Webバナーと設置する目的
Webバナーとは
バナー(banner)は、直訳すれば「旗」や「横断幕」「垂れ幕」。 Webで言うバナーの場合は、他サイトや他ページを紹介する役割をもつリンク付き画像のことを指します。その中でも“広告"として掲載されているものを区別して、バナー広告、もしくは広告バナーと呼ぶこともあります。
多くの人が閲覧するWebサイト/ページにも、下記のようにバナー広告はよく表示されています。気にして見てみると、至るところにバナーがあるでしょう。
こうしたバナー広告は、ほとんどがWebサイト/ページにお金を支払うことで掲載されています。人気TV番組のCMのように、多くの人に自社の商品やサービスを知ってもらうための手段なわけです。
それ以外に、自社サイト内に別ページの広告バナーを掲載していることもあります。 新コンテンツや特集、有料プランなどのPRですね。
このように、自サイト内・外部サイトと様々な場所でバナーは使われています。 星の数ほどあると言っても過言ではありませんから、お仕事依頼も多いわけです。
Webバナーを設置する目的
お仕事としてバナー制作を請け負う場合は、クライアントが何のためにバナーを欲しているのか(何のためにバナーを掲載するのか)を理解する必要があります。
バナーはユーザーを呼び寄せるツール
バナーを設置する目的は、基本的に「このページを見て!」です。 バナーはオシャレに仕上げることでユーザーを感心させるための、Webページ上のインテリアではありません。クリックを促し、自分のサイトもしくはLPなどの見て欲しいページを開かせるのが目的なのです。
画像をつかうのは、注意を引くため
バナーに画像が使われるのは、視線をひきつけるためです。
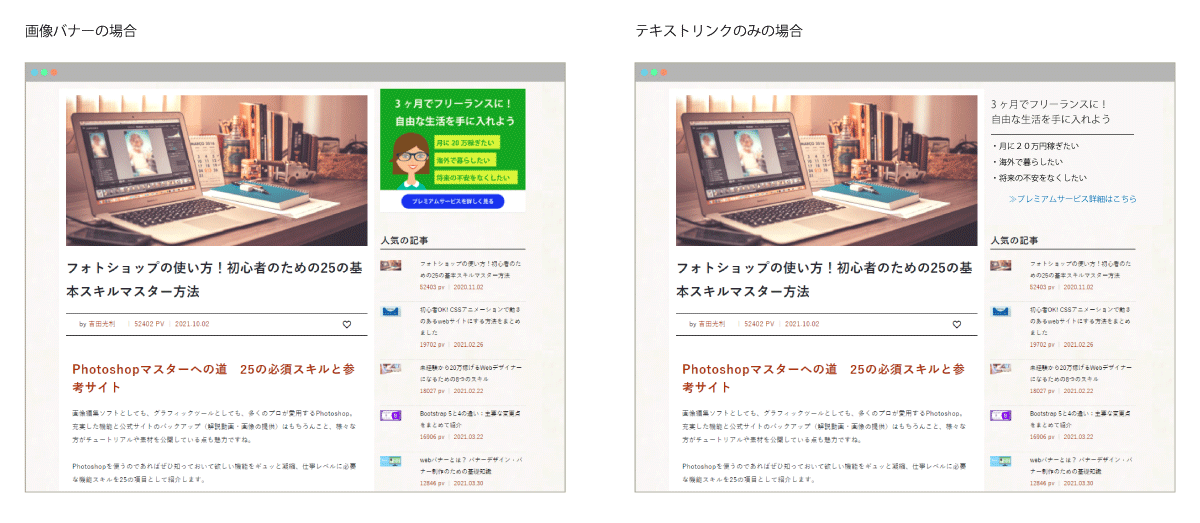
下図の右側のように、紹介文+テキストリンクだけの場合は、コンテンツと一体化しています。良く言えばWebページに馴染んでいますが、ユーザーは読み飛ばしてしまいクリックしない可能性が高いですよね。

反対に、左のようにインパクトのある画像が差し込まれていれば、ユーザーの目に留まります。パッと画像を見て「本当に?」「どういう事?」と興味や疑問を持ってくれれば、クリックして詳細を見ようとするでしょう。
良いWebバナーとは何か
バナーの一番の目的はクリックさせて、ページを開かせること。 つまり、良いバナーとはクリックされる可能性が高いバナーであると言えます。
バナーの作り方を調べると「おしゃれなバナー」の作成方法がたくさん出てきます。 が、バナー制作でほんとうに重要なのはオシャレかダサいかではありません。ユーザーがクリックするか、しないかです。
作り込み度とクリック率は比例しない
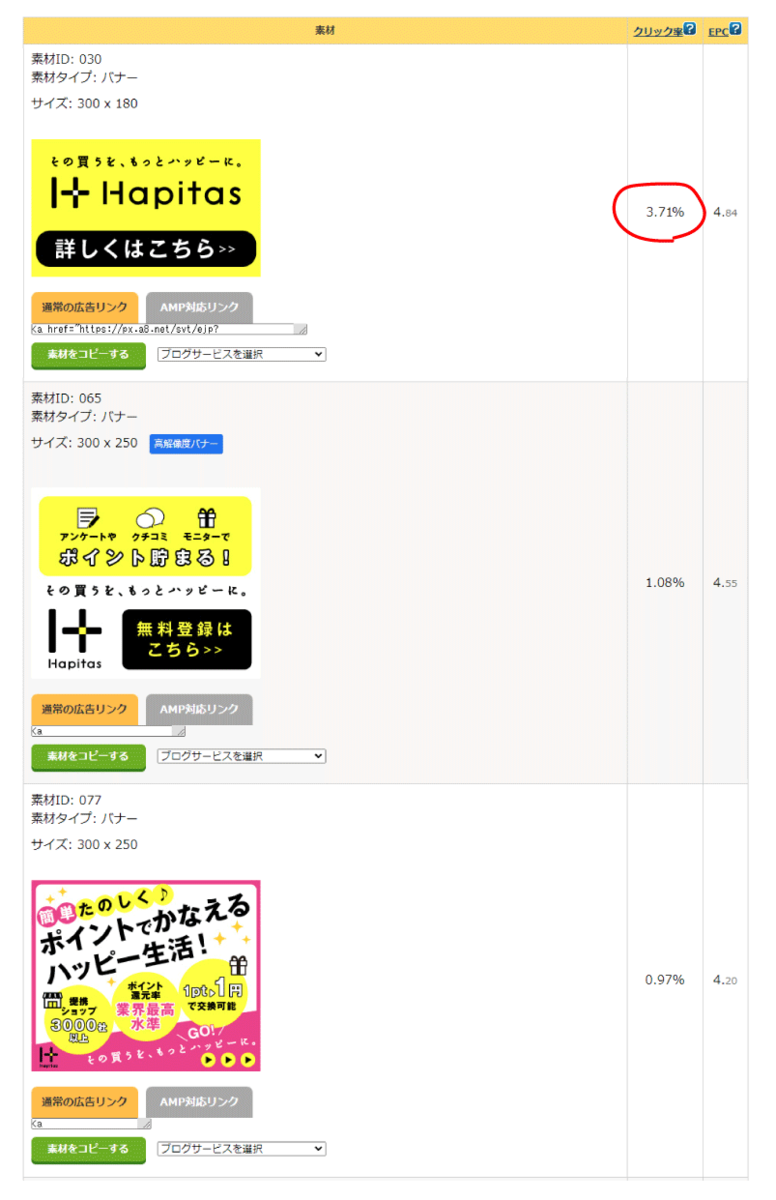
以下はA8.netというASP(Affiliate Service Provider/広告代理サービス)に掲載されているポイントサイトの、広告バナーとそのクリック率です。
制作に最も時間がかかっているのは、一番下のピンク色のタイプでしょう。 学校で提出したら、良い点数を付けてもらえそうです。

しかし、クリック率を見てみると、ピンクは最も低いです。 1%を切っているので、100回表示されても1度もクリックされないレベル。
反対に、一番上のシンプルなバナーは3.71%と、クリック率がとても高いです。 こうしたデータからも、1つの画像としての完成度と、クリック率は結びつかないことがうかがえるのではないでしょうか。
ユーザーに「何なのか知りたい」「詳細を見たい」と思わせ、クリックに導けるかどうか。そこがバナー制作の勝敗を決めます。
バナー制作に芸術的センスは不要
ユーザーがクリックしたくなる構図ができていれば、バナーとしては成功。 デザインコンペに出すようなデザインをする必要はないのです。
上記の例でも、一番上の(最もクリック率が高い)バナーはシンプルですよね。 難しいグラフィックソフトの操作や、絵を書くスキルは必要ありません。
ユーザーに興味を持ってもらうためのポイントを押さえれば、誰でもバナーを作成することが出来るようになります。 一緒に学習していきましょう。