括弧をつけました。
ただ、カギ括弧はじまりだと右に寄って見えますね。
目標である「モノを売る」にはカギ括弧をつけました。
ただ、カギ括弧はじまりだと右に寄って見えますね。
こうしたときは“字間のカーニング”を設定すると落ち着きます。
左に動かしたいので、入力する数値はマイナスにします。

A4-2.シリーズ名とキャッチコピー
タイトルの上にあるシリーズ名も、同じように部分的に色やサイズを変えます。
背景は長方形ツールで簡単に作っています。
シェイプの塗り色を黒、塗りの透明度60%、描画モードを乗算に設定しました。

次に「7つの成功事例から学ぶ」というコピー部分。
こちらは、同じ長方形シェイプでも、塗りなし、線ありにしています。
プロパティパネルの“アピアランス”を使うと、一気に設定可能です。

A4-3.ゲスト情報
アートボード下部、ゲストの情報部分を整えます。
役職部分の文字を小さくして、テキストの位置を調整。
 だいぶ、それっぽい形になってきました。
だいぶ、それっぽい形になってきました。
A5.装飾・全体調整
A5-1.背景を入れる
アードボード全体に抽象的な背景画像を入れます。 pixabay、Adobe Stockなどで「background」「wallpaper」「texture」「abstraction」などのワードで検索すると見つけやすいです。今回は以下の画像を使います。
素材画像を、アートボードへドラッグ・アンド・ドロップ。
全体に表示されるようサイズを調整し、背景を配置します。
 背景グループのロックを解除し、一番上に画像のレイヤーを移動します。
背景グループのロックを解除し、一番上に画像のレイヤーを移動します。

描画モードや不透明度を変更して、主張しすぎない程度に調整してください。
 描画モードによって印象がかなり変わってきます。
いくつか試して、イメージに合う表示を探してみると楽しいですよ。
描画モードによって印象がかなり変わってきます。
いくつか試して、イメージに合う表示を探してみると楽しいですよ。

A5-2.写真にレイヤー効果をつける
丸く切り抜いた写真にアクセントを付けます。 Photoshopには簡単で便利な「レイヤー効果」機能があるので、使ってみましょう。
クリッピングマスクにした写真をまとめたフォルダ(グループ)を右クリック。
表示されるメニューから、レイヤー効果を開きます。

ドロップシャドウにチェックを入れると、影が付き、浮き上がったような見え方になります。

反対に、画像が沈み込んだような効果も付けられます。
ベベルとエンボスにチェックを入れ、スタイルを“ベベル(内側)”にすると出来ます。
 どちらでも良いので、お好きな効果をつけてみてください。
どちらでも良いので、お好きな効果をつけてみてください。
A5-3.全体調整
全体のバランスを見ながら、各パーツのサイズや位置を調整したら完成です。
調整だけでなく、社名の下にラインを入れるなどアクセントを追加しても良いですね。
ラインツールは長方形ツールと同じ並びにあります。


B:明るくポップな企業系アイキャッチ
パターンBでは、Aよりもポップで明るい印象の画像を作成します。 画像の背景透過、範囲を指定しての整列、パターン素材の使用など、アイキャッチに限らずPhotoshopでよく使う操作を習得できますよ。
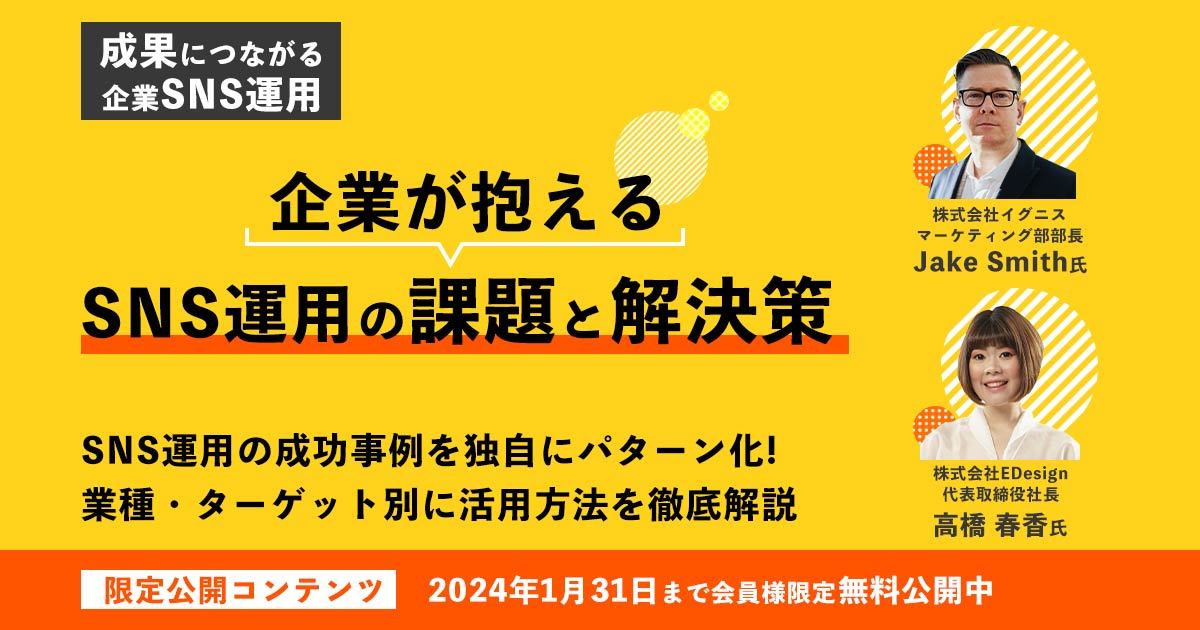
完成見本

掲載する情報
| シリーズ名 | 成果につながる企業SNS運用 |
|---|---|
| タイトル | 企業が抱えるSNS運用の課題と解決策 |
| サブタイトル |
SNS運用の成功事例を独自にパターン化! 業種・ターゲット別に活用方法を徹底解説 |
| 出演者 |
男性) 株式会社イグニス マーケティング部部長 Jake Smith氏 |
|
女性) 株式会社EDesign 代表取締役社長 高橋 春香氏 |
|
| その他記載情報 |
限定公開コンテンツ 会員様限定で、2024年1月31日までは無料で読めます |
B1.必要な要素を配置する
こちらも、アートボード上で文字や画像など必須事項をおおまかにレイアウトしていきます。
B1-1.ガイドとグリッド
今回は、Photoshopの「グリッド」という機能を使ってみましょう。 方眼のようなマス目を表示してくれる機能で、こちらもレイアウトに便利です。
表示メニュー > 表示・非表示 > グリッドを選択します。

グリッドの表示非表示は、以下のショートカットキーでも行えます。
* Win:Ctrl + @ * Mac:command + @グリッドのサイズは、編集 > 環境設定 > ガイド・グリッド・スライスから変更できます。
初期状態だとmm設定ですので、Web用画像制作がメインの場合はpxに変更しておくと良いでしょう。

 今回は80pxに設定してみました。
今回は80pxに設定してみました。
グリッドとガイドを組み合わせることも出来ます。
 このあたりは制作するレイアウトや、ご自身の操作・確認のしやすさに合わせて設定すると良いと思います。人によって使う使わない・設定内容などはかなり違う部分ですね。
このあたりは制作するレイアウトや、ご自身の操作・確認のしやすさに合わせて設定すると良いと思います。人によって使う使わない・設定内容などはかなり違う部分ですね。
B1-2.背景とメインテキスト配置
ゲスト情報を除いた部分を作っています。 “A”のアイキャッチのように簡単に配置して後で整えても、フォントサイズなどを調整しながら配置しても構いません。
背景色設定・テキスト設定は、上で行った“A”とほぼ同じのため割愛します。
この時点で使っているのは、文字ツールと長方形ツールのみです。
 今回はフォントに『凸版文久見出しゴシック StdN』を使っています。
こちらもAdobeのフリーフォント、アクティベートするだけで使えます。くっきりしていてインパクトがあり、読みやすい書体ですので、ぜひ使ってみてください。
今回はフォントに『凸版文久見出しゴシック StdN』を使っています。
こちらもAdobeのフリーフォント、アクティベートするだけで使えます。くっきりしていてインパクトがあり、読みやすい書体ですので、ぜひ使ってみてください。
B1-3.ゲスト情報のレイアウト
写真配置場所に長方形ツール(シェイプ)で160px × 160pxの正方形を2つ作ります。 スペースの関係上、社名と役職のフォントサイズは小さくしました。
右側、グリッド3マスの範囲内で、写真と文字を中央揃えで配置したいと思います。
 こうした場合、Photoshopでは選択範囲を使って整列させることで位置を整えます。
こうした場合、Photoshopでは選択範囲を使って整列させることで位置を整えます。
長方形選択ツールを使って、整列させたい範囲を決めます。

整列の対象にしたいレイヤーを全て選択。

移動ツールに持ち替えて、水平方向中央揃えをクリックします。
 ↓
↓
 選択範囲内で中央に揃いました。便利ですね。
選択範囲内で中央に揃いました。便利ですね。
使用した選択範囲は解除しておいてください。 選択範囲の解除が出来ない場合は、選択範囲ツールを選択している状態で、アートボード上で右クリック。右クリックメニュー内の「選択を解除」を選択するのが確実です。
B2.人物の背景を透過させる
写真をまるく切り抜いた“A”のアイキャッチと異なり、今回は人物の背景を透過します。 解説では、写真の透過はアイキャッチ画像と別のPDFファイルを作成して行っていきます。人によっては「透過素材作り」なんて呼び方をする作業工程になります。
素材化する写真など、ファイルを分けて作業することで以下のようなメリットがあります。
- 大きい状態で透過処理→縮小して配置するほうが綺麗に見える
- バリエーションを作る場合など、再利用しやすい
- 画像素材としての補正、作成する画像に合わせた加工と段階を分けられる
B2-1.透過用PSDファイルを作成
Photoshopのファイルメニューもしくはショートカットキーで、素材画像を開きます。

ショートカットキー
* Win:Ctrl + O * Mac:command + O背景レイヤーを標準レイヤーに変更します。
背景レイヤーをダブルクリック、もしくは右クリックメニューで背景からレイヤーへ…を選択してください。

上書き保存、もしくは別名で保存を行います。
ファイルの種類で「Photoshop」が選ばれていることを確認し、保存してください。
 これで背景透過用のPSDファイルができました。
これで背景透過用のPSDファイルができました。
B2-2.背景を透過させる
Photoshopはワンクリックで、かなり高精度な背景透過が出来ます。やってみましょう。
プロパティパネルを開いてください。
写真のあるレイヤーを選択した状態で、プロパティパネルの“背景を削除”をクリック。
 本当に写真の背景を削除するわけではなく、レイヤーマスクを使って隠している形です。このため、自動設定で欠けてしまった部分・髪の毛のような細かいところは、自分でマスクを編集すれば調整も可能です。
本当に写真の背景を削除するわけではなく、レイヤーマスクを使って隠している形です。このため、自動設定で欠けてしまった部分・髪の毛のような細かいところは、自分でマスクを編集すれば調整も可能です。
今回はそこまで厳密に切り抜かなくて良いので、そのまま上書き保存してください。
B2-3.もう一つの写真も背景透過
同様の手順で、女性の素材写真の方も背景透過します。
使いたいのは胸から上のあたりです。下図のように、下半身部分は上手く背景が透過できていなくても問題ありません。
 こちらもPSDファイルで保存してください。
こちらもPSDファイルで保存してください。
B3.透過画像を配置
アイキャッチを制作中のドキュメントに、作成した透過素材を配置します。
psdファイルも、通常の画像ファイルと同じようにアートボードにドラッグ・アンド・ドロップするだけでOKです。
 背景を透過した画像が配置されていますね。
背景を透過した画像が配置されていますね。
用意したスペース内に、肩から上がおさまるくらいの大きさに調整して配置します。

今回の画像は背景が透過されています。クリッピングマスク機能を使うと長方形が透けてしまうので、写真のレイヤーにレイヤーマスクをかけましょう。

【レイヤーマスクの作成手順】
- 写真のレイヤーを選択する
- 長方形の範囲を選択する(Windows:Ctrl / Mac:commandキーを押しながら、長方形レイヤーのサムネイルをクリック)
- レイヤー > レイヤーマスク > 選択範囲外をマスク
- 長方形レイヤーを非表示にする

同じ手順で女性の写真も配置、レイヤーマスクを適用してください。

B4.調整と装飾
ここまでで、画像に入れ込む必要のある画像やテキストの配置はできました。
ちょっとバランスが悪いですし、シンプル過ぎて簡素な印象です。
バランスを整えつつ、見栄えがするように装飾を追加していきましょう。

B4-1.ゲスト写真に装飾
背景透過した写真を貼り付けたところに、少し装飾を加えてみます。
楕円形ツールを使って正円を2つ作り、写真よりも背面にレイヤーを移動。
写真に合わせて円の位置、大きさを整えます。
オレンジの方は色が強すぎるので、塗りの%を少し下げると良いです。

B4-2.パターンを使った装飾
追加した円にもう一捻り。 パターンを使って、装飾要素感をアップさせてみましょう。
Web上ではPhotoshopで使えるパターンファイルが沢山提供されています。 自作は手間と時間がかかるので、使えるものは有り難く活用させていただきましょう。
今回は以下サイトで提供されているパターンを使わせていただきました。

http://www.ar-ch.org/photoshop_pat_130404
ダウンロードしたファイルを解凍すると、拡張子が.patのファイルが出てきます。
この.patファイルをPhotoshopの“パターン”パネルへドラッグ・アンド・ドロップすると、パターン素材が使えるようになります。パターンのパネルが無い方は、ウィンドウメニューから表示させてください。


白い円が描かれている楕円形レイヤーを選択。
プロパティパネルのアピアランス > 塗りをクリックします。
右端にある「パターン」を選択し、斜線のパターンを適用します。
 パターンの大きさは左下、拡大縮小のスライダーで設定できます。
パターンの大きさは左下、拡大縮小のスライダーで設定できます。

オレンジ色の円は、レイヤー効果から“パターンオーバーレイ”を適用してみましょう。
オレンジ色を下地に、ドットやストライプのパターンをのせることができます。

パターンを適用した2つの楕円形レイヤーを複製。
移動ツールで女性の写真の後ろに配置します。

B4-2.シェイプを使って吹き出しを作る
メインタイトルの「企業が抱える」部分を、吹き出し風の装飾にします。
「企業が抱える」のテキストは、レイヤーを分けておきます。

長方形ツールで「企業が抱える」の文字よりも少し大きい長方形を作ります。 塗りなし、線に見やすい色を設定。
三角形ツールに持ち替えて、下向きの三角形を描画します。

三角形・長方形、2つのレイヤーを選択。
移動ツールに持ち替えて、水平方向中央揃えに整列します。
 三角形が吹き出しのしっぽ部分になるので、お好きなサイズに調整してください。
三角形が吹き出しのしっぽ部分になるので、お好きなサイズに調整してください。

三角形・長方形レイヤー選択状態のまま、レイヤーパネルで、レイヤー名あたりを右クリック。表示されるメニューの中から、シェイプを結合を選択します。
 シェイプが結合され、線が重なっていた部分が消えました。
シェイプが結合され、線が重なっていた部分が消えました。
長方形選択ツールで、長方形の上半分位を囲います。
 レイヤーマスク > 選択範囲をマスク。
レイヤーマスク > 選択範囲をマスク。

 上辺がない吹き出し封の図形が出来ました。
上辺がない吹き出し封の図形が出来ました。
作成した吹き出し風図形の位置、線の太さや色を調整してください。
【B2-3.ゲスト情報のレイアウト】で行った選択範囲を設定しての整列を使うと、下図のような中央配置もすぐできます。

写真の後ろに使った円を複製して装飾を足す、左上のシリーズ名を一行にする、などするとバランスが良くなります。

 ガイドやグリッドの表示・非表示を切り替えながら、調整してみてください。
ガイドやグリッドの表示・非表示を切り替えながら、調整してみてください。
今回は企業系で堅めのデザインでしたが、ご自身の好みに合わせて架空のアイキャッチを作ってみると楽しいですよ。他人への公開はNGですが、憧れの人(芸能人など)の写真を使わせてもらっても良いでしょう。 モチベーションを下げず、楽しみならがPhotoshopを触っていると、上達も早いです。







まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月4日まで