WooCommerceのインストールが完了しました。
…が、WooCommerceは海外製のプラグイン。 住所入力フォームが日本でオーソドックスな順番とは異なっていたり、郵便振替・銀行振込の設定が上手く行かなかったりという齟齬もあります。
日本国内向けのショップサイトとして機能してくれるよう Japanized for WooCommerce というプラグインを追加しましょう。

プラグインのインストール
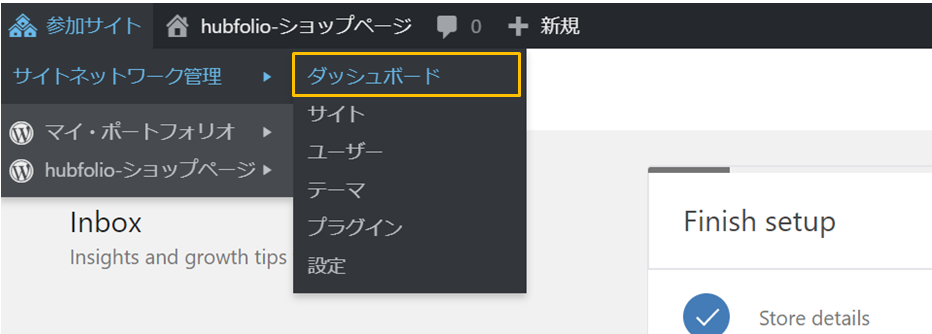
プラグインを追加するために、サイトネットワーク管理のダッシュボードを開きます。

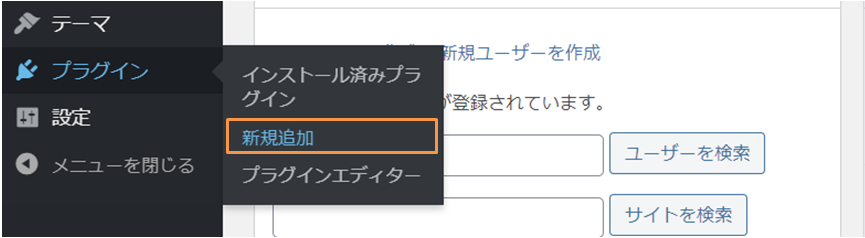
プラグインの新規追加ページを開いてください。

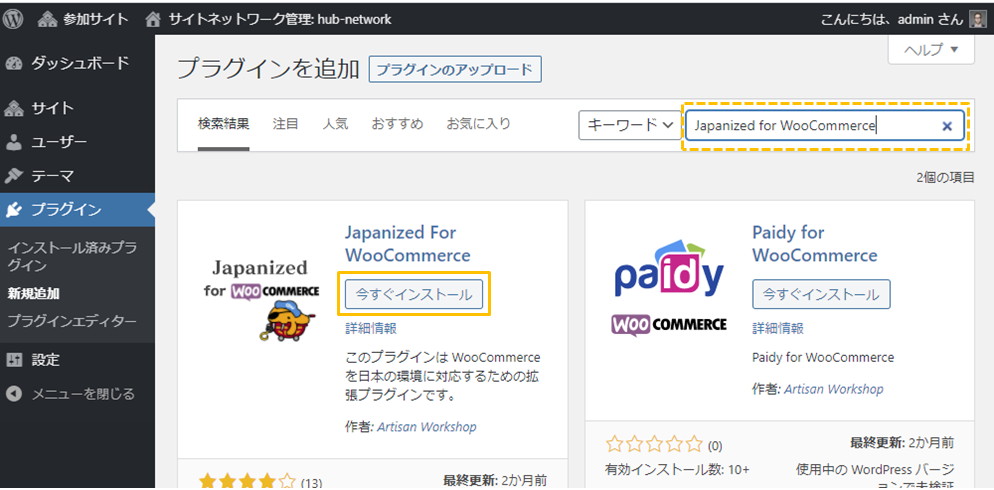
プラグイン検索窓に「Japanized for WooCommerce」と入力、 Japanized for WooCommerceをインストールします。

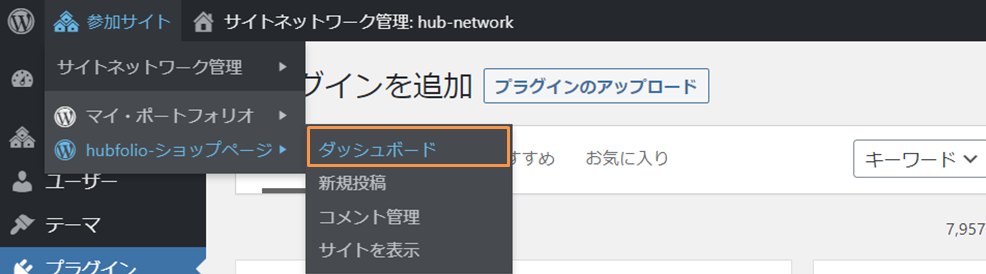
有効化はせずに、管理バーからショップページのダッシュボードを開きます。

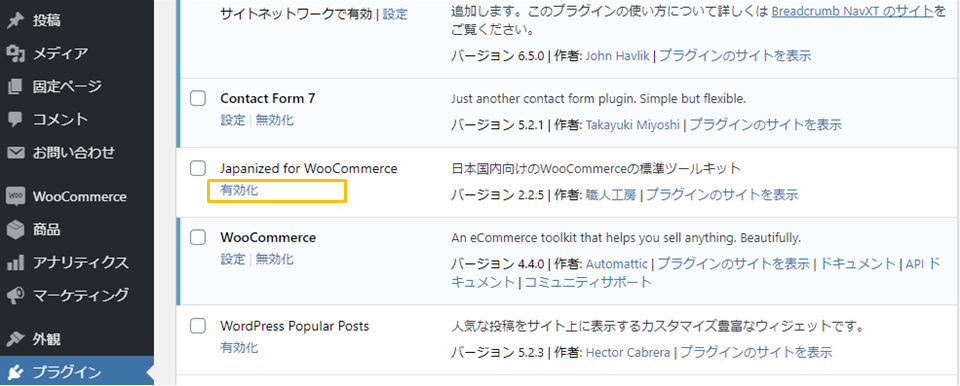
左メニューの「プラグイン」をクリックして、プラグイン設定ページを開きます。 Japanized for WooCommerceを探して、有効化をクリックしてください。

これでプラグインのインストール&有効化は終わりです。
日本対応、を確認
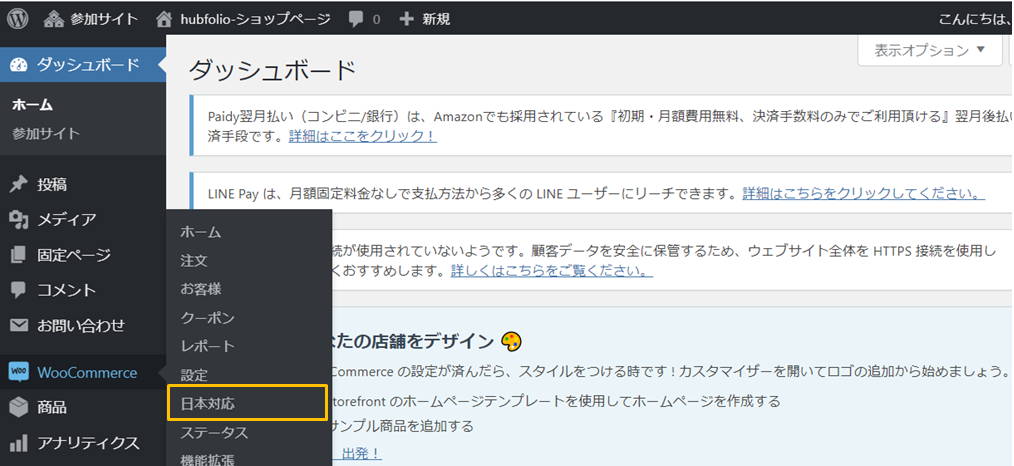
追加したプラグイン「Japanized for WooCommerce」の機能を見てみましょう。 サイドメニューのWooCommerce > 日本対応を開きます。

下図のような画面が開きます。 (※決済方法等のアナウンスは×で消しても良いです)

最初に開いている「設定」のタブでは、 * 名前の入力欄に読みがなを入れるか * 会社名の入力欄を表示するか * 送料無料の商品を扱うか
などが設定できます。 使用したい項目にチェックを入れていきましょう。
日本非対応住所の項目はチェックを入れると表示順が海外風(番地から入れるタイプ)になってしまう可能性があるので、国内向けショップを作成する場合はチェックを外した状態にしておいてください。
設定が完了しましたら、ページ下部「変更を保存」ボタンで保存してください。
支払方法の追加
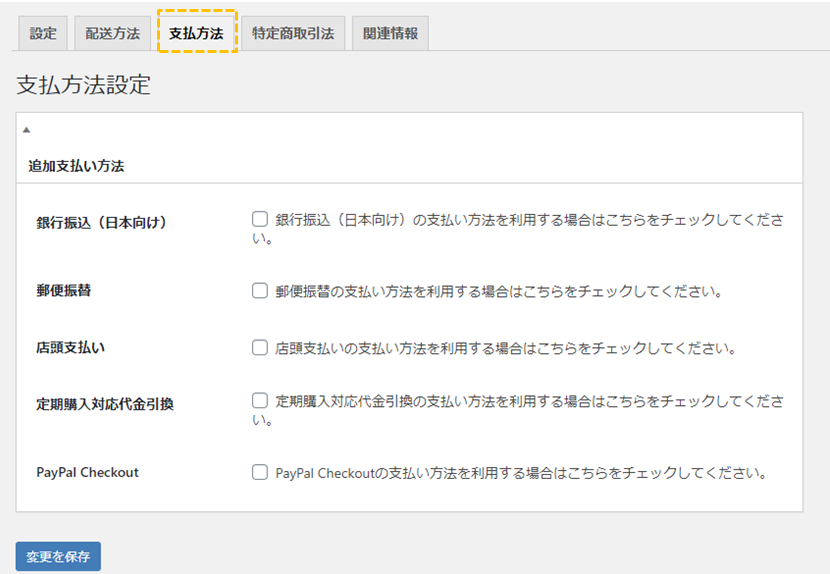
続いて、日本語化ページ「支払方法」のタブを開いてください。 追加で利用したい支払方法を選択できるようになっています。国内の銀行・ゆうちょ銀行に代金を振り込んでいただく場合はチェックを入れてください。
そのほか使用したい項目があればチェックし「変更を保存」してください。

そのほか「日本対応」で設定できること
「配送方法」タブでは配送の日時指定等の設定ができます。
「特定商取引法」タブでは、画面に表示されるフォームに入力することで“特定商取引法に基づく表記”を自動生成してくれます。ショートコードが出力されるので、固定ページなどを作って張り付けると簡単に“特定商取引法に基づく表記”のページが作れるようになっています。
このあたりの設定は各ショップによって異なりますので、各自設定してください。
ポートフォリオサイトとは異なり、今回はローカルからデータをエクスポートしてサーバーにあるWordPressに反映させることはしません。 空のまま進める、出来る限り様々な設定を試してみる、などお好きに設定してみてください。
