レイヤーの“トランスフォーム”機能とは
After Effectsにはトランスフォームという機能があります。
トランスフォームは位置や大きさ、角度、不透明度などを設定できる機能。 テキストなど各要素の配置場所やサイズを指定できるほか、時間軸とセットで設定していくことでアニメーション表現を作ることも出来ます。
トランスフォームが設定できる場所
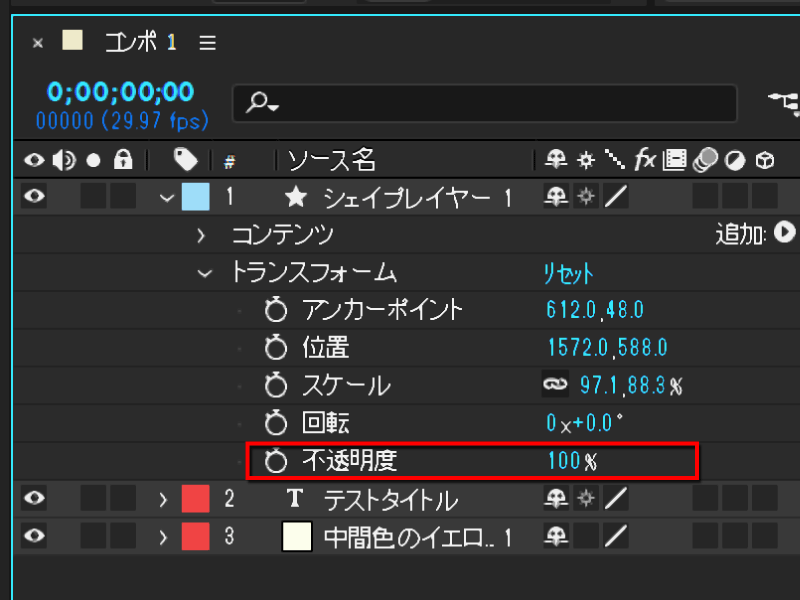
トランスフォーム機能は、各レイヤーに設置されています。 レイヤー名の左横にあるをクリックして展開すると、トランスフォームで設定できるが項目(プロパティ)確認できます。

シェイプレイヤーなどは、レイヤー全体のトランスフォームと、シェイプ毎のトランスフォームとがあります。 沢山のレイヤーやシェイプが並ぶと、見にくくなる場面もあるでしょう。

使わない部分は折りたたんでおくと見やすいです。

今回はシェイプレイヤーのトランスフォームで、それぞれの役割を見ていきます。
トランスフォームの項目(プロパティ)
レイヤーにより多少違いがあるものの、基本的なレイヤーではトランスフォーム内に以下5項目が用意されています。 それぞれ、どう変化があるか見てきましょう。
1. アンカーポイント
ショートカット : Aキー
After Effectsでのアンカーポイントとは、スケールや回転などを使う時の起点(中心軸)になる部分を指します。

コンポジションパネル上に表示されている、照準のようなアイコンがアンカーポイントです。

アンカーポイントの初期位置はAfter Effectsの設定によって異なります。
- A:オブジェクトの中心にアンカーポイントがある
- B:それ以外(コンポジションの中心など)
『プロジェクトとコンポジション』の実習で、一緒に環境設定を変更されている場合は【A】の位置にあると思います。

単にシェイプを配置するだけ場合、アンカーポイントの位置はそう重要ではありません。 回転などを行う場合は、基点が異なるため結果がかなり変わってきます。
これはオブジェクト(シェイプ)の中心にアンカーポイントがある場合の、回転の仕方です。

アンカーポイントの位置が変わるとこうなります。 図形自体の回転と言うよりも、アンカーポイントの周りを回るような動きです。

アニメーションでオブジェクトを動かす場合などは、アンカーポイントの位置設定が重要であることが分かりますね。
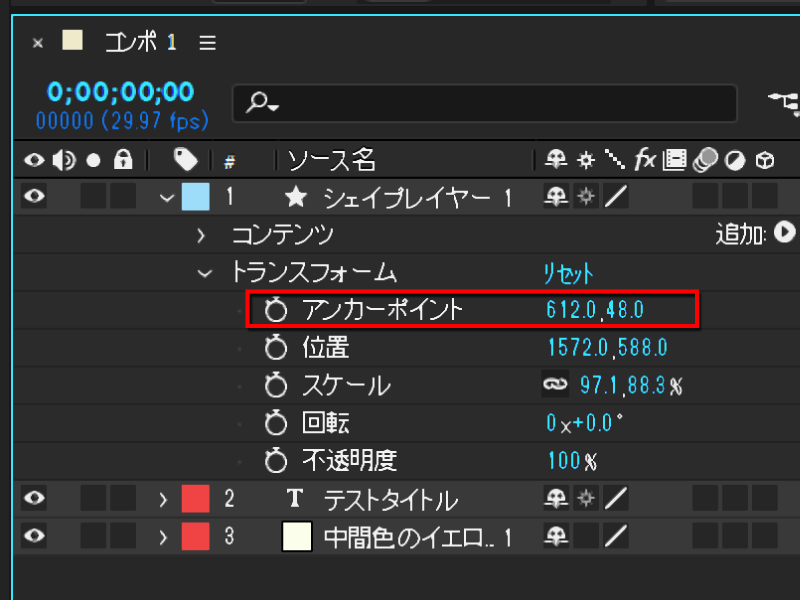
このアンカーポイントの位置を座標で示しているのが、アンカーポイントプロパティです。

- X座標 = 左右方向の位置
- Y座標 = 上下方向の位置
それぞれの数字(値)を変更すれば、アンカーポイントの位置が変わります。 値は、数字上でドラッグしても、直接打ち込んでも変更できます。

ただし、タイムラインパネルからアンカーポイントの位置を変更するとオブジェクトの位置も一緒に動いてしまう点に注意しましょう。

これは、レイヤーそのものの位置が変わってしまうためです。 アンカーポイントの位置だけを変更したい場合は、次レッスンで登場するアンカーポイントツールを利用したほうが簡単に設定できます。
また、オブジェクトの中央にアンカーポイントを配置したい時は、以下のショートカットキーを使うと便利です。
- Windows:Ctrl + Alt + Home
- Mac:Option + Command + fn + 左矢印
2. 位置
ショートカット : Pキー
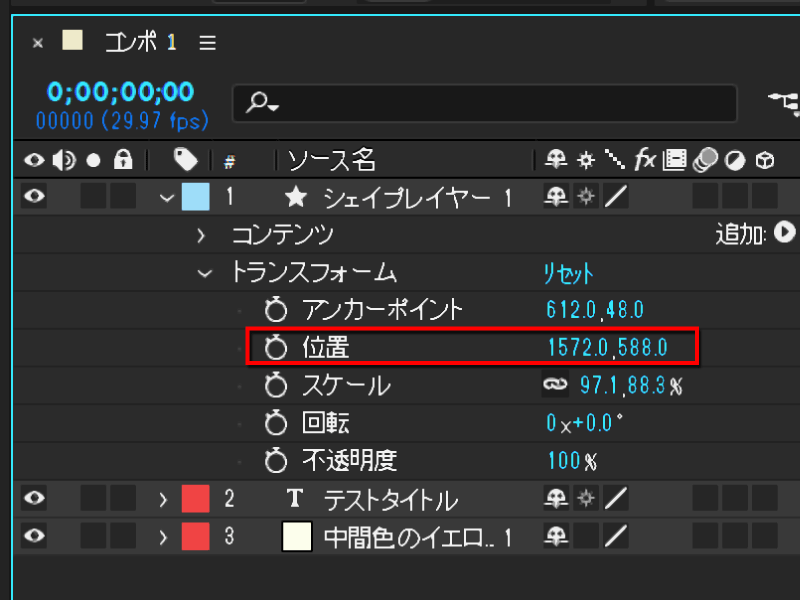
位置プロパティでは表示位置を設定します。

こちらもアンカーポイントと同じく、1つ目の数字がX座標(左右方向)、2つ目の数字がY座標 (上下方向)を示しています。 数値の部分をドラッグするか、打ち替えることで、該当するレイヤーの表示位置を変更できます。


3. スケール
ショートカット : Sキー
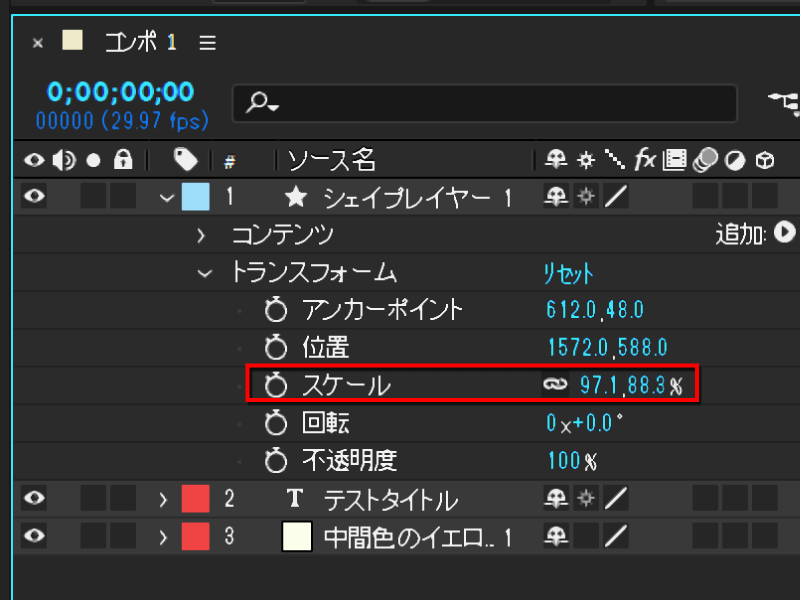
スケールでは拡大縮小率を設定します。
100%が基本(作成時のサイズ)です。


上図で黄色く囲った鎖のようなアイコンが、縦横比の固定。 クリックして解除すると、X方向とY方向、それぞれバラバラに拡大縮小ができます。

4. 回転
ショートカット : Rキー
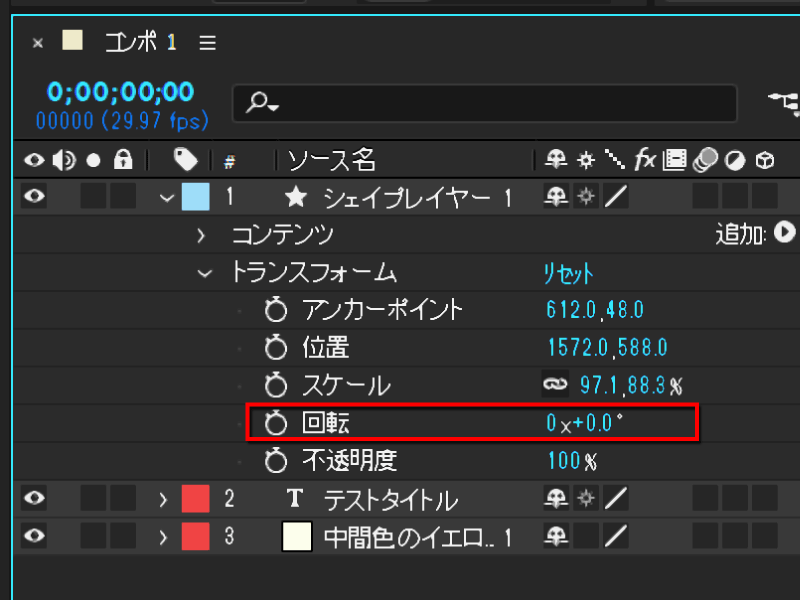
回転ではレイヤーに角度をつけることが出来ます。
角度の数値はプラスが時計回り、マイナスをつけると反時計回りの方向(角度)に動きます。


左端にあるのは回転数。 これはアニメーションを作成時「何回転して、最終的にはどの角度で止めるか」を設定する時に使います。
例えば、5回半回転させたい時は 5 × +180°と入力をします。
5. 不透明度
ショートカット : Tキー
レイヤーの不透明度を設定します。
Adobeお馴染み、100%が完全不透明(デフォルト)で、0%に近づけるほど透け感が出てくる設定です。

不透明度は、半透明にすることで“重なり感”や“透け感”を出すのにも使えます。 アニメーション設定時には、フェードイン、ファードアウトの表現でもよく使用されているプロパティです。

実習
前回の実習で作成したシェイプレイヤーの、トランスフォームプロパティを2つ以上変更してみましょう。 変更するのはどのプロパティでも構いません。
例)スケールと不透明度を変更した場合

