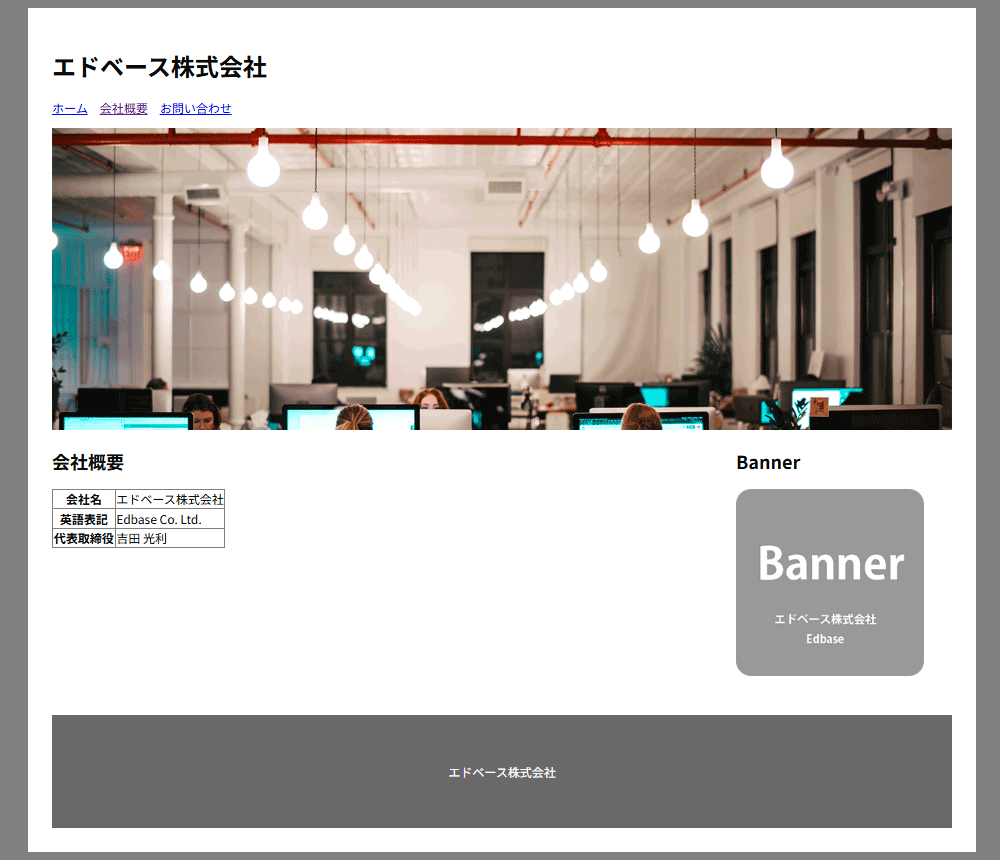
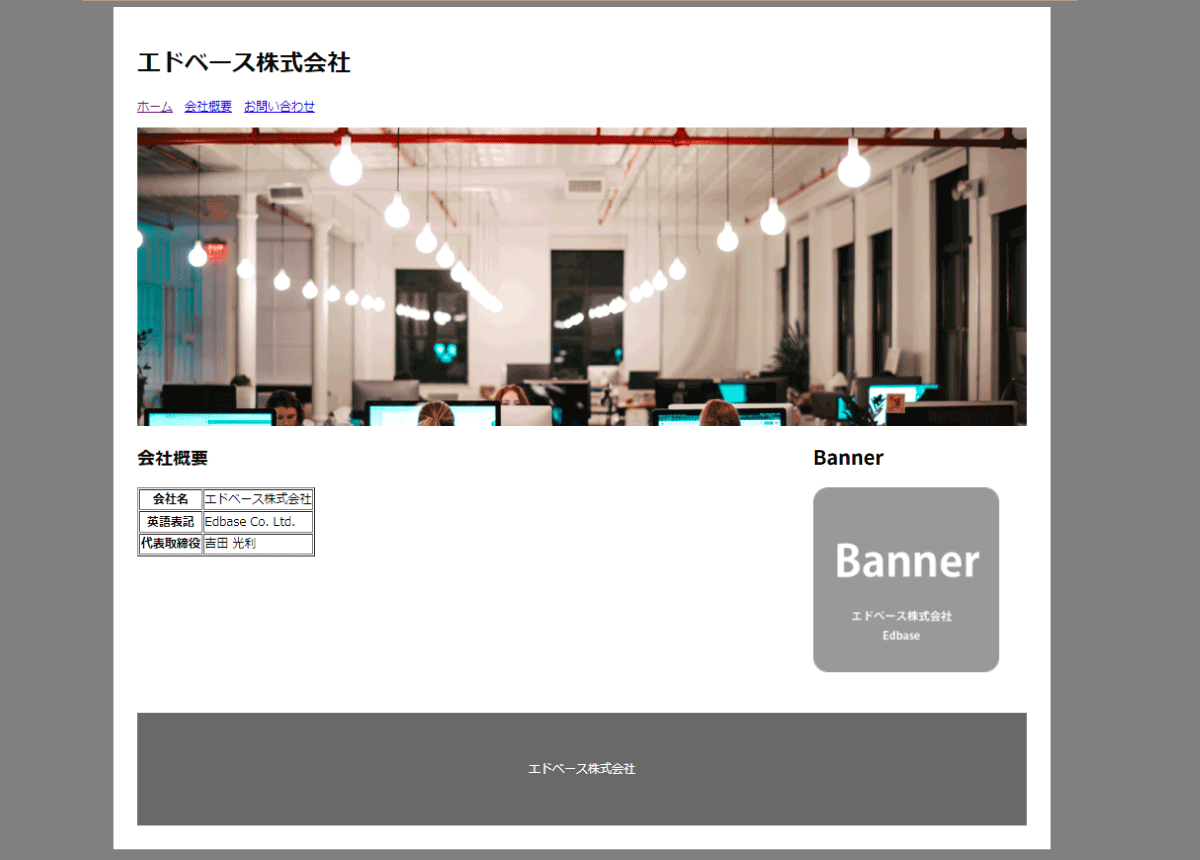
企業情報などが書かれているcompany.htmlにCSSを加え、下図のように仕上げます。

既存のスタイル指定を活用する
company.htmlも<head>内でstyle.cssを読み込ませましょう。
方法はindex.htmlと同じなので、コピーして貼り付ければOKです。
<head>
<meta charset="utf-8">
<title>会社概要|エドべース株式会社</title>
<meta name="description" content="エドべース株式会社の企業概要などを掲載しています。">
<link rel="stylesheet" href="style.css">
</head>
index.htmlでは、レイアウトのためにdivを追加しました。
company.htmlも同様に、<div class="container">と<div class="row">で必要な部分を囲いましょう。
<body>
<div class="container">
<header>
~略~
</header>
<img src="images/company.png" alt="エドベース株式会社-会社概要トップ画像">
<div class="row">
<main>
~略~
</main>
<aside>
~略~
</aside>
</div>
<footer>
<p>エドベース株式会社</p>
</footer>
</div>
</body>
これだけでも、CSSが効いて見た目が整いました。

テーブルのスタイルを指定する
CSSのborderプロパティで枠線をつける
HTMLの書き方入門で、<table>タグに「border」という属性を指定して枠をつける方法は非推奨になっているとご紹介しました。
推奨される書き方に直しましょう。
まず、HTMLファイルに書いていた「border=1」は削除しておきます。

代わりに、style.cssでborderというプロパティを使って以下のように書いてくてください。
table{
border: 1px solid gray;
}
borderプロパティでは、表示する線の太さ・種類・色をまとめて指定することができます。

ブラウザで表示を見てみると、テーブル全体の枠しか出来ていませんね。

それぞれのパーツにも線が入るように、セレクタを追加します。

table, th, td {
border: 1px solid gray;
}

元通りの表示になりました!
テーブルの枠線が二重にならないようにする「border-collapse」
折角CSSを書いているので、もうひと工夫。
二重になっている線を1本にする(重ねて表示する)ことができるスタイル指定を加えます。
「border-collapse: collapse;」と加えましょう。
table, th, td {
border: 1px solid gray;
border-collapse: collapse;
}

1行足しただけなのに、見た目の綺麗度がぐんと上がりますね。
これでcompany.htmlも完成です!
