
Cloud9のターミナルを使った基本操作を解説します。 アニメーション図解たっぷりなので、はじめてコマンド操作を行うという方も身構えずにチャレンジしてみてください!
 吉田先生
吉田先生
Cloud9ではターミナルと呼ばれる部分でRailsに指示をだして、コントローラやモデルを作成したり、自分の作業状態を確認したりと今後のアプリ開発において大変重要な役割を果たします。
コマンドとは
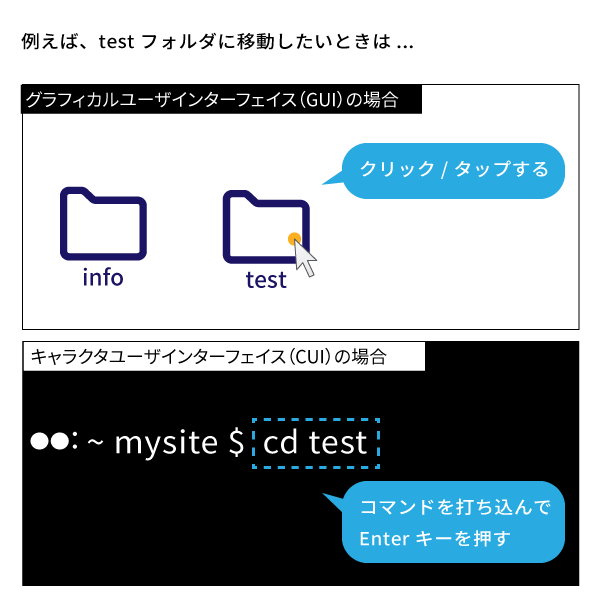
コンピューターの操作画面は、大きく以下の2つに分けられます。
- グラフィカルユーザインターフェイス(GUI)
- キャラクタユーザインターフェイス(CUI)
私達が普段、マウスでクリックしたり、指でタップして操作しているのは、グラフィカルユーザインターフェイス(GUI)の方です。
キャラクタユーザインターフェイス(CUI)はキーボードで文字を打ち込むことで操作をするための画面です。 Windowsのコマンドプロンプトや、MacのターミナルがCUIに該当します。
CUIで操作する際、コンピューターへ命令する文字・文言を“コマンド”といいます。


このコマンドを打ち込む、入力行はコマンドラインと呼ばれています。 ただし、CUIそのものをコマンドラインと表現する人も多いです。コマンドを打ち込んで操作する事を「コマンドライン上で~」などと言われる事もあります。
また、CUI画面をターミナルと呼ぶことが多いことから、コマンドを打ち込んで操作することをターミナル操作と言うこともあります。どちらも基本的にはコマンドを入力して作業する、という意味で捉えて大丈夫です。
最初に覚えたい9つの基本コマンド
はじめてコマンド操作を行う方向けに、基本のコマンドを解説します。 ※本レッスンでは、Rails独自のコマンドは含みません。
Cloud9 IDEのターミナルを使用して、一緒にコマンドを打ち込んでみてください。
ターミナルがない、どこ?という方は以下のレッスンをご確認下さい。

Skillhubレッスン
[1]pwd:カレントディレクトリのパスを表示
はじめに、カレンドディレクリを確認してみましょう。
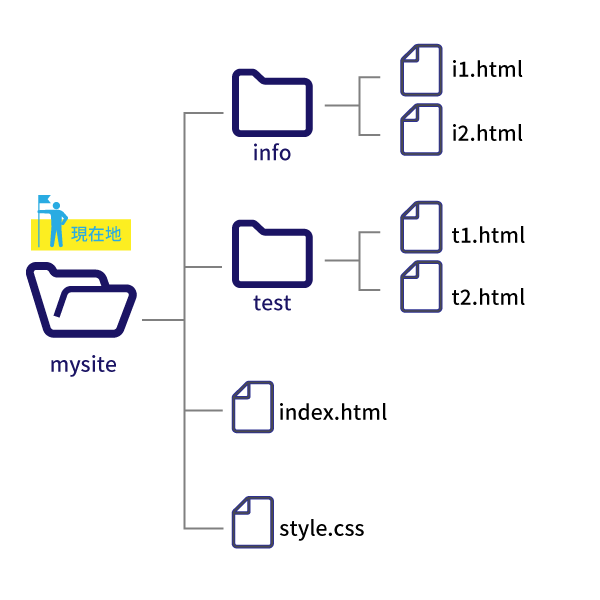
カレントディレクトリとは
カレントディレクトリとは、簡単に言うと現在地。 今現在、自分が今作業をしているディレクトリ(フォルダ)のことです。
カレントディレクトリはコマンドやファイル名を入力する際に、相対パスの基準となります。 これから行うファイルの作成などの操作も、カレントディレクトリを基準に行われます。
例えば、「new.txtというファイルを作成せよ」とコマンドを打ち込んた場合。 カレントディレクトリが違うとファイルが作られる場所も変わります。

コマンドを打ち込んでみよう
カレントディレクトリを確認するには、「pwd」コマンドを使用します。 $の後に「pwd」と入力して、Enterキーを押して下さい。 コマンドは、入力後にEnterキーを押すことで実行できます。

Cloud9の起動直後は、environmentがカレントディレクトリになっています。 environmentというのは、Cloud9で作成した環境名のフォルダのこと。 左にある環境ウィンドウ(ファイルツリー)の、一番上にあるフォルダです。

[2]ls:今いる地点にあるファイルを一覧表示
「pwd」コマンドでは、カレントディレクトリのパスが表示されました。 次は、カレントディレクトリの中にどんなファイルがあるかを確認します。
カレントディレクトリ直下にあるファイル/ディレクトリを確認するには「ls」コマンドを使います。 $の後に「ls」と入力して実行してみましょう。

カレントディレクトリ内のファイル一覧が表示されました。 左のファイルツリーと見比べても、間違いないことがわかります。

[3]cd:現在地から移動する
今使っているCloud9環境には、2つのディレクトリ(フォルダ)があります。 * blog : 作成したRailsアプリケーション * mytest : 操作練習用に作ったフォルダ
せっかくインストールしたRuby on Rails。 操作を間違えて変になってしまったら、悲しいですね。 間違いがないよう、ここからの操作は練習用のmytestディレクトリ内で行いましょう。
カレントディレクトリを移動するには、「cd」コマンドを使います。
「cd」コマンドでは、半角スペースで区切って“どこに移動するか”の指定ができます。以下のように移動したいディレクトリ名を入力します。
cd mytest
やってみましょう。

コマンドを打ち込める $マークの手前、カレントディレクトリを示す部分に/mytestと加わっていたら、カレントディレクトリの移動ができています。

現在のディレクトリから、上の階層への移動は「 ../ 」を使います。
cd ../

名前を打ち間違えたり、ディレクトリではなくファイルを指定していたりすると、以下のようなエラーが表示されます。

Cloud9でのcdコマンドに関して
「cd」コマンドで移動先を指定せず、cdとだけ入力して実行すると、ホームディレクトリに移動できます。 深い階層から簡単に戻れて便利…なのですが、Cloud9の場合は、environment(ファイルツリーの一番上にあるフォルダ)よりも更に上の階層に移動してしまいます。
階層を上がりすぎた場合は、cd environmentで作成した環境フォルダに戻りましょう。

[4]mkdir:ディレクトリの作成
コマンドでは、ファイルやディレクトリの作成もできます。
ディレクトリの作成は「mkdir」コマンドで行います。
半角スペースで区切って、作成するディレクトリの名前を入力します。
mkdir 作成したいディレクトリ名
mytestの中に、infoディレクトリを作成してみましょう。
mkdir info
先程「cd ../」で移動した方は、カレントディレクトリをmytestにしてから行って下さい。

左のファイルツリーを見てみると、infoというフォルダが出来ていますね。

[5]touch:ファイルを作成する
ファイルを新規作成したい場合は「touch」コマンドを使用します。 こちらも、半角スペースを入れて、作成したいファイル名を入力します。
新しく作ったinfoフォルダに移動して、ファイルを作成してみましょう。 作るファイルは「i1.html」とします。
touch i1.html


[6]cp:ファイルを複製する
ファイルの複製は「cp」コマンドで行います。
半角スペースで区切って、コピーするファイル、新しく作るファイル名を後ろに続けて入力します。
以下のコマンドを実行して下さい。
cp i1.html i2.html


cp -r:ディレクトリを複製する
では、今度はディレクトリ(フォルダ)を丸ごとコピーしてみましょう。 infoディレクトリを複製して、testディレクトリを作成します。
今のカレントディレクトリのままコマンドを打つと、エラーになります。 単にフォルダ名を入れた場合は、カレントディレクトリ直下から検索されます。結果「見つからないよ!」と言われてしまうわけです。

とりあえず、1つ上の階層(mytest)に移動。
cd ../
この状態で、先程のようにcopyコマンドを打っても、エラーになります。
「cp: omitting directory ディレクトリ名」と表示され、コピーは実行できません。
「copy」コマンドのみでは、ディレクトリは対象にできないのです。

ディレクトリをコピーする場合は、「-r」というオプションを使用します。 オプションも半角スペースで区切って入力してください。
copy -r info test

コピーができたら、lsコマンドもしくは左のファイルツリーから、複製して作ったtestディレクトリを確認してください。 中に入っているファイルも全て複製されていれば成功です。

[7]mv:名前を変更する、移動する
「mv」コマンドは、使い方によって2つの操作ができます。 * ファイルやディレクトリの名前を変更する * ファイルやディレクトリを移動する
それぞれ、見ていきましょう。
場所(階層)を移動するmvコマンド
以下のようにコマンドを入力すると、ファイル/ディレクトリを移動することができます。
mv 操作対象ファイル(ディレクトリ)名 移動先ディレクトリ
new.htmlをinfoディレクトリに移動させます。
mv new.html info

ディレクトリを丸ごと移動することもできます。
mv info test

コマンドでは、カレントディレクトリからの相対パスを使って、カレントディレクトリ直下ではないファイルの操作も出来ます。
移動させたinfoディレクトリを、元の位置に戻してみましょう。
mv test/info info

名前を変更するmvコマンド
「mv」コマンドを使ってファイル/ディレクトリ名を変更する場合は、現在のファイル名、変更したいファイル名を入力します。
mv 現在のファイル/ディレクトリ名 変更する名前
infoディレクトリ内に移動させた、new.htmlの名前を「i3.html」に変更してみましょう。
mv info/new.html info/i3.html

[8]rm:ファイルを削除する
ファイルの削除には「rm」コマンドを使います。
rm 削除したいファイル名
infoディレクトリ内の、i3.htmlを削除します。
mv info test

rm -r:ディレクトリを削除する
copyコマンドと同じく、「rm」コマンドもディレクトリは対象にする場合、「-r」オプションが必要です。ディレクトリを削除するときには、以下のように入力して下さい。
rm -r 削除したいディレクトリ名
testディレクトリを削除します。
rm -r test
 削除完了!
削除完了!
[9]c9:Cloud9でターミナルからファイルを開く
ターミナルから、エディタでファイルを開くように指示することもできます。 Cloud9では「c9 open 開きたいファイル」というコマンドを使いますが、いきなりこのコマンドを打ち込んでもエラーが出てしまいます。
以下のコマンド使ってc9をインストールしましょう。
インストールが完了すると「c9」コマンドが使えるようになります。
npm install -g c9

c9 openコマンドで、ファイルを開いてみてください。
c9 open test.html

ターミナルで使うショートカットキー
ターミナルのクリア
ターミナルでの操作に慣れるまでは、スペルミスや半角スペースの有無、ディレクトリの移動をしていない・・・など様々な理由でエラーが発生します。 ターミナルがエラーメッセージなどでいっぱいになってしまうと、直前の操作が確認しにくいですよね。
そういった場合はターミナルをいったんクリアにすると見やすいです。
【ターミナルのクリア】
* Windows:Ctrl + k * Mac:Command + kここまで作業してきたターミナルを、クリアにしてみましょう。

カーソルの移動
ターミナルの入力カーソル位置は、キーボードの左右キーで動かせます。 WindowsはCtrlキー、 MacはCommandキーを押しながら左右キーを使うと、単語区切り毎に移動できます。

入力中のコマンドを一気に削除
途中までコマンドを入力していて「やっぱりやめよう」という時もあります。 BackSpaceやDeleteで全削除するのが面倒なときは、カーソル位置より左側にある入力文字を全て消去するショートカットを使うと便利です。
【カーソル位置よりも左側を消去】
- Windows:Ctrl + U
- Mac:Command + U

これで、ターミナル操作基礎編は終了です。 「左のファイルツリーからやっても良くない?」と思うこともあるかもしれませんが、操作を効率化してくれるツール。Railsを使った制作では、ターミナルを使用する箇所も多いので、まずは基本操作を試しつつ慣れていきましょう。
