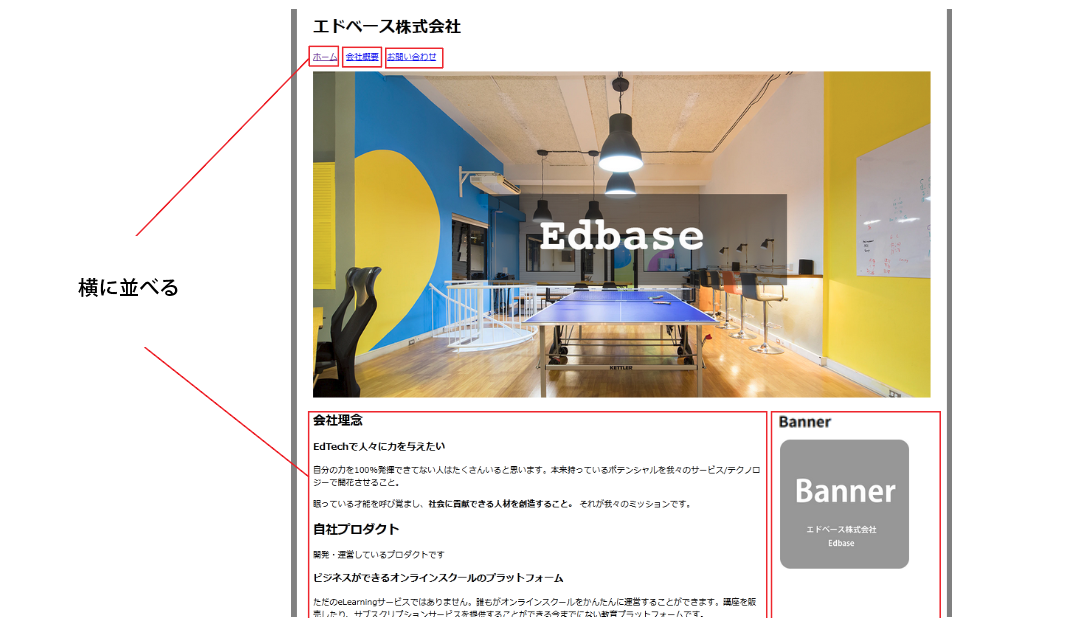
赤線で囲った2か所を、横並びで表示できるように設定します。

要素を横並びにする方法の一つに、Flexboxという仕組みがあります。
今回はこのFlexboxを使ってみましょう。
Flexboxとは
Flexboxは正式名称「Flexible Box Layout Module」というレイアウトモジュールです。
簡単に言ってしまえば、Webページ内の要素を並べるためのキットのようなものです。
基本的な使い方は簡単。
Flexレイアウトで並べたい要素の親要素にdisplay: flex; と指定するだけです。
ulタグで試してみましょう。
ul {
display: flex;
}

ちょっと重なっていて見にくいですが、これだけでulタグの中身が横並に並びましたね。
Flexboxの仕組み
Flexboxは、親要素のflexコンテナ、子要素のflexアイテムで構成されています。
デフォルトでは、flexコンテナ内の要素は横に並べられます。

先程書いたdisplay: flex;は「この要素をflexコンテナにする」という指示です。
flexコンテナ内の要素は、自動的にflexアイテムとして扱わます。
このため、<li>タグの項目が横に並べられたのです。

mainとasideを横並びにする
index.htmlでもう一箇所、横並びにしたい箇所<main>と<aside>があります。
Flexコンテナは、中の要素を全てflexアイテムにしてしまいます。
footerなども横並びになると面等なので、<main>と<aside>だけを囲うdivを作りましょう。
<div class="row">
<main>
...
</main>
<aside>
...
</aside>
</div>
Flexコンテナ用のdivには「row」というクラス名を付けました。
rowは“行”を意味する言葉なので、横並びにしたい箇所の囲いによく使います。
先ほどと同じようにcssでdisplay: flex;を指定して、Flexコンテナ化してみましょう。
.row{
display: flex;
}
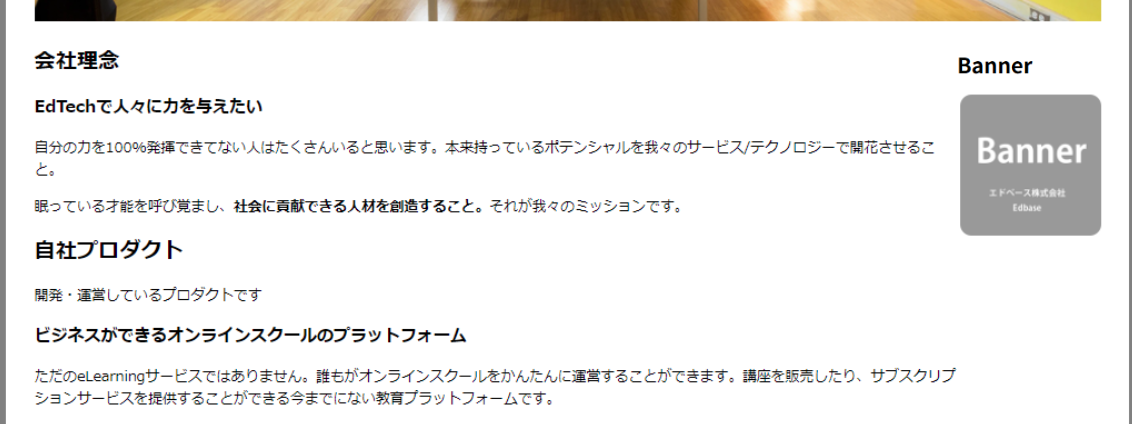
mainとasideが横に並びました。

Flexアイテムの幅を指定する
このままでは、asideの方が狭いですね。
どのくらいの幅にするかを指定してあげましょう。
.row{
display: flex;
}
main {
flex: 3;
}
aside {
flex: 1;
}
使用した「flex」というCSSプロパティは、フレックスアイテム専用のプロパティです。
その要素をどのくらいの大きさで、Flexコンテナ内に配置するかを決めることができます。
今回のように数字を1つだけ書くと、Flexコンテナ内に占める比率として扱ってくれます。

style.cssを上書き保存。
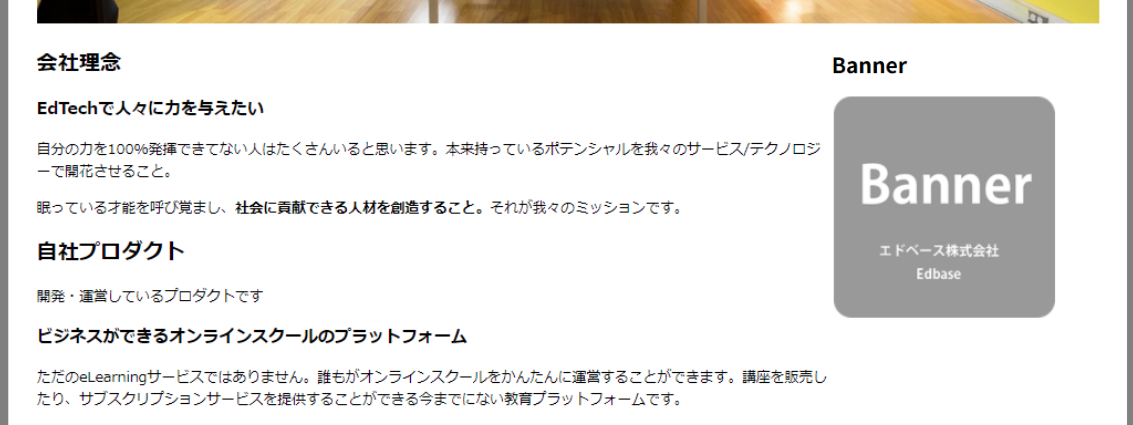
ブラウザを再読込すると、aside部分が少し広がります。

Flexboxで使えるプロパティ等の詳細はブログ【Flexboxの書き方入門】シリーズをご確認ください。
Skillhubブログ
かなり、完成イメージに近づいてきました。
次回、細かい部分や余白を整えてindex.htmlを完成させます。

