JavaScriptに限らず、プログラミングの学習ではほぼ必ず登場する「変数」。
変数の概念と、JavaScriptでの使い方を学習しましょう。
変数と定数
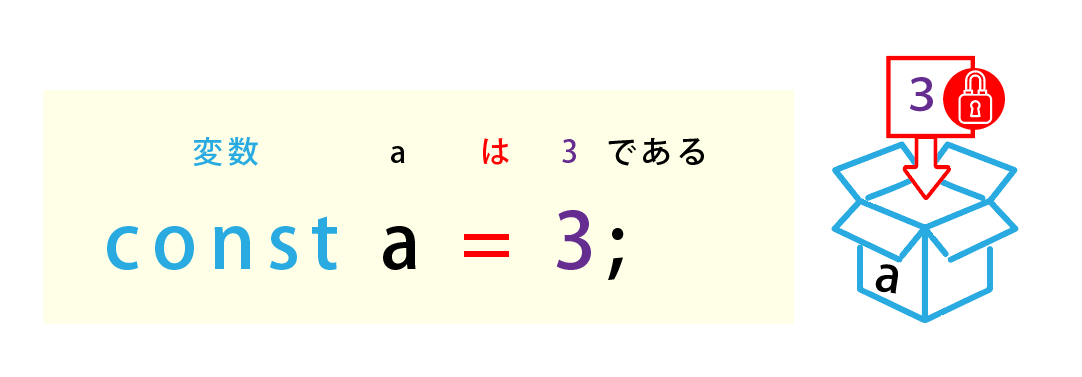
プログラミングにおける変数とは「箱」のことを指します。
この箱には名前をつけ(変数宣言)、中身を入れることができます。

これをJavaScriptでは下記の形で書きます。

変数の種類(let, const)
JavaScriptでは、変数の使い方を宣言時に決めることができます。 変数の使い方は、大きくは以下2種類に分けられます。
- あとから中身を入れ替えることができるようにする方法。
- 最初に入れた中身を固定して、書き換えられないようにする方法です。
上で紹介したletは、中身を入れ替えられるタイプ。
上書きなどができないように、一度入れた中身を固定する場合はconstを使って変数宣言を行います。

なお、constで宣言した変数は中身を変えられないため、便宜上「定数」と呼ばれる場合もあります。
本講座では、値を上書きする必要がない部分はconstを使って進めていきます。
変数の種類と書き方
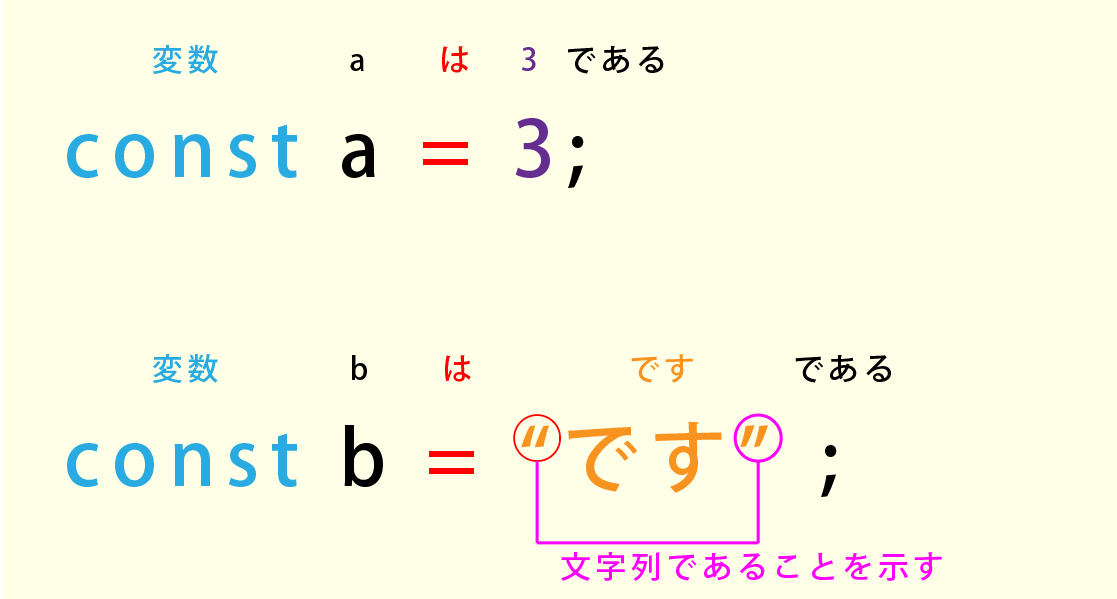
変数には数字だけではなく、文字を入れることもできます。
ただし、文字は文字列(言葉)であることを示すために、引用符で囲むというルールがあります。
引用符はシングルクォーテーション、ダブルクォーテーションどちらでも良いです。

これだけだと、引用符で囲む必要性がイマイチわかりませんよね。
変数同士は計算したり、組み合わせて表示することもできます。 その方法と合わせて、引用符で囲む意味も見てみましょう。
変数を組み合わせる
変数を合体して表示させる際には、+を使います。
test.jsなどを使って試してみて下さい。

3も5も数(数値)なので、3+5の結果=8が表示されました。
文字列「です」が中身の定数Cを作って、更に足してみましょう。

3+5のように足し算はできないので、「です」は横に並んで表示されます。
「です」に引用符がない場合は認識されず、スクリプトは実行されません。
では、反対に、数字の部分を引用符で囲うとどうなるでしょう?

定数Bの「5」は数字(数値)ではなく文字であると認識されました。
文字と数値では計算できないので、35と横並びに表示されています。
電話番号や日時、年齢など計算されたくない数字は引用符で囲うと良さそうですね。
変数の命名とNGワード
変数名に使用できる文字は下記のとおりです。
- 英字「a~z、A~Z」
- 数字「0~9」
- _(アンダースコア)
- $ (ドル記号)
この文字記号のみを使っていれば、名前は好きにつけることが出来ます。 ただし、数字から始まる名前はNG。
- ○:lesson1
- ✕:1lesson
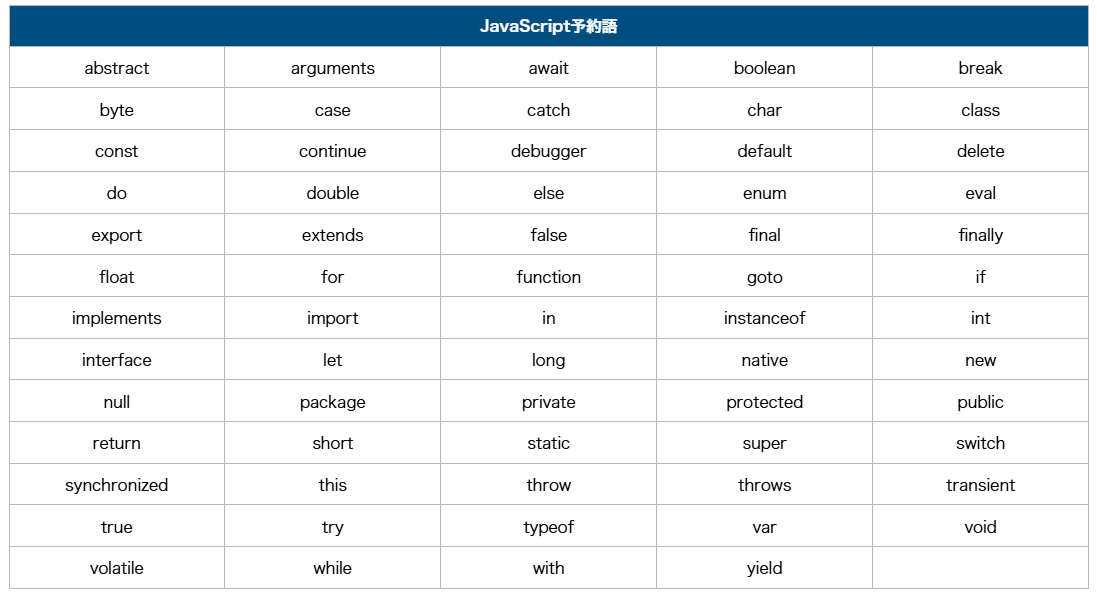
また、「予約語」と呼ばれる変数名に使えないワードがいくつかあります。
予約語は、JavaScriptが何らかの処理に使用しているキーワードのようなもの。
変数名にしてしまうとエラーになってしまいます。
例えば、以下のようなものがあります。

こうした予約語は“ECMAScript”仕様書によって決められています。
バージョンによって予約語には変動がありますので、「JavaScript 予約語」などで検索してみて下さい。
予約語や調べ方は下記サイトが参考になります。

