
フォトショップの使い方!初心者のための25の基本スキルマスター方法
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月11日まで)
» 今すぐ無料講座をチェックする
画像編集ソフトとしても、グラフィックツールとしても、多くのプロが愛用するPhotoshop。充実した機能と公式サイトのバックアップ(解説動画・画像の提供)はもちろんこと、様々な方がチュートリアルや素材を公開している点も魅力ですね。
Photoshopを使うのであればぜひ知っておいて欲しい機能をギュッと凝縮、仕事レベルに必要な機能スキルを25の項目として紹介します。
- Photoshopの基礎知識
- PhotoshopのUI(ユーザインタフェース)
- Photophopレタッチ基本スキル10個
- Photoshopでの加工・デザインに役立つスキル
- 実践! お仕事スキルと手順
Photoshopの基礎知識
Photoshopとは
Photoshopはadobe社が販売している画像編集アプリケーションソフトウェア。精度が高く高機能な写真編集機能はもちろんのこと、イラストやデザイン作成にも多用されています。
写真家、グラフィックデザイナーなどの「画像のプロ」に愛されているほか、Web制作でも標準軌なツールとして使用されています。 Web制作に関しては、下記のような場面で使用されることが多いです。
- サイト内で使用する画像の作成・調整
- バナーデザイン
- ワイヤーフレーム・デザインカンプの作成
初期設定と基本操作について
これから初めてPhotoshopを使う、という超初心者さんは以下の講座で学びましょう。はじめてphotoshopにふれる方は、最初に下記講座で基本操作に慣れていただくと本記事の内容がわかりやすいです。
けっこうなボリュームがありますが、図解がたっぷりで一番わかりやすいかと思います。
基本操作は分かる、何度かさわっているという方は飛ばして大丈夫です。 次に行きましょう!
PhotoshopのUI(ユーザインタフェース)
Photoshopの操作画面(ワークスペースと言います)は多機能で、パッと見ると複雑。画像編集ソフトを使用されたことの無い方は、アイコンやメニューの多さに戸惑うのではないでしょうか。
Photoshopにある全ての機能を最初に理解・把握するのは大変です。 まずは、どんな機能がどのあたりに配置されているか、ざっくり把握しましょう。
細かい部分まで全て覚える必要なありません。 必要な部分から、使っていれば自然と覚えられます。 慣れてきたら自分好みにカスタマイズしても良いですね!

Photoshop:ワークスペースを整えて作業効率アップ「あのツールどこだっけ?」も解消! https://kabeto.net/2022/05/14/photoshop_workspace_customize_and_reset/
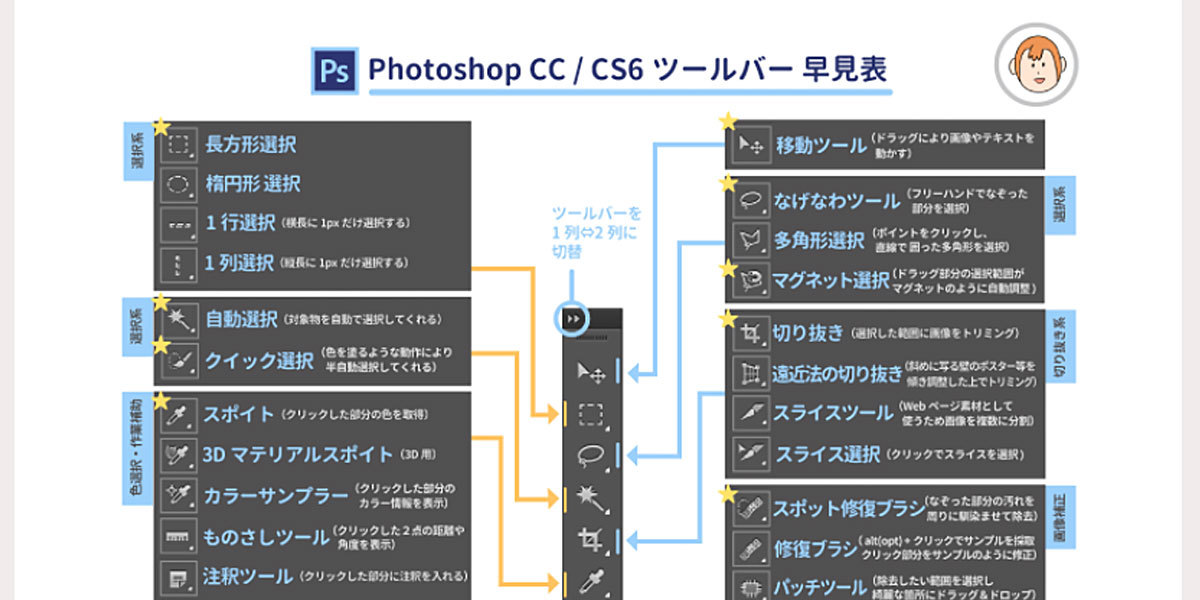
Photoshopのツールパネルでは複数のツールがグループ化されています。 各ツールの切替方法と、ツール早見表を作ってくれているサイトもあります。ツール探しに時間がかかってしまう方は、活用させていただきましょう!

【保存版】Photoshopツールバーの使い方:全ツールの説明付 https://saruwakakun.com/design/photoshop/tool
Illustratorもマスターしたい方は、こちらの記事シリーズがおすすめ!

Skillhubブログ

Skillhubブログ
Photophopレタッチ基本スキル10個
01.Photoshopを使った画像の拡大縮小・トリミング
サイトで使用する画像作りにも、バナーやカンプの制作にも必ずと言って良いほど使用するのが画像サイズの変更です。作成するサイトに合わせてトリミングだけ行うこともあります。

画像のサイズを変更する方法 https://helpx.adobe.com/jp/photoshop/using/resizing-image.html
こちらは「切り抜きツール」のトリミングに特化して解説されています。

画像をトリミングする(画像を好きな形や大きさに切り抜く) https://www.mdn.co.jp/reference/phtoshop/27
02.Photoshopで画像の明るさを調整する
使いたい画像が暗かったり、メリハリがないというときには補正を行います。 操作がシンプルなため初心者の方は「明るさ・コントラスト」に頼りがちですが、画質が低下する・かゆいところに手が届かない…なんてデメリットも。 そんなときには細かく調整が可能なトーンカーブを活用してみましょう。

Photoshopのトーンカーブをなんとなく使っていませんか?改めて基礎や活用方法について学ぼう https://ferret-plus.com/4050
03.Photoshopで画像の色味を調整する
明るさやコントラストが調整できたら、次は色味の調整です。 写真をきれいに見せるだけではなく、サイト内で使用する画像のトーンを統一するなどにも使います。

「色相・彩度」の基本と応用 http://shuffle.genkosha.com/software/photoshop_navi/color/8315.html
04.Photoshopのレイヤーの仕組みを理解する
Photoshopではレイヤーを重ねることで、画像の補正や合成を行っていきます。 レイヤーの仕組みと役割についてしっかりと押さえておきましょう。

【Photoshop初心者必見!】「レイヤー」についてわかりやすく解説!写真編集でよく使用する方法についてもご紹介! https://www.luzzstudio.com/blog/photoshop-layer/
05.Photoshopのマスクを理解する
画像を部分的に隠したり、ここだけ見せたい!という場合に使用するのがマスク。 画像を直接修正・編集することなく余分な箇所を隠せるので、とても重宝するツールです。
Photoshopで用意されているマスクの種類と特徴を知りましょう。 用途に合わせてマスクを使いこなせれば、合成もバッチリですよ。

Photoshopのマスク機能 レイヤーマスクとクリッピングマスクを解説 https://321web.link/photoshop-mask/
06.Photoshopで選択範囲を切り抜く
Photoshopでよく使う機能に画像の切り抜きがあります。 画像の合成にも使用しますし、ECサイトでは商品を綺麗に見せるために背景を切り抜く事もあります。Photoshopを使うなら必須と言っても良いスキル。
切り抜きには多くの方法・テクニックがあります。 まずはAdobeがお勧めしている方法から試してみると良いでしょう。上の“マスク”を使うことで、非破壊編集で切り抜き効果を得られます。

最新版Photoshopの「選択とマスク」で画像を切り抜く方法 https://helpx.adobe.com/jp/photoshop/how-to/crop-using-select-mask-tips.html
07.Photoshopの調整レイヤーを活用する
調整レイヤーを使用すると元画像に影響を与えず、写真の調整を行うことが出来ます。トーンや色調補正はもちろんのこと、セビア調やモノクロに変換することも出来ますよ。

【Photoshop】フォトショの調整レイヤーの使い方と写真補正の方法 https://sdesignlabo.com/photoshop/ps-adjustmentlayer/
08.Photoshopの描画モードを使う
描画モードでは、レイヤーを重る際にどのような効果をもたせるかを決めることが出来ます。人によって「レイヤーの合成モード」など呼び方が違いますが、基本的には同じ機能を指しています。

描画モードを変更することで、簡単に画像の雰囲気を変更できます。 下記サイトでは描画モードの種類、それぞれの見え方が一覧としてまとめられています。

Photoshopの描画モードについて〜前編〜 https://soft-no-sosa.com/2020/07/16/drawing_mode1/
09.Photoshopの消しゴムツールを活用する
Photoshopの消しゴムツールは、なぞった部分を削除することが出来ます。
消しゴムのグループには近似色を削除してくれる「背景消しゴム」や「マジック消しゴム」もあります。画像によっては、範囲選択で切り抜きを行うよりも簡単に、部分削除・透過ができますよ。

Photoshop背景消しゴムで簡単切り抜き【作業時間1分】 https://howtotips-webec.com/2020/07/14/photoshop-eraser/
10.Photoshopでの保存と書き出し
Photoshopを使って作成した画像は、色々なデータ形式で書き出して保存することが出来ます。 Photoshop形式(.psd)やJPEGなどそれぞれのデータ形式を理解し、目的に応じたファイル形式で保存することも大切な基礎スキルです。

使い分けよう!Photoshop(フォトショップ)でのデータ保存 http://reaid.tokyo/photoshop_datasave/
Photoshopでの加工・デザインに役立つスキル
11.Photoshopのグラデーション機能を知る
グラデーションはふんわりとした色の表現はもちろんのこと、メタリックな質感の再現・簡単にストライプを作るなどにも使います。

Photoshopのグラデーションをマスターしよう! https://d-fount.com/photoshop-gradation/
12.Photoshopのぼかしを活用する
ぼかしは写真に写っている人の顔や商品名を見えなくするだけではなく、グラフィカルな表現にも使われています。
下記サイトではphotoshopのぼかし機能一覧を、before/after画像とともに紹介しています。初心者の方はもちろん、何となくで「ぼかし」の種類を選んでいた方もチェックしてみてください。新たな発見があるかもしれません。

フォトショップでぼかしたいを理解するため、Photoshopのぼかしを完全解説する! http://life-is-sparks.com/2015/photoshop-blur-commentary-01.html
グラデーション機能とぼかしを併用することで、写真に奥行きを出したり、フォーカス感を高めることも出来ます。

Photoshop:画像の一部を自然にぼかして奥行き感を出す【レタッチの基礎:グラデーションとぼかし(レンズ)の使い方】 https://kabeto.net/2020/03/06/photoshop_gradation_and_blur_lens/
13.Photoshopのシェイプツールを活用する
photoshopでも長方形、円形、多角形などの図形を挿入することが出来ます。 こうした図形ツールをまとめて「シェイプツール」と呼んでいます。ドラッグするだけで綺麗な図形が挿入でき、しかも拡大縮小しても劣化しないので便利です。

【Photoshop】フォトショのシェイプツールの使い方・編集方法を徹底解説 https://sdesignlabo.com/photoshop/ps-shapetool//
カスタムシェイプを使用すると矢印や花など、様々な図形を簡単に挿入することが出来ます。photoshopで用意されているカスタムシェイプ以外に、素材として配布・販売されているものもありますし、自作も可能ですよ。 フリーのカスタムシェイプ素材もあります。

Photoshopのカスタムシェイプの使い方:素材を追加するには? https://saruwakakun.com/design/photoshop/custom-shape
14.Photoshopのペンツールを活用する
PhotoshopでもIllustratorと同様にペンツールがあり、独自の曲線や図形を作ることが可能です。自作した図形(パス)で画像をマスクしたり、カスタムシェイプとして登録し再利用することも出来ます。
また、背景色との境界が曖昧な画像の場合、自動選択で上手くいかない部分があります。 ペンツールを使用して切り抜きを行うことと、より綺麗に不要部分の透明化が出来ますよ。

ペンツールの使い方-Photoshop編- https://note.com/cicacabbage/n/n172c5824d095
15.Photoshopのパターン使用方法を知る
パターンとは繰り返し表示される画像のことです。 バナーやデザインカンプを作成する時に、背景に使用する機会もあるでしょう。ベタッとパターンで塗りつぶすだけではなく、[08.Photoshopの描画モードを使う]の乗算などを使って重ねても、雰囲気がアップしますよ。

Photoshopのパターンの使い方:塗りつぶしやスタンプの方法は? https://saruwakakun.com/design/photoshop/pattern
写真などを素材にして、自分でパターンを作成することも出来ます。 こちらのサイトでは複数の写真を使ったパターン作成方法、写真の服の模様を作成したパターンに変更する方法が紹介されています。
選択範囲の使用・描画モード変更なども入っていますので、基本スキルが実際にどう使われているのかもよく分かります。

意外と簡単!Photoshopで作る複数素材を使ったパターンと登録方法 https://design-trekker.jp/design/photoshop/how_to_make_pattern/
16.Photoshopのレイヤー効果/レイヤースタイルを活用
レイヤー効果(レイヤースタイル)は、呼び名通りレイヤー塗りの部分に対して効果を加えられるPhotoshopの機能。簡単にドロップシャドウや光彩などの効果を追加できます。 ボタンデザイン、袋文字など文字の輪郭線を作りたいときもよく使います。

Photoshopのレイヤースタイルが便利!文字装飾やボタン作成に使える https://tutusia.com/photoshop-layer-styles
17.Photoshopのブラシツールを使う
ブラシツールは、フリーハンドで線や図形を書くことが出来るツールです。 ブラシを選択・設定することで様々な質感を表現できます。手書き風のイラストやアイコンの作成から、装飾まで幅広く使用します。

初心者向け!Photoshopのブラシの使い方と設定 hhttps://saruwakakun.com/design/photoshop/brush
ブラシは好きなものを追加することも出来ます。素材配布サイトなどで配布されているほか、Adobe公式サイトでも高品質なブラシ素材が用意されていますよ。 インクがハネたような表現、画像に雪やボケを加えるなどの使用も出来ます。

Photoshopブラシで自分だけの表現を https://www.adobe.com/jp/products/photoshop/photoshop-brushes.html
18.Photoshopで文字入れをする
トップビジュアルやバナー作成時に外せないのが文字入力。 テキストツールには複数の種類があり、普通に文字を合成する以外に、縦書きやパスに沿った文字配置なども可能です。

Photoshopで文字の入力をする3つの基本的な方法 https://sitebk.com/photoshop/text-tool-basic/
19.Photoshopで文字をグラフィカルに表現
テキストレイヤー+マスク、テキストレイヤー+レイヤー効果、などの組み合わせ技でグラフィカルな文字表現ができます。単にテキストを入力するだけと比べると、雰囲気が段違いに出ますね。

まずは覚えたい!Photoshopで文字を加工する6つの技法 https://design-trekker.jp/design/photoshop/text-processing/

【Photoshop】文字装飾デザインの基礎 ―覚えておくべき6つの加工方法― https://321web.link/photoshop-text/
20.Photoshopのフィルターギャラリーで手軽に加工
Photoshopのフィルターギャラリーを使うと、ワンクリックでも本格的な画像加工が可能です。プレビューを見ながら直感的に作業できるので、調整も簡単。

Photoshopフィルターギャラリーの使い方と効果一覧 https://ksk-h.com/photoshop-filter/
21.Photoshopの複数機能を組み合わせた表現
ここまでにご紹介した機能をある程度使えれば、もう初心者の域は越えています。 Photoshopを使って様々な表現ができるようになっていることでしょう。
そこから先は組み合わせ・アイディア勝負。 チュートリアルを見ながら色々な表現にチャレンジしてみましょう。 そうすることで、自分にあった効率の良い作成順序が固まっていきますよ。

フォトショップの写真加工が強くなる!カテゴリ別チュートリアル、作り方101個まとめ【完全版】 https://photoshopvip.net/115012
実践! お仕事スキルと手順
22.ショートカットでPhotoshop作業時間短縮
画像のレタッチや文字入れ・加工までできるようになれば、もうphotoshop初心者ではありません。より効率的に作業を行う為にもショートカットを活用していきましょう。

これで作業効率が劇的に上がる! Photoshopのショートカットキー早見表 https://helpx.adobe.com/jp/photoshop/how-to/use-shortcut-keys-for-efficiency-photoshop.html
23.Photoshopでのバナー制作の方法と手順を知る
下記サイトでは、バナーデザイン(構成)を考えるところから順に作成順序と方法が紹介されています。お仕事にそのまま使える、実践的な内容です。

【Photoshop】フォトショでバナー広告を作る方法を詳しく解説 https://sdesignlabo.com/photoshop/ps-makingbanner/
24.Photoshopでトップビジュアル(ヒーロー画像)を作成する方法
サイトの顔と言えるトップビジュアル。 デザインやPhotoshopでの加工は、サイトのトンマナによって大きく変わります。ケース・バイ・ケースなので「これが正解!」というものはありません。色々な方の考え方や作成手順・デザインを見て、自分の引き出しを増やしましょう!

WEBデザインでカッコいいメインビジュアルの作り方 https://www.torat.jp/key_visual/
手書き風の柔らかいデザインの場合は、写真を水彩画風・手書き風などにレタッチすることでデザインの統一性を保つのも良いですね。

Photoshopで簡単!画像をおしゃれな水彩画風に加工する方法 http://creator.dwango.co.jp/13198.html
25.PhotoshopでLPなどのデザインカンプを作る方法
下記サイトでは白紙から、デザインカンプ作成までを順に紹介されています。

PhotoshopでWebサイトのデザインをしよう https://www.webcreatorbox.com/tech/photoshop-web-design
SKILLHUBでも「Photoshop未経験の方でもサイトデザインを完成させられる」講座をご用意しています。 下記の講座は有料 / プレミアムプランの方限定公開となっていますが、ご用意した素材を使って下記のような和菓子屋さんのサイトデザインを作ることが出来ます。全編、わかりやすい動画レッスンです。





まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月11日まで