
【コピペでOK!】Shopify CLIとGitHubを連携させ、テーマ開発準備を整える方法
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、12月28日まで)
» 今すぐ無料講座をチェックする
コードを書いていると「これ試してみたいな」とか「この機能追加に着手する前に戻したい」なんてことも出てきますよね。そんなときに役立つのがGitHubとの連携。Shopifyでもバックアップ機能はありまが、GitHubと連携したほうが桁違いに便利です。また複数人での制作もしやすくなるので、チームでお仕事をしたり、大規模なShopify開発のお仕事に参入できたりというメリットもあります。
Git/GitHubを使うにはコマンド操作も入ってくるし、、という方も、全てコピペでOKなのでスグにできますよ。Gitの仕組みや、コマンドで何をしているかミニマム解説付き。さくっとGitの基本も理解できるので、一緒にやってみましょう!
GitHubアカウントを用意する
GitHubとは
Githubとは、Gitで管理しているリポジトリをサーバー上で管理する為のサービスです。 Gitの仕組みを利用してソースプログラムなどの保存・共有、バージョン管理ができることから、世界中のプログラマーやエンジニアに使用されています。
GitHubの仕組みやメリットを語るとキリがないのですが、Shopifyのテーマ開発にGitHubを取り入れるメリットとして代表的なものは以下の5つになるかと思います。
- 複数人で開発できる(チーム制のお仕事に参加もできる)
- Shopify管理画面からの操作も履歴として残せる
- 変更履歴から、どこを変更したか確認がしやすい
- テーマのバージョン管理ができる
- 過去の状態に戻すことが出来る
GitHubに登録しよう
以下URLからGITHUBにアクセスしてください。 「Githubに登録する」のボタンをクリックします。
ユーザーネーム・メールアドレス・パスワードを入力。
Verify your accountの「検証する」ボタンをクリックし、質問に回答してください。
 必須項目の入力が終わったら「Create account」ボタンが有効になります。
クリックしましょう。
必須項目の入力が終わったら「Create account」ボタンが有効になります。
クリックしましょう。
Welcome to GitHub画面が表示されます。
いろいろと聞かれますが、回答は必須ではないのでスキップしてもOK。
一番下まで進み「Complete Setup」ボタンをクリックします。

Please verify your email address(メールアドレスを確認してください)という画面に切り替わります。

メールボックスを確認してください。
届いたメール内にある「Verify email address」をクリックします。

GitHubのページが開き、画面上に「Your email was verified.」というメッセージが表示されたら完了です。 これで、Githubアカウントの開設ができました。
Shopify CLIとGitHubを連携する
以下の手順は、既にShopifyテーマフォルダがローカル環境にある前提で解説しています。 先にShopify CLI導入/ローカル開発環境の作成を行っていただいていると分かりやすいです。

Skillhubブログ
1.GitHubでGitリポジトリを作る
リモートリポジトリをGithubで作成していきましょう。 リポジトリとは、ファイルやディレクトリの「状態」を記録する場所のようなものです。
リモートリポジトリは、リモート環境のリポジトリの事。
今回の場合は、これからGitHubに作るリポジトリがリモートリポジトリになります。
 そしてリモートリポジトリ(Gitリポジトリ)へ、自分のパソコンにあるリポジトリ(ローカルリポジトリ)の変更を追加出来るように設定していきます。
この設定により、他の人とリポジトリを共有することができるようになります。
そしてリモートリポジトリ(Gitリポジトリ)へ、自分のパソコンにあるリポジトリ(ローカルリポジトリ)の変更を追加出来るように設定していきます。
この設定により、他の人とリポジトリを共有することができるようになります。
では、実際に作成してみましょう。
1-1.New repository
新しくリポジトリを作成しましょう。
ナビゲーションバーにある「+」をクリックして、New repositoryを選択してください。

1-2.Create a new repository
作成するリポジトリの設定をしていきます。
 まず、Repository name欄にリポジトリの名前を入力します。
何のためのリポジトリか分かりやすい名前を付けると良いですね。
まず、Repository name欄にリポジトリの名前を入力します。
何のためのリポジトリか分かりやすい名前を付けると良いですね。
Descriptionはリポジトリの説明を入力する欄になります。 赤い*がないところは必須ではありませんので、今回は未入力とします。
PublicとPrivateは“インターネット上の誰でもリポジトリを見られるか否か”の設定です。 Privateを選択しましょう。
create repositoryをクリック。
下図のような画面(リポジトリページ)が表示されたら完了です。
 次の操作で、こちらに表示されているコマンドを使います。
リポジトリページは、まだ閉じないでおいてください。
次の操作で、こちらに表示されているコマンドを使います。
リポジトリページは、まだ閉じないでおいてください。
2.Shopify-CLIとGithubを連携する
ここからの操作は、コマンドプロンプトやターミナルを使用します。 カレントディレクトリが作成中のテーマ(Githubと連携したいテーマ)ディレクトリ、の状態で操作してください。
Githubのリポジトリページ“…or create a new repository on the command line”の下にあるコマンドを、順に入力していきます。本記事では、内容ごとに5項目に分けて紹介します。

2-1.ローカルリポジトリを作成
リポジトリを作成する為に、初期化という処理を行います。 この初期化という処理は、「git init」というコマンドを使用します。 また、既存リポジトリを改めて初期化したい場合にも「git init」が使用されます。
実際に、リポジトリの作成(初期化)を行ってみましょう。
git init
 「Initialized empty Git repository in ~」というメッセージが表示されれば成功です。
メッセージでは、指定したディレクトリに「.git」というディレクトリを作成されたことが報告されています。これがローカルリポジトリです。
「Initialized empty Git repository in ~」というメッセージが表示されれば成功です。
メッセージでは、指定したディレクトリに「.git」というディレクトリを作成されたことが報告されています。これがローカルリポジトリです。
ちなみに、.gitディレクトリは“隠しファイル”なので普通に見ても確認できません。
windowsなら隠しファイルにチェック、macの方はショートカットキーcommand + shift + . で確認できます。

2-2.ローカルリポジトリにコミットしてみる
Gitには以下のような3つの状態があります。
ローカルでファイルを作成したり、編集したり、消去したりという作業、要するにいつもやっている作業はワークツリーで管理されています。
以下はワークツリーにindex.htmlとstyle.cssがある状態です。
 ワークツリーで作業した内容をリポジトリに記録するためには、上図の左から右へ、2段階のステップを踏む必要があります。
ワークツリーで作業した内容をリポジトリに記録するためには、上図の左から右へ、2段階のステップを踏む必要があります。
まず行うのが、インデックスへの追加。
インデックスとは、リポジトリに記録する前に「一時的に置いておく場所」のようなものです。インデックスという一時的な場所がある事で、リポジトリへ記録する必要があるものと不必要なものを分別することができます。

そして次に、コミットという処理を行う事でリポジトリへ記録する事が出来ます。
 インデックスへの追加には「git add」、リポジトリへの記録には「git commit」というコマンドを使用します。GitHubの画面に表示されている、この2行です。
インデックスへの追加には「git add」、リポジトリへの記録には「git commit」というコマンドを使用します。GitHubの画面に表示されている、この2行です。

まずは「git add」でインデックスへファイルを追加します。
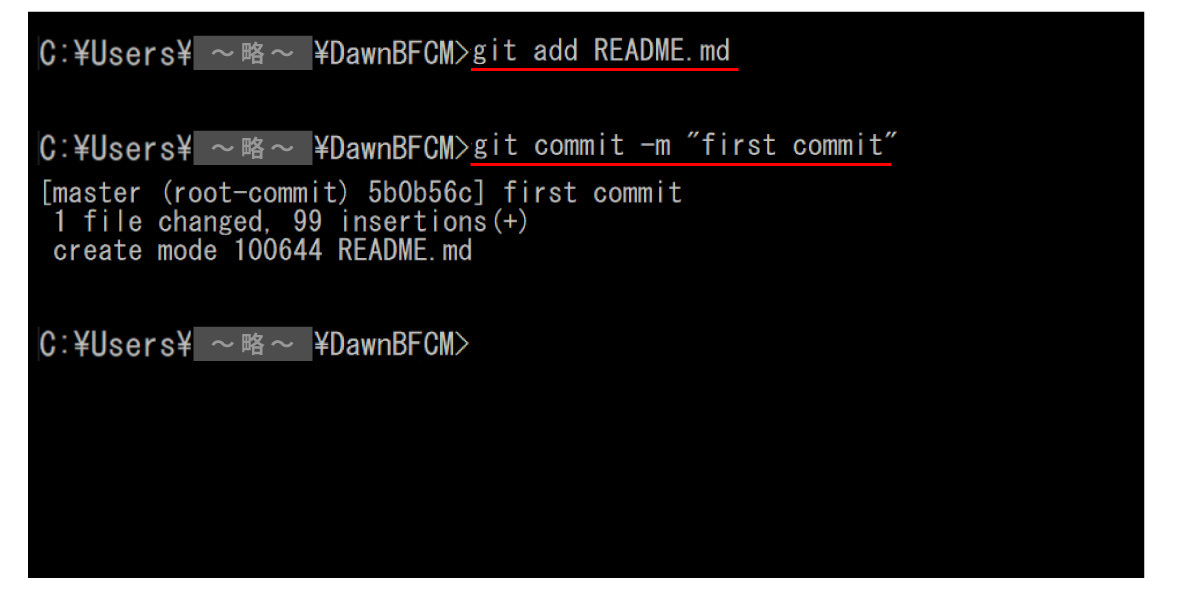
git add README.md
実行しても、特にメッセージ等は表示されません。
下の行のコミットに進みましょう。
git commit -m "first commit"
この「-m」とはコミットメッセージを記述するためのものです。
今回はGitHubからのコピペですが、基本的には後で見返したときに、何をしたのかわかるメッセージ(コミットの内容)を入れると良いです。日本語のメッセージも入れられます。
 コミット成功です!
コミット成功です!
2-3.ブランチを作る
ブランチ(branch)とは作業履歴を分岐させることが出来る機能です。
例えば、トップページを変えたい!というときに下図のようにブランチを作ると、メイン(今あるもの)には影響を与えずに変更作業が出来るようになります。
 「出来るかわからないけど、とにかくいろいろやってみよう」なんてチャレンジングなコードを試したい場合も、ブランチを使って試せば安全です。ダメだったらブランチごと捨てれば良いし、上手く行ったら合体させて変更を採用します。
「出来るかわからないけど、とにかくいろいろやってみよう」なんてチャレンジングなコードを試したい場合も、ブランチを使って試せば安全です。ダメだったらブランチごと捨てれば良いし、上手く行ったら合体させて変更を採用します。

Githubリポジトリページに掲載されている「 git branch -M main 」。
このコマンドはデフォルトのブランチ名を「main」にしてください、という指示です。
 必須ではありませんが、一番下のpushのときに紛らわしいので実行しておきましょう。
必須ではありませんが、一番下のpushのときに紛らわしいので実行しておきましょう。
コマンド実行後に下記のコマンドを使うと、ブランチの一覧表示が出来ます。
git branch
下図のように「* main」と表示されればOKです。

2-4.ローカルとリモートリポジトリを接続
 いよいよ、ローカルで作ったリポジトリからリモートリポジトリ(GitHub)への接続です。
このコマンドは、それぞれURLが違います。GitHubのリポジトリページから、上図の赤線で囲った部分をコピー・アンド・ペーストして実行してください。
いよいよ、ローカルで作ったリポジトリからリモートリポジトリ(GitHub)への接続です。
このコマンドは、それぞれURLが違います。GitHubのリポジトリページから、上図の赤線で囲った部分をコピー・アンド・ペーストして実行してください。

2-5.リモートリポジトリにプッシュする
最後に、リモートリポジトリにプッシュ(push)を行いましょう。
プッシュとは、ローカルリポジトリの内容をリモートリポジトリ(GitHub)へ反映させることをいいます。アップロードする、というようなイメージです。

リモートリポジトリへのプッシュは以下のコマンドで行います。
git push -u origin main
今回は最初のプッシュなのでgit push -u origin masterというコマンドで実行します。 最初にこのコマンドを実行すると、次回からは「git push」のみでpushを行う事が出来ます。
認証を求められることがあります。
画面の指示に従って進めましょう。

 こんな感じにメッセージが出たら完了です。
こんな感じにメッセージが出たら完了です。
先程までコマンドをコピー・アンド・ペーストするのに使っていた、GitHubのリポジトリページをリロードしてください。表示が変わり、下図のようにREADME.mdが表示されていれば、リモートリポジトリへのpush(情報反映)は成功です。

3.テーマディレクトリ全体をGitHubへプッシュ
ここまでの手順で、GitHubのリモートリポジトリとの接続は出来ました。
ですが、今の段階だとREADME.mdしかありません。
復習を兼ねて、これから編集するテーマ全体をGitHubへプッシュしてみましょう。

1
git add .
addの後に、ファイル名ではなく「 .(ドット)」を使うと、変更があったファイルやディレクトリを一括してインデックスへ送ってくれます。
2
git commit -m "テーマカスタマイズ前"
リポジトリへ記録します。コミットメッセージはお好きに設定してください。
先程のgit add README.mdとは違って、沢山のファイル名が表示されるはずです。
3
git push
リモートリポジトリ(GitHub)へ、記録した情報を送ります。


リポジトリページの方を見ても、Shopifyテーマに必要なディレクトリ・ファイルがすべて揃ったことがわかります。

4.ストアからもGitHubと連携する
GitHubと連携前は、Shopify CLIのコマンドでテーマをShopifyに送っていました。
ShopifyアカウントとGitHubを連携させると、GithubにプッシュされているテーマをShopify管理画面から選択して使用できるようになります。GitHubのブランチ機能と組み合わせることで、より安全に開発が行えるでしょう。

ここからの操作は、Shopifyのストア管理画面を使って行います。
ストア管理画面から、オンラインストア > テーマ を開いてください。
テーマライブラリーの項目にある「テーマを追加」をクリック。
GitHubから接続する、を選びます。

GitHubにログインしてください。


 すべてのリポジトリか、選択したリポジトリだけを使うかを聞かれます。
Shopifyと連携させたいリポジトリだけを選択しておくと良いでしょう。
すべてのリポジトリか、選択したリポジトリだけを使うかを聞かれます。
Shopifyと連携させたいリポジトリだけを選択しておくと良いでしょう。

Installボタンをクリックし、接続に成功すると、以下の画面が表示されます。
mainブランチの横にある「接続」をクリック。

テーマライブラリーの中に、GitHubと連携させたテーマが加わります。
GitHubとの連携成功!お疲れ様でした。

※Shopify CLIの使い方でpushした「DawnBFCM」と合体はできません。 GitHubと合わせて使っていく場合は、「DawnBFCM」を一覧から削除しておいても問題ありません。




まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
12月28日まで