JavaScriptの記述について
JavaScriptのコードは、下記の二通りの書き方ができます。
- HTMLファイルに直接記述する(内部定義)
- 外部ファイルをHTMLファイルに読み込む(外部定義)
ここまではcssと同じです。
早速、JavaScriptを書いてhtmlページで動かしてみましょう。 練習用のhtmlファイル「test.html」を作成してください。
test.html(新規作成)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript入門</title>
</head>
<body>
</body>
</html>
JavaScriptの内部定義
htmlファイルの中に、直接JavaScriptを書くことを内部定義と言います。
test.htmlを使って、内部定義でJavaScriptを書いてみましょう。
下記の3行をindex.htmlの</body>タグ直前にペーストして下さい。
<script>
alert("Hello World");
</script>
コード挿入イメージ↓

上書き保存して、ブラウザでtest.htmlを開いてみましょう。 そうするとページとは別に、ポップアップ(ダイアログボックス)で「Hello World」という文字が表示されるはずです。

コード解説
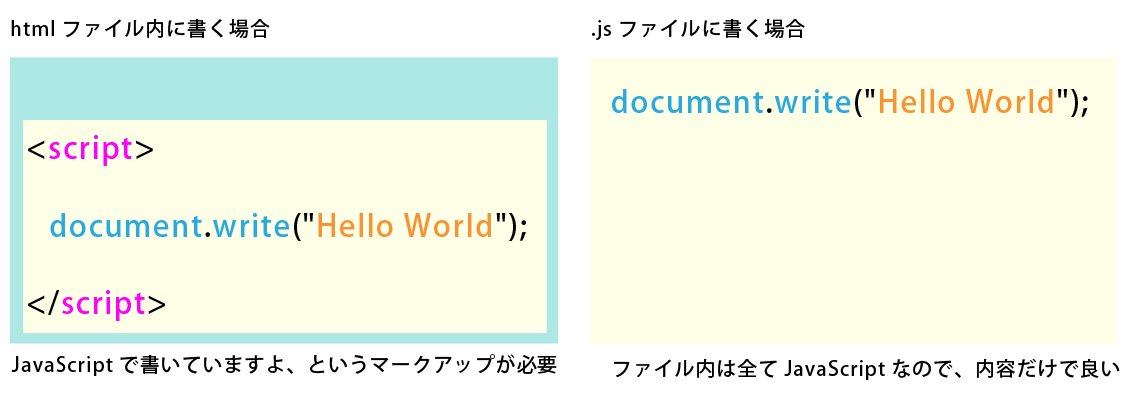
挿入した3行のコードのうち、最初の<script>と最後の</script>は「ここはJavaScriptが書いてありますよ」ということをブラウザに伝えています。
<script>タグで囲っていないと、ブラウザはHTMLだと思ってコードを読んでしまいます。
<script>タグで囲うことで「ここはJavaScriptとして読み込んでください」という指示がになります。
ちなみに、htmlファイル内で<style>で囲うとCSSも認識されますよ。

今回の場合は、挿入した3行のコードの真ん中、
「alert("Hello World");」がJavaScriptを使った命令です。

真ん中の行に書いている、指示を少し変えてみましょう。 alertを「document.write」に書き換えてみてください。

上書き保存して、ブラウザで見てみましょう。 今度はポップアップではなく、ページの中に「Hello World」と表示されていますね。

JavaScriptの外部定義
cssファイルと同じく、JavaScriptも専用のファイルを作ってhtmlに読み込ませることができます。こうした別ファイルから命令を読み込んで実行する方法を、外部定義と言います。
test.htmlに直接記述していたスクリプトを、外部ファイル化してみましょう。 JavaScriptファイルの拡張子は「.js」です。 「test.js」という新規ファイルを作成してください。

test.htmlに記述したコードのうち、真ん中の1行だけをペーストします。
test.js
document.write("Hello World");

htmlファイルの方は、test.jsファイルを読み込む記述に変更しましょう。 jsファイルの読み込みは、scriptタグのsrc属性を使います。 終了タグが必要な点に注意してください。
<script src="読み込ませたいjsファイル"></script>
読み込ませるファイルの場所(パス)の指定方法はcssと同じです。 test.htmlの場合は下記のようになります。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript超入門</title>
</head>
<body>
<script src="test.js"></script>
</body>
</html>
上書き保存して、ブラウザで確認してみましょう。 先程までと同じく、画面に「Hello World」が表示されていれば、外部ファイルの読み込みが出来ています。
次回から、このtest.jsファイルを使ってJavaScriptの基礎を学習していきましょう。
