作ったデザインから、必要なパーツを画像として書き出してみましょう。
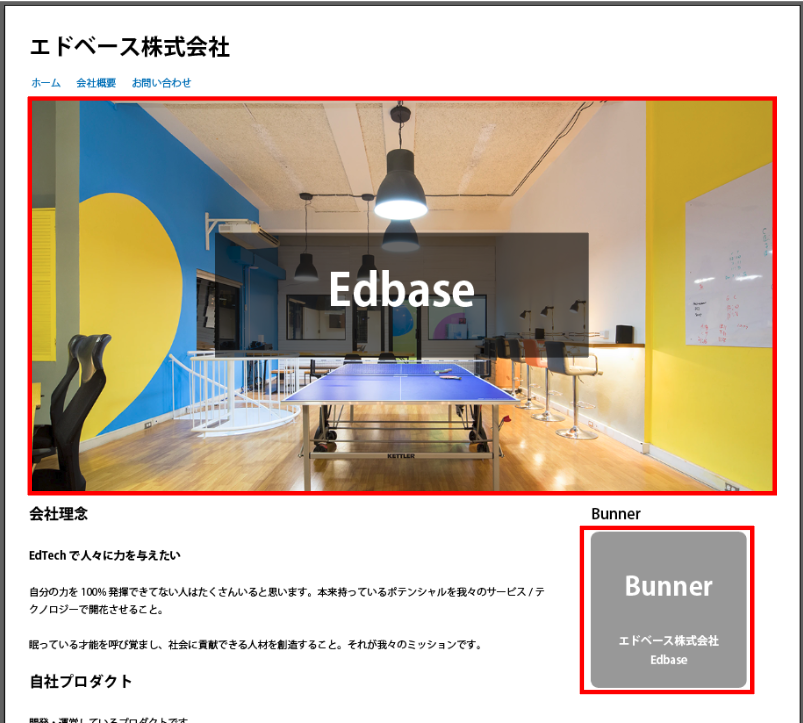
今回書き出す画像
Web制作では、デザインを元にコーディングを行ってWebページを作ります。
コーディングをするためには、ページで使う画像をそれぞれ用意しておく必要があります。
ファーストビューとバナー、2つの画像を書き出します。

イラストレーターでの画像の書き出し手順
1.書き出す画像をピックアップする
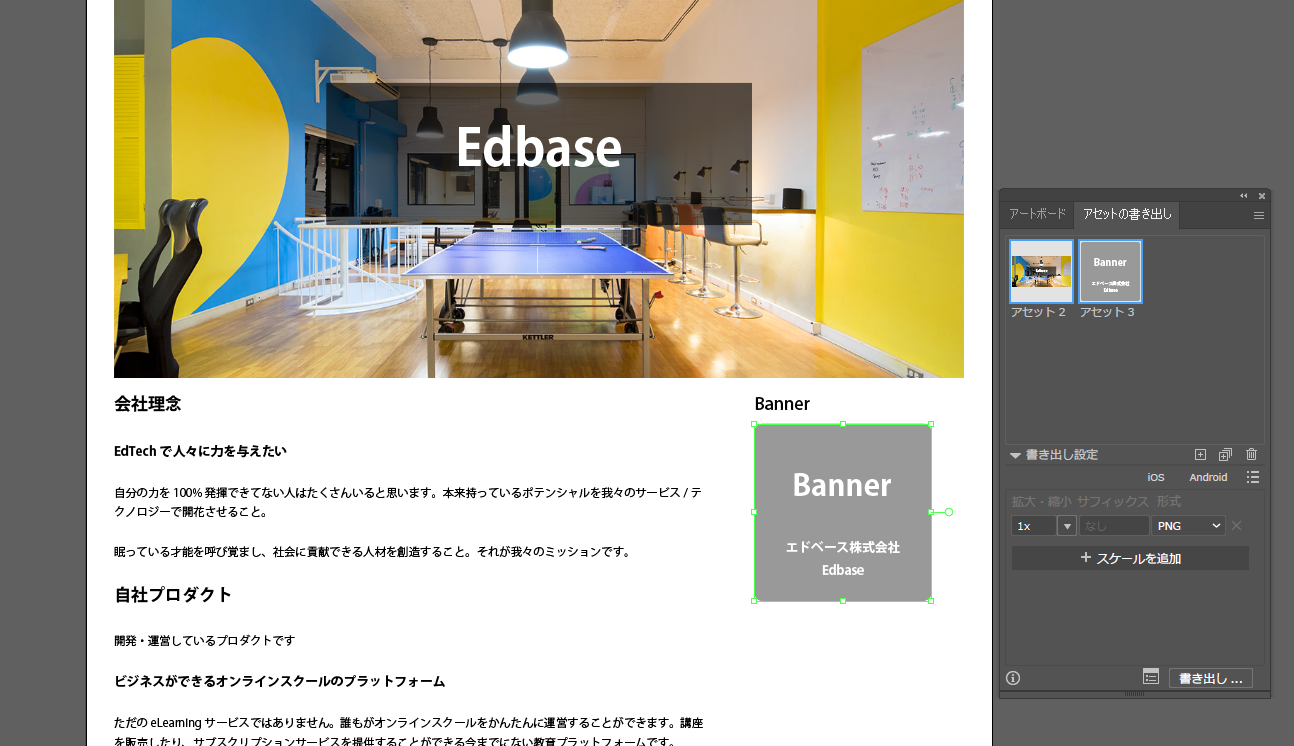
書き出しには「アセットの書き出し」というパネルを使います。
メニューのウィンドウから、パネルを表示させて下さい。


ファーストビューの画像・長方形・文字の3つを選択します。
その状態で右クリックして「グループ」を選択。
グループ化されるので、アセットの書き出しパネルにドラッグします。

そうすると、枠の中に画像が入ります。

ここは書き出し待ちリストのようなものです。
同じ様にバナー部分もグループ化して、アセットパネルに追加してみましょう。

これで2枚の画像が、書き出しのスタンバイ状態になりました。
2.ファイル名と書き出す形式を決める
画像の名前が分かりにくいので、分かるように変更しておきましょう。
「アセット 2」などの部分をクリックすると、打ち替えることができます。


[shift]キーを押しながらクリックして、2つの画像を選択。
書き出し設定を1x-PNGに設定して下さい。

3.書き出しを実行する
書き出しのボタンをクリックします。
ファイルを保存場所を聞かれます。
わかりやすい場所を指定して「フォルダーの選択」をクリック。

書き出しが実行されます。
保存先に指定した場所を見てみると、新しいフォルダーが出来ています。
中に、書き出した2枚の画像が入っていれば完了です。

これでWebデザイン/コーディングのためのIllustrator基本操作は完了です!
このデザインを元にコーディングを行うと、Webサイトが完成します。
