
【Figma入門②】デザイン未経験/Figma初心者が最初に把握したい5つのツールと機能
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、12月28日まで)
» 今すぐ無料講座をチェックする
Figmaは、デザインツールの中ではインターフェイスがわかりやすいと称されています。 ただ、デザインツール自体未経験・ほとんど使ったことがない……という方にとっては、慣れるまでちょっと戸惑うところもあると思います。
そこで、今回は「初めてFigmaを使う方に、まず覚えて欲しい」5つの機能について解説します。実際のWebデザインでも使える、デザインパーツを作りながら学んでいきましょう!
本記事の内容・使用素材について
デザインツール未経験から、いきなりフルでWebページデザインを作ろうと思うと、結構大変です。ですので、まずFigmaの使い方・基本的なツールと機能について確認をしながら、下図のようなカードデザインを作っていきます。

Webサイトだと、特集や記事を並べるときなどにカードデザインはよく使われます。
 上図デザインの場合、カードデザイン部分が作れたら、背景や見出しの設定は楽勝でできちゃいます。カードデザインを使って、テキストやシェイプ、画像の扱いを学んでいきましょう。
上図デザインの場合、カードデザイン部分が作れたら、背景や見出しの設定は楽勝でできちゃいます。カードデザインを使って、テキストやシェイプ、画像の扱いを学んでいきましょう。
解説の操作では、Unsplashで提供されている以下の画像素材を使用しています。

size:S もしくは 中間 |

配布元:白いドレスと黄色い帽子をかぶった女性 – Unsplash size:S |
では、やっていきましょう。
1. フレームツール
Figmaを使う上で欠かせないのが、フレームツールです。
ショートカットキーはFrameのF。

フレームとは?
前回の記事では、Adobe製品でいう“アートボード”を作る役割を紹介しましたが、Figmaのフレームツールはアートボードツールよりも汎用性が高く、めちゃくちゃ使います。
そもそもフレームって何なの?と思いますよね。 Figmaではフレームについて、以下のように説明しています。
フレームとは、Figmaの主要なビルディングブロックです。フレームは、シェイプ、テキストや画像などのデザイン要素を保存するコンテナです。フレームを使用して、キャンバス上のデザイン要素を整理して構造化します。
もっと簡単に言うなら、Figmaのフレームはグループ化の一種、グループの上位互換版のような存在です。HTMLがわかる方なら、divタグや、Flexコンテナ(親要素)をイメージしていただくと分かりやすいと思います。
フレームツールの基本
概念を文字だけで見てもわかりにくいので、動かしていきましょう。
フレームツールを持った状態で、キャンバス上でドラッグして下さい。
適当な大きさの長方形を作ります。

作成したフレームを選択すると、右サイドバー(デザインタブ)の表示が変わります。
 デザインタブ上部では、整列や位置・大きさなどが設定できます。
幅や高さを整った数にしたいときは、WとHで直に数字を打った方が早いですね。
デザインタブ上部では、整列や位置・大きさなどが設定できます。
幅や高さを整った数にしたいときは、WとHで直に数字を打った方が早いですね。
 アイコン上にマウスカーソルを乗せて少し待つと、名前が出てきます。
よくわからないアイコンがあれば、マウスカーソルを乗せて確認して下さい。
アイコン上にマウスカーソルを乗せて少し待つと、名前が出てきます。
よくわからないアイコンがあれば、マウスカーソルを乗せて確認して下さい。
右サイドバーの下の方には、塗り、線、エフェクトという項目があります。
シェイプやテキストなどと同じように、フレームもそれ自体にスタイルをつけることが出来るわけです。

塗りではフレーム全体の塗り色を、線は境界線の色や太さ、エフェクトでは影やぼかしといった効果を加えることができます。
それぞれアイコンで追加、アイコンで削除ができます。

今回作りたいカードデザインは、枠線は要らないので線はなし。
ドロップシャドウを以下のように設定しました。

このフレームはカードデザインである、とわかるように名前を変えておきましょう。
レイヤーパネルでも、キャンバス上でも、フレーム名をクリックすると打ち替えられます。

2.移動ツール
ツールの左端、ポインターのような表示は“移動ツール”。
Adobe製品でいう選択ツールと同じようなものです。

名称は“移動”ですが、キャンバス上のアイテムを選択したり、拡大縮小・回転させることもできます。既にキャンバス上にあるテキストであれば、移動ツールでダブルクリックすれば打ち替えもできます。
 既存のアイテムに対して変更を加える場合は、基本、移動ツールと思って良いです。デザイン制作をしていく中で、最も利用頻度の高いツールと言っても良いでしょう。
既存のアイテムに対して変更を加える場合は、基本、移動ツールと思って良いです。デザイン制作をしていく中で、最も利用頻度の高いツールと言っても良いでしょう。
そのため、Figmaでは別のツールで操作をしても、その操作が終わると、自動的に移動ツール選択状態に切り替わります。
先程フレームを作成したときも、何もしなくても勝手に移動ツール選択状態に戻っていましたよね。これは次に使うシェイプツールや、テキストツールの場合も同様です。
 自動的に切り替わってくれて便利、と思うか否かは人次第かもしれません。
自動的に切り替わってくれて便利、と思うか否かは人次第かもしれません。
3. シェイプツール類
描画ツールの種類
シェイプツールの中には、長方形ツールや直線ツールなどいくつかのツールが隠れています。
描画したい形のツールを選んで使いましょう。
 シェイプツールの右隣りにある“作成ツール”は、ベクターオブジェクトを自分で描画したい時に使います。作成ツールは、人によって使う・使わないがわかれますので、ある程度操作に慣れてから使ってみるのがオススメです。
シェイプツールの右隣りにある“作成ツール”は、ベクターオブジェクトを自分で描画したい時に使います。作成ツールは、人によって使う・使わないがわかれますので、ある程度操作に慣れてから使ってみるのがオススメです。
シェイプルーツの中でも、キーボードショートカットが割り振られている4つ、特に1つだけのキーで良い長方形・直線・楕円の3つはよく使います。最初からショートカットキーを使うようにすると、効率よく作業できます。
シェイプツールの使い方
ツールバーから描画したい形状のツールを選択、もしくはショートカットキーでツールを持ち替えます。そして、キャンバス上でドラッグして、好きな大きさのとろこで離せばシェイプが追加されます。
せっかくなので、作成したフレームの上で描画してみましょう。
 数値で入力したほうが良い場合は、右側デザインタブのW,Hで設定してもOKです。
数値で入力したほうが良い場合は、右側デザインタブのW,Hで設定してもOKです。

もう一つシェイプを追加してみる
もう一つ、シェイプを追加してみましょう。 今度は、フレームの外側、薄灰色のカンバス上に描画します。
大きさを決める際に、Shiftキーを押した状態でドラッグすると縦横の大きさが同じになります。正方形・正円などを書きたい場合に便利です。

ちなみに、直線ツールと矢印ツールの場合は、Shiftキーを押しながらドラッグすると回転が45°刻みの角度のみになります。まっすぐに引いているつもりなのに微妙に斜め…という状況にならないよう、活用して下さい。
フレームの役割と恩恵をチェック
フレームの内と外、2つのシェイプを追加しました。
レイヤーパネルで見てみると、フレーム内に描画したシェイプは子要素=cardフレームの中身として、自動的に配置されていることがわかります。

フレームの子要素として設定しておくと、シェイプの配置が楽です。
キャンバス上に描画したシェイプは、整列が使えず、X,Y座標もわかりにくいですよね。

cardフレーム中にあるシェイプは、整列が使えます。
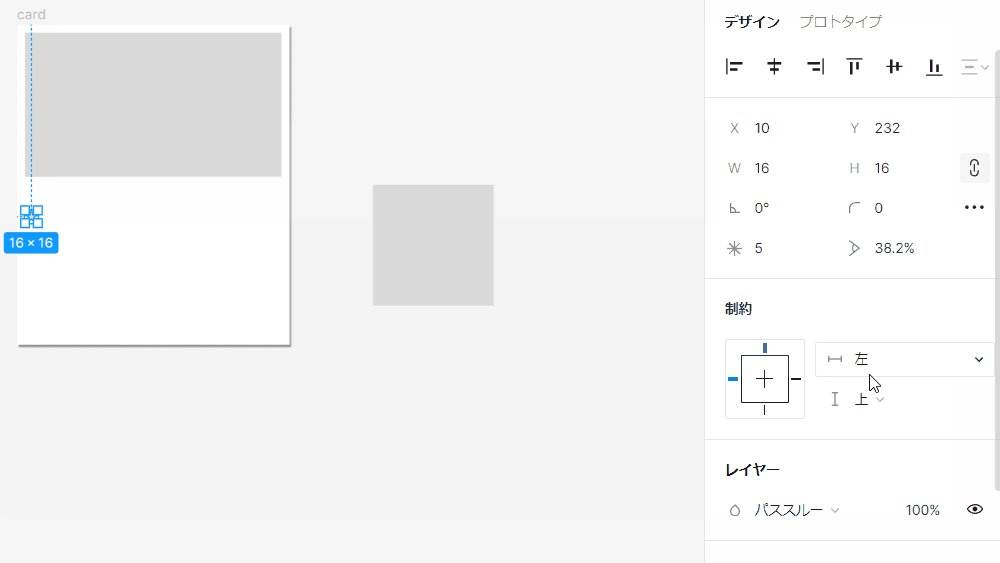
X,Y座標も、フレームの左上が基準(0)になっているので分かりやすいです。
 フレームの横方向中央に置きたければ、中央揃えをポチッと。
上を10pxあけたければ、Yのところに10と打てば良いです。楽ですね。
フレームの横方向中央に置きたければ、中央揃えをポチッと。
上を10pxあけたければ、Yのところに10と打てば良いです。楽ですね。

カードにシェイプを追加する
cardフレームの一番上、サムネイル画像が入るところの四角は出来ました。
楕円ツールと星ツールで、デザインで“画像・図形”が入るところをざっくりと作ります。ワイヤーフレームでも使われる「ここは画像入れる予定ですよ」という表示を作ってみるイメージです。

まず星。
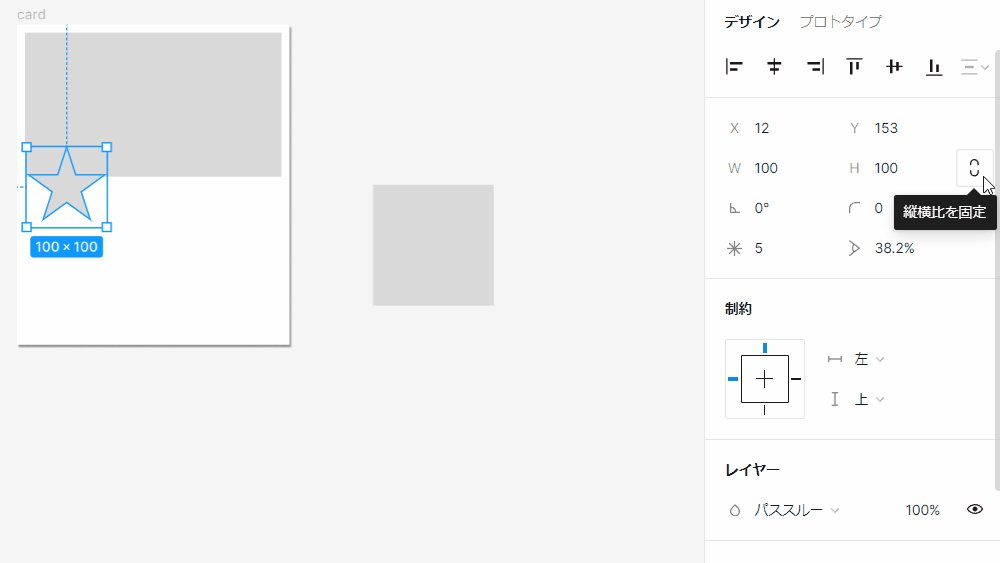
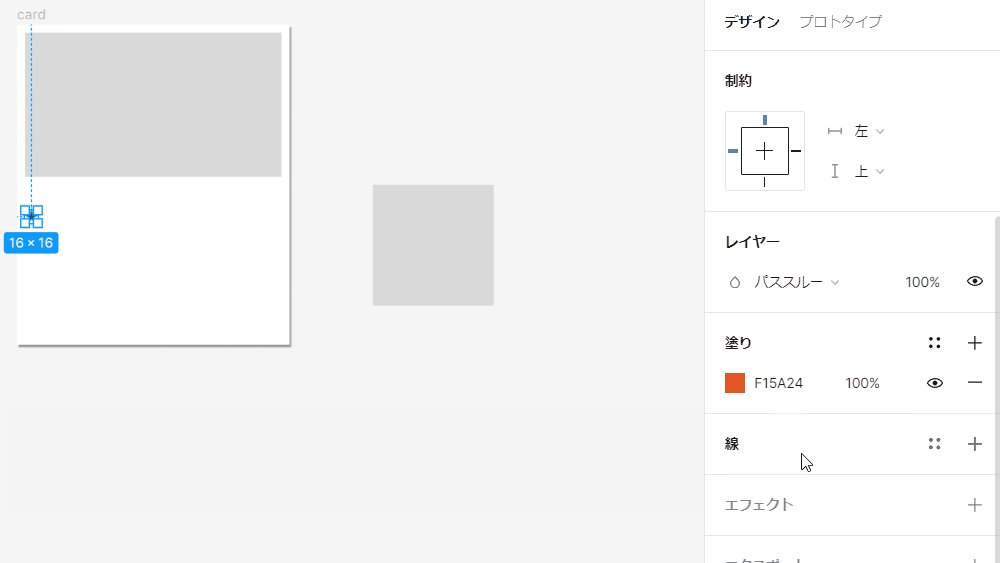
星ツールでフレーム上をクリックすると、100×100の★が描画されます。

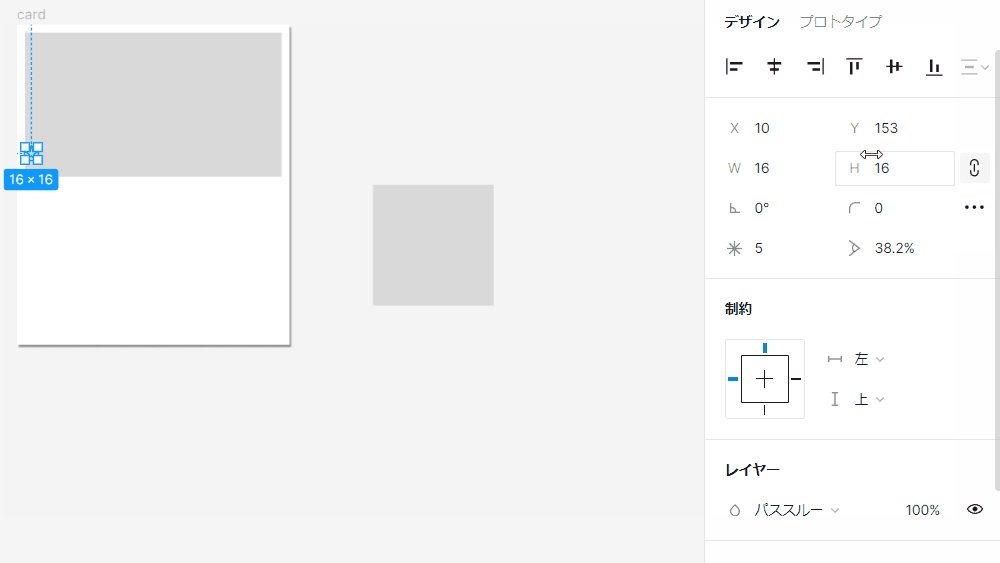
キャンバス上で細々作業するのは大変なので、デザインタブで設定しちゃいましょう。 * 縦横比を固定 にする * サイズを16 × 16にする * Xを10にする(上の長方形と左端を合わせる) * 塗りをオレンジ色(#F15A24)にする
縦方向の位置(Y)は文字を入れて調整するので、とりあえず見える場所にあれば大丈夫です。

一つ出来たら『移動させた場所に複製』しましょう。
星のシェイプを選択した状態で、Windowsの方はAlt、Macの方はOptionキーを押しながらドラッグ。星が複製され、2つになっていらた成功です。

次に、以下のショートカットキーで『同じ作業の繰り返し』を行います。
- Windows :Ctrl + D
- Mac OS :⌘ + D
直前の作業が繰り返され、星が3つになりました。

Oキーで楕円形ツールに持ち替え、左下の丸を作ります。
星を作ったときと同じように、だいだいの大きさ・位置を設定し、配置しておきましょう。
円のサイズは26 × 26にしてみました。正円であれば、サイズはなんでも良いです。

確認用に作った、フレーム外の長方形シェイプは要らないので削除。
星3つは、位置(3つの並び)がズレてしまわないようにグループ化しておきましょう。
ショートカットキーはWindowsの方はCtrl+G、Macの方は⌘+Gです。右クリックメニューから操作・ショートカットキーの確認もできます。

ここまででcardフレームの中身は、以下のようになりました。

4. テキストツールと設定
次は、テキストツールで文字部分を作ります。
テキストツールのショートカットキーはTです。

Figmaでのテキスト入力の基本
テキストツールで、catdフレームの内側をクリック。
カードのタイトル、ここでは「猫パークに行こう」と入力します。
入力が完了したら、Ctrlもしくは⌘+enterキーで確定。

テキストを配置したい場所に移動します。
星が上にありすぎて邪魔なら、そちらも合わせて移動。

入力したテキストを選択状態にして、右サイドバーのデザインタブを確認します。
真ん中あたりに“テキスト”の設定項目があるはずです。赤線で囲った部分ですね。
 ここで、フォントサイズや文字の太さ、行間、揃え方などを設定します。
タイトルなので、Boldで太字、フォントサイズを大きめの“24”くらいにしておきましょうか。
ここで、フォントサイズや文字の太さ、行間、揃え方などを設定します。
タイトルなので、Boldで太字、フォントサイズを大きめの“24”くらいにしておきましょうか。

文字色を青っぽい色に変更してください。
テキストリンク色になっているイメージです。

Figmaのテキストと拡大縮小
フォントサイズを変更したい時、移動ツールで拡大縮小しようと思う方もいらっしゃるかもしれません。しかし、Figmaの場合は、移動ツールでサイズ変更をしようとすると、文字を囲う四角(バウンディングボックス)だけが拡大縮小されます。
 Adobeユーザーであれば「エリア内文字のような挙動になる」と思って下さい。
Adobeユーザーであれば「エリア内文字のような挙動になる」と思って下さい。
テキストの文字サイズを変えたい、という場合は拡大縮小ツールを使います。

“テキストを省略”機能
テキスト設定ブロックの右下にあるドットメニュー(アイコン)から、タイプの設定が開けます。タイプの設定では、テキストに関する詳細設定が行えます。
 アンダーラインを引く(
アンダーラインを引く( text-decoration: underline; )や、アルファベットの大文字小文字などを限定する(text-transformプロパティ)などCSSに準じた設定も可能。
よく使うのが、タイプの設定の一番下にある“テキストを省略”。
この項目では選択しているテキストが「自動改行される長さの場合、どうするか」を設定できます。CSSでいう、line-clampもしくは-webkit-line-clampプロパティの指定です。
 Webデザインあるあるで、文字が長くなった場合のレイアウトが想定されていない(コーダーにわかるように示されていない)というのがあります。“テキストを省略”を設定してあげると、親切で現実味のあるデザインになるでしょう。
Webデザインあるあるで、文字が長くなった場合のレイアウトが想定されていない(コーダーにわかるように示されていない)というのがあります。“テキストを省略”を設定してあげると、親切で現実味のあるデザインになるでしょう。

テキストを省略の機能を使いたい場合は、テキストエリアの幅を指定する必要がある点にだけ注意して下さい。幅が決まっていないと、折り返さない=行単位の省略が効きません。

概要文・投稿者・日時を入れよう
では、残りのテキスト部分を入れていきましょう。
概要部分は、Lorem JPsumなどからダミーテキストをもらってきて貼り付けます。テキストを省略で、3行を超える文は省略しておきましょう。
 文字サイズや色、字間・行間を調整します。
文字サイズや色、字間・行間を調整します。

カード下の投稿者名・日時は小さめのフォントサイズ(12)に設定しました。

横に並んでいるアイテムの高さがガタついたときは、揃えたいアイテムを選択して[ 垂直方向中央揃え ]で揃えると良いでしょう。デザインタブ最上部にあるアイコン、もしくはショートカットキーを使って下さい。

日本語設定に適したプラグイン
Figmaでは、デフォルト状態だと選択できる日本語対応フォント(和文フォント)が少なく、めちゃくちゃ探しにくいです。フォント名はアルファベット表記で、日本語のフォントプレビューも出ません。

使えるフォントを増やしたい、プレビューしながら日本語フォントを選びたい……という場合は、『Japanese Font Picker』などのプラグインを追加して対応します。 プラグインのページから、場所を指定して開く > 使いたいファイルを選択で追加できます。
https://www.figma.com/community/plugin/1222407847928087305/jp-font-switcher

デザインファイルが自動的に開き、プラグインを実行するボタンが表示されます。
実行を押すと、プラグイン『Japanese Font Picker』が表示されます。

 テキストを選択して、『Japanese Font Picker』のウィンドウの方からフォントを選ぶと、反映されます。
テキストを選択して、『Japanese Font Picker』のウィンドウの方からフォントを選ぶと、反映されます。
注意点として、『Japanese Font Picker』では自分のパソコンにインストールされていないフォントは表示されません。フォントが反映されないものは、まず、自分でフォントを探してパソコンにインストールする必要があるわけです。 Google Fontsで提供されているフォントが多いようなので、気になるフォントがあれば検索してみましょう。
5. 画像の挿入方法
カードの中にある長方形と円シェイプのところに画像を入れます。
Figmaで画像を挿入・配置する方法
Figmaのデザインファイルに、画像ファイルを配置する方法を見ていきましょう。 画像をどこに・どのように配置したいかで、方法が少し変わってきます。
- 原寸大の画像を、新しいレイヤーとして読み込む
- キャンバス上にあるシェイプの範囲に画像を入れ込む
原寸大の画像を読み込み、配置する場合
画像ファイルの大きさそのまま、とりあえずデザインファイル上にポンと置きたい場合は、以下のような方法で配置します。女性の写真を使ってやってみましょう。
- 自分のパソコンから、デザインファイル上にドラッグアンドドロップする
- ツールバーから[ 画像/動画を配置... ]を選び、キャンバスをクリック
1)ドラッグ・アンド・ドロップで画像配置

2)シェイプツール内にある画像/動画を配置...を使う

シェイプがある場所に画像配置する場合
カード上部にある長方形シェイプのように、あらかじめ「ここに画像をいれる」とシェイプで範囲を作っている場合は、そシェイプを画像に変えることもできます。以下2つの方法が使えます。
- ツールバーから[ 画像/動画を配置... ]を選び、シェイプをクリック
- シェイプの“塗り”から、画像を選択する
1)画像/動画を配置...から、既存のシェイプをクリックする

2)シェイプの“塗り”から画像を選択する

Figmaにおける画像ファイルの扱い
Figmaでは、画像はすべて“シェイプの塗り”という扱いになっています。
既存のシェイプにではなく、キャンバス上にダイレクトに配置した画像でも、それは変わりません。画像ファイルのサイズと同じ長方形シェイプを作成して、それを画像で塗りつぶした...という設定になっています。

画像を削除したい場合は、シェイプごと削除するか、塗りの設定を“単色”などに切り替えます。大きさを指定するシェイプがある場合は、塗りを単色に戻す方が良いですね。

塗り > 画像の下では、画像をどう使ってシェイプを塗りつぶすか(シェイプに画像をどうはめ込むか)と、画像の簡単な補正ができます。

画像でシェイプを塗りつぶす方法として、選べる方法は以下の4つ。
トリミングはシェイプ自体の大きさを変えて画像の表示範囲を設定します。クリッピングマスクのような設定です。


CSSがわかる方は、以下のプロパティが適用されると考えると分かりやすいです。
* 拡大:object-fit: cover; もしくは background-size: cover; * サイズに合わせる:object-fit: contain; もしくは background-size: contain; * リピート:background-repeat: repeat;カード上部、猫の画像は“拡大”で良さそうですね。
 用意した画像によっては、拡大・サイズに合わせるなどのシンプルな設定では足りない、見せたい部分が入れにくい場合もあります。その場合は、以下のトリミングやマスク機能を使って設定して下さい。
用意した画像によっては、拡大・サイズに合わせるなどのシンプルな設定では足りない、見せたい部分が入れにくい場合もあります。その場合は、以下のトリミングやマスク機能を使って設定して下さい。
Figmaで画像を切り抜く方法
1.トリミングする
塗りの詳細から“トリミング”を選ぶと、画像のトリミングができます。
拡大やサイズに合わせるは、元画像のアスペクト比を維持した設定です。
余分な部分を切りたい、画像内のこのポイントだけ使いたい、なんて場面ではトリミングが役立つでしょう。

トリミングの際に表示される、青いフレームはシェイプのサイズ。 灰色の線が、元画像の大きさです。
青いフレームを動かすと、画像の表示サイズ(シェイプの大きさ)自体が変わる点にだけ注意して下さい。

2.マスクする
マスクは、指定したオブジェクトを使って画像を切り抜いたように見せる機能です。 先程と同じく、カード右下、投稿者の画像部分を設定してみましょう。
女性の画像を縮小して、画像を表示したい範囲(円シェイプ)の上に重ねます。

レイヤーパネルで画像シェイプと、円シェイプを両方選択。
右クリックメニューから[ マスクとして使用 ]を選択、もしくはショートカットキーでマスクしてください。
 Mask groupが設定され、円シェイプの部分にだけ画像が表示されます。
Mask groupが設定され、円シェイプの部分にだけ画像が表示されます。

レイヤーパネルで画像を選択すれば、位置や大きさの調整が可能です。

最後に
ここまでで、カードデザインのレイアウトができました。
必要に応じて、レイヤー名を分かりやすく変えておくと尚可、というところでしょうか。

Figmaでデザイン制作をするうえで必ず使う操作、一通り試してみました。 次回は、作成したデザインを使い回すのに便利な「コンポーネント化」について解説します。



まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
12月28日まで