
イラストレーターの使い方!初心者のための25の基本スキルマスター方法
AI先生があなたの学習をやさしくサポートします。今までは有料ユーザーにのみ開放していましたが、今なら無料でWeb/AI制作7講座が受講できます。 この機会にAIつきの学習を体験してみてください。
(無料、限定100名、1月4日まで)
» 今すぐ無料講座をチェックする
デザインの為のアプリケーションが数多くある中で、 Illustratorが支持されているのは充実した機能と公式サイトのバックアップ(解説動画や、画像の提供など)、後は何と言っても美しい画像や動画が簡単に作れるという点でしょう。
Illustratorを使うのであればぜひ知っておいて欲しい機能をギュッと凝縮しました。
それでは「Illustratormarマスターへの道 必須スキルと25の参考サイト」見ていきましょう!
- Illustratorの基礎
- Illustratorで描く
- Illustratorでの配色と文字入れ
- 画像配置とマスク
- クリエイティブテクニック
- 知らなきゃ損!illustratorの便利な機能
- 実践編
Illustratorの基礎
Webサイトの制作においても欠かすことのできない「デザイン」の行程。もちろん、初期段階では紙とペンを使うこともあります。しかし実際のWebサイトと同じ画面サイズでデザインができるという点も含めてIllustratormarの基本操作を知っておいて損はないでしょう。
まだIllustratorさわったことない!という超初心者は以下の講座で学びましょう。この講座はレッスンが3つありますが、その中の最初のレッスンだけでOKです。25分間の動画で簡潔にまとまっています。
分かっている方は飛ばして大丈夫です。次に行きましょう!
Illustratorで描く
図形の描き方
Illustratorでの描画で、最初におすすめなのが図形ツール。 皆さんの中にはExcelやPowerPointでオートシェイプ機能を利用したことがある方も多いのではないでしょうか。Illustratorの図形機能はオートシェイプが青虫から蝶になったようなものでロゴや画像を作る際にその威力を発揮します。
「パスファインダー」という図形同士を合体させたり、切り抜いたりする機能を利用することで、図形のみで思い通りの画像を作ることもできます。絵が苦手でも、パパッと安定品質のアイコンやシンボルを作れちゃいますよ。

Illustratorで図形を作成する方法
https://helpx.adobe.com/jp/illustrator/how-to/draw-basic-shapes.html
ペンツール
Illustratorを使う中で、直線、四角や丸などの図形はいいけど図形ツールにない形や曲線を使いたいときはどうしたらいいの?という方、ぜひペンツールを使ってみてください。図形ツール+パスファインダーよりも、さらに自由に描くことができますよ。

【Illustrator】ペンツールの使い方とパスの編集方法を練習しよう【イラレ初心者向け】
https://sdesignlabo.com/illustrator/ai-pentool_1/
フリーハンド描画する
ペンツールはアンカーポイントを打って、ベジェ曲線を設定しながら描画していきます。 Illustrator=ベジェというイメージもありますが、紙に絵を描くのと同じような感覚でのフリーハンド描画にも対応しています。そっちのほうが慣れている、手書き感を押し出したい、という時には“フリーハンド描画ツール”と総称される、鉛筆ツール・ブラシツール・塗りブラシツールを活用していきましょう。
これらのツールを使うと、手書きの線が自動でパスになります。特に、Apple Pencilを筆頭に、ペンタブや液タブを使う(今後使いたい)という方は主戦力ツールになることでしょう。

【Illustrator】フリーハンド描画ツール(鉛筆ツール・ブラシツール・塗りブラシツール)
https://r-chapter.com/adobe-creative-cloud/illustrator-basic-operation/illustrator-lesson7-freehand-drawing
Illustratorでの配色と文字入れ
カラーピッカーの使い方
描いた図形や、ロゴ、イラストを思い通りの色に仕上げる為のツール「カラーピッカー」ですが、ただの黒が「000000」だったり、白が「ffffff」だったりと色番号と呼ばれるものが6桁の為、この色が使いたいのに何番なの⁉と慣れない内は使いにくい印象を持ってしまいます。
でも安心してください。Illustratorマスター達がきちんと道しるべを作ってくれています。

イラレで色を作る基本!カラーピッカーの便利な使い方
http://chika-web.com/color-picker/
下記のような色見本サイトからカラーコードをコピペしても良いですね。

色の名前とカラーコードが一目でわかるWEB色見本
https://www.colordic.org/
スポイト
いつもお世話になっております!スポイトツール様です。ネットを見て、「お、この色いいな、でも色番号は?」となって必死にカラーパレットから近い色を探す必要はありません。
そう、スポイトツールならね。

プロも見落としがち?超便利なイラレのスポイトツール!
https://adluckdesign.com/ad_blog/10478/
カラーガイドで簡単カラー設定
Webデザイン初心者にとってカラー設定は難関です。 ぱっと見、なんだか統一感がない・違和感がある…ということはわかってもそれがなぜなのか?どうすればいいのか?と悩んだことはありませんか。
習うより慣れろ、でデザインを繰り返していく内にコツはつかめるのでしょうが、どうせなら良い配色をたくさん目にして慣れたいですよね。そんな時は「カラーガイド」を頼りましょう。

Adobe Illustratorのカラーガイドを使って簡単に配色する方法
https://handywebdesign.net/2012/08/colorguide-of-illustrator/
再配色機能を使う
ある程度カラーリングしてから「やっぱりトーンを変えたい」とか、素材を使いたいけれど「作っているデザインと色味が合わない」なんてことも結構あります。そんなときには、Illustratorの再配色機能を使いましょう。
AIによる自動再配色機能も搭載されましたが、クオリティ重視なら「オブジェクトを再配色」という手動調整の方がおすすめです。カラーテーマピッカーも上手く活用していくと、作業時間短縮とデザインの統一感はアップとが一気に叶います。

【illustrator】「オブジェクトを再配色」の使い方!まとめて色を変える方法
https://design-spot.jp/index.php/2022/12/30/089/
テキストの使い方
サイトのバナーなどを作る際に必須のテキスト機能の使い方です。「え、そんなの選んだ範囲に文字を書くだけでしょ?」と思ったあなた、illustratorのテキスト機能は実はとってもすごいんです。

Illustrator全ツールパネル解説! 〜文字ツール〜
https://illustrator-works.com/illustrator/toolpanel7/
画像配置とマスク
画像挿入(リンク・埋め込みの選択)
商品画像や、イメージ画像をデザインに入れたいことも多々ありますよね。 結論から言うと、画像挿入自体はドラッグアンドドロップでもOKなので、練習する必要もなく誰でも出来ます。
ただ、Illustratorでは配置する画像の種類として「リンク」と「埋め込み」があります。 これを把握しておかないと、共同作業や入稿の時に手間と時間が増えてしまうので、お仕事レベルを目指す方はしっかり把握しておきましょう。

イラレで画像を埋め込みする方法「リンク」と「埋め込み」の違い
https://obanprint110.com/blog/guide/embedding-images/
マスク機能を活用する
フリー画像の一部だけをくり抜いて使いたい…そんなときに大活躍のマスク機能。これを知ってから画像の加工にかける時間が大幅に短縮されました。後から紹介するスポイトツールの次によく使う機能かもしれません。

【図解】イラレで画像を切り抜く(トリミングする)には?複雑な形もOK→基本的な形で画像を切り抜く方法
https://ton-log.com/illustrator-cut
画像の配置を知る
「デザインを考えて枠を作ったのに、用意した画像ではサイズが合わない!」「でも単純に拡大、縮小しただけだと枠の形に合わない!」そんなときは、クリッピングマスクでくり抜いて、枠にあわせて配置して…とちょっと手間ですよね。
配置機能を使えば、この手間が省けるので操作に慣れてきた方はぜひ使ってみてください。

illustratorで写真を枠内に直接配置!マスク作業なしで初心者でも超簡単!
https://hitori-koho.com/illustrator-haichi
クリエイティブテクニック
基本的な操作方法が分かったところで、よりオリジナリティのあるロゴやイラストを作る為のちょっとしたテクニックを学びましょう。
整列
アートボードにグリッド線を表示させて複数の図形を一生懸命マウスで平行、垂直に並べていませんか?整列ツールを使えばあなたの目への負担も軽減できることでしょう。

イラストレーター 整列パネルの使い方① オブジェクトの整列編
http://designers-tips.com/archives/21523
グラデーションを極める
あるのは知ってるけど使ったことないof the yearに毎年ノミネートされているであろう「グラデーション機能」。間違って押してしまって背景が大変なことになったトラウマから私も敬遠していた機能です。
しかし、実はこの機能背景はもちろん、文字や図形など色々使える上に複数配色もできるんです。基本操作さえ覚えれば美しいオーロラのようなカラーリングも可能です。

イラレのグラデーション基本|文字やイラストに使える応用テクまで
https://ton-log.com/illustrator-gradation
表現の幅を広げるメッシュツール
グラデーションツールより、更にマイナーかも知れないメッシュツール。こちらもグラデーションツ同様、図形などにグラデーションをつけることができる機能ですが、グラデーションと比べてより繊細な濃淡をつけることができます。

イラストレーターのグラデーションメッシュの使い方
https://uxmilk.jp/25158
下記は全編英語ですが、動画で作業工程を見ることが出来ます。

Illustrator Tutorial | How to use the Gradient Mesh Tool
https://youtu.be/jNH7g0jAaKw
ブレンドツール
2つの図形が変化するまでの過程を可視化してくれるブレンドツール。 使いどころが難しいようにも思えますが、素材作りや、立体感を付けたいときなどに役立ちます。

【Illustrator】ブレンドツールの使い方とアレンジテクニック
https://wkwkdesign.com/illustrator-blend/
3D(飛び出すような効果)のかかった文字や画像を作るときにも、ブレンドツールを使います。Webデザインだと、バナーやアイキャッチ作りで活躍しそうな表現ですね。

イラストレーターで文字を立体的に飛び出させるTips
http://designers-tips.com/archives/7728
変形ツール
グラデーション機能同様に、あるのは知ってるけど使ったことない of the year に毎年ノミネートされつつも惜しくも受賞を逃しているであろう「変形ツール類」。
初心者にとっては種類が沢山あって分かりにくかったり、押してしまったが最後せっかく作ったデザインがびよ~んと伸びてしまったり、とあまり仲良くできていない機能ではないでしょうか。
基本的な使い方から、そもそもどんな用途で使用するかまで知っておくと立体感のある画像を作るときに大変便利です。

【illustrator】ツールの使い方⑤変形ツールを使い分けよう!
https://www.at-freak.jp/column/ai_tool_05/
パペットワープを使ってIllustratorで作成したベクターイラストを操り人形(パペット)のように変形したり、画像を遠近感がある台形に変更することもできます。

Illustrator変形の基本から意外と知らない画像の自由変形まで
https://design-trekker.jp/design/illustrator/deformation/
パスファインダーでかんたん図形作り
パスファインダーとは「2つ以上の図形を使って別の図形を作る」機能です。 円を複数使って雲を作ったり、繋げた画像の一部を切り取ることも可能です。

初心者脱出!イラレのパスファインダーを活用しよう
http://media.imejin.biz/illustrator/pass-finder
シェイプ形成ツールで図形作りをかんたんに
パスファインダーよりも、さらに簡単でわかりやすく基本図形を組み合わせることができるのがシェイプ形成ツールです。

【パスの編集を簡略化】シェイプ形成ツールを使いこなす
https://datalibraries.info/illustrator-shape-builder-tool/
知らなきゃ損!illustratorの便利な機能
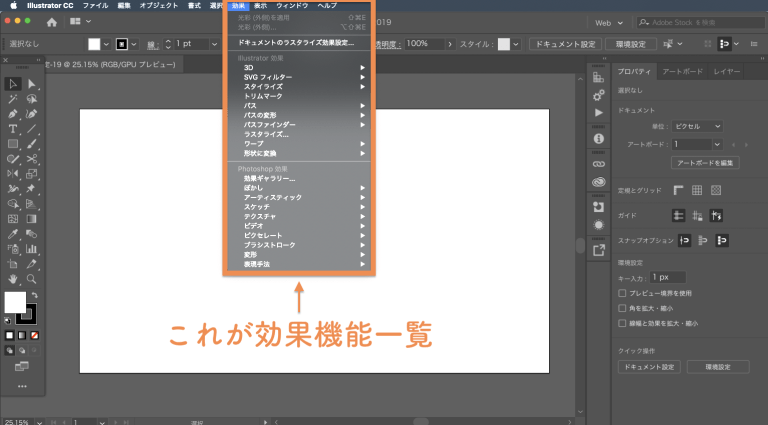
効果的な「効果」の使い方
頭痛が痛い、馬から落ちて落馬する、のような言い回しになってしまいましたがillustratorの「効果(エフェクト)」機能を使えばデザイン性の高い画像に仕上げることができるようになります。

Illustratorの効果機能まとめ:全ての効果をどこよりも分かりやすく解説
https://fukumarudesu.com/archives/20383
具体的には、こんなことができるようになります!

illustratorで文字に影の付け方
https://www.buzzgeekmagazine.com/illustrator-moji-shadow/
シンボルを使って一括変更!
例えば、図形を組み合わせて家の画像を作ったとします。それをコピーして10個張り付けた後に、「あ、やっぱりここ修正したい…」という点がでてきたら修正してまた配置しなおさないといけません。
そこで活躍するのがシンボル機能です。一括変更以外にもデータが軽くなるなどのメリットがあります。

ベテランほど知らずに損してるIllustratorの新常識(3)メリットいっぱい、使ってこなかったことを後悔するシンボルの活用
https://blogs.adobe.com/japan/dtp-illustrator-kihon-tips-03/
↓実際にシンボル機能を使う練習にピッタリの参考サイトです。

【Illustrator使い方の練習】シンボルとブレンドで建物を描く①
https://mimi-design-lab.com/illustrator-symbol-blend1/
実践編
ではいよいよこれまで紹介してきた機能を使って実際にイラストやロゴを作ってみましょう。
イラストの書き方
illustratorに様々な機能があることはわかりましたが「実際に図形やペンツールだけでイラストが描けるの?」、「板タブや液タブみたいな専用機材なしでマウスでイラストを描いたらガタガタになるんじゃないの?」と思われるかもしれません。
でもなんと描けてしまうのです、そうillustratorならね。

マウスだけで柴犬を描こう!図形で描くIllustratorキャラ制作
https://note.com/shikicheri/n/n507e08c418ef
Webサイト制作に便利なアートボード
WEbサイトのデザインを行う際にアートボードは大変便利です。実際のサイト画面と同じピクセルサイズ上でイラストやロゴ、文字を配置することができるからです。 最初にしっかり設定しておけば、Webで表示した際のズレを防ぐこともできますよ。

IllustratorでWebデザイン! デザインからスライスまで
https://nxpg.net/blog/tech/?p=9707
ロゴの作り方
illustratorで自分のサイトのロゴを作ってみましょう。 これまでに登場した、グラデーションやシンボル、図形機能を利用してロゴを作る方法が解説されています。

イラレでオリジナルのロゴを作ろう!
http://media.imejin.biz/illustrator/make-logo
作業スピードを劇的に上げるショートカット
イラストやロゴの作成までできるようになれば、もうillustrator初心者ではありません。より効率的に作業を行う為にもショートカットを活用していきましょう。

これで作業効率が劇的に上がる!Illustratorのショートカットキー早見表
https://helpx.adobe.com/jp/illustrator/how-to/use-shortcut-keys-for-efficiency-illustrator.html
なんだか難しそう、使いこなせるか不安と思っていたillustratorですが機能的で奥が深いアプリケーションです。 全ての機能を一気に覚える必要はありません。実際にデザインする際に使いながらマスターを目指しましょう。
Photoshopもマスターしたい方は、こちらもおすすめ!

Skillhubブログ







まずは無料で7講座から始めましょう!
募集人数には制限があります。サインアップはお早めに。
1月4日まで