最後のページ、form.htmlに取り掛かりましょう。
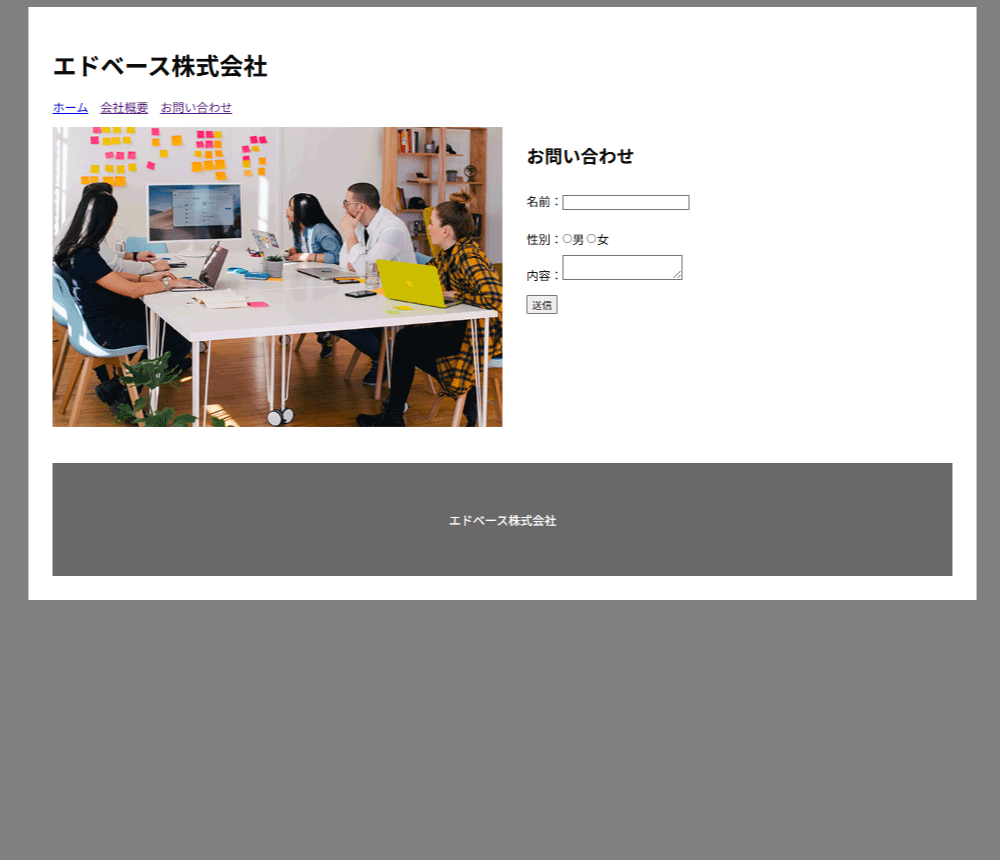
下図が完成形です。

CSSの読み込みと、スタイルの適用
以下2つの設定をして、ここまで作ってきたCSSを活かしましょう。
- head内でstyle.cssを読み込ませます
- headerからfooterまで丸ごと
<div class="container">で囲ってください
<html>
<head>
<meta charset="utf-8">
<title>お問い合わせ|エドべース株式会社</title>
<meta name="description" content="エドべース株式会社へのお問い合わせフォームです。">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<header>
~略~
</footer>
</div>
</body>
</html>
左右配置を作る
お問い合わせのページは、今までのページと違ってasideが無いですね。
ですが、画像とフォームを左右に並べて表示させたいところです。

ちょっとHTMLの構成を変えましょう。

mainタグに「inquiry」というクラス名をつけて、画像も中にいれた形です。
見出しとフォームはsectionタグで囲いました。
▽変更したHTMLはこちら▽
<body>
<div class="container">
<header>
<h1>エドベース株式会社</h1>
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="company.html">会社概要</a></li>
<li><a href="form.html">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main class="inquiry">
<img src="images/form.png">
<section>
<h2>お問い合わせ</h2>
<form>
名前 : <input type="text" name="name"><br>
性別 : <input type="radio" name="seibetu" value="man">男 <input type="radio" name="seibetu" value="woman">女 <br>
内容 : <textarea name="inq"></textarea><br>
<input type="submit">
</form>
</section>
</main>
<footer>
<p>エドベース株式会社</p>
</footer>
</div>
</body>
こうすることで、flexboxを使って横並び配置がしやすくなります。
.inquiry {
display: flex;
}
.inquiry section {
margin-left: 2rem;
}
.inquiry section {}という半角スペースで区切る書き方は、下記のような意味を持っています。
特定の場所だけにスタイルを指定したい時に便利です。

ブラウザで表示を確認してみましょう。

フォームの入力欄が近いので、marginを加えて少し間隔を作ります。
input {
margin: 1rem 0;
}

これで完成です!
