Illustratorでサイドバーとフッターのデザインを作成しましょう。
今回でWebデザインは完成します。
サイドバー部分の作成
右側のサイドバーを作ります。
テキストツールでサイドバーの見出しとなる「Banner」を入力。
文字は大見出しと同じく24ptの太字にします。

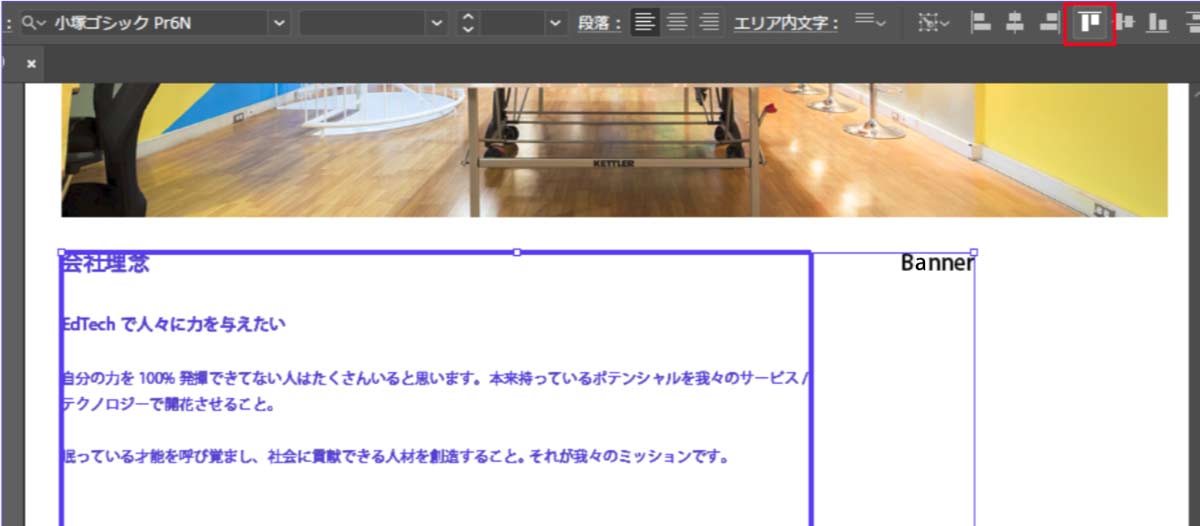
整列ツールの「水平方向上に整列」を使って、企業理念の文字と高さを揃えましょう。

ツールバーの長方形ツールを右クリック。
リストの中から「角丸長方形ツール」を選びます。

画面をクリックすると設定ウィンドウが出てきます。
幅と高さを250pxに設定して、OKボタンをクリック。

Bannerの文字と左端が揃う位置に、作った角丸正方形を配置してください。
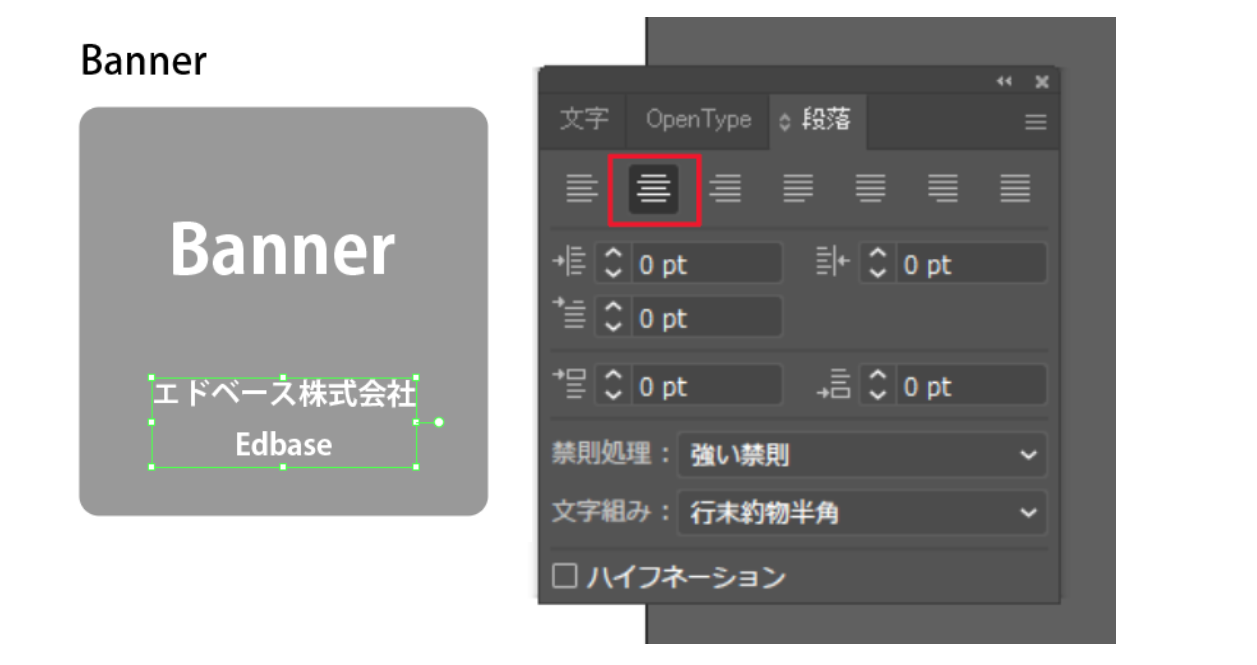
大きな「Banner」の文字と、小さめの文字で社名を入れましょう。
文字サイズは自由に決めてみてください。
社名部分は段落パネルを使って中央揃えにします。

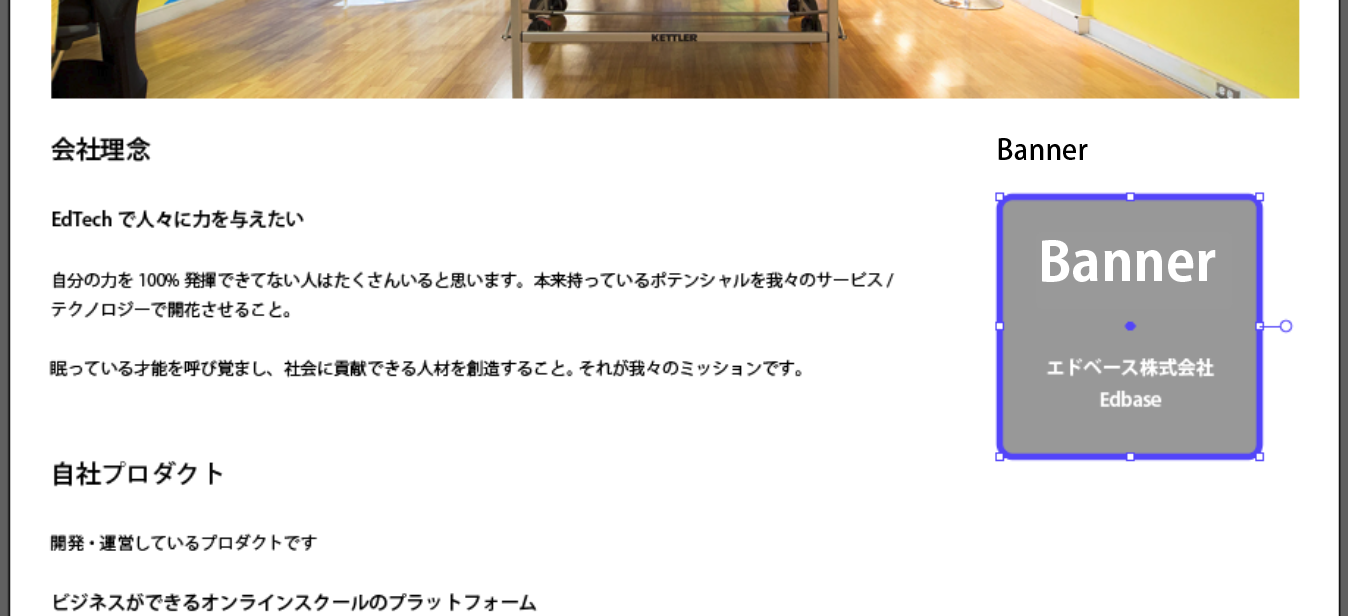
角丸正方形をキーオブジェクトに設定。
文字を真ん中(水平方向中央)に整列させれば完成です。

フッターの作成
フッターは、灰色の長方形を作って、その上に文字を乗せればできますね。

長方形をキーオブジェクトにして、水平方向・垂直方向それぞれ中央で整列させると、文字がど真ん中に配置されます。

これでIllustratorで1ページ分のデザインが出来ました!
