基本操作⑥マスクの仕組みと使い方【フォトショップ入門講座】
Photoshopで画像の加工、切り抜いて合成をしたい時などに使われる「マスク」。レイヤーと同じくらい最初はわかりにくい機能ですが、非常に便利で様々な作業に使用されています。
今回はマスクの考え方と、基本的な使い方を学習しましょう。
シンプルなところから学習していくと、意外なほど簡単にマスクが使えるようになりますよ。
photoshopのマスクを使う
マスクとはレイヤーにつけるカバーのようなものです。
マスクを加えた部分は非表示(透明)になり、表示されません。

Photoshopには複数のマスク機能が用意されています。
最も基本的なのは、レイヤーを丸ごとマスクする「レイヤーマスク」という機能です。早速使ってみましょう。
選択範囲からマスクを作る
背景レイヤーを選択した状態で、選択範囲を作ります。

レイヤーパネルの下、日の丸のようなアイコンをクリックして下さい。
これがレイヤーマスクを追加するボタンです。

選択していた部分の外側が見えなくなれば、レイヤーマスクが出来ています。

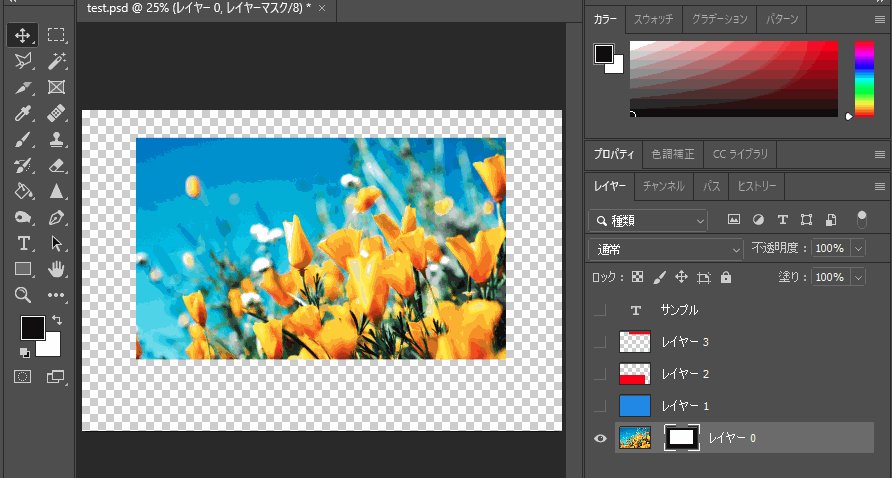
上図の赤線で囲ったレイヤー部分を見てみて下さい。
レイヤーのサムネイル画像だけではなく、横にもう一つ画像が付いています。
この右側にある画像がマスクを示しています。

レイヤーそのものにマスクをかけている=レイヤーマスク、というわけです。
マスクの仕組みを知る
Photoshopでマスクは基本的に、モノクロで表示されます。
レイヤーにかかっているマスクの図は白黒になっていますよね。
- 黒い部分:マスクされている(見えなくなる)箇所
- 白い部分:マスクされていない(そのまま見える)箇所
を示してます。

レイヤーとレイヤーマスクは、基本的に2つで1枚として扱われます。
2つの画像を繋いでいる鎖のアイコンをクリックすることで、画像とマスク、それぞれの編集が可能になります。

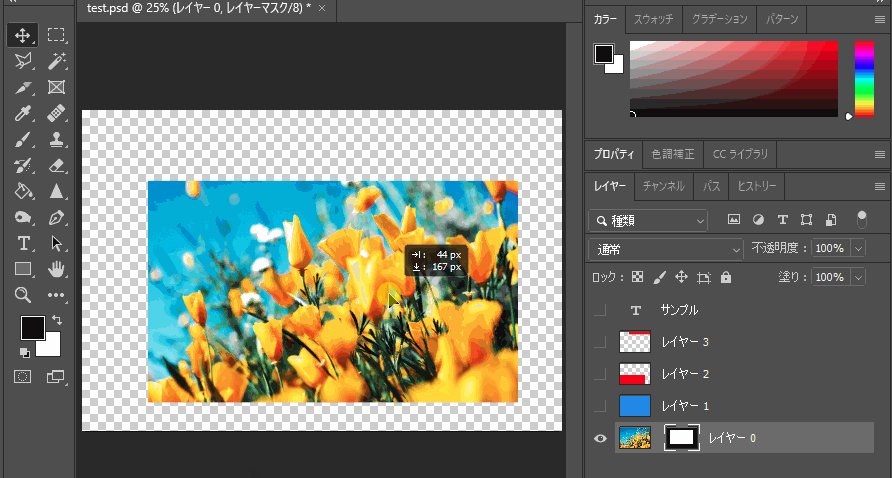
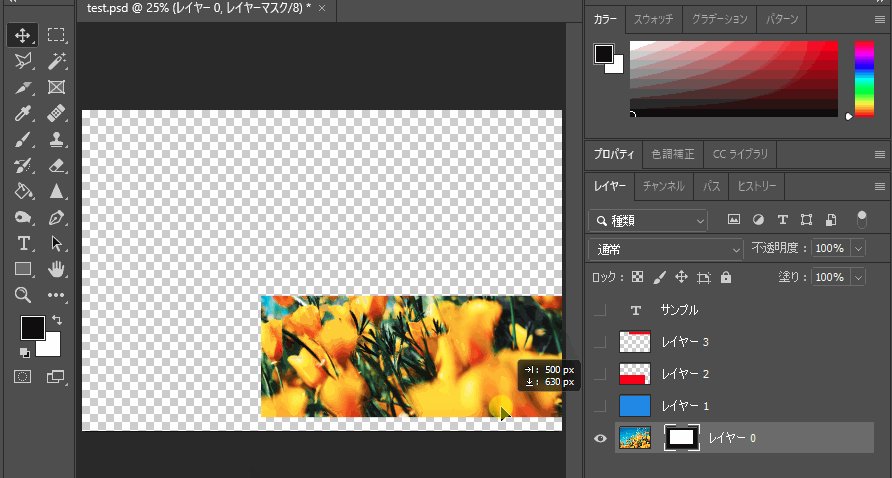
移動ツールを使った時の違いを確認してみましょう。
文字で見るよりも、実際に触ってみるとわかりやすいです。
【A:リンク状態での移動】


【B:リンク解除時の移動】


レイヤーマスクは非表示化や削除もできます。

半透明・グラデーションマスク
ここまでの、白黒2色でマスクを作ってきました。
- 白:100%中身が見える
- 黒:0%中身が見える(完全に見えない)
Photoshopではこの2つの中間、半透明になるマスクも設定できます。
マスクのみを編集できる状態で、描画色を灰色にしてみましょう。

ブラシツールを選択し、見えている画像の上をドラッグ。

ドラッグした部分は、少し市松模様が透けていますね。
この部分が半透明になっています。
わかりやすいように、無関係のレイヤーを非表示・背景色を入れてみました。
ブラシツールで灰色を足した部分だけ、透けているのがわかります。


この仕組を使って、画像を徐々に薄くしていくことも出来ます。
練習用のレイヤーマスクを削除して、新しいマスクを作りましょう。

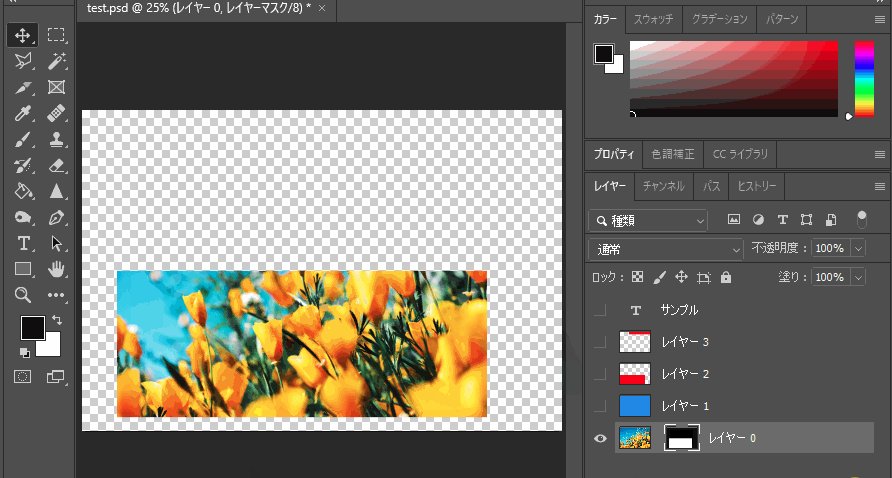
グラデーションツールを選択します。
オプションバー(コントロールパネル)で使用するグラデーションを選びます。
今回は白黒のくっきりしたグラデーションを使いましょう。

画像の上でドラッグすると、徐々に画像が透明になっていくマスクが完成します。

グラデーションの種類を変えると、色々なマスクが簡単にできますよ。

これでPhotoshopの基本操作は終了です。
使用したファイルは保存して、お好きに触ってみて下さい。
adobe公式のPhotoshopチュートリアルもリリースされていますので、活用すると出来ることが広がるでしょう。
ショートカットを使ってより便利に
Photoshopには様々なショートカットが用意されています。
レッスンでは新規レイヤーの追加・塗りつぶしなどをアイコンをクリックして行ってきました。こうした操作もショートカットで行うことも出来ます。
Photoshopの仕組み・基本操作が分かってきたらショートカットを使うようにしましょう。作業スピートの向上に繋がります。

これで作業効率が劇的に上がる! Photoshopのショートカットキー早見表
https://helpx.adobe.com/jp/photoshop/how-to/use-shortcut-keys-for-efficiency-photoshop.html
無料ビデオ講座のお知らせ
Skillhub [スキルハブ]では無料の動画講座を多数公開しています。他校だと数万円するような講座が無料で受講できます。















