
IllustratorとPhotoshopでつくるバナー制作講座
Webのお仕事で案件が多いバナー制作。 どうやって作ればいいの?とお悩みの方のためにこの講座を作りました。 この講座を受けると未経験者でもIllustratorとPhotoshopを使って、プロレベルのバナーが作成できるようになります!
レベル
ビギナー
12レッスン
30日間
バナーを作ってみたい! でも、こんなことありませんか?
センスに自信がないから
バナー制作はやっていない
フォトショ、イラレ…
基本操作以外よくわからない
頑張って作り込むほど
仕上がりが残念に…
未経験からでも、1週間以内でバナー制作案件が受注可能なレベルへ!
~デザイン未経験者からはじめるIllustrator, Photoshopを使ったバナーデザイン~
Webサイトを見ていると、至るところで目にするWebバナー。季節による入れ替わりもあるので、クラウドソーシングサービスなどでも依頼数も多く、人気のある案件ですね。
バナー制作案件チャレンジしてみたいけれど、「Photoshopでグラフィカルな表現なんてできないし」「そこまでセンスに自信はないし」とネガティブになってしまって、諦めていませんか?
実は、バナー制作はアーティスティックな才能よりも、ユーザーを意識した構成のほうが重要です。ほんとうに良いバナーとはなにかを知り、制作に必要なIllustratorとPhotoshopの操作ミニマムに習得しましょう! ただの作り方学習ではなく、実務の際に役立つノウハウも解説しています。
イチから作ることで、最短で「使える」技術を習得します
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。デザイン未経験の方を対象に、バナー制作の知識とグラフィックソフトの操作方法を厳選しました。講座と一緒に手を動かして頂くと、短期間で、仕事としてバナー制作を行えるプロスキルの習得が可能な内容となっています。
効果的なバナー広告を作成するための知識を学ぶ
Webバナー、特に広告用のバナーではオシャレさよりも“誘導効果”が重視されます。
バナーがしっかりと役割を果たすために、ユーザーの注意をひくためのコツ、このページを見たいと思わせるために必要なポイントを解説。専門用語は使用せず、図解もたっぷりです。良い例と悪い例の比較図などもありますので、デザイン未経験の方もご安心下さい。


今すぐ使える仕事術&スキルアップ方法を伝授
バナー制作もWebデザインも、典型的なレイアウトパターンを知ったり、リリースされているデザインを参考にしたりして作り上げることが多々あります。
本講座ではただ作るのではなく、アイディア探しの方法、自分のデザインストックを引き出すための方法もお教えします。どれも実際にプロが行っている方法。実務のサポートにも、スキルアップのための自学にも役立ちますよ。
Illustrator、Photoshopを使って仕事レベルのバナーデザインを作成できる
本講座は実務形式で、実際にクライアントの要件確認からバナー制作までを通しで行っていきます。手を動かして、お仕事でも通用するレベルのバナーデザインを習得していきましょう。
Illustrator, Photoshopの操作もしっかり解説。ショートカットの多用を避け、分かりやすさを重視した構成になっていますので、Illustrator、Photoshop初心者の方でも「解説通りにできない」なんて心配は不要です!

本講座を終えると、できるようになること
- クライアントの要件を理解したデザインができるようになる
- 効果的なバナー広告を作成するための深い知識を得ることができる
- Illustrator, Photoshopを使ったデザインができるようになる
- 未経験スタートでもプロレベルのバナー広告がデザインできるようになる
- Lancersなどクラウドソーシングサービスで、バナー制作案件を受注できるスキルが身につく
レッスン内容
-
1
Webバナーとは何か、サイト上に設置される目的について解説します。バナーの役割と目的を知り、ほんとうに良いバナーデザインについて考えましょう。
-
2
一口にWebバナー、広告バナーと言っても使用されているサイズは様々。広告媒体別によく使われているバナーサイズを把握しておきましょう。
-
3
バナーデザイン・制作を行う際に、意識しておきたい5つのポイントについて解説します。知っているとバナー制作だけではなく、クライアントとの打ち合わせもスムーズに進みますよ。
-
4
ここからは実際のバナー制作案件を想定した実習形式でレッスンを進めていきます。まずは制作するバナーのターゲット、遷移先、掲載したい内容などを確認しましょう。
-
5
制作に必要な画像探しに使える、代表的なストックフォトサービスと、Adobe Stockの使い方について解説します。無料で使えるおすすめサイトもありますよ。
-
6
バナー制作時には競合をチェックし、デザイン参考を探すことも大切。代表的なレイアウトパターンを知り、実際に使用されているバナーも参考にしてラフを作ってみましょう。
-
7
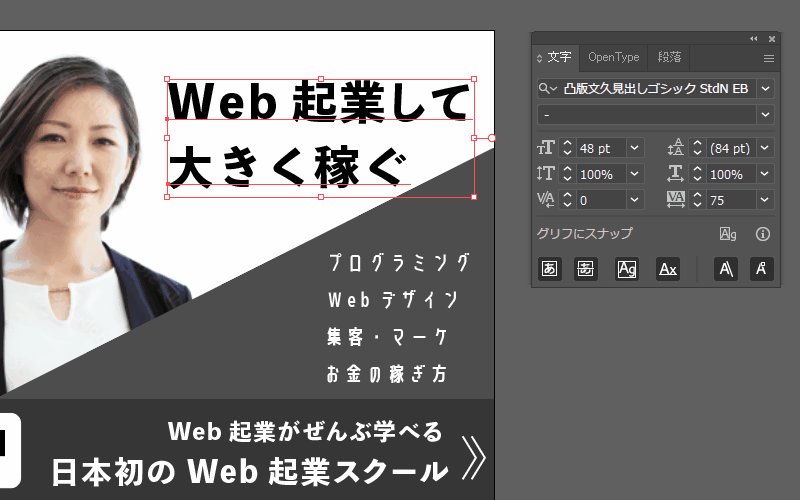
Illustratorを使って、バナーを構成するための画像やテキストを配置します。いきなり完璧に作る必要はありません。最初はバランスをみながら大まかに配置していきます。
-
8
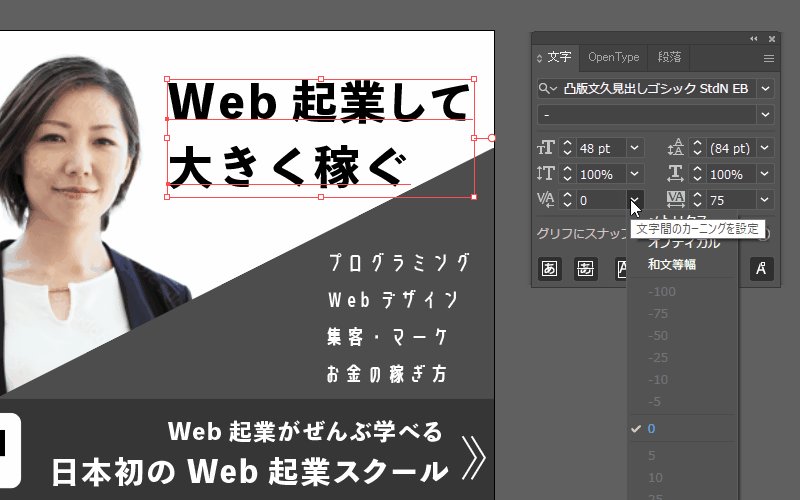
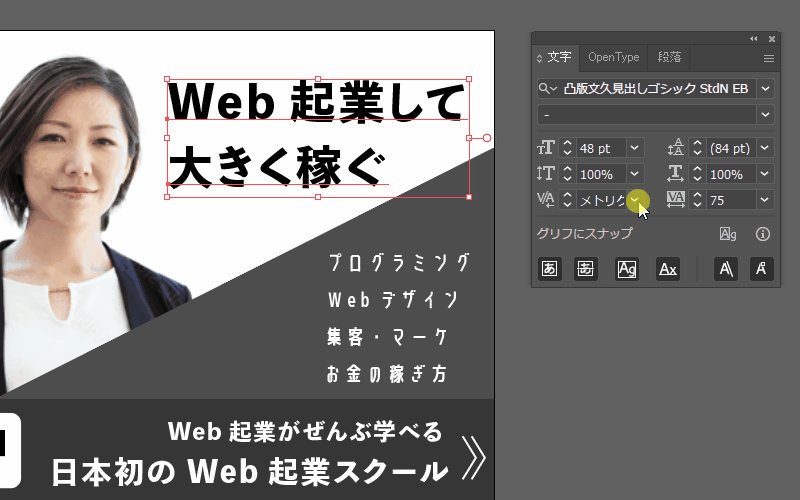
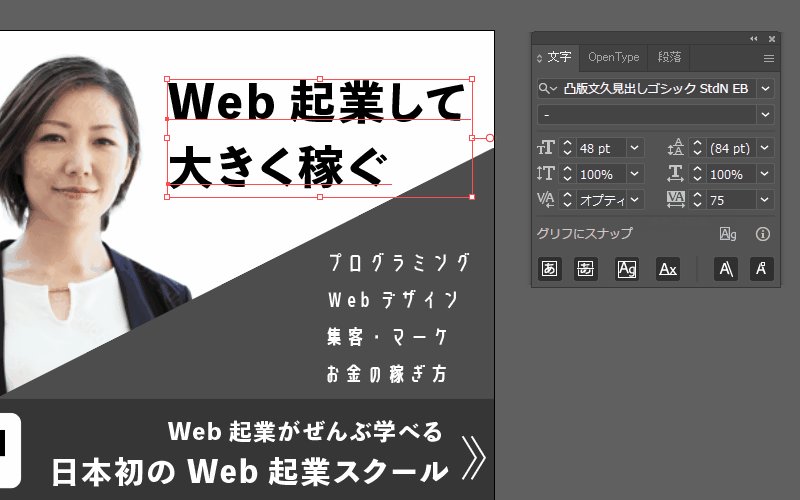
バナーに掲載する文字の、フォントタイプ・サイズをそれぞれ考えていきましょう。文言を読みやすくするカーニングの方法も解説します。
-
9
バナーに色を付けて、全体のバランスを見ます。情報の優先順位に沿ったコントラストがあるか確認・調整しつつバナーを完成させましょう。納品時の注意点と書き出し方法も解説します。
-
10
Photoshopを使って、人物写真に写っている背景を透明にする方法を解説します。背景の透過は、バナーでもWebデザインでも多用するPhotoshop操作の1つです。
-
11
Photoshopを使った写真補正について解説します。使用する写真のコントラストを整えたり、背景色の影響を緩和することで、バナーのクオリティが上がります。
-
12
お手本を参考にバナーを作成してみましょう。トレース(模写)はグラフィックソフトの使い方に慣れつつ、デザインの引き出しも増やすことができる最強の自主トレーニング方法です。
もっと見る
IllustratorとPhotoshopでつくるバナー制作講座

Webのお仕事で案件が多いバナー制作。 どうやって作ればいいの?とお悩みの方のためにこの講座を作りました。 この講座を受けると未経験者でもIllustratorとPhotoshopを使って、プロレベルのバナーが作成できるようになります!
| 講座名 | IllustratorとPhotoshopでつくるバナー制作講座 |
|---|---|
| 料金 |
109,780 円(税込) |
| サポート期間 | 30日間 |
| マンツーマンサポート | 2回 |
| レッスン数 | 13 |
| 質問回数 | 無制限 |

有料20講座ウケ放題!お得なプレミアムサービス
無料申し込み期限
8月3日まで
募集
人数
7名 (残りわずか)
