JavaScriptにはイベント(Event)という考え方があります。
イベントを使うと、JavaScriptを実行するタイミングを決めることができます。
イベントとは
JavaScriptでのイベントは、ブラウザ上で起こる変化のことを指します。
代表的なイベントとは以下のようなものがあります。
- ユーザーがボタンをクリックする
- Webページをスクロールする
- フォームが送信される
- 動画が再生 / 停止される

こうしたWebページ上の変化・ユーザーのアクションが起こったときに、JavaScriptを動かすように設定することができます。
JavaScriptでイベントを使う
ボタンがクリックされたら、アラートを表示するスクリプトを作ってみましょう。
イベントリスナというものを使って、イベントの発生検出・検出した時の処理の実行を任せます。

これをJavaScriptでは、下記のように書きます。

ページに実装してみよう
test.htmlを使って、実際に上記の仕組みを作ってみましょう。
htmlの方にも、クリックするためのボタンが必要です。
3つのdivの後に、ボタンを作りましょう。
test.html
<button id="btn">申し込む</button>
次に、JavaScriptで「クリックされるとアラートを表示する」指示を書きます。
ターゲットの部分は直接idで指定ができないので、変数に入れて指定します。
test.js
const btn = document.getElementById("btn")
btn.addEventListener("click", function(){
alert("送信してよろしいですか?");
});
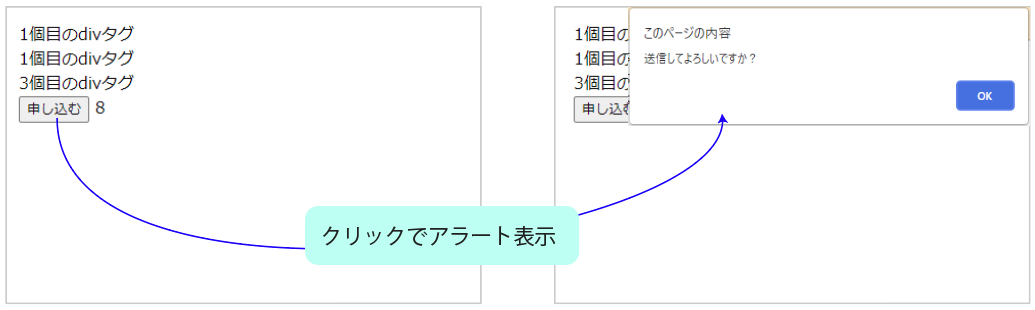
書けたら保存して、ブラウザ表示。
ボタンをクリックしてみましょう。

ここまでで基本編は終了、次からは実践に入ります!
補足
test.html&test.jsは、この先のレッスンでは使用しません。
練習も兼ねて色々と実験してみて下さい。
例えば、今回使った”click”以外にも、関数実行のきっかけに使えるイベントはあります。
他のイベントも試してみましょう。
【JavaScriptの代表的なイベントの例】
| イベント | 発生タイミング/アクション |
|---|---|
| click | クリックされたとき |
| dblclick | ダブルクリックされたとき |
| mouseover | マウスオーバーしたとき |
| mouseout | 対象からマウスカーソルが離れたとき |
| load | HTML文書の読み込みが完了したとき |
| unload | 別のページに移動/ ページを更新したとき |
| scroll | スクロールしたとき |
