デザインに沿ったWebページを完成させるためには、余白や配置の設定も必要です。
今回はCSSで余白を設定する方法と、配置場所を決める方法を学んでいきましょう。
余白を設定するCSS
余白はWebデザイン・コーディングでとても重要な項目の一つ。
余白を使いこなせるかが、アマチュアとプロの境界線と言っても過言ではない設定です。
また、後半でご紹介するように、要素の配置を設定する際にも余白の基礎知識が必要になります。
marginとpadding、2つの余白を知る
余白を付けるときには、marginとpaddingという2つのプロパティを使います。
marginとpaddingの違いは、外側の余白か内側の余白かです。

これだけではピンときませんよね。
index.htmlの一番下にあるフッターを使って見てみましょう。
最初にfooterの背景色と文字色を決めておきましょう。
文字色は「color」というプロパティを使って指定します。
footer {
background: dimgray;
color: white;
}
上書き保存して、再読み込み。
フッター部分に指定した色が反映されました。

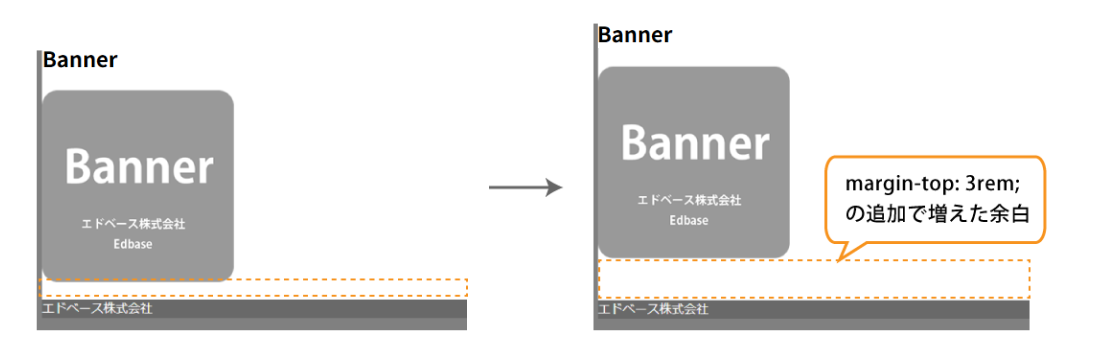
では、外側につく余白「margin」を設定してみます。
footer {
background: dimgray;
color: white;
margin-top: 3rem;
}
remはWebで使用するサイズ単位の一つです。
今回はあまり深く考えずに、とりあえず書いてみて下さい。
ブラウザで表示を見てみると、バナーとの間が少し空きますね。

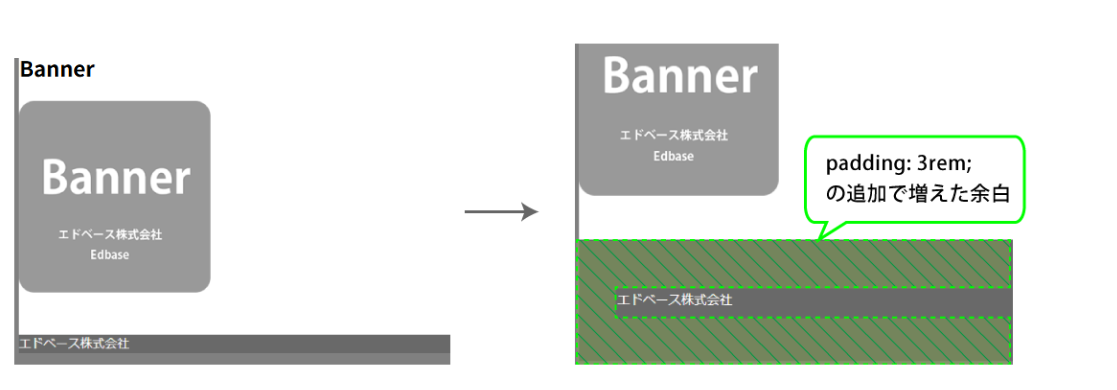
次に、内側につく余白「padding」を設定してみます。
footer {
background: dimgray;
color: white;
margin-top: 3rem;
padding: 3rem;
}
先程のmarginのように場所を書かず、「padding: 3rem;」と書きました。
こうすることで全方向(上・右・下・左)にそれぞれ3remの余白がつきます。

背景色があると「外側」「内側」の違いが分かりやすいですね。

余白の指定方法について
margin-topと書くと上のみに、paddingと書いた場合は全方向に、余白が付きました。
これは方向を指定しない「margin」「padding」というプロパティは、どの方向にどれだけ余白をつけるか一括で決めることが出来るためです。
一括指定には3パターンの書き方が用意されています。
この書き方はmarginもpaddingも同じです。
【パターン①4方向ぞれぞれ余白を指定する】
下図の場合は、上に1rem、右に3rem、下に2rem、右に5remのmarginがつきます。

【パターン②上下と左右に分けて指定する】
値を2つ書くと、上下・左右別々に余白を指定できます。
下図の場合は、上と下に2remずつ、右と左に1remずつmarginがつきます。

【パターン③4方向に同じだけ余白をつける】
値を1つだけ書くと、上下左右全てに同じだけのmarginがつきます。

CSSを使って中央配置を作る
文字を中央揃えにするCSSプロパティ「text-align」
フッターの文字を中央揃え(横方向の中心に配置)しましょう。
文字揃え位置の変更は「text-align」というプロパティで指定します。
footer {
background: dimgray;
color: white;
margin-top: 3rem;
padding: 3rem;
text-align: center;
}
text-align: center ≒ 文字揃え中央、そのまんまですね。
これだけでエドベース株式会社の文字が、真ん中に配置されます。

marginを使った中央配置
文字の揃えは text-align で出来ました。
次は、divなどの箱(ブロックレベル要素と呼ばれます)の位置を変えてみましょう。

箱(ブロックレベル要素)を中央に配置する場合には、marginを使います。
実はmarginは値に「auto」を指定すると、余白を自動で調整してくれる仕様になっています。
margin-leftだけをautoにすると、ブロックは右寄せになります。
取れるだけの余白を全て左に振り分けたイメージです。

左右どちらも「auto」にすると中央配置になります。
取れる余白を、右と左で均等に分けているイメージです。

ということで、marginを使って.container を中央に配置しましょう。
白い背景のフチ、ギリギリまで文字が来ると読みにくいので、paddingも加えます。
.container{
background: white;
max-width: 1200px;
margin: 0 auto;
padding: 2rem;
}

このように、基本の中央配置は2つの方法が使われています。
配置したい要素によってどちら使い分けることで、ページ全体のレイアウトをおこなっていきます。

次のレッスンでは、<main> と <aside>タグを横並びにしてindex.htmlを完成させますよ!
