
【アニメ図解たっぷり】VSCodeの使い方入門!~ 基本からWeb制作まで
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、2月1日まで)
» 今すぐ無料講座をチェックする
Visual Studio Code(以下VScode)はMicrosoftが開発した、無償かつ多機能、軽量で人気急上昇中のエディターです。初期状態から使える便利な機能が多く、カスタマイズをそこまでしなくても使いやすい上に、使える言語も数百種類とかなり多いので、これからプログラミングを勉強したい方にもぜひおススメなエディターです。
今回は、そんな素敵なエディターVScodeの使い方を、インストール、日本語化、Web制作にスポットを当ててご紹介します。
- VScodeインストールの手順
- VScodeの基本的な使い方
- VScodeを日本語化
- フォルダーの開き方、ファイルの作り方
- VScodeの便利機能
- VScodeでHTMLを書いてみよう
- VScodeでCSSを書いてみよう
- VScodeでJavaScriptを書いてみよう
- VScodeでWordPressを書いてみよう
VScodeインストールの手順
まずは、VScodeのインストールをしましょう。 公式サイトにアクセスしてインストール用のファイルをダウンロードしましょう。
公式サイトのトップページ、分かりやすいところにダウンロードボタンあるはずです。 基本的には、表示されている大きなダウンロードボタンをクリックすれば良いです。
https://code.visualstudio.com/

表示されているOS以外のものが欲しい、インストール方法を選びたいというときは、画面右上にある青色のDownloadボタンをクリック。ダウンロードできるパッケージの一覧ページを開いて、自分で選ぶことも出来ます。
https://code.visualstudio.com/Download

VScodeインストール ~ Windows編
先ほどダウンロードしたインストール用のファイルを開くと、「使用許諾契約書の同意」と書かれた画面が出てきます。契約書と見るとドキッとしてしまいますが、ソフトのライセンスの事などが書かれています。

同意しないと先に進めませんので、ざっと読んで「同意する」にチェックを入れましょう。
次に、インストール時の設定をします。はじめから「PATHの追加」にチェックが入っています。ショートカットを作る予定の人は、ここでチェックを入れるとインストールが完了した時に、デスクトップにショートカットが作られています。必要な箇所にチェックを入れて、「次へ」すすみましょう。

最後に、「インストール準備完了」という画面が出てきますので、前の項目でご自身が設定した内容に間違いがなければ、「インストール」ボタンをクリックしましょう。クリックするとインストールが始まりますので、しばらくお待ちください。

VScodeインストール ~ Mac編
Mac用のインストールファイルはZip形式になっていますので、ダウンロードしたファイルをダブルクリックで展開しましょう。展開出来たら「Visual Studio Code.app」が作成されます。作成されたファイルをアプリケーションファイルに移動させれば完了です!
VScodeの基本的な使い方
ではさっそくVScodeを使ってみましょう。まずは簡単に画面の説明をします。画像では上部のメニューが日本語になっていますが、インストール後は英語の表記になっています。日本語化については、次で説明させて頂きます。

メニューバー(上部メニュー) 各種設定にアクセス出来ます。
1. アクティビティバー
主に使用する機能がアイコンで表示されています。
2. サイドバー
選択したアクティビティバーの内容を表示します。
3. エディター
ファイルを表示、作業する画面です。
4. パネル
警告やエラー内容、デバック情報などが表示されます。
5. ステータスバー
文字コードなどのファイル情報を表示。変更も行えます。
VScodeを日本語化
VScodeをインストールした時点では、メニューが英語になっています。日本語化する為には、拡張機能が必要になります。Extensions(左メニューの上から4番目)をクリックするか、ショートカット(Win: Ctl+Shift+X,
Mac: ⇧⌘X)で拡張機能を探す事ができます。
検索窓で「Japan」まで入れたら「Japanese Language Pack for VS Code」という拡張機能が出てきます。緑色の「Install」ボタンをクリックしてインストールしてください。

インストールが終わると右下に英語で「再起動しますか?」とメッセージが出ますので、「YES]を選択してください。VScodeの再起動が終わると、日本語化が完了です。
フォルダーの開き方、ファイルの作り方
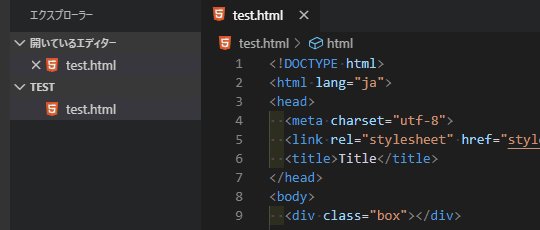
基本的なフォルダーの開き方とファイルの作り方について説明します。一番左のメニュー(アクティビティバー)の中の一番上のアイコンをクリックしてください。サイドバーが開かれて内容が表示されます。今は、何も開いていない状態になっているかと思います。サイドバーに表示されている青いボタン「フォルダーを開く」をクリックして任意のフォルダーを開きましょう。

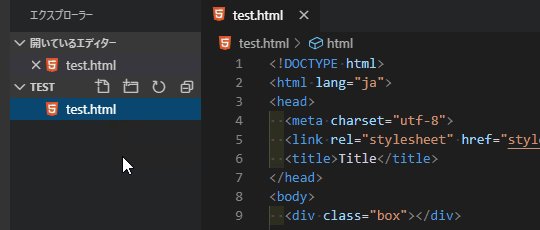
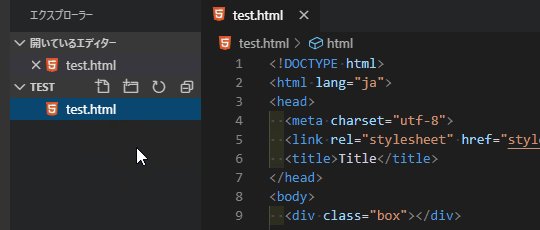
画像では、空の「test」フォルダーを用意しています。フォルダーを開くとサイドバーにフォルダーの内容が表示されます。サイドバーで開いたフォルダーにカーソルを合わせると、アイコンが4つ表示されます。一番左のアイコンをクリックして、ファイル名、拡張子を入力すると、ファイルが作成されサイドバーにも表示されます。
フォルダーの開き方、ファイルの作り方を説明しましたが、ファイルだけ作りたい場合は、win:ctrl+n、Maccmd + nで作成できます。win:ctrl+s、Maccmd + sで任意の場所に保存しましょう。
VScodeの便利機能
さっそくHTMLやCSSを書いていきたいのですが、その前にVScodeの便利機能について説明します。使い方は後ほど説明しますので、「こんなのあるんだ~」程度で覚えてもらえたら大丈夫です。
インテリセンス
VScodeには、非常に優れた補完機能がついています。途中まで入力すると、「これじゃない?」とVScodeが候補を上げてくれます。選択してタブキーで展開します。

Emmet
Emmetとは、簡単な記載でHTMLやCSSを補完入力できるツールです。例えばHTML5のひな型を記述したい時は、!。こちらもタブキーで展開できます。例としてひな型を上げていますがプロパティの省略は他にもありますので、覚えておくと非常にコーディングのスピードが上がります。

マルチカーソル
マルチカーソルは、カーソルの場所や単語を複数選択して同時に編集ができる機能です。全ての単語を書き換えるのだったら置き換えが一番早いのですが、一部分の編集の場合は、マルチカーソルを使うと便利です。

ユーザースニペット
ユーザースニペットとは、拡張子ごとにコードを登録しておける機能です。何度かコーディングしていると、何度も繰り返し書いているコードが出てきます。初期状態でも、よく使われるコードは登録されていますが、ユーザースニペットではそれ以外のオリジナル定型文を登録できます。
VScodeでHTMLを書いてみよう
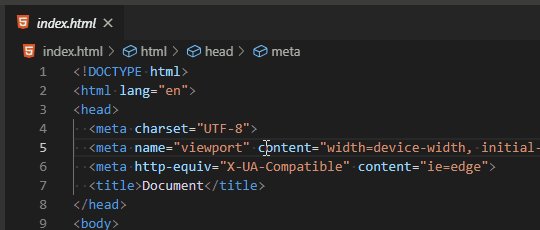
ざっと説明が終わったところで、HTMLを書いてみましょう!まずは、前項目で説明したようにHTMLファイルを用意します。EmmetでHTMLのひな型を入力してみてください。先ほど書いたように!を入力してタブキーで展開できます。2行目が<html lang="en">になっていますので、enをjaに書き換えてください。これで準備完了です。
Emmetを使ってみよう
では、コンテンツの内容を書いていきましょう。Emmetは基本とは少し違う記述方法ですが、覚えるとすごく早くコーディングが出来るようになります。例として、headerの中にメニューのリストを3つ書いてみましょう。

hを入力した時点で候補が表れますので、矢印キーで選択して展開しましょう。入力文字を増やせば候補が絞られてきますので、ある程度絞ってから展開しても大丈夫です。ul>li*3はulの中にliが3つという意味になります。画像では分かりやすいように、headerとulを別々に書いていますが、一気に書く事も可能です。一気に書く場合はheader>ul>li*3これで先ほどと同じ記述になります。
Emmetの基本の使い方です。
- 「Tab」キーで展開
- 「>」で段階を指定
- 「+」で並列入力
- 「*数字」で必要個数を指定
- 「()」でグループ化
- 「$$$」連番を付ける($の個数で桁指定)
- 「.」classを付ける
- 「#」idをつける
classやidが付いたDivやulの後のliなども省略して書く事ができます。Divであれば、.クラス名だけで展開できます。先ほどの画像の例でいうと、liにclass名list-itemが付く場合はheader>ul>.list-item*3と書けば、リストの部分に<li class="list-item"></li>が3つ用意されます。省略の方法は、他にもありますのでチートシートをご参照ください。全て覚えなくても大丈夫です!よく使いそうな物から使ってみましょう。
マルチカーソルを使ってみよう
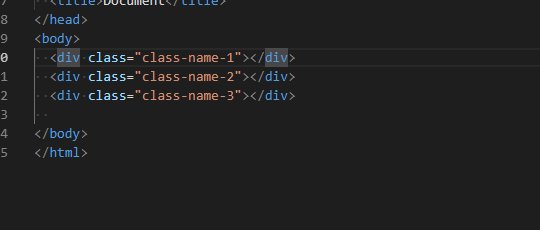
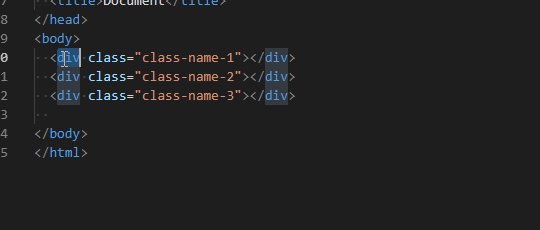
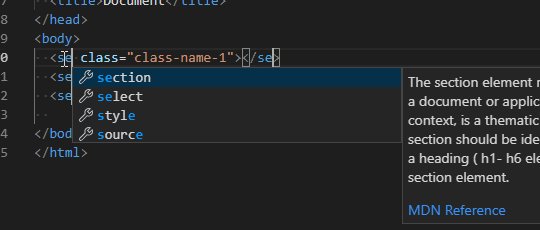
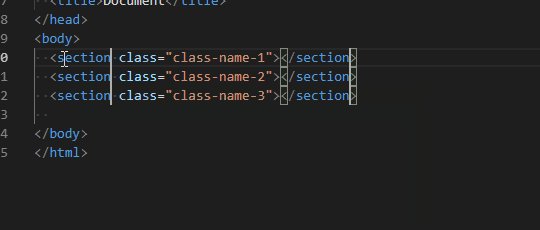
マルチカーソルは、複数の単語やカーソルで同時編集が出来る機能です。編集したい単語にカーソルを合わせると、選択した単語と同じ単語が白く囲われます。その状態で、WinCtrl + DMacCmd + Dを押すと、同じ単語が1つずつ選択されます(選択された単語は、少し色が濃くなります)。編集したい単語が全て選択できたら、文字を入力して入れ替えましょう。

単語ではなく任意の場所にカーソルを置いて編集したい場合は、Altキーを押したまま選択したい場所をクリックすると複数の場所が選択できます。全ての単語を置き換えるのであれば、下記ショートカットに記載してある置き換えで、一括編集ができますので用途に応じて使い分けてください。
コマンドパレットからキーバインドの設定画面を開く
コマンドパレットでは、VScodeの機能や設定にアクセスする事ができます。例えばショートカットが知りたい、やりたい事がどこのメニューにあるか分からない時などに、コマンドパレットに入力すれば候補が表示されます。
コマンドパレットの使い方と一緒にキーバインド(ショートカットキーの割り当て)を説明します。先ほどよく使うショートカットをご紹介しましたが、中には「ちょっと使いづらい」と思ったショートカットがあるかもしれません。VScodeでは簡単にショートカットキーの割り当てが変更できます。

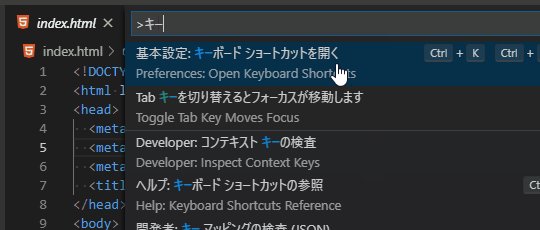
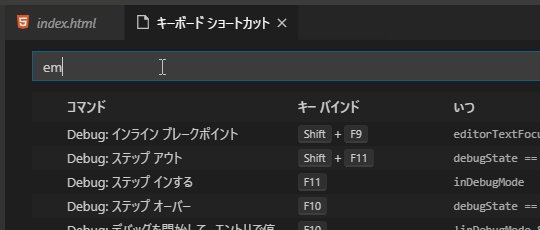
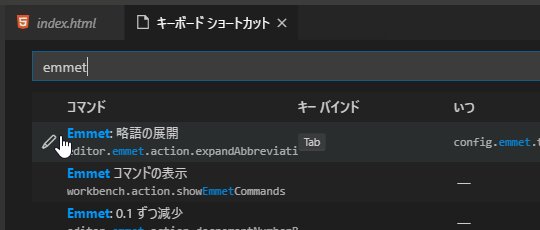
Win:Ctrl+Shift+P、Mac:Cmd + Shift + P でコマンドパレットを開きます。「ショートカット」や「キー」など入力すると候補に「キーボードショートカットを開く」が出てきますので選択します。キーボードショートカットが開いたら、探したいショートカットを入力して絞り込んでください。画像では例としてEmmetの展開キーを表示しています。カーソルを合わせると左側にペンのアイコンが表示されます。クリックすると入力画面が出てきますので、任意のキーを登録してください。他のショートカットに割り当てられている場合は、入力画面の下に「既存のキーバウンドに設定されています」と表示されます。クリックすると、かぶっているショートカットキーの内容が確認できます。新しくショートカットキーを考えるか、かぶっているショートカットキーを変更しましょう。
ユーザースニペットの登録
ある程度HTMLを書くと、何度か同じような記述をしている事に気が付きます。例えば、コメントで<!-- Start 〇〇 -->と<!-- End 〇〇 -->などは、毎回「Start」「End」と書くと面倒ですよね。使用頻度が高いものは、ユーザースニペットに定型文を登録しましょう。コマンドパレットで「ユーザースニペット」と入力、もしくは上部メニューの「ファイル」の「基本設定
の中に「ユーザースニペット」がありますので開きましょう。

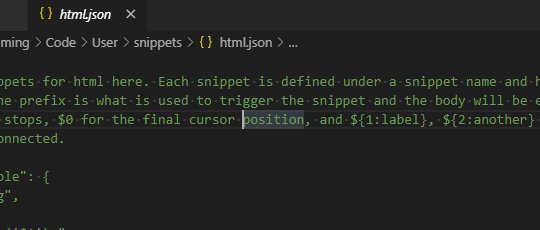
ユーザースニペットは拡張子ごとに登録しますので、今回はHTMLのファイルを開きます。初期状態では、緑色のコードが書かれていますので、その下に登録したい内容を書いていきます。(一番下の括弧の中に書いてください。)
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
上記のコードが基本の書き方になります。
- Print to console・・・定型文の名前
- prefix・・・登録したいキーを入力
- body・・・展開される定型文を入力
- description・・・説明文
試しに<!-- Start 〇〇 -->を登録してみましょう。/sを入力すると展開するように登録してみます。$1は、展開した後のカーソル位置、入力してtabを押すと改行して$2から入力できます。改行が必要ない場合は"$2",の行を削除してください。2つ目、3つ目を登録する時は、,で区切ってから書きましょう。
" Comment Start": {
"prefix": "/s",
"body": [
"<!-- Start $1 -->",
"$2",
],
"description": "Comment Start"
}

今回はお試しで短いコードを登録していますが、もっと長いコードでも、もちろん登録できます。100文字近いコードも、たった2、3文字で展開できますので、何回か使ったなと思ったコードは、どんどん登録していきましょう。
VScodeでCSSを書いてみよう
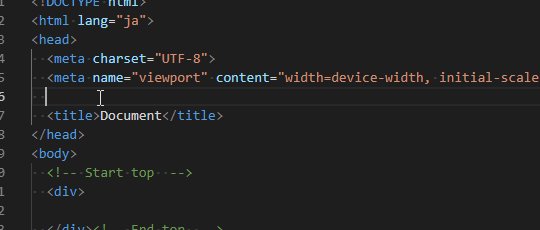
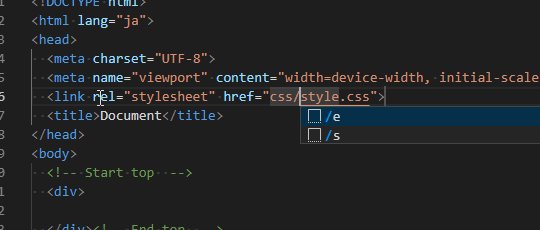
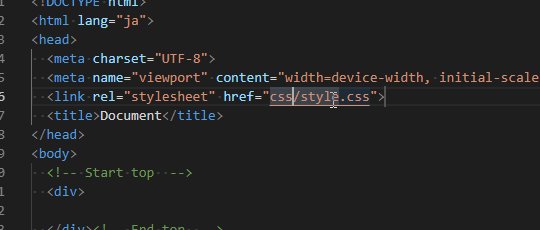
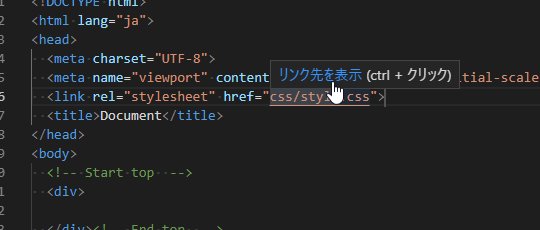
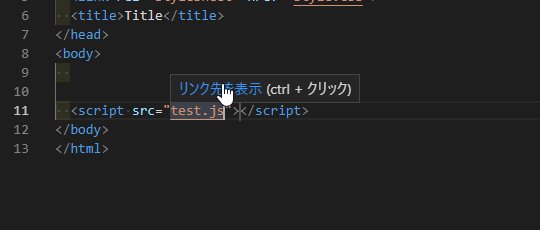
次にCSSを書いてみましょう。まずは、HTMLファイルのheadにCSSを読み込むリンクを貼りましょう。今はHTMLファイルしかないと思いますが、そのままで大丈夫です。今回はファイルの場所をcss/style.cssに設定します。css/style.cssにカーソルを合わせると、「リンク先を表示」とポップアップが出ますので、クリックします。

画面右下に「ファイルがありません」と表示が出ますので、「ファイルを作成する」をクリックしましょう。自動でフォルダーとファイルを作成してくれます。
EmmetはCSSでも使えますので、省略して書いていきましょう。基本は省略して記載したプロパティ+値で入力ができます。HTMLと同じくタブキーで展開しましょう。単位がpxの場合は、単位なしで値の数字のみで記述できます。入力例をご紹介しますが、その他にも沢山記述方法がありますので、チートシートでご確認ください。
| 入力 | 展開 |
|---|---|
| tac | text-align: center; |
| m0-a | margin: 0 auto; |
| bg#eee | background: #eeeeee; |
| df | display: flex; |
| p10 | padding: 10px; |
| p10-20-30-40 | padding: 10px 20px 30px 40px; |
| m10p | margin: 10%; |
| mt1r | margin-top: 1rem; |
| fz14 | font-size: 14px; |
| bd | border: 1px solid #000; |
VScodeでJavaScriptを書いてみよう
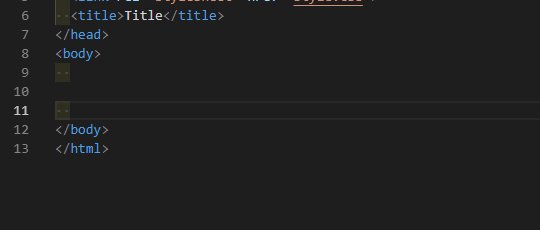
HTML、CSSまで書いたら大分VScodeに慣れてきたのではないでしょうか?次はJavaScript挑戦してみましょう!JavaScriptは、CSSと同じくHTMLの中にコードを書く事が出来ますし、別でファイルを用意して書く事も出来ます。JavaScriptを別ファイルで用意する方は、CSSの時と同じようにHTMLファイルに読み込みコードを書きましょう。サイドバーからファイルを作成してもいいですし、ショートカットCmd + N、Ctrl + Nで新規ファイルを作成しても大丈夫です。

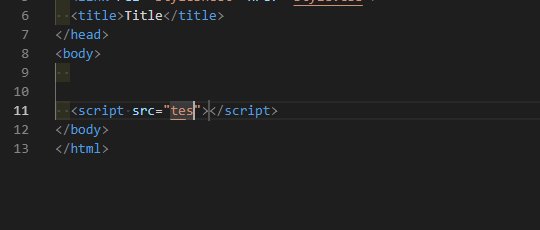
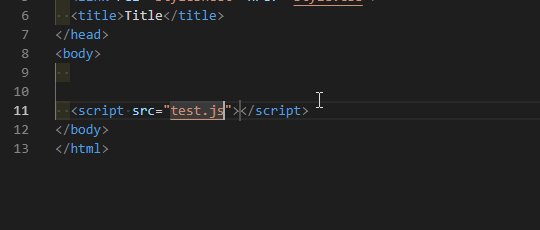
慣れない内は読み込みコードを書き忘れて「実行できない!」と焦る事もあるので、忘れそうな人は先に読み込みコードを書いてファイルを作成しましょう。CSSの読み込みファイルは、head内に書きましたが、JavaScriptの読み込みコードはbodyの一番下に書きます。</body>のすぐ上ですね。今回は「text.js」のファイルを用意したいので、</body>の上に<script type="text/javascript" src="test.js"></script>と入力します。CSSファイルは、linkで読み込みましたが、JavaScriptはscriptで読み込みますので、注意してくださいね!
JavaScripに関しても、拡張機能でエラーの表示や補完を行えます。jQueryを使う人は、jQueryの読み込みも忘れずに行ってください。今までの応用でユーザースニペットによく使うコードや、jQueryの読み込みソース<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>などを登録しましょう。
VScodeでWordPressを書いてみよう
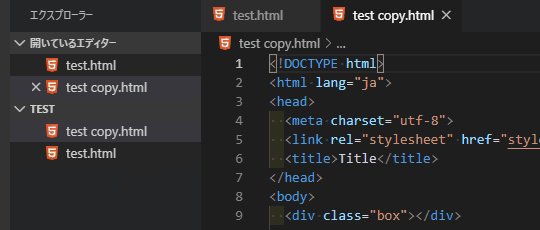
最後にWordPressを書いてみましょう。WordPresはPHPで記述しますので、PHPファイルを用意します。HTMLファイルをPHPファイルに変更して作業する場合は、サイドバーにエクスプローラーを表示して(Shift + Cmd + E、Ctrl + Shift + E)、該当ファイルを選択して右クリックかF2で名前の変更が出来ます。念のためHTMLファイルはとっておきたい場合は、エクスプローラーでCmd + C Cmd + V、Ctrl + C Ctrl + Vで複製ファイルが出来ます。

WordPress独自の記述方法ですので、補完機能を入れるならWordPressに対応したものがいいと思います。拡張機能を入れたら、公式サイトを見ながら入力していきましょう。
WordPress Codex 日本語版
JavaScriptやWordPressまで書くと、本格的なプログラミングに入って楽しくなりますね!後は拡張機能を充実させて、エラーの確認などをしていきましょう。拡張機能については、別の記事でご紹介していますのでご参照ください。VScodeは非常に使いやすいエディターですので、ぜひ楽しいVScodeライフを送ってください!
これからコーディング・プログラミングを始めたい方は、無料講座『はじめてのWEBデザイン』シリーズもおすすめ!





まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
2月1日まで