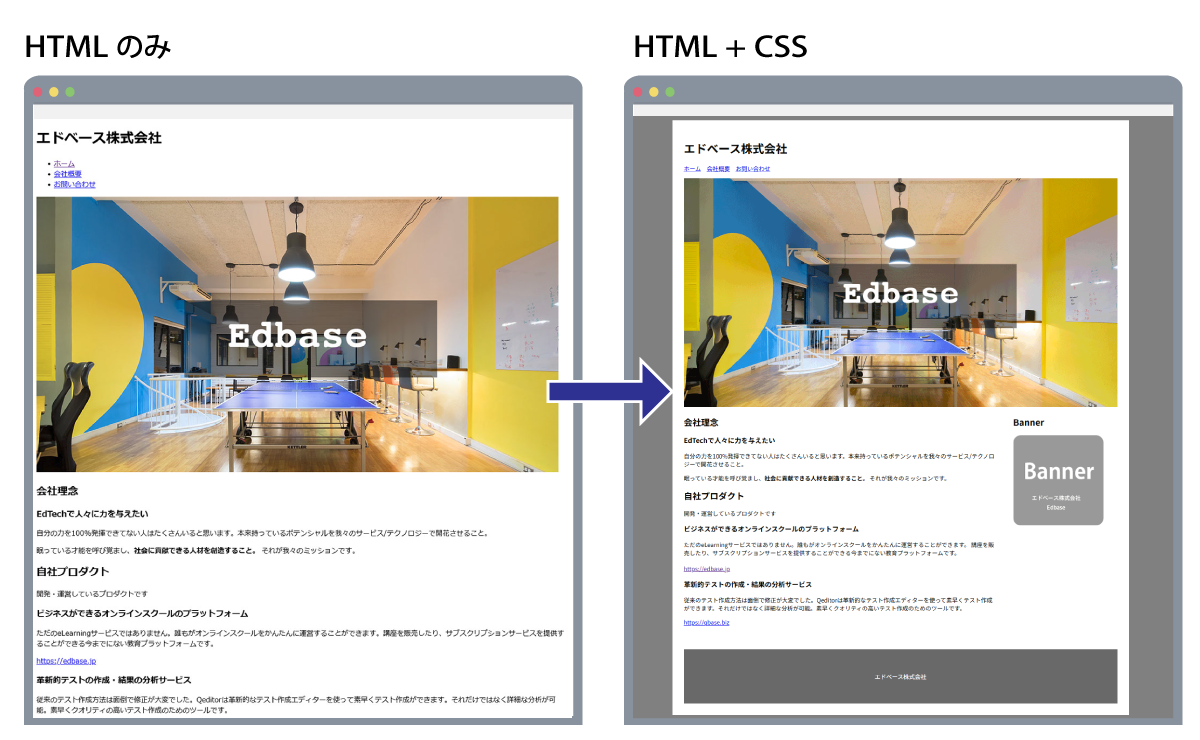
HTMLの書き方入門講座で作成したページを元に、Webページの見た目を整えるCSSについて学びましょう。
一緒にCSSを書いていくと、文字と画像だけだったページが一気にWebサイトっぽくなりますよ。
ぜひチャレンジしてみてください。

CSSの書き方講座と素材
HTMLの書き方入門講座で作成したhtmlがある場合は、それを使って下さい。
コースの素材一覧より「edbase-html.zip」をダウンロードし、ご利用いただいても本講座を進められます。
CSSとは
CSSはCascading Style Sheets(カスケーディング・スタイル・シート)という、Webページの見栄えを整えるために使用される言語です。
CSS、もしくは単にスタイルシートと呼ばれることもあります。
HTML編では、機械のために画面上では見えないタグを書きましたよね。
反対にCSSは人間(ユーザー)に、情報をわかりやすく見せたり、サイトのイメージや雰囲気を伝えたりするための言語なのです。

CSSでできること
CSSでできることは多岐にわたります。 Webページに背景画像をつける、文字の色や大きさを変える、吹き出しを作る……数えればキリがありません。
例えば、Skillhubのブログページでも、赤と黒の見出し・特集マークはCSSで作っています。下図の範囲に画像は一切ありません。 https://skillhub.jp/blogs

しかも、時代とともにCSSで出来ることは増えています。
かつてはJavascriptでしかできなかったアニメーションがCSSで表現できたり、カラーの画像を画面上では白黒表示に変えることも出来ます。
多くのことが出来る分、CSSで使われる指示はHTMLのタグよりも膨大。
覚えてからサイトを作ろう、というのは現実離れしています。
正直なところ、プロのコーダーでも、自分の記憶力だけで全てのCSSを書けるという方は多くないでしょう。
ですので、まずは基礎知識・基本的なスタイル指定を学びましょう。
あとは必要なときに調べて、それを使えば良いです。
