
イラストレーター入門講座 - はじめてのWebデザイン
Illustratorの使い方や基本ツール、IllustratorでのWebデザイン方法をアニメーション図解たっぷりの解説します。実際に手を動かしながらできる内容になっています。初心者はぜひやってみてください。
無料で今すぐはじめる※ ログインする必要はありません。
レベル
ビギナー
13レッスン
1日間
イラストレーターのこんなお悩み、ありませんか?
機能がありすぎて
何をすれば良いかわからない
入門書を買ったけれど
読んでもわからなかった
頑張るほど
画面がぐちゃぐちゃに…
もう大丈夫! 今日一日でイラストレーター基本操作をマスターしましょう
~ウンザリしない、必要なことをミニマムに学ぶIllustrator入門~
Webサイトから折込チラシまで、様々なデザインに使われているイラストレーター(Illustrator)。試しにインストールして触ってみた、教本を読んでみた事がある、という方もいらっしゃるでしょう。
しかし、思ったようにツールが探せなかったり、書かれているショートカットを使っても上手く行かなかったり。思ったような図形やレイアウトが出来ずに、ウンザリしてしまった経験ありませんか?

高機能で複雑な表現も出来るイラストレーターですが、実は基本操作はとても簡単。
学習をスタートした、その日のうちに簡単なデザインが作れるようになります。
Skillhubなら、短時間で実践的な基礎スキルを習得可能!
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。その中でも初心者の方向けに、ほんとうに必要な知識だけを厳選しているからこそ、受講したその日に基本操作をマスターすることが出来ます。
本講座には「読んで覚える」内容はありません。
全て、解説と一緒に手を動かして進めることができます。イラストレーターを操作しながら学習することで、知識と技術の両方を短期間で習得することが可能となっています。
基礎・実践の3STEPで「使える」まで導きます
イラストレーターのUIをサクッと理解する
llustratorの操作画面は、上にも左右にも色々なツールが用意されています。初めて見る方にとっては分かりにくいですよね。
実は仕事で使っていても、画面にある全メニューを使用するわけではありません。よく使う箇所・どのような機能ごとにまとめられているのかだけ、サクッと理解していれば大丈夫です。


良く使うイラストレータの機能を厳選! 操作方法を覚える
llustratorの使い方や基本ツールを、アニメーション図解たっぷりで解説。専門書でありがちなショートカットの多用はありません。どこをクリックして、どんなツールを使うのかまでしっかり解説しています。
完全初心者の方も、使うツールや進行がしっかりと確認できるので迷子になる心配はありません。一緒に、実務でもよく使われているイラストレーターの機能を使ってみましょう。
実際にWebサイトのデザインを作成し、技術をしっかり習得
ツールの持つ機能や使い方がわかっても、自分が「作りたい」と思うレイアウトやデザイン作りに活かせなくては意味がありません。学んだ基本操作を、制作技術に昇華させましょう。
本講座では一緒にWebページのレイアウトを作成することで、実際にイラストレーターでお仕事をする感覚を掴んでいただきます。基本となる型ができれば、アレンジでバリエーションも広げやすいですよ。

本講座を終えると、できるようになること
- イラストレーターの画面構成がわかる
- 目的にあったツール選択・切り替えを行える
- 基本操作を一通りマスターすることができる
- イラストレーターでWebサイトのデザインやレイアウトを作成できるようになる
レッスン内容
-
1
イラストレーターの操作画面、ワークスペースに表示されるメニューやツールについて知りましょう。最初は大まかな構成と、よく使うところを覚えておけば大丈夫ですよ。
-
2
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。使用する素材もご用意しております。
-
3
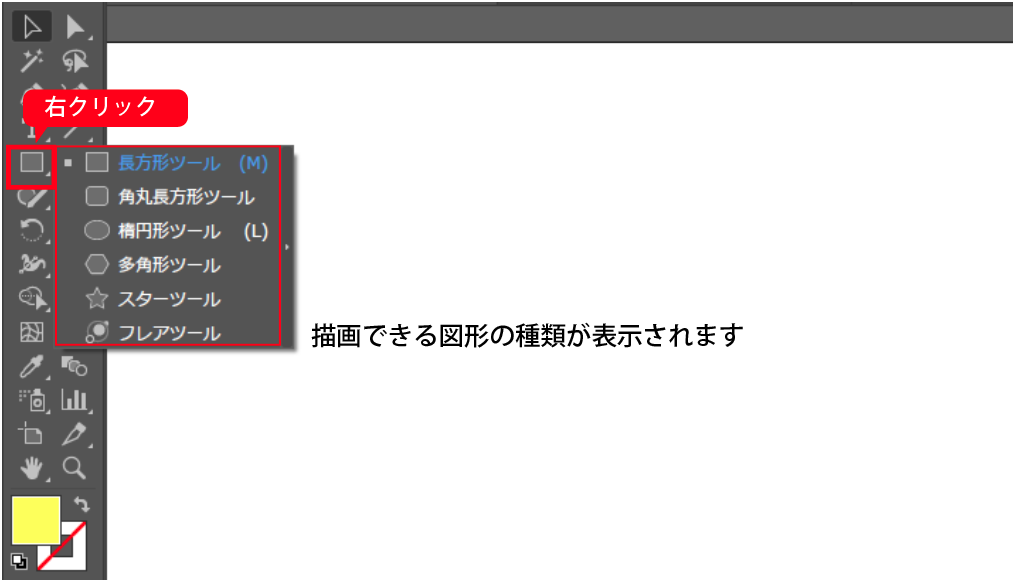
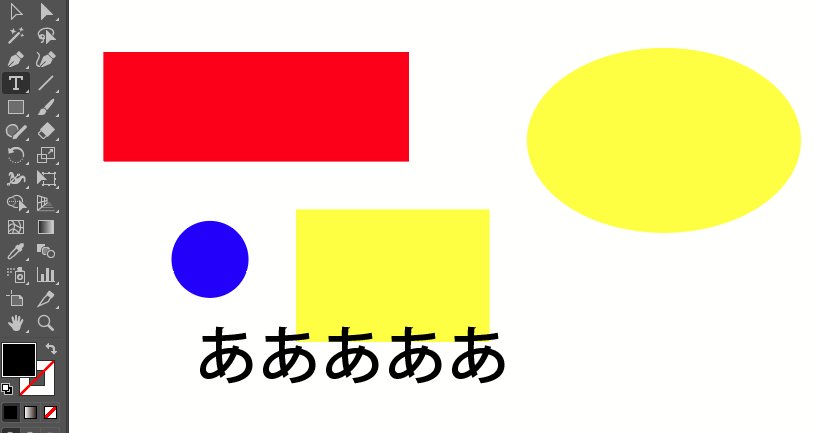
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。今回は四角や円などの図形描画方法です。
-
4
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。今回は、前回作成した図形(オブジェクト)の移動や編集方法です。
-
5
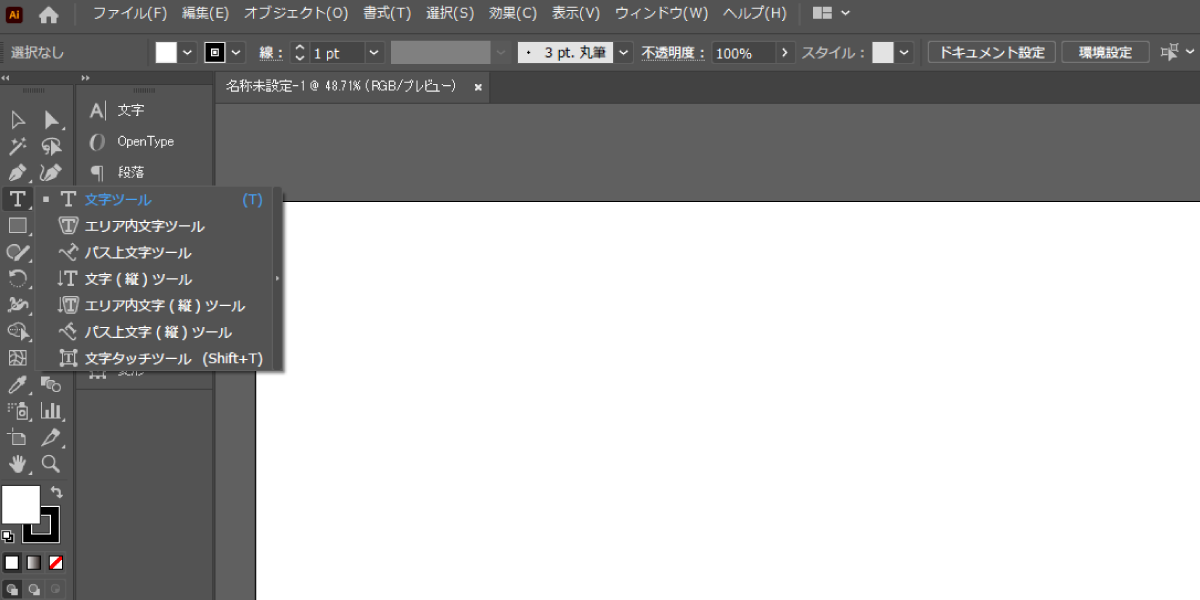
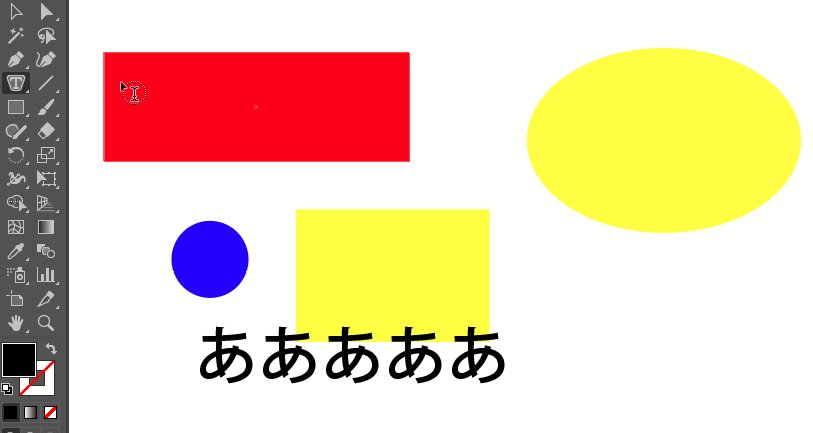
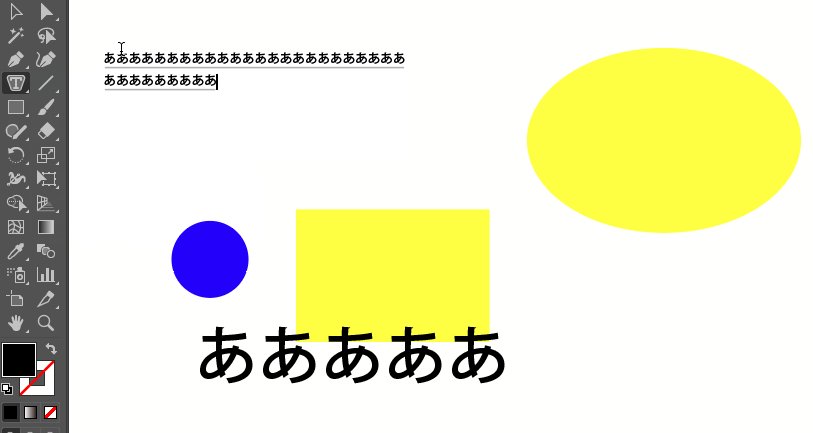
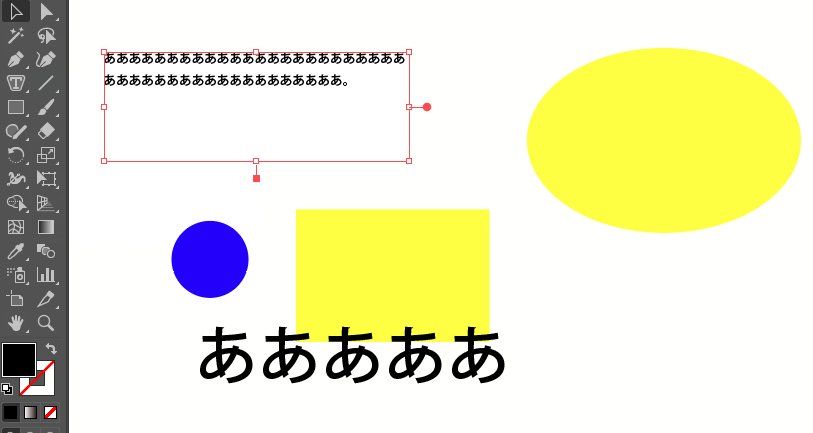
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。今回は文字(テキスト)の入力を行います。
-
6
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。今回はパスや文字を簡単かつキレイに配置できる“整列”です。
-
7
イラストレーターを覚えていくにあたって、最初に覚えたいイラストレーターの基本操作を紹介します。今回は画像の挿入・配置方法です。
-
8
イラストレーターでWebデザインを作成する前に、Webページを構成するパートと呼び名、役割を確認しておきましょう。
-
9
イラストレーターを使ってWebデザインを作ってみましょう。初心者の方でも簡単に作れますよ。今回は、ヘッダーからファーストビューまでを作ります。
-
10
イラストレーターを使ってWebデザインを作っていると、アートボードの長さが足りなくなるときがあります。今回はその対処方法をご紹介します。
-
11
イラストレーターを使ってWebデザインを作ってみましょう。今回は、メージのメインコンテンツ部分を作成します。
-
12
イラストレーターを使ってWebデザインを作ってみましょう。今回は、サイドバーとフッターを作り、Webデザインを完成させます。
-
13
イラストレーターを使って作られたWebデザインから、コーディングに必要な画像の書き出しを行います。
もっと見る
イラストレーター入門講座 - はじめてのWebデザインを 無料で始めましょう!
無料申し込み期限
7月13日まで
募集
人数
100名 (残りわずか)

イラストレーターは基本操作だけでも、仕事に使えるデザインの作成が可能。シンプルなところから始めると、理解しやすく、難しいアレンジにもステップアップしやすいですよ。