ここまでで、index.htmlの大まかなレイアウトは出来ました。
サイトが訪れた人が見やすいように、表示を綺麗にしていけば完成です!
ヘッダーを整える
黒丸「・」が重なってしまっている、ヘッダーのli項目を綺麗に並べます。

リストマークを非表示にする
リストの項目前に表示されているマークをリストマークやリストマーカーと呼びます。

デフォルトでのリストマークは、ulは黒丸(・)、olなら数字。
ですが、CSSの「list-style」プロパティを使えばを変更することも、表示自体を無くすことも出来ます。
今回は無くしたいのでnoneと指定してみましょう。

list-style: none; を指定すると、黒丸「・」が消えました。

ul,li要素の余白を調整する
せっかくですから、ul部分をもう少し見やすくしましょう。
調整したいのは、下図の2箇所です。

①はulのpaddingをゼロにする。
②はliに対してmargin-rightを追加すると実現できます。
ul {
display: flex;
list-style: none;
padding: 0;
}
li {
margin-right: 1rem;
}

mainとasideの間隔を調整する
FlexBoxを使って横並びにしたmainとaside。
2つの間に少し間隔があったほうが、左右が別パートだと分かりやすそうですね。
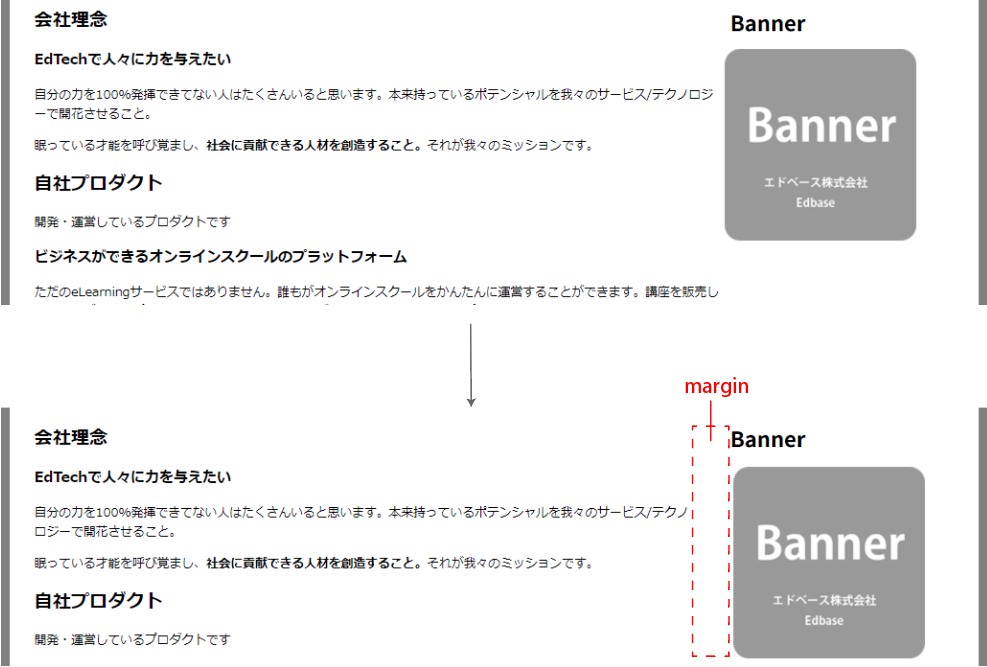
<main>の右側にmarginを加えましょう。
main {
flex: 3;
margin-right: 3rem;
}
赤の点線部分が追加したmarginです。
間が空いたことで、見やすさがアップしたのではないでしょうか?

これでindex.htmlは完成です!
