ユーザーフロー
このレッスンでは、ユーザーフローを作成します。まずはその前に、ユーザーフローを作成する為に必要なユーザーフローについて学びましょう。ユーザーフローとは、ユーザーがどのように遷移するかを定義するための図のことです。
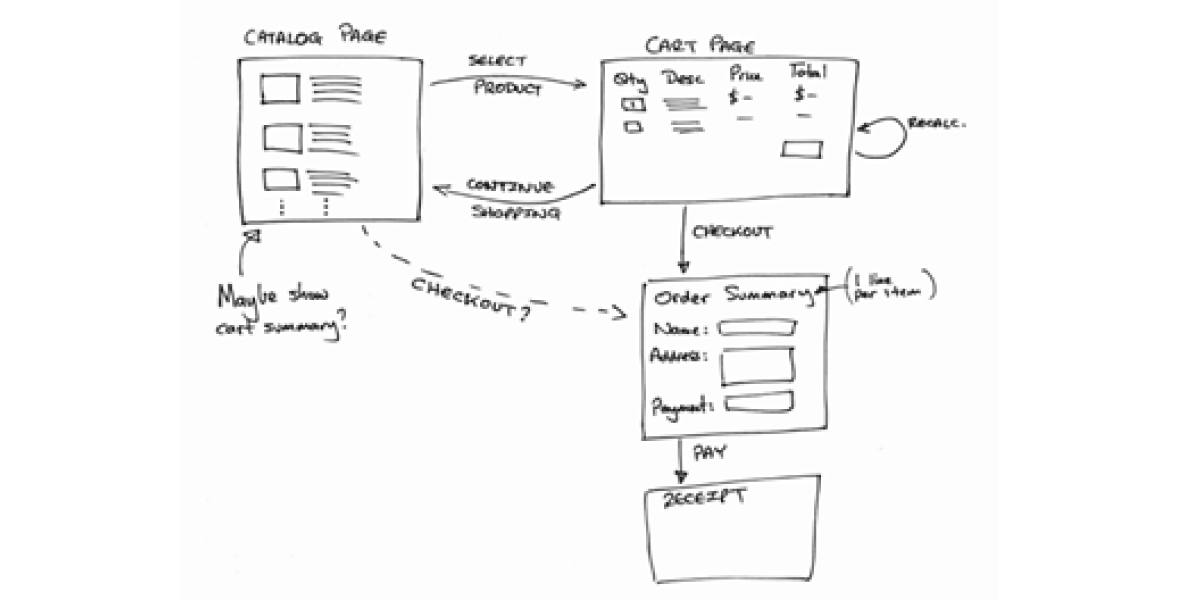
以下はユーザーフローの例です。複数のユーザーの動きを想定して、それぞれのユーザーの遷移パターンやページを図にしています。また、この図はIllustratorで一枚にすべて描いています。

このように、IllustratorやPhotoshopなどでも良いですが、手書きでもまったくかまいません。有名なアジャイル本ではこのような手書きが手軽で良いと解説されています。
しかし、IllustratorやPhotoshopなどで作成するとなるとかなり時間がかかりそうですし、手描きであってもどの程度作りこめば良いのでしょうか。

アジャイル本にも時間は書いてないのですが、どうせ捨てるので時間はかけないほうが良いというニュアンスで伝えられていますね。
僕の場合はIllustratorですべてを作成するので初期バージョンでも数日かかりますし、それ以降も育てる感じで作成します。時間をかける利点としては、ここで時間をかけると要件がはっきりするのですぐにアプリを作り出せることですね。
でも、要件はユーザーにニーズによって変更していくので、時間をかけてもすぐに変更ということになります。ということを考えるとまずは作成を始めるにあたっての最低限をデザインすると良いでしょう!

https://pragprog.com/book/rails5/agile-web-development-with-rails-5
画面フロー作成ツールについて
ここでいくつか画面フローをデザインするのに便利なツールを挙げておきます。
1. Adobe Illustrator
筆者は個人的にこのツールが好きです。使いこなすまでに少し時間がかかりますが、すごく自由度が高く思った作画ができるようになります。画面フロー(UI/UX)作成にもとても便利です。大きな画用紙に画面を描いていくような感覚で画面フローを作成することができます。
 https://www.adobe.com/jp/products/illustrator.html
https://www.adobe.com/jp/products/illustrator.html
2. Sketch
近年Webデザイナーに人気のあるプロダクトです。周りのデザイナーはこのツールを使っていることが多いです。非常に動作が軽いのと「画面遷移」が作りやすいのが特徴です。Macのみなので、Windowsユーザーは次に紹介するAdobe XDを使うと良いでしょう。
3. Adobe XD
こちらもSketchと同じ「軽くて画面遷移を作りやすい」特徴を持ちます。Adobe製品なのでIllustratorやPhotoshopとの連携もバッチリです。IllustratorやPhotoshopに慣れたユーザーであれば、こちらを使うと画面フローは作りやすそうです。

演習課題:画面遷移を作成しましょう
上であげたソフトウェアを使っても良いですし、手描きでもPowerPointのようなものでも良いので、画面遷移を作成してみましょう。考えられる限りすべての画面を網羅しましょう。そうすることで次で行うデータ設計・モデリングを正確に行うことが可能となります。エンジニアと仕事するときもこの画面遷移が正確に描けていれば、良いコードを書いてくれるものです。以下は筆者が作成したサンプルです。このような感じで描いてみましょう。