
CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、12月14日まで)
» 今すぐ無料講座をチェックする
前回までのコーディングで、サイトの見た目が綺麗になりました。
ですが、私達は今までパソコンで確認しながら作ってきました。
スマートフォンやタブレットでWebサイトを見る人もいます。
小さな画面で見ても「読みにくい」と思わせないために、調整していきましょう。

レスポンシブとは?
Webデザインや制作について調べていると「レスポンシブデザイン(レスポンシブWebデザイン)」という言葉がよく出てきます。
レスポンシブWebデザインとは、簡単にいってしまうと「同じファイルで、パソコンからでもスマホからでも綺麗に見えるようにする」という手法のこと。
昔はパソコン用のhtml&cssファイル、スマホ用のhtml&cssファイルと分けて作っていました。
しかし、更新に手間がかかるなどの理由から、最近は1つのファイルで対応できるようにする方法が主流です。

というわけで、今回作ったサイトもレスポンシブサイトにしてみましょう。
難易度が高いと思われがちですが、ほんの数行でスマホでも難なく見られるように調整できますよ!
レスポンシブ化してみよう
ページをレスポンシブWebデザインにするために必要なものは下記の2つ。
- HTMLファイルのViewport(ビューポート)の設定
- CSSファイルのMedia Queries(メディアクエリ)設定
一つずつ設定してみましょう。
HTMLにViewportを入れる
Viewportはmetaタグのname属性の一つ。
Web ページの表示方法を制御するための設定になります。
細かく見ていくと難しいのですが、基本的には下記の記述でOKです。
テンプレートのようなものですので、そのままhead内に貼り付けて下さい。
<meta name="viewport" content="width=device-width,initial-scale=1">
例えば、index.htmlならこうなります。

※全てのページにviewport指定は必要です。
他のページにも貼り付けておいてください。
CSSでメディアクエリを書く
次に、CSSファイルでメディアクエリ(@media)というものを設定します。
これは「画面幅が指定した条件に当てはまるなら、このスタイル指定を使ってください」と指示するための記述です。
書き方は何通りかありますが、最もシンプルなのは下記の形。

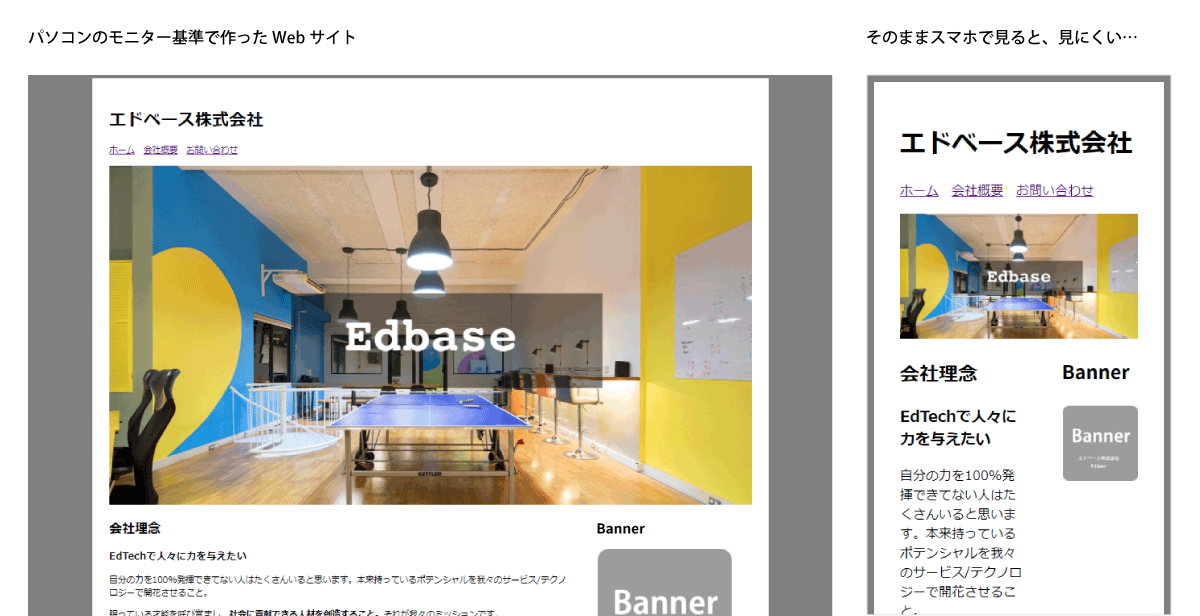
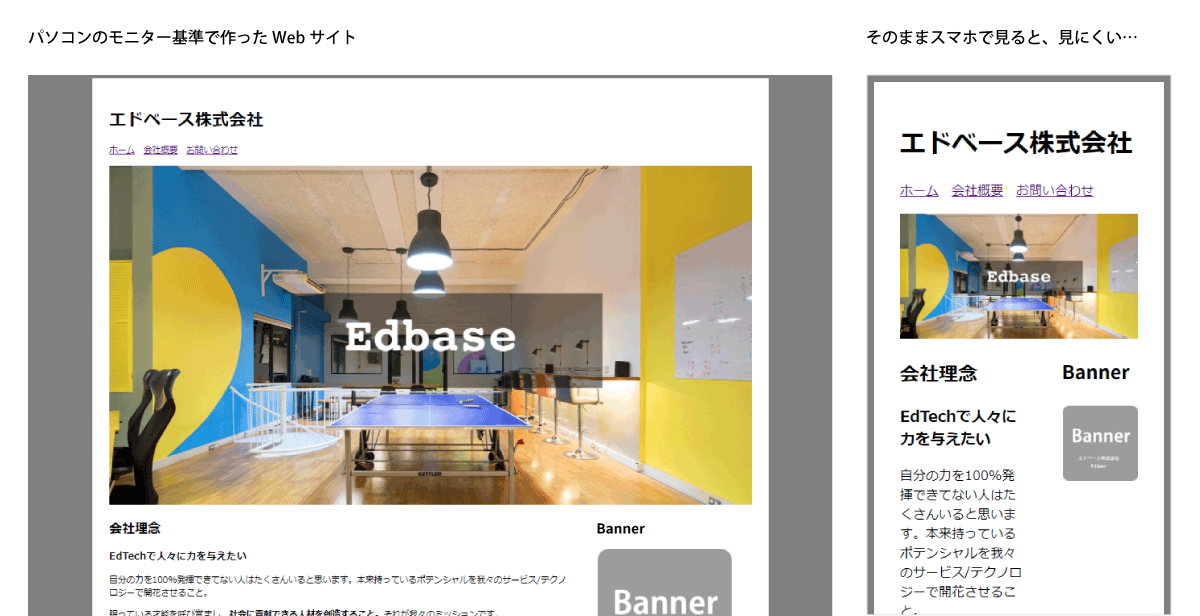
ブラウザ幅を狭くすると、index.htmlはこんな感じになりますよね。
画面幅が小さい時はこうなるので、スマホで見ると結構見にくいです。

左右配置にしたmainとasideが狭さの主要因ですので、スマホでは縦並びに戻してみましょう。
style.cssの一番最後に、下記のように書いてみてください。
@media (max-width:767px) {
.row{
flex-direction: column;
}
}
flex-directionというプロパティは、flexアイテムをどう並べるかを設定できます。
何も指定していない場合は row (横並び)になります。
今回指定した column は縦にFlexアイテムを並べよという指示です。
保存して、ブラウザの表示を確認してみましょう。
画面いっぱいにブラウザを広げているときは、見え方に変わりありません。
ブラウザ幅を狭めていくと、asideの部分がmainの下に表示されるようになっていたら成功です。

form.htmlは<main class="inquiry">をflexコンテナにしました。
こちらも縦並びになるように、flex-direction: column;を指定しましょう。
@media (max-width:767px) {
.row, .inquiry {
flex-direction: column;
}
}
下図のように、画面幅によって表示が切り替われば完成です。


まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
12月14日まで