クリップ機能とは
ここでは、クリップ機能を追加します。クリップ機能とは「気に入ったWebページを保存しておく機能」になります。今回の制作では手動ですべての情報を登録しますが、この後のレッスンではそれを半自動で行えるようにします。これから段階を追ってその機能を実装できるようにします。

ブランチの作成
新機能を作成する場合は、まずその為のブランチ準備をします。 create-clipというブランチを作成するので、以下コマンドを実行して下さい。
$ git checkout -b create-clip

Q. ブランチを作成できないです!
たいへんです、新しいブランチを作成しようとすることが出来ないみたいなんです。A. コミットするかStashコマンドを使う
あれ?新しいブランチが作れないという質問をよく受けます。その場合の原因は「現在作業中のものをコミットしてない」という場合がほとんどです。そうした場合にはコミットすれば問題なく作成することができます。 「まだコミットしたくないんだけど。。」という場合もあるでしょう。その場合は一時退避的なgit stashというコマンドがあります。ここでは詳しく解説しませんが、いちど検索してその使い方を知っておくと便利ですよ。クリップ機能を作成する
では、クリップを作成します。今回はかんたんにScaffoldコマンドで作成します。Scaffoldコマンドを使用するために、前に作成したデータ設計を見てみましょう。Clipモデルには、属性としてurl, title, body, imageがあります。

これをscaffoldコマンドに置き換えると以下のようになります。
$ rails g scaffold Clip url:string title:string description:text image:string<br>
$ rails db:migrate
Scaffoldコマンドは、以下コマンドを実行した場合と同じことを1つのコマンドで行えるものです。ようするにrails g modelとrails g controllerをいっぺんにやってくれるという訳です。とても便利なコマンドですね。
#モデルの作成
$ rails g model Clip url:string title:string description:text image:string
#コントローラの作成
$ rails g controller Clips index show new edit update destroy
Scaffoldを使用して、生成されるディレクトリやファイルは以下です。コントローラやモデル、ビューも生成されています。

ブラウザで確認する
では、ブラウザで確認してみます。

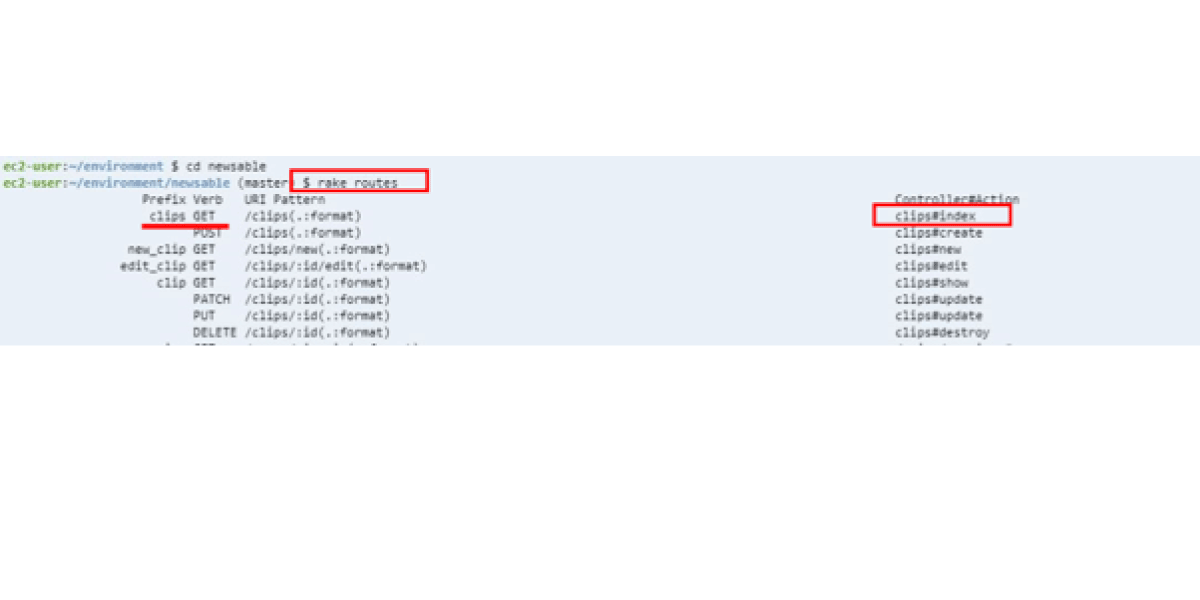
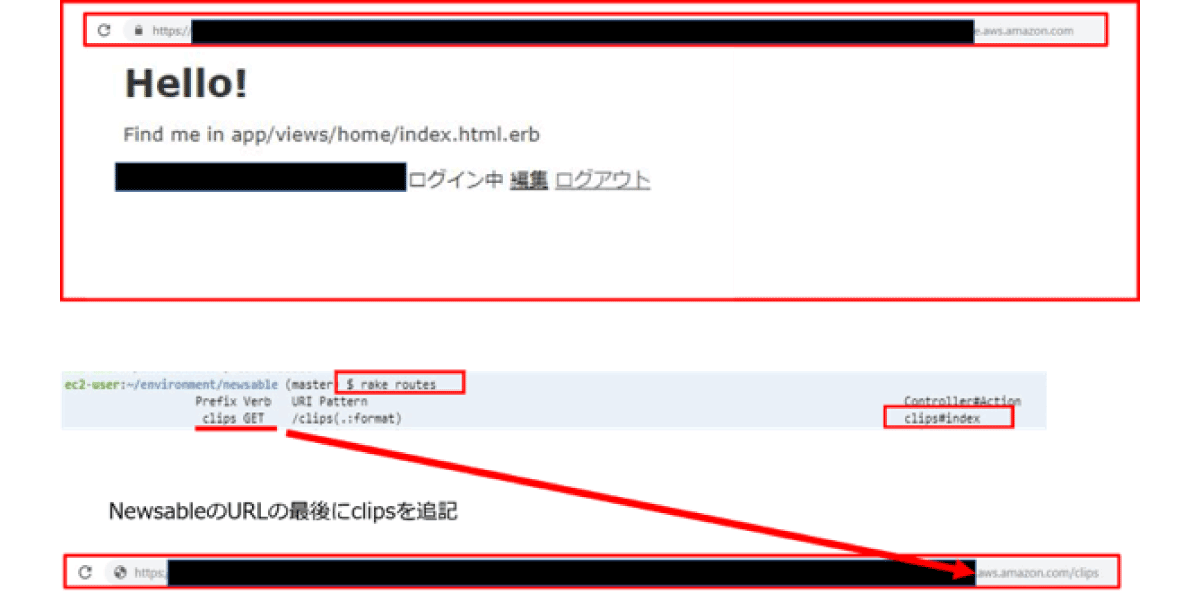
ブラウザのURL欄終わりの部分に今回は/clipsと打ち込めば、そのclipsにアクセスできます。ルーツを見るとその/clipsでアクセスできることがわかりますね。$rake routesコマンドで先ほど作成したClipのURLを確認してみましょう。

実際にブラウザのURL欄最後に/clipsと入力してEnterキーを押します。

以下のようにクリップ機能画面が出来ていればOKです。

クリップの登録
では、実際に記事をクリップしてみましょう。今回は例としてGoogleニュースを使用します。

Chromeであればクリップしたいサイトで右クリック「ソースを表示」で、コードを表示します。

そして、OGPを確認します。OGPとはSNSなどでURLが共有された際に、設定された画像やタイトル・説明文が表示されるmetaタグのことです。metaタグについては後ほど詳しく説明しますが、このmetaタグす。この部分を、コピーします。次にNew Clipページの各項目欄にコピーした内容を張り付けます。ペしてクリップします。コピペコピーするのは、以下4つの項目です。
<meta content="..." property="og:title" />
</pre>
<pre>
<meta content="..." property="og:description" />
</pre>
<pre>
<meta content="..." property="og:url" />
</pre>
<pre>
<meta content="..." property="og:image" />

これらの情報をコピペしてフォームに記入し、すべて出来たら保存しましょう。

ビューの変更
では、ビューを少し整えましょう。現在は画像が表示されていません。まず、まず画像が出るようにコードを変更します。以下を参考に変更して下さい。
# clips/index.html.erb
<%= image_tag clip.image, width: 200 %>
# clips/show.html.erb
<%= image_tag @clip.image, width: 960 %>
課題
クリップを3つ作成しましょう。クリップする記事は、以下サイトから見つけてください。
Techcrunchからひとつ https://jp.techcrunch.com/
Ferretからひとつ https://ferret-plus.com/
ITメディアからひとつ http://www.itmedia.co.jp/
