
フォトショップ入門講座 - はじめてのWEBデザイン
Photoshopの使い方を図解アニメーションたっぷりで解説します。図解が多いので初心者にやさしい講座となっています。レイヤーやマスクなど、一緒に手を動かして操作してみるだけで、Photoshopをかなり使えるようになりますよ。
無料で今すぐはじめる※ ログインする必要はありません。
レベル
ビギナー
11レッスン
1日間
フォトショップのこんなお悩み、ありませんか?
機能がありすぎて
何から学習するか困っている
レイヤーとは何なのか
調べたけれどわからなかった
写真を補正したいのに
触るほど汚くなってしまう
1日で画像加工もできる! フォトショップ基本操作を短期習得しましょう
~ウンザリしない、必要なことだけをミニマムに学ぶPhotoshop入門~
写真を綺麗に見せるための補正から、グラフィカルな作品制作まで、クリエイティブな業界人に広く使われているフォトショップ(Photoshop)。プロ仕様の高機能さ故に「むずかしそう」なイメージを持たれやすいソフトでもあります。
実際にチュートリアルや教本を見ても、レイヤー、マスク、透過、スクリーン……馴染みのない言葉ばかり出てきて、ニガテ意識を持ってしまう方もいらっしゃいます。
が、実はphotoshopの基本操作は難しくありません。

お仕事レベルの画像加工も、基本操作の組み合わせが大半を占めています。
つまり、考え方と基本操作が分かれば、画像加工スキルはすぐに身につけることができるのです。
Skillhubなら、短時間で実践的な基礎スキルを習得可能!
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。その中でも初心者の方向けに、ほんとうに必要な知識だけを厳選しているからこそ、受講したその日に基本操作をマスターすることが出来ます。
本講座には「読んで覚える」内容はありません。
解説と一緒に実際に操作することで、フォトショップ特有の機能や考え方を掴んで下さい。そうすることで、知識と技術の両方を短期間でまとめて習得することが可能です。
基礎・実践の3STEPで「使える」まで導きます
利用頻度の高い機能を厳選! 必要なことから覚えましょう
フォトショップ操作画面の大まかな区分と、よく使う機能を厳選して紹介! ピックアップして紹介する基本ツールとその基本操作を覚えることで、フォトショップに慣れていきましょう。
解説はアニメーション図解もたっぷり。ショートカットを極力利用せず、画面上でツール選択から解説しているので、初めて触る方でも分かりやすいですよ。


グラフィックツール特有の考え方を理解し、使いこなす
操作方法だけではなく、初心者の方がつまずきやすい画像編集ソフト特有の考え方について、しっかりと解説しています。もちろん「説明を読んで覚えろ」なんて言いません。どういった機能なのか、一緒に動かして実験してみましょう。
レイヤーの便利さが分かった、ずっと謎だったマスクの考え方がわかった、など喜びの声も頂いています。
実務レベルの画像を作成して、制作技術をアップさせる
ツールの持つ機能や使い方がわかっても、自分が「作りたい」と思うレイアウトやデザイン作りに活かせなくては意味がありません。学んだ基本操作を、制作技術に昇華させましょう。
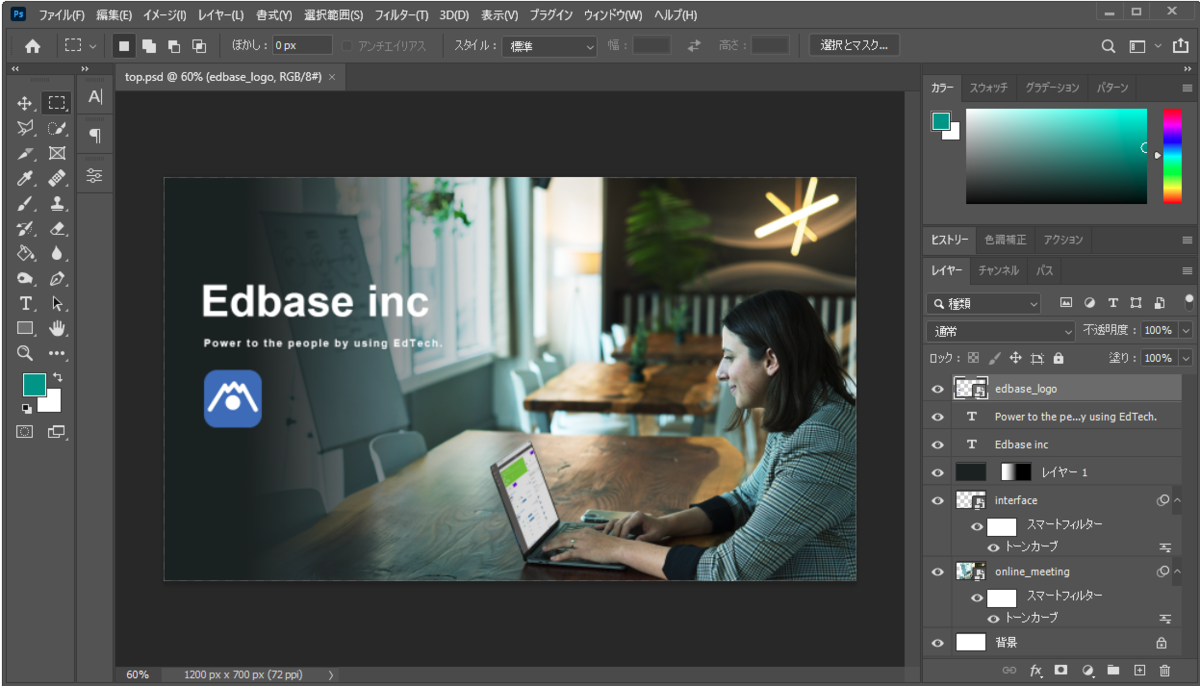
本講座では、最後にいろいろな基本操作を組み合わせてWebサイトのトップ画像を作成します。解説と一緒に操作することで、フォトショップを使ったお仕事のビジョンも見えてきますよ。

本講座を終えると、できるようになること
- フォトショップの画面構成がわかる
- 基本的な操作を一通り行える
- 時間をかけず、さっと写真を補正できる
- マスクの特性を理解し、使用できる
- Webサイトの顔として使えるレベルの画像合成ができる
レッスン内容
-
1
難しそうなイメージを持たれる事も多いPhotoshop。最初から全てのメニューやツールは覚えなくても大丈夫。操作画面の見方、よく使う部分をミニマムに解説します。
-
2
photoshopを使う際に、必ず利用することになる「レイヤー」の考え方について解説します。実際に手を動かしながら、photoshopの基本操作を覚えていきましょう。
-
3
Photoshopを使って作成・編集しているファイルの保存方法を解説します。jpgやpngで保存すると再編集ができなくなってしまうため、制作ファイルはpsd形式で保存しておきましょう。
-
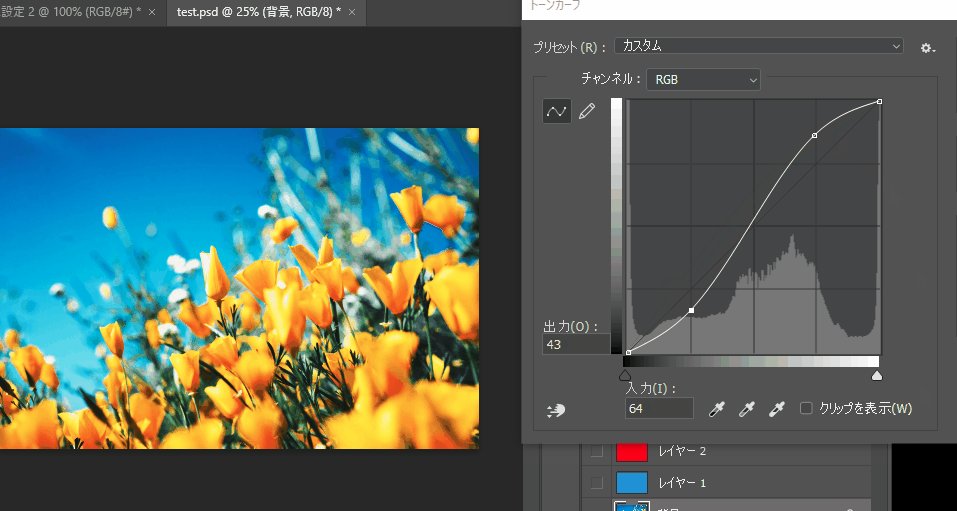
4
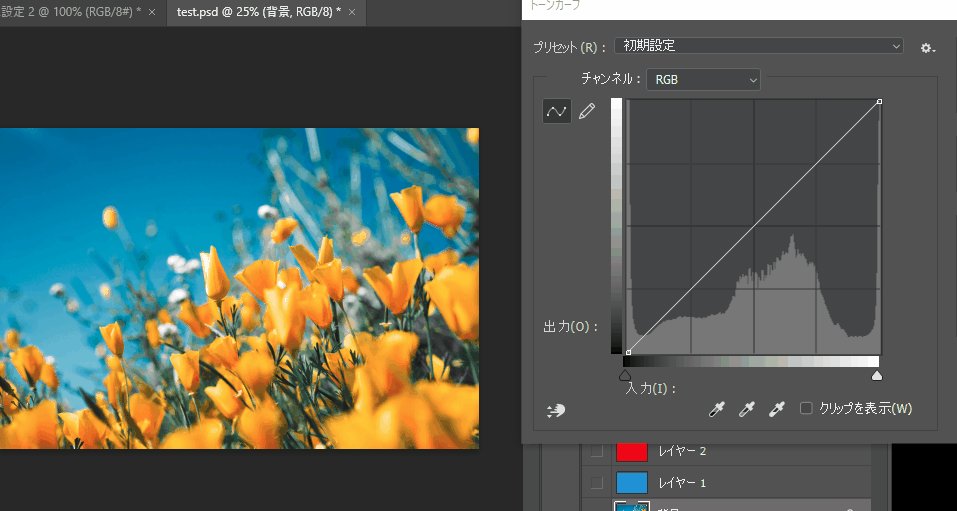
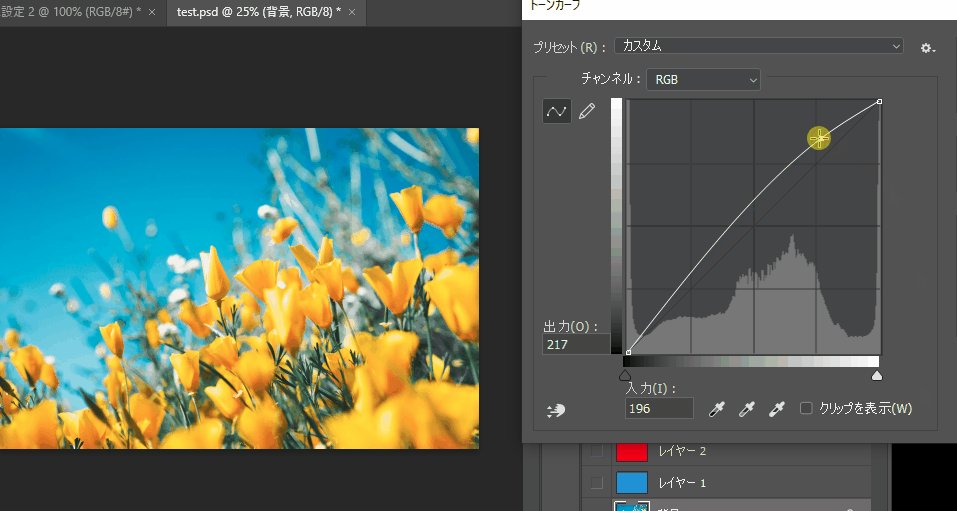
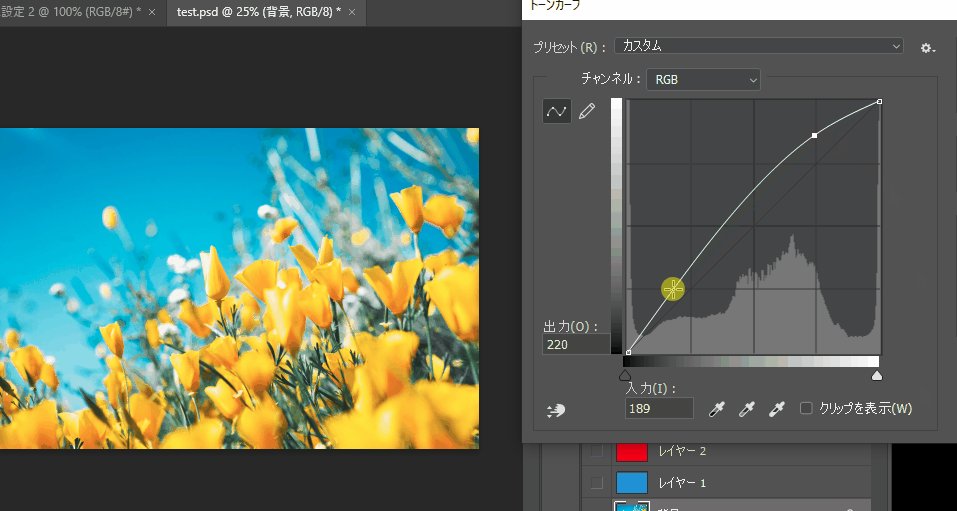
Photoshopは写真の色味や露光調整など、レタッチ(補正)が得意なソフトです。トーンカーブを使って、写真のトーンを調整しする方法を解説します。感覚的な操作で補正ができるので、Photoshop初心者の方でも触りやすいですよ。
-
5
Photoshopを使って、画像の上に文字を合成してみましょう。合成と聞くと難しそうですが、基本の操作はとっても簡単ですよ。
-
6
合成した文字などの位置を変更する時に使用する移動ツール。決めた範囲だけを操作する選択範囲。Photoshopで画像を加工する際によく使う、2つの機能について解説します。
-
7
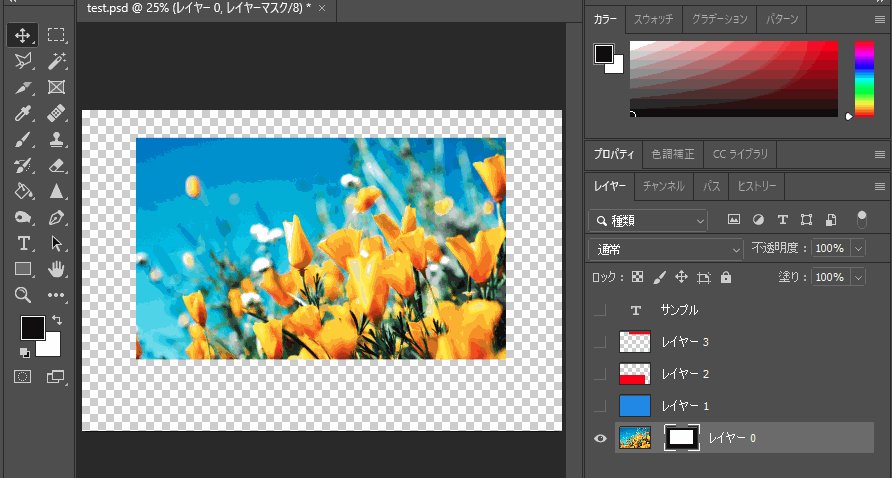
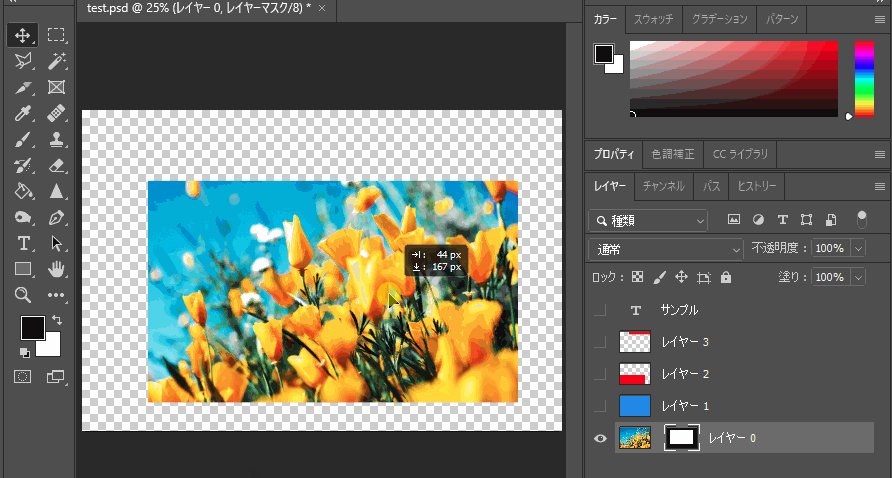
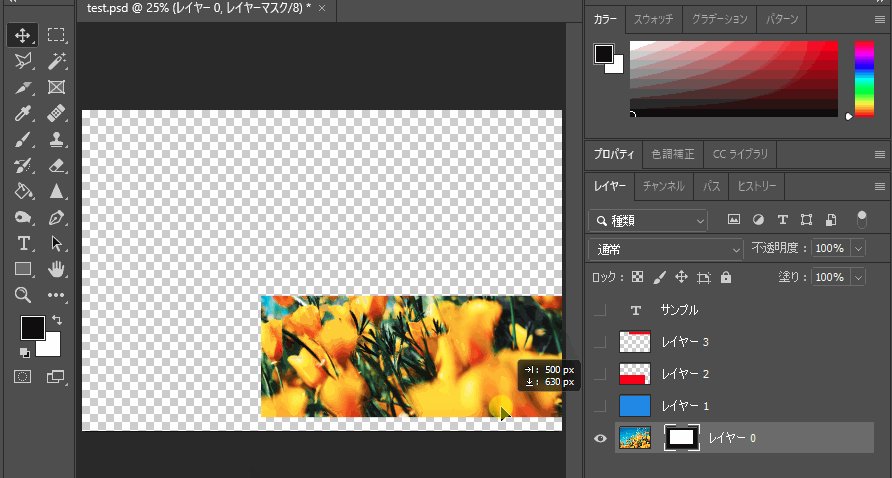
Photoshopで様々な作業に使われている便利機能、マスク。マスクの考え方と、基本的な使い方を解説します。シンプルなところから学習していくと、意外なほど簡単にマスクが使えるようになりますよ。
-
8
Photoshopを使って、雰囲気のあるWebサイトのファーストビュー画像を作成する方法を解説します。今回はメインの画像を配置し、補正を行います。ここまでレッスンの復習にもなりますよ。
-
9
Photoshopを使って、雰囲気のあるWebサイトのファーストビュー画像を作成する方法を解説します。今回は画像の中にあるPCモニターに別の画面を合成し、更に文字やロゴを加えます。
-
10
Photoshopを使って、雰囲気のあるWebサイトのファーストビュー画像を作成する方法を解説します。今回はレイヤーマスクを使って、画像の上にある文字が読みやすいように調整しましょう。全体のバランスを見直したら完成です!
-
11
photoshopで作成した画像を、Webページでの表示に適した形で書き出す方法を解説します。容量が大きくなりすぎないように気をつけましょう。
もっと見る
フォトショップ入門講座 - はじめてのWEBデザインを 無料で始めましょう!
無料申し込み期限
7月13日まで
募集
人数
100名 (残りわずか)

フォトショップはほんの少しの操作で、元画像を劇的に変化させてくれます。コツをつかめば「Photoshop便利すぎて他のソフトに戻れない…」と感じてしまうかもしれません。