図形の次は、文字(テキスト)を入力してみましょう。
文字を挿入する
文字はツールバーの文字ツール、「T」マークのアイコンから入力できます。

文字ツールを選択した状態で、アートボードをクリックしてみましょう。
クリックした場所に文字入力のカーソルが表示されます。
そのまま文字入力を行えば、テキストの挿入ができます。

入力した文字の編集
入力した文字は、選択ツールで選択するとサイズ・太さ・色などを変更できます。
変更にはコントロールパネル、もしくは文字パネルやスウォッチパネルなどを使います。
簡単な変更であれば、コントロールパネルが便利です。

イラストレータの「エリア内文字」
文字入力では、決められた枠の中に文字を収めたいという場面もあります。
そんなときに便利なのが、予め文字を入れる場所を決められる「エリア内文字」です。
エリア内文字ツール
エリア内文字ツールを使用すると、描画してある図形(パス)をテキストエリアとして使うことが出来ます。

「この幅に文字を入れる」という長方形の枠を描いておき、文字枠として利用するイメージです。

文字ツールでエリア内文字を作成
通常のテキストツールでも、エリア内文字としてテキスト入力ができます。
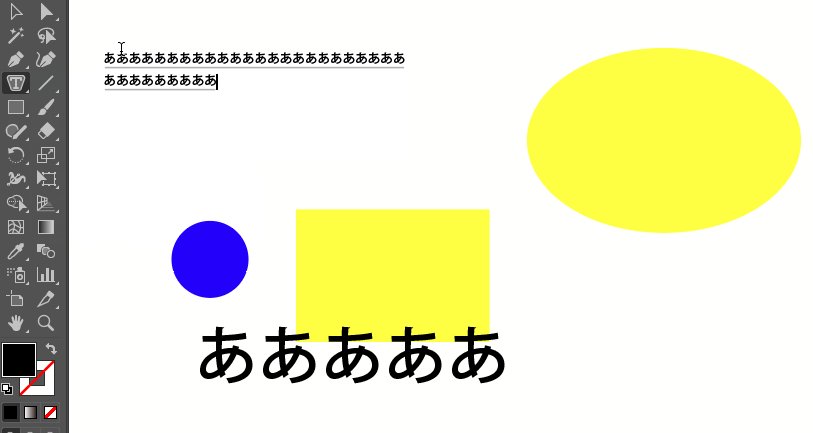
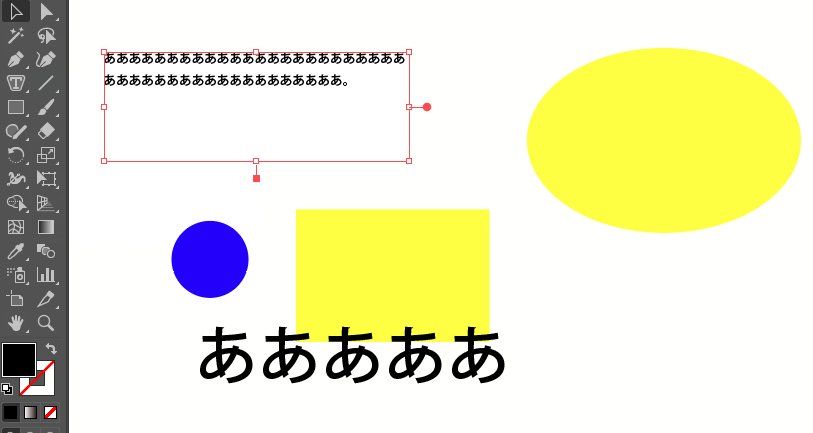
最初に文字を入れたい部分(範囲)をドラッグしてみて下さい。

【テキストツール】
・アートボードをクリック→普通に文字を入力(ポイント文字)
・アートボード上でドラッグ→エリア内文字として入力

Webデザインでは、限られたスペースに文字を配置しなくてはいけません。
切りの良いところで手動で改行……とやっていると、とても大変です。
エリア内文字にすることで効率よくテキストを入力していけます。
