After Effectsでは、テキストアニメーションの制作を行いやすいよう「アニメーター」という機能が用意されています。 アニメーターを使うと、一文字ずつ文字を出現させる・動かすなどの設定も簡単に作ることができます。
難しいという声もあるツールですが、シンプルなテキストアニメーションを作るのは簡単。 基本的なところから押さえていくと習得しやすいですし、プリセットなどを使う場合も基本が分かっていると楽に調整できますよ。
アニメーターツールとは
After Effectsのテキストレイヤーでは、文字をアニメーションさせるための機能“アニメーター”が用意されています。 単にアニメーターと呼ぶと分かりにくいので「テキストアニメーター」や「アニメーターツール」などと呼ぶこともあります。
アニメーターはテキストレイヤーごとに設定できます。 テキストレイヤーを展開するとアニメーター:という表示があるはずです。

をクリックすると、設定可能な項目が表示されます。

上の方は、一見レイヤーのトランスフォームプロパティと同じに見えますね。
アニメーターの方から設定する必要は……と思いますが、テキストアニメーターを使うと文字それぞれにトランスフォームを設定できます。 同じ“回転”でもレイヤーのトランスフォームから設定するのとは、かなり見え方が違ってきます。

アニメーターツールの基礎
実際にアニメーターを使って、見え方の違いを確認してみましょう。
アニメーターのプロパティを設定
レイヤーのトランスフォームとの違いが分かりやすい、回転を設定してみます。
新規コンポジションを作成します。

テキストレイヤーを追加。 何でも良いので、アニメーターで動かすための文字を入力します。

テキストレイヤーを展開し、アニメーターの後ろにあるアイコンをクリック。 表示されるメニューから“回転”を選びます。

アニメーターと、指定した回転プロパティが追加されました。

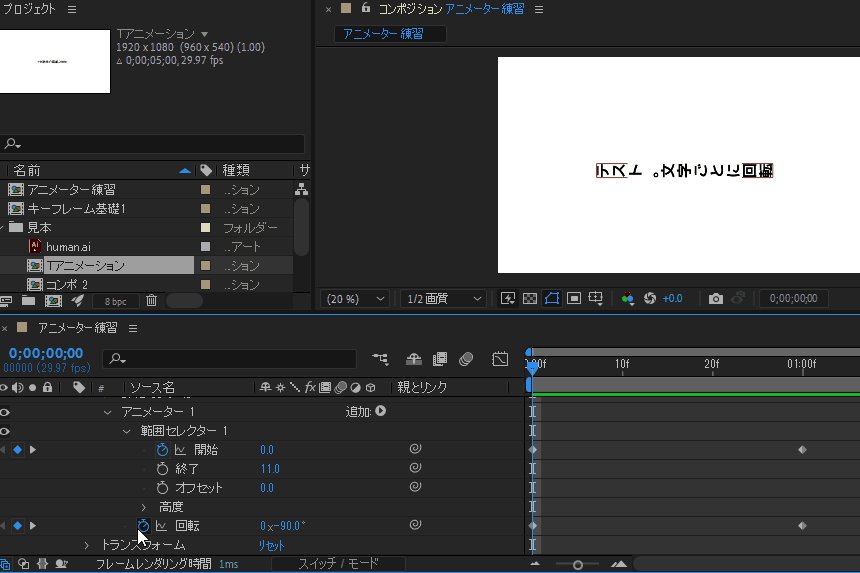
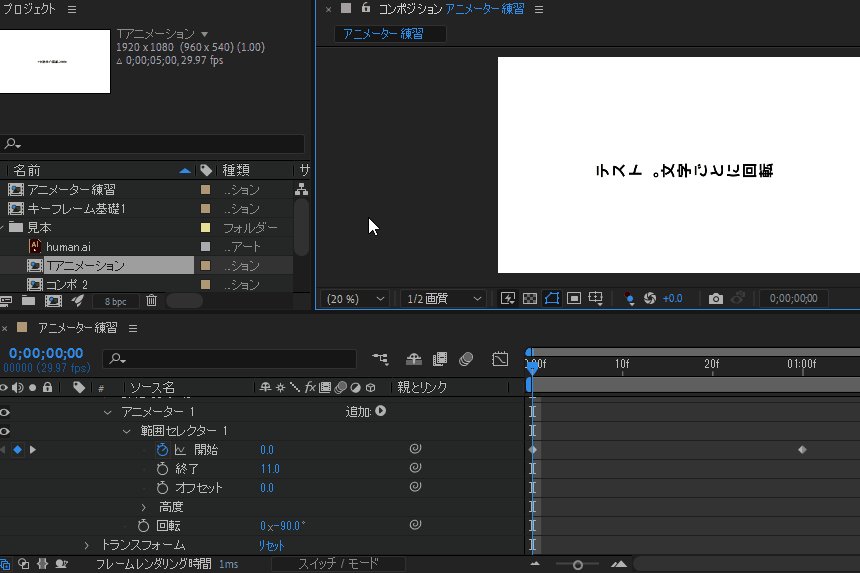
キーフレームは打たず、そのまま角度の数値を動かしてみましょう。

レイヤートランスフォームのように一塊ではなく、文字がそれぞれ回転していることがわかります。
左から順にアニメーションする
横に寝ている(角度-90°)文字が、徐々に正しい向き(角度0°)へと変わるアニメーションを作ります。

まずは、アニメーターの位置プロパティでキーフレームを設定します。
- 0フレーム:角度 -90°
- 1秒:角度0°

再生してみます。 文字1つずつ角度は変わっていますが、アニメーションのタイミングは一緒ですね。

1文字ずつ順に動かすには、アニメーターの範囲セレクターを設定する必要があります。 範囲セレクターの左にあるアイコンをクリックして、開いてみましょう。

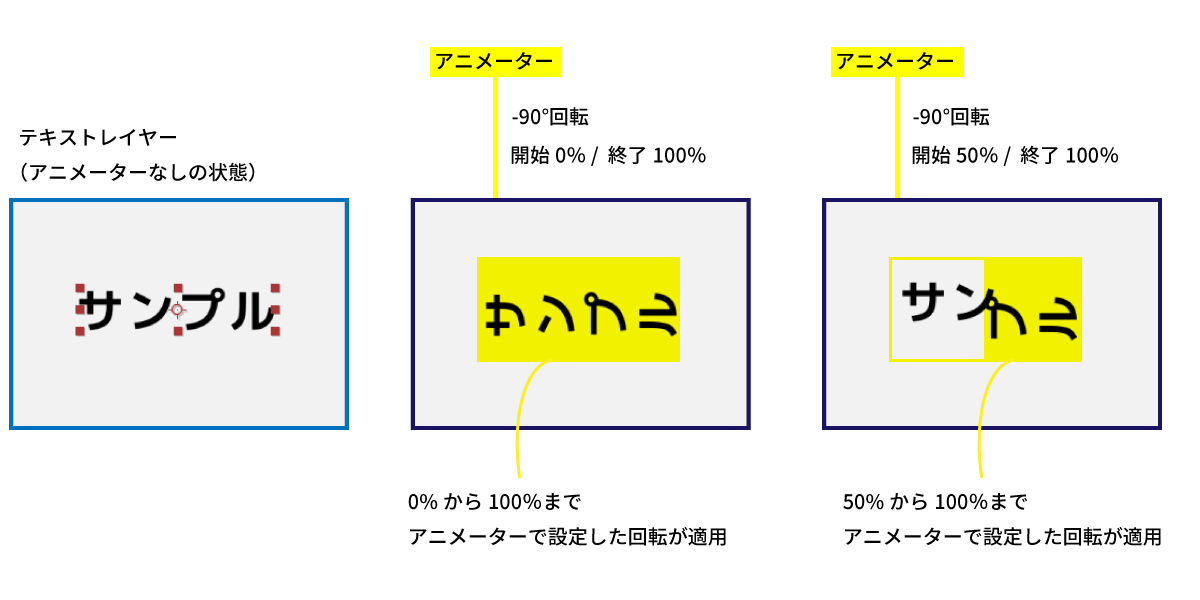
開始、終了が、どこからどこまでを動かす対象(範囲)にするかという設定です。 初期状態の開始0% / 終了100%だと「動かす対象は、全範囲ですよ」の意味。
このあたり、ちょっと分かりにくいのですが、それぞれのパーセンテージを動かしてみるとイメージしやすいと思います。

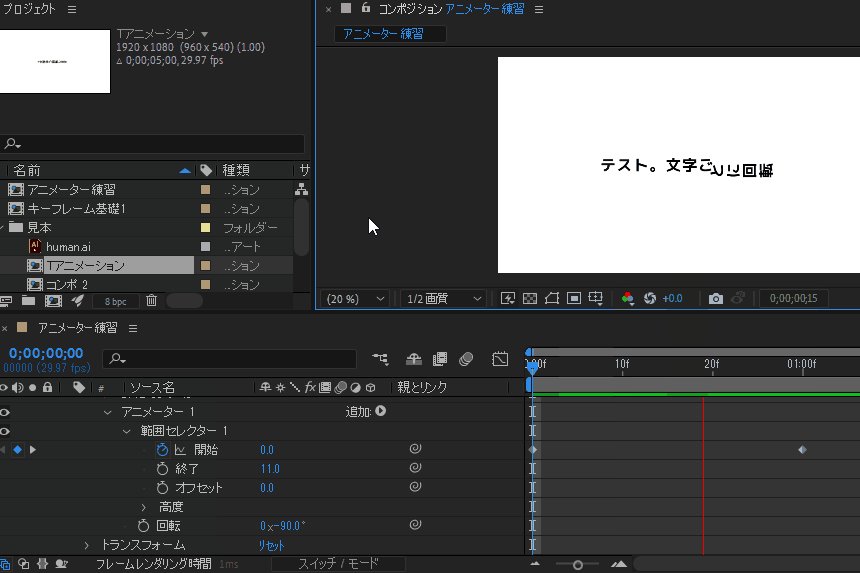
「頭(左側)から動かす」ために、範囲セレクターにもキーフレームを設定します。 開始のプロパティでキーフレームを打ちましょう。

グラデーションのように、徐々に文字の角度が変わりました。
1文字ずつアニメーションさせる
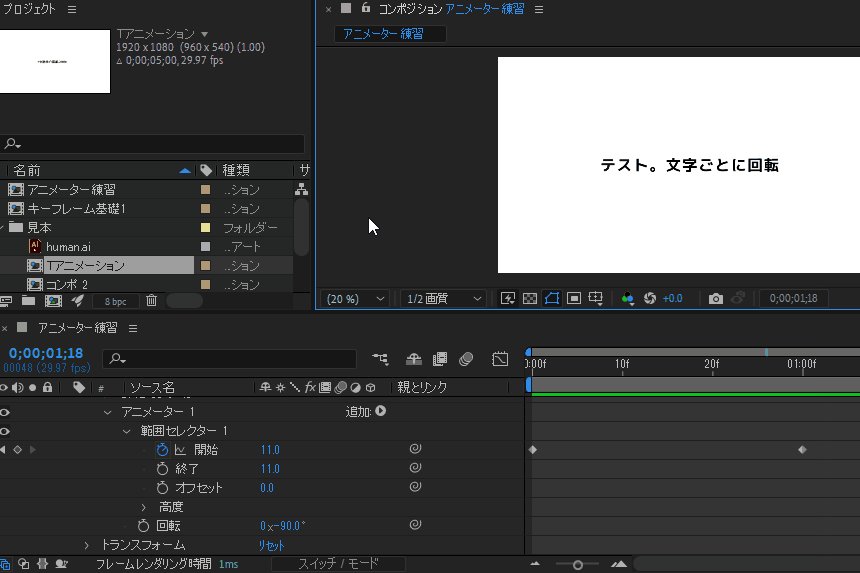
上の方法では、徐々にテキストの後半へ回転が適用されていくアニメーションでした。 次は、1文字ずつ文字の角度が変わっていく設定にしてみましょう。

方法は、回転のキーフレームを削除するだけです。


1文字ずつ回転が適用されていくアニメーションになりました。
回転のキーフレームがないのになぜ?と思いますよね。 次は、その理由を見ていきましょう。
アニメーターツールの仕組み
アニメーターでは、アニメーター内で設定したトランスフォームや効果を、どの範囲で適用するかを決めています。

開始~終了の範囲 = アニメーター内の設定を適用する範囲ということです。 このため、先の例だと、アニメーター > 回転でキーフレームを打たなくても、回転が適用される範囲が変われば、文字が起き上がるように動くわけです。

回転にもキーフレームを設定した場合、1文字ずつではなく徐々にアニメーションするように見えました。 これは、設定された範囲に適用する“回転の数値”自体も変化しているためです。
例えば、下図のフレームは「50~100%までの範囲で、回転-45°」という設定になっています。 アニメーション後半では、適用される回転の角度も0°に近づくので、左から徐々にアニメーションしているように見えるのです。

オフセットとは
開始と終了の下に、オフセットという項目があります。

オフセットは、開始と終了で決めた範囲を保ったまま、その位置を変更する設定です。 例えば50%と打ち替えると、以下のようになります。

イメージとしては、下図のようになります。

今回は開始の値を0%から100%に変化させることで、文字をアニメーションさせました。 開始はキーフレームなし(0%のまま)で、オフセットを使っても、同様のアニメーションは作成できます。

アニメーションさせる単位の変更
アニメーションを適用する単位は、デフォルトの状態だと「1文字ごと」になっています。 この単位は、高度を開いたところにある“基準”を変更することで、単語ごとや行ごとに切り替えることも出来ます。

ただ、日本語の場合は、単語の区切り部分をAfter Effectsが上手く認識してくれません。 半角スペースを入れるなどしないと、意図した区切りで動かないこともあります。

実習
アニメーターを使って、「After Effects」の文字が単語ごとに表示され、消えていくアニメーションを作ってみましょう。

【手順】
- 新規コンポジションを作成(名前:アニメーター1 / デュレーション3秒以上)
- テキストレイヤーを作成し、After Effectsと文字を入力
- アニメーター > 不透明度を追加
- アニメーターの不透明を0%に設定
- 高度設定で基準を“単語”に設定
- 開始プロパティで、0秒、1秒、2秒、3秒にキーフレームを打つ
- 開始の値を設定(0秒を0%、1秒を100%、2秒を100%、3秒を0%)

