
【Shopify初心者はまずコレ】商品登録、コレクションを作成してみよう
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、12月21日まで)
» 今すぐ無料講座をチェックする
Shopifyでストアを作ってみた!…のは良いものの、入力・設定する箇所が多そうで、何から手を付けたら良いか困ってしまいませんか?
そんな場合は、まず商品登録をしてみましょう。そこからテーマテンプレートを確認したり、コレクションを作ったりと、出来ることが広がっていきます。 今回の記事では、以下4つのShopify操作方法がわかりますよ。 * Shopifyの基本的な商品登録方法 * テーマカスタマイズ画面の見方 * Shopifyのコレクション作成方法 * Shopifyのメニュー追加方法
なぜ、いきなり商品登録?
Shopifyで作成するECサイトは、商品を売るためにあります。 このため、ECショップのデザインを変更するにも、商品や、商品の一覧ページがないと進めにくいわけです。
ShopifyパートナーがShopifyの機能やカスタマイズを学習する場合は、最初に商品登録をして、ストアでの表示等を確認できるようにしておくのがオススメ。テーマカスタマイズをやりたい方も、その下準備としてやってみてください。
アプリで一気にダミーの商品データを入れたりもできます。 が、フリーでShopify制作案件を受けると、クライアントから「どうするの?」と聞かれることも結構あります。一回は、基本的な操作を行っておきましょう。
Shopifyストアへ商品を登録しよう
今回行う商品登録・コレクションの設定は、全てストアダッシュボードから行います。
なお、本記事では、Shopifyテーマの確認や編集に最低限必要なサンプル登録を行います。
細かな設定方法については、ストアダッシュボードにある公式マニュアル「Shopifyストア解説ガイド」をご確認ください。

商品登録ページを開く
Shopifyストアダッシュボード、左メニューから商品管理をクリック。

商品を追加、ボタンを押します。

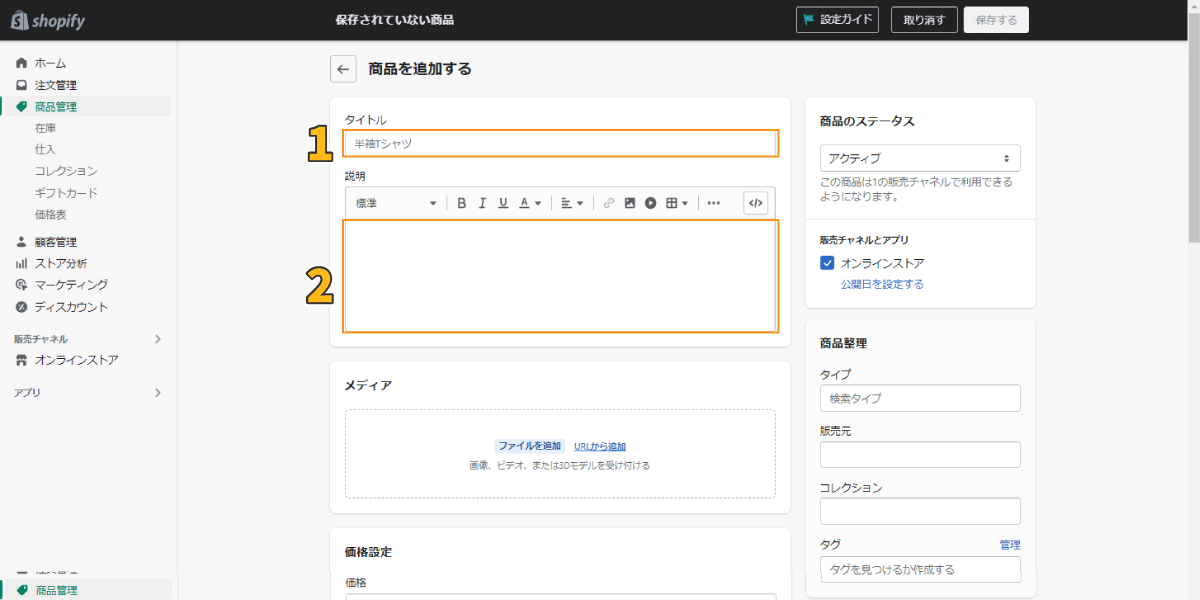
商品の追加画面が開きます。

必要な情報を入力する
では、サンプル商品を登録していきましょう。
と言っても、私たちはECショップを始めたいわけではありません。 売る予定のものもありませんので「こんな感じの商品があったら良いかな~」と思う架空の商品を登録してみましょう。
タイトル・説明

1:タイトルには商品名を入力します
2:商品の説明やPRを入力します
商品説明の入力部分はWordPressやブログなどのような、エディタになっています。 上部のツールバーを使って見出しや文字装飾を設定したり、画像を挿入することもできます。 HTMLモードもあるので、HTMLの手打ちまで含めるとかなり自由度は高いです。
まずはシンプルに説明を入力してみましょう。
見出しと、通常テキストのみにしてみました。

メディア

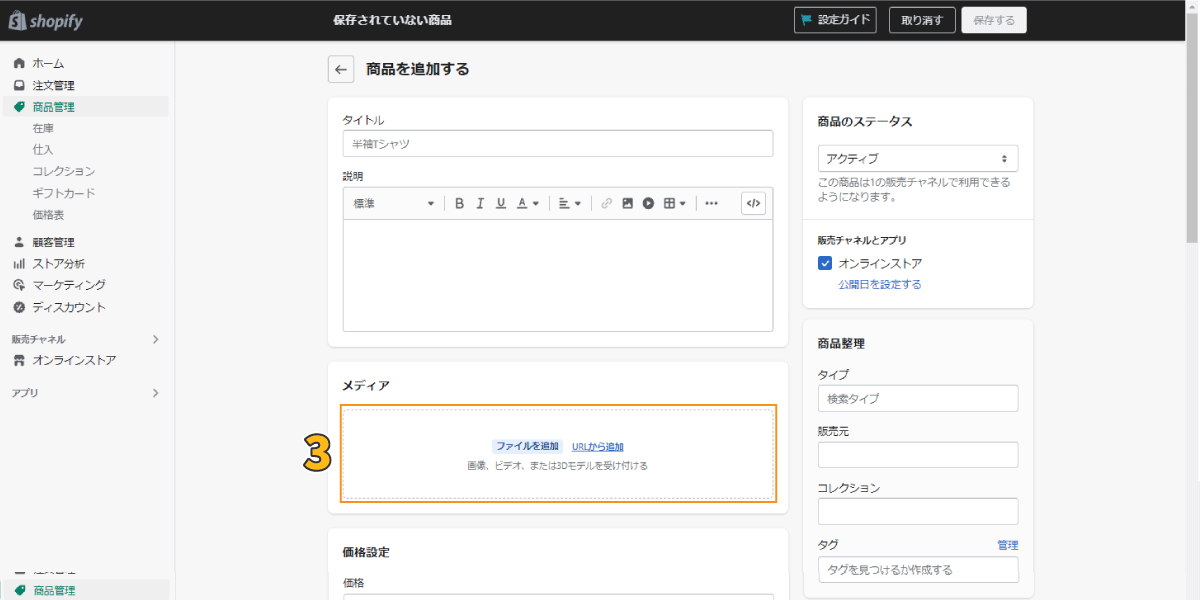
3:商品画像や動画を設定します。
ファイルのアップロードは、以下3つの方法が使えます。 * 点線の枠内をクリックして、ファイルを指定する * 点線枠内にファイルをドラッグ・アンド・ドロップ * 「URLから追加」の文字をクリックし、URLを入力
メディアに登録した画像は、商品一覧ページなどでも使用されます。 どこに、どのように表示されるかを確認したいので、複数枚画像を追加してみます。 3枚以上あると、分かりやすいかと思います。

※商品画像は適当に、お手持ちのものなどを使ってみてください。
価格設定

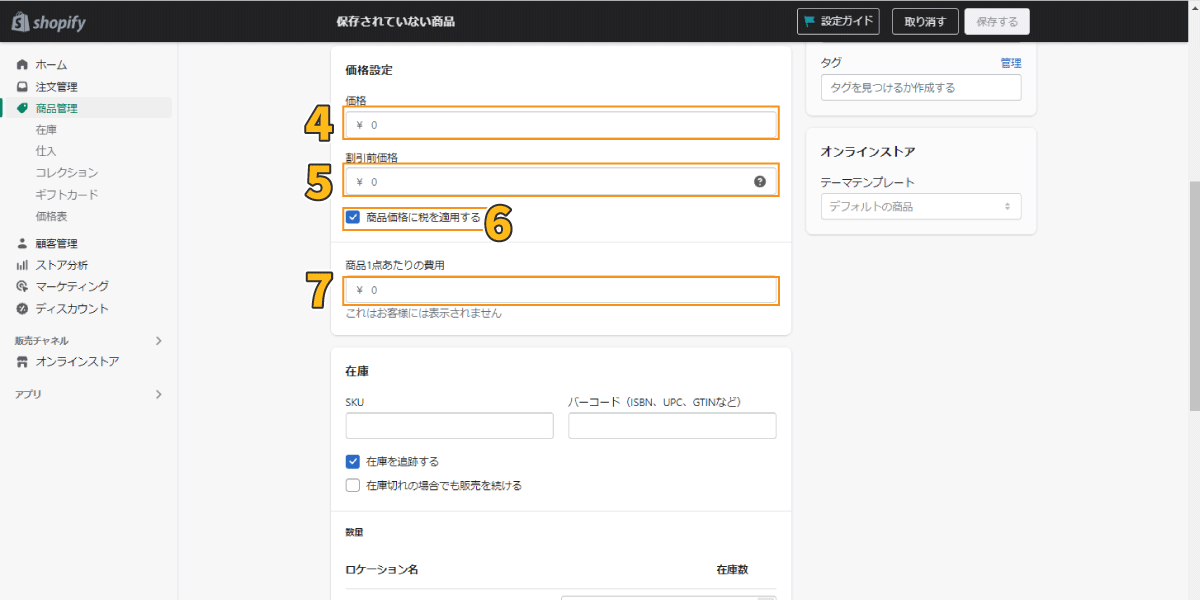
4:販売したい価格を入力します
5:割引価格で販売したい時に、元値を入力します
6:商品価格に課税するか否かを決めます
7:(必要があれば)商品の原価を入力します
価格設定は、そのまま、商品のお値段を設定します。
ちょっと紛らわしいのが、価格と割引前価格。 値引きをしたい時には、元々の価格を割引前価格に入力して、価格のところは「割り引いて、最終的に売りたいお値段」に打ち直す必要があります。商品が大量にあって、季節セールをする時には大変そうですね。だからこそ、セールプライスの一括設定アプリの導入が検討されるのでしょう。
今回は表示確認なので、そのまま価格と割引前価格を入力しました。

なお、消費税の設定・税込表示の仕方は下記のサイトの説明が分かりやすいです。
在庫

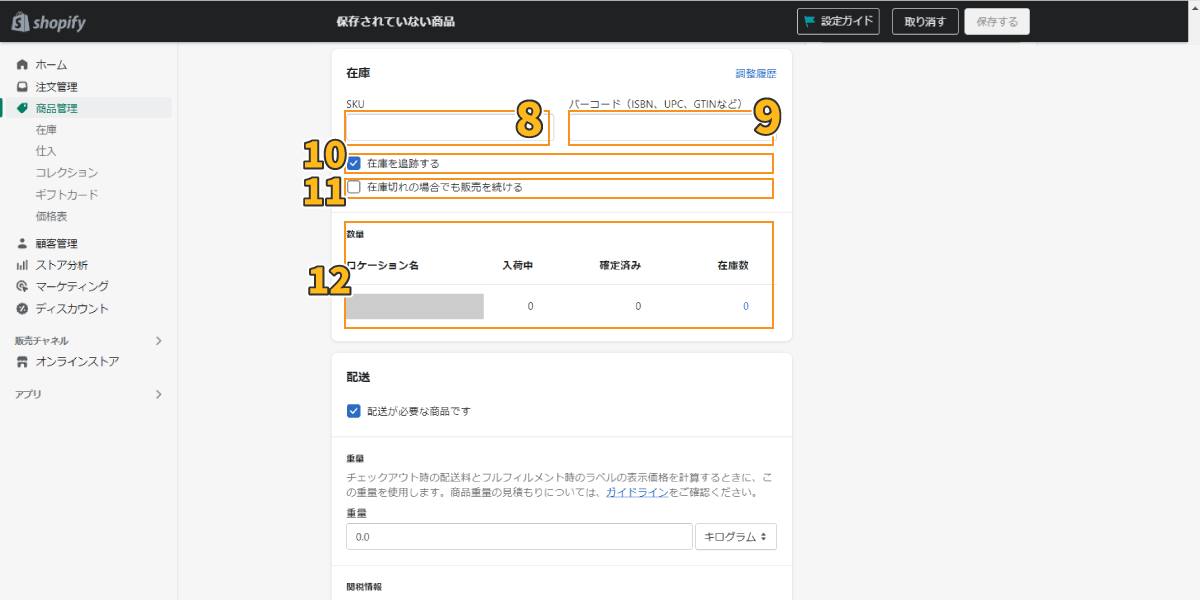
8:商品のSKUを入力します
9:商品にバーコード(ISBNなど)があれば入力
10:商品が売れた際、在庫数がマイナスされていきます
11:チェックを入れると在庫が0でも購入できます
12:在庫の数を登録します(SKUを入力すると設定可能)
在庫数を設定するためには、SKU(店舗独自の管理番号)の入力が必要です。 実際に稼働させるECサイトではありませんので、半角英数字で適当に入力してください。
SKUを登録すると、在庫数の部分が「変更を保存してください」に変わります。
保存ボタンをクリック。

保存が完了すると、在庫数を登録できるようになります。
在庫数-新規に在庫数を設定し、保存ボタンで確定します。

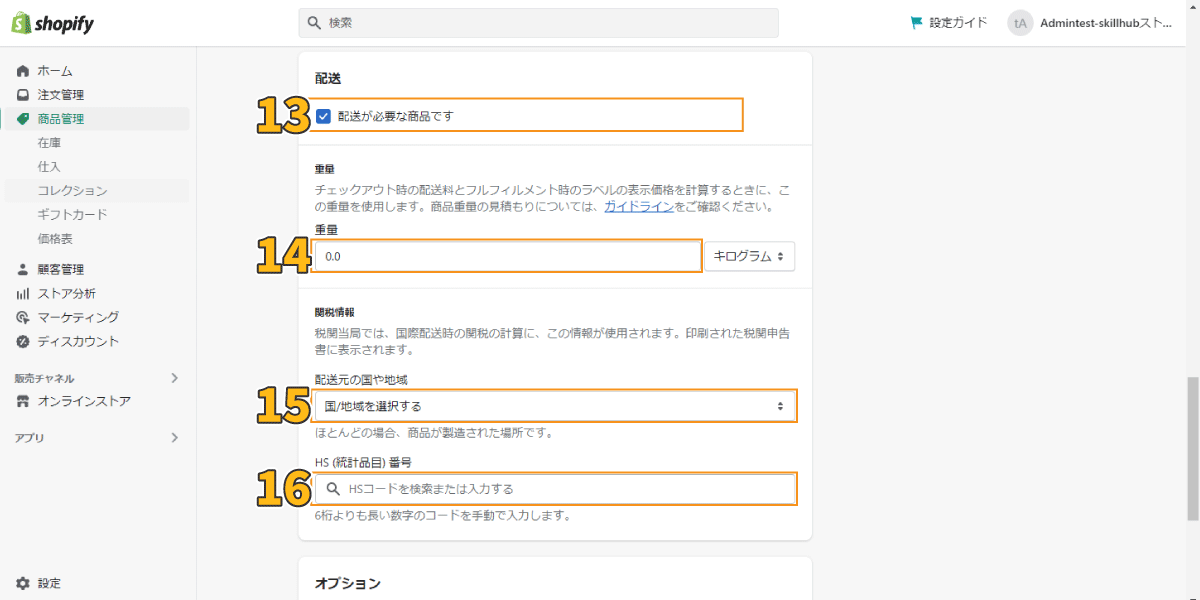
配送

13:配送する商品であればチェックを入れます
14:重量毎に送料を変える場合、商品の重さを入力
15:越境ECの場合は設定が必要
16:越境ECの場合は商品に応じたHSコードを入力
全て登録すると以下のようになります。
使わない項目は未設定のままでも大丈夫です。

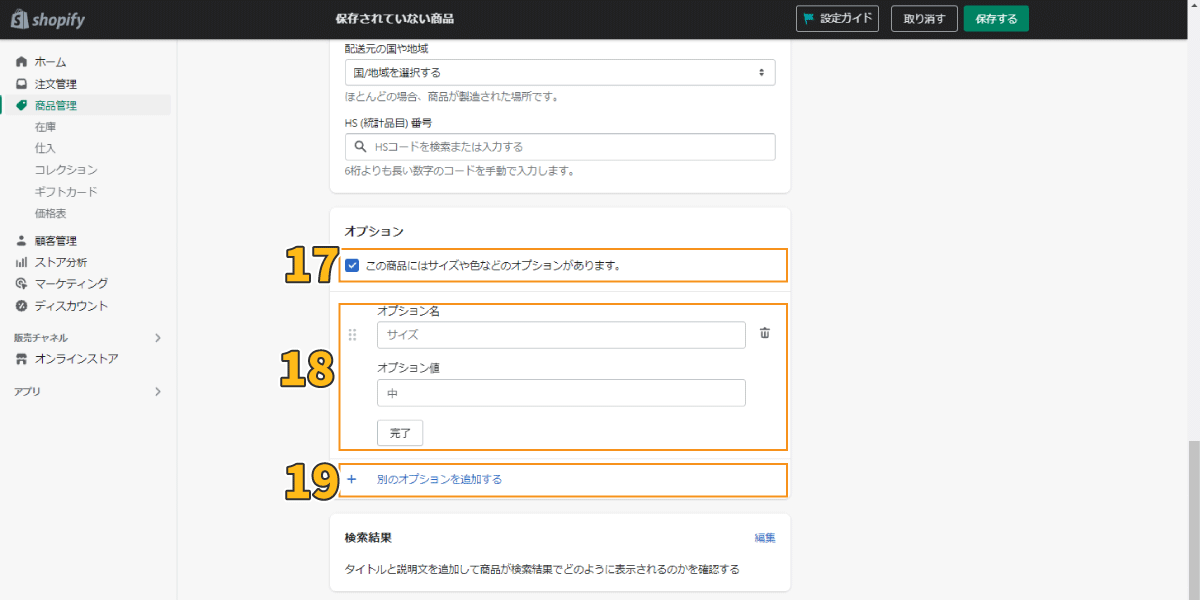
オプション

17:オプションを登録したい時はチェックを入れる
18:オプションの名前(種類)、値を設定する
19:オブション名&値の入力欄を追加する
オプションでは、商品のバリエーションを登録します。 商品にサイズバリエーション、カラーバリエーションなどがある商品に使います。
オプションを入力すると「バリエーション」という設定欄が表示されます。 左端の画像アイコンクリックで、バリエーションの画像を追加できます。 サイズバリエーションの場合はいらないですね。
横スクロールなので少し見にくいですが、右側にSKUと在庫数の設定があります。

別のオプションを追加する、をクリックして、カラーバリエーションも作ってみましょう。
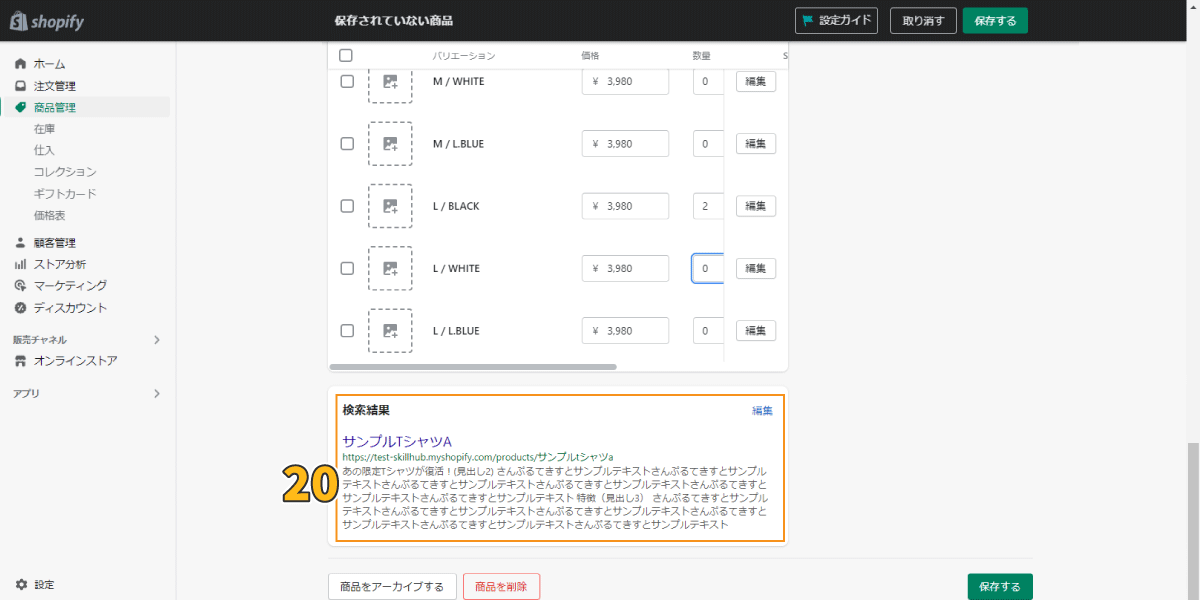
 すると、BLACKのSサイズ、WHITEのSサイズ、L.BLUEのSサイズ……とバリエーション数ががっつり増えます。
すると、BLACKのSサイズ、WHITEのSサイズ、L.BLUEのSサイズ……とバリエーション数ががっつり増えます。
 全部設定は面倒なので、一部だけ別の画像を入れてみるなど調整してください。
空欄の部分と表示に違いがあるかも確認できます。
全部設定は面倒なので、一部だけ別の画像を入れてみるなど調整してください。
空欄の部分と表示に違いがあるかも確認できます。
検索結果

20:検索結果でのプレビュー、編集が可能です
検索結果では商品ページが、Googleなどの検索エンジンでどう表示されるか確認ができます。
ボックス右上の「編集」をクリックすると、以下3つを手動で設定可能。 * ページタイトル:商品ページのタイトル * メタディスクリプション:商品ページの概要 * URLハンドル:商品ページのURL
変更はリアルタイムでプレビューに反映されます。
 ここまででメインカラムは終わり。
一旦保存しておきましょう。
次は、右サイドの項目。あとちょっとです!
ここまででメインカラムは終わり。
一旦保存しておきましょう。
次は、右サイドの項目。あとちょっとです!
右サイドバー項目
上部にある商品のステータスでは、商品を公開するか、非公開(下書き)として置いておくかが選べます。販売チャンネルでは、SNSと連携などを行うと「この商品をどこで販売するか」を選択できるようになります。
インサイトは開発ストアの場合、ほとんど使わないです。

右側で最もよく使うのが商品管理のブロック。
タイプやタグなどを設定する部分です。

タイプ(検索タイプ)は商品カテゴリーのようなものです。
オーソドックスな商品カテゴリーは、Shopifyが用意している選択肢が使えます。
使いたいタイプがなかったり、全商品が同じタイプになってしまうような専門店だったりする場合は、カスタムタイプとして自分で作成することも可能です。

タグは商品のカテゴライズ、検索キーワードの追加など、より柔軟に活用できます。
ショップ運営者が管理しやすい、購入ユーザーが商品を探しやすいよう、設定していきましょう。タグは複数追加も可能です。
 コレクションは次項で詳しく見ていきますので、そのままにしておいてください、
コレクションは次項で詳しく見ていきますので、そのままにしておいてください、
これで、商品登録画面ほぼすべての項目に入力が出来ました。 保存ボタンで保存して、できたページを見てみましょう。
商品ページのプレビューを確認
商品登録ページの上部、右側にプレビューというリンク文字があります。
こちらをクリックして、商品ページのプレビューを見てみましょう。
 プレビューが表示されます。
ECショップっぽい見た目ですね!
プレビューが表示されます。
ECショップっぽい見た目ですね!
 例えば、上記アニメーションのように、バリエーションを選ぶと「在庫数0の時は購入ボタンが使えない」「バリエーションで画像を登録していないと、色を切り替えてもメイン画像が切り替わらない」などの動きもわかりますね。
例えば、上記アニメーションのように、バリエーションを選ぶと「在庫数0の時は購入ボタンが使えない」「バリエーションで画像を登録していないと、色を切り替えてもメイン画像が切り替わらない」などの動きもわかりますね。
そのまま商品ページをスクロールダウンしていくと、登録した商品情報とは関係のないパーツが出てきます。下図、オレンジ色の点線を引いているよりも下の部分です。

クリック/タップで開くようになっているMaterials(素材)などの部分は開いても空欄。
その下のImage with text~のセクションは、ダミーテキスト感満載ですね。

これらのパーツは、テーマの方で設定されています。 テーマのテンプレートを確認してみましょう。
Shopifyのテーマカスタマイズ画面を見てみよう
テーマを複製し、カスタマイズ画面を開く
ストアダッシュボードの左メニューから、オンラインストアを開きます。 今回がっつりカスタマイズするわけではありませんが、念のためにテーマを複製してそちらを使いましょう。今後更にカスタマイズすることも考えると、最初に「思う存分触れるテーマ」を作っておくほうが良いです。
現在のテーマの「アクション」をクリックして、メニューの中から複製を選びます。

スクロールダウンしていくと、ページ下部にテーマライブラリーがあります。
「Dawnのコピー」というテーマが追加されています。
アクションから、メインテーマとして設定をクリック。


現在のテーマに反映されたら、カスタマイズのボタンをクリックします。

ページビルダーのような画面が表示されます。
これが、Shopifyのテーマカスタマイズ画面です。

商品ページのテンプレートを表示
テーマカスタマイズ画面で、最初に表示されているのはホームペーです。 確認したい商品ページに切り替えてみましょう。
ページテンプレートの切り替えは、カスタマイズ画面最上部のプルダウンから行います。
商品 > デフォルトの商品を選択。
 見覚えのある、商品ページが表示されました。
見覚えのある、商品ページが表示されました。
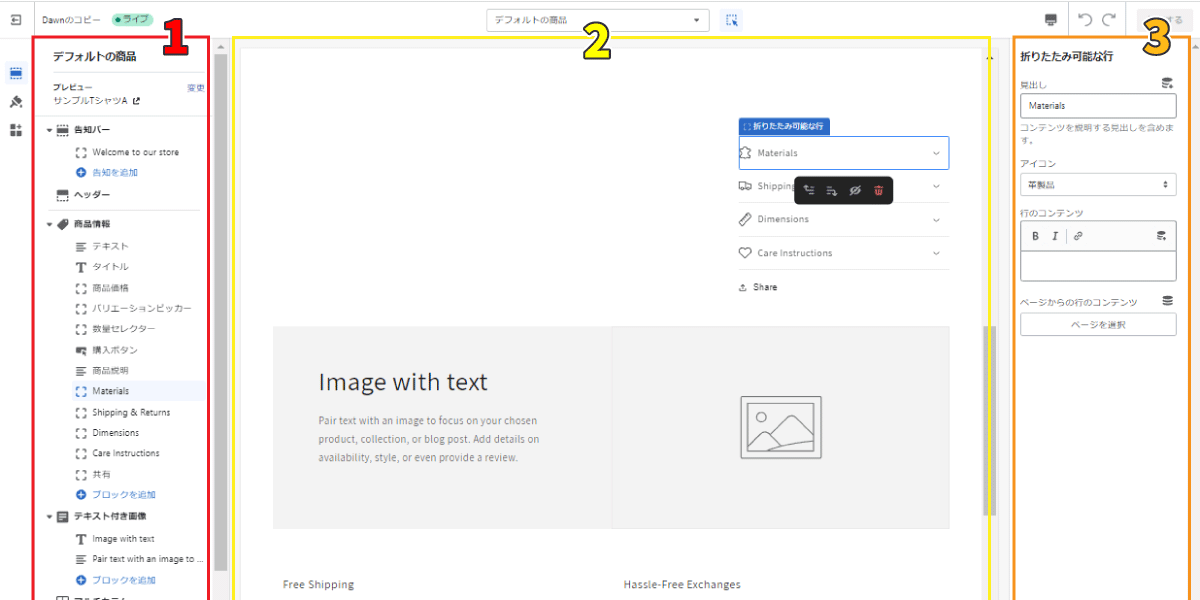
テンプレートにカスタマイズ画面の概要
カスタマイズ画面は以下のような3カラム構成になっています。 (※画面幅が小さい時は2カラムになります)

1:ページ内で表示するブロック
2:テンプレートのプレビュー
3:各パーツのカスタマイズ
右側のカラムでは、固定パーツのカスタマイズが出来ます。
例えば、先程商品プレビューで見た箇所にテキストを入れたり、その下のダミー画像を差し替えたりすることができます。

なお、商品登録で入力している、商品タイトルや説明文などは打ち替えることが出来ません。
出来るのは表示位置の移動や、非表示、削除の設定だけですね。

商品固有の情報は商品登録から、商品ページ(同じテンプレートを使うページ)に共通で表示させたいものはテンプレートから、とそれぞれの入力内容や設定を組み合わせて、1つのページを作っているイメージです。 商品ページ用のテンプレートは増やすこともできます。
テーマを変更してみよう
アパレルの場合、素材やサイズは商品によって違いますね。 共通項目として掲載する必要性は低そうです。
“折りたたみ可能な行”を、一旦、非表示に変更してみましょう。
左側のブロック並びにある、目のアイコンをクリックすると早いです。
 画面右上の「保存する」ボタンをクリックして、変更を保存してください。
左上にあるアイコン(閉じる)で、カスタマイズ画面を終了します。
画面右上の「保存する」ボタンをクリックして、変更を保存してください。
左上にあるアイコン(閉じる)で、カスタマイズ画面を終了します。
このようにノーコードで、ブロックを組み合わせるようなかたちで各ページをレイアウト・カスタマイズ出来るのもShopifyの特徴です。ですが、商品やブログ記事など、1件も登録がないと、カスタマイズ画面を開けないページもあります。
商品ごとに異なるサイズや組成を設定し、表示する方法は下記記事をご確認ください。

Skillhubブログ
Shopifyでコレクションページを作ろう
Shopifyの機能として、コレクションというものがあります。 ストアに来たお客様が、目的の商品を見つけるために重要な機能になっていますので、商品登録とセットで覚えておきましょう。
Shopifyのコレクションとは
コレクションとは、商品をグループ化して表示させる機能です。
WordPressなどでは、カテゴリーやタグを設定すると、自動的にそのカテゴリーの一覧ページもできますよね。しかし、Shopifyではタイプを設定しても、同じタイプの商品の一覧ページは自動生成されません。
“トップス”や“Tシャツ”が一覧表示されるページが欲しい場合、コレクションを使って作成するわけです。また、商品タイプ(カテゴリー)やタグだけではなく、コレクションは色々な条件で作成することができます。
【コレクションの例】
- 特定のタイプ
- 特定のタグ
- 特定の価格帯
- 割引中の商品
- 自分でピックアップする
コレクションを作成しよう
Shopifyストアダッシュボードの、商品管理 > コレクションを開きます。
 右上にある、コレクションを作成するボタンをクリック。
右上にある、コレクションを作成するボタンをクリック。
コレクションの作成画面が開きます。

登録したキャラクターTシャツに合わせて、タグ「キャラクター」でコレクションを作ってみます。まずは、タイトルと説明を入力ですね。
 説明の下には、コレクションの種類、というセクションがあります。
説明の下には、コレクションの種類、というセクションがあります。
自動と手動のどちらかを選ぶようなっています。 自動・手動それぞれの違いは、画面上に説明があるとおりです。
自動を選択し、条件を設定します。
 最下部にある検索結果のセクションの使い方は、商品登録と同じです。
必要に応じて設定してください。
最下部にある検索結果のセクションの使い方は、商品登録と同じです。
必要に応じて設定してください。
保存するボタンをクリック。
保存が完了すると、条件の下に「商品管理」というセクションが出現します。
設定した条件にあてはまる(コレクションとして登録された)商品の一覧が確認できます。

また、コレクション作成ページの上部から、完成したコレクションページが表示できます。
 表示してみましょう。
表示してみましょう。
 商品が一つだけなので寂しいですが、よくECショップで見かける一覧ページの雰囲気ですね。
商品が一つだけなので寂しいですが、よくECショップで見かける一覧ページの雰囲気ですね。
メニューにコレクションを追加
コレクション作成画面に戻ります。
今の状態だと、どこからもコレクションのページが開けません。
開けるように、メニューにも追加してみましょう。
 赤い矢印の箇所「メニューを更新する」をクリック。
赤い矢印の箇所「メニューを更新する」をクリック。
メニューの設定ページに切り替わります。
ヘッダーメニューの方をクリックして開いてください。

コレクションの一覧ページをヘッダーメニューに追加します。

保存が完了したら、コレクションページをリロードしてみましょう。
追加したメニューが反映されます。

今回作成した商品ページと、コレクションページ。 この両方が、ストアから表示できるようになりました。
実際に触ってみると「ここは、どうするべき?」「ここを変えたいんだけど」など、思うことも色々とあるのではないでしょうか?本当にECショップを運営される方なら、もっと感じることは多いはずです。 それを実現できるように努めるのが、Shopify構築・制作のお仕事と言えるでしょう。



まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
12月21日まで