¥1980
30日間返金保証
このコースの特徴
イラストレーターのこんなお悩み、ありませんか?
機能がありすぎて
何をすれば良いかわからない
入門書を買ったけれど
読んでもわからなかった
頑張るほど
画面がぐちゃぐちゃに…
もう大丈夫! 今日一日でイラストレーター基本操作をマスターしましょう
~ウンザリしない、必要なことをミニマムに学ぶIllustrator入門~
Webサイトから折込チラシまで、様々なデザインに使われているイラストレーター(Illustrator)。試しにインストールして触ってみた、教本を読んでみた事がある、という方もいらっしゃるでしょう。
しかし、思ったようにツールが探せなかったり、書かれているショートカットを使っても上手く行かなかったり。思ったような図形やレイアウトが出来ずに、ウンザリしてしまった経験ありませんか?

高機能で複雑な表現も出来るイラストレーターですが、実は基本操作はとても簡単。
学習をスタートした、その日のうちに簡単なデザインが作れるようになります。
Skillhubなら、短時間で実践的な基礎スキルを習得可能!
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。その中でも初心者の方向けに、ほんとうに必要な知識だけを厳選しているからこそ、受講したその日に基本操作をマスターすることが出来ます。
本講座には「読んで覚える」内容はありません。
全て、解説と一緒に手を動かして進めることができます。イラストレーターを操作しながら学習することで、知識と技術の両方を短期間で習得することが可能となっています。
基礎・実践の3STEPで「使える」まで導きます
イラストレーターのUIをサクッと理解する
llustratorの操作画面は、上にも左右にも色々なツールが用意されています。初めて見る方にとっては分かりにくいですよね。
実は仕事で使っていても、画面にある全メニューを使用するわけではありません。よく使う箇所・どのような機能ごとにまとめられているのかだけ、サクッと理解していれば大丈夫です。


良く使うイラストレータの機能を厳選! 操作方法を覚える
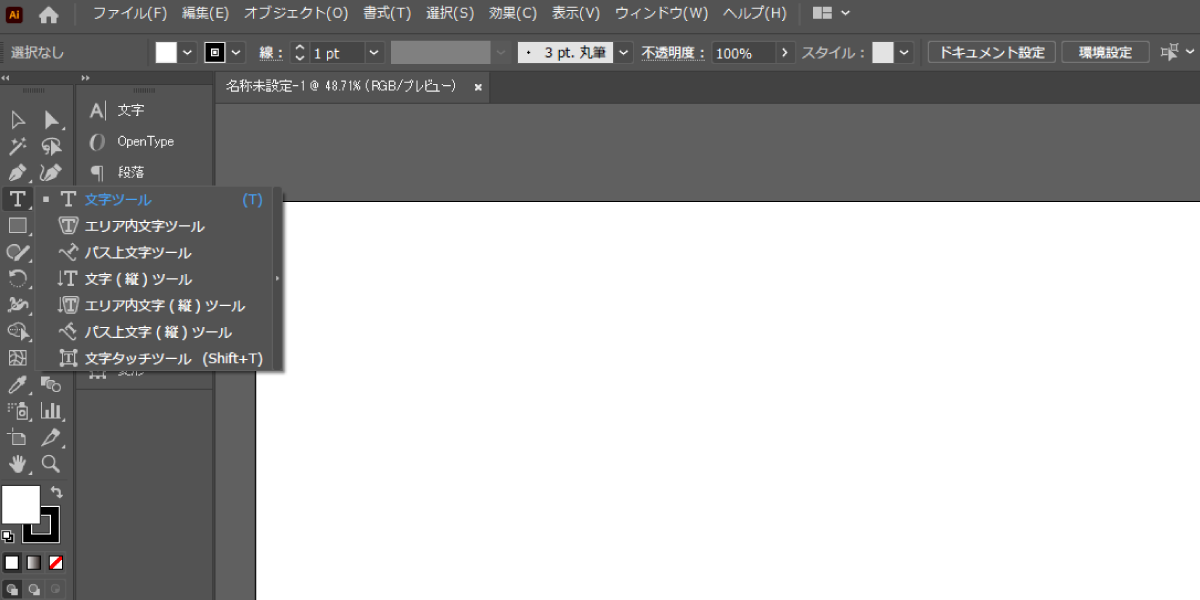
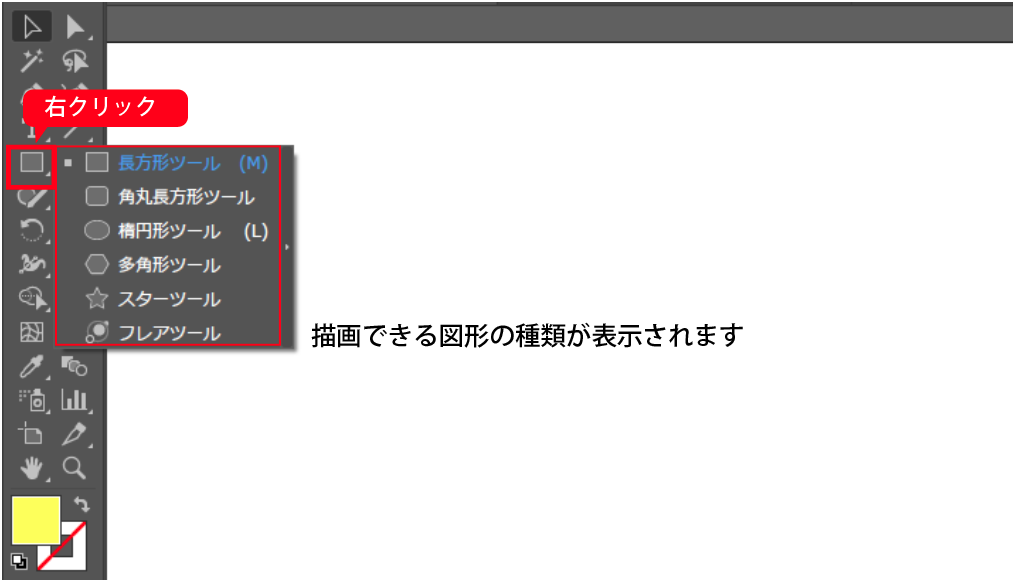
llustratorの使い方や基本ツールを、アニメーション図解たっぷりで解説。専門書でありがちなショートカットの多用はありません。どこをクリックして、どんなツールを使うのかまでしっかり解説しています。
完全初心者の方も、使うツールや進行がしっかりと確認できるので迷子になる心配はありません。一緒に、実務でもよく使われているイラストレーターの機能を使ってみましょう。
実際にWebサイトのデザインを作成し、技術をしっかり習得
ツールの持つ機能や使い方がわかっても、自分が「作りたい」と思うレイアウトやデザイン作りに活かせなくては意味がありません。学んだ基本操作を、制作技術に昇華させましょう。
本講座では一緒にWebページのレイアウトを作成することで、実際にイラストレーターでお仕事をする感覚を掴んでいただきます。基本となる型ができれば、アレンジでバリエーションも広げやすいですよ。

本講座を終えると、できるようになること
- イラストレーターの画面構成がわかる
- 目的にあったツール選択・切り替えを行える
- 基本操作を一通りマスターすることができる
- イラストレーターでWebサイトのデザインやレイアウトを作成できるようになる
学習内容
- Adobe Illustratorの概要と基礎
- Adobe Illustratorの作業画面を理解できる
- Adobe Illustratorの基本操作がわかる
- Adobe Illustratorで画像やテキストを挿入・編集できる
- Webページデザインのための基礎知識がわかる
- Adobe IllustratorでWebページのデザインが作れる
こんな方におすすめ
- グラフィックソフトの使用経験がない方
- Adobe Illustratorを初めて使う方
- Webデザインをはじめて学ぶ方
- 無料で基礎を学びたい方
受講に必要なもの
- WindowsもしくはMacのパソコンがある方
- パソコンの基本操作ができる方
- Adobe Illustratorがインストールできる方
コースコンテンツ
Illustrator操作画面を知る【イラストレーター入門講座】
Illustratorの基本操作を覚えよう【イラストレーター入門講座】
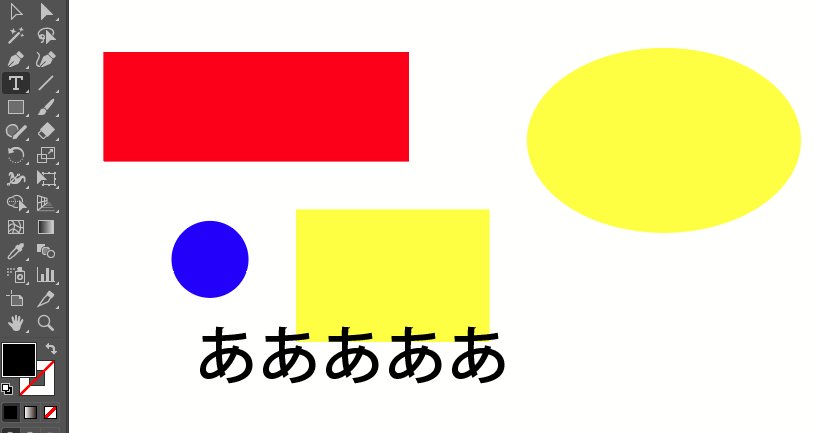
Illustratorの基本操作①図形を描画する【イラストレーター入門講座】
Illustratorの基本操作②書いた図形を編集する【イラストレーター入門講座】
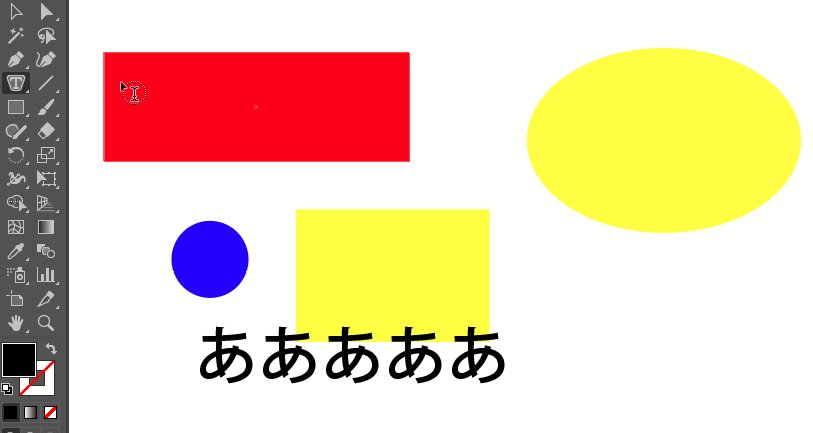
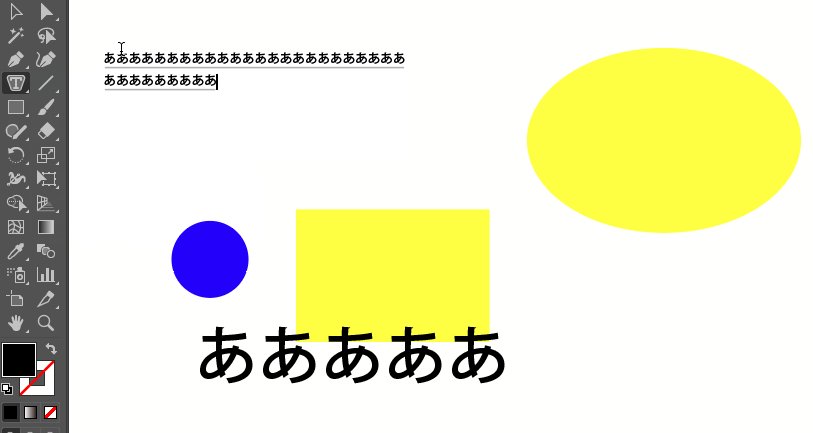
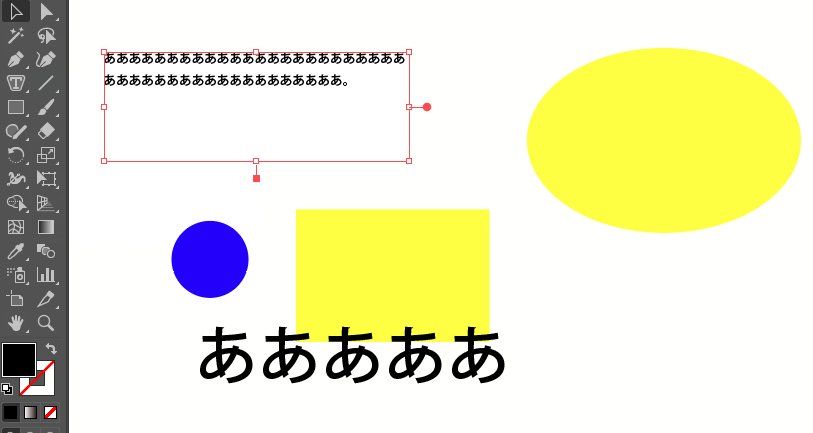
Illustratorの基本操作③テキスト追加とエリア内文字【イラストレーター入門講座】
Illustratorの基本操作④整列を使ってキレイに配置する【イラストレーター入門講座】
Illustratorの基本操作⑤画像を挿入する【イラストレーター入門講座】
Webページの構成に関する基礎知識【イラストレーター入門講座】
Webデザイン制作①ヘッダーとファーストビュー【イラストレーター入門講座】
Webデザイン制作②アートボードのサイズ変更【イラストレーター入門講座】
Webデザイン制作③コンテンツエリア【イラストレーター入門講座】
Webデザイン制作④サイドバーとフッター【イラストレーター入門講座】
Webデザインから画像を書き出す【イラストレーター入門講座】

イラストレーターは基本操作だけでも、仕事に使えるデザインの作成が可能。シンプルなところから始めると、理解しやすく、難しいアレンジにもステップアップしやすいですよ。