
WEB制作初心者のためのFigmaデザイン入門講座
Webデザイン、UIデザインツールとして世界的なシェアを誇るFigma(フィグマ)。「これからWebデザインを学んでみたい」というWeb制作未経験者向けに、Figmaのはじめかた、基本操作を中心にわかりやすく解説します。Webページのデザインを作りながら、基礎を習得しましょう!
無料で今すぐはじめる※ ログインする必要はありません。
レベル
ビギナー
16レッスン
7日間
デザインツール未経験者歓迎!
完全無料でFigma基礎スキルを習得
~ 高シェア率のデザインツール『Figma』ではじめるWebデザイン ~
Webデザイン/UIデザインにおいて高いシェア率を誇るデザインツールFigma。開発関連の機能も充実している多機能なツールで、実際の業務で使われることも多く、Figma使用が条件のフリーランス案件も存在します。
Figmaは期間制限なく、基本機能は無料で利用可能。XDなどとも操作感が似ているので、他のUI/Webデザインツールの習得も容易になります。Webデザインを始めてみたい方の、学習スタートにもおすすめです。
Webデザイン/Figmaのお悩み、ありませんか?
どのデザインツールを
勉強すべきか迷っている
入門書を買ったけれど
読んでもわからなかった
メニューやウィンドウが多く
何が何だかわからない
遊ぶように試して、気楽に覚える。
コンパクトで実践的なカリキュラム
FigmaはUI開発にも使われる多機能なデザインツールです。しかし、Web制作初心者の方にとっては、解説で知らない用語が頻出する点が学習を始めたい方のハードルになることもあります。デザイントークン、バリアントのプロパティ、など日常生活では使わない言葉がバンバン出てきて、嫌になってしまった方もいらっしゃるのではないでしょうか?
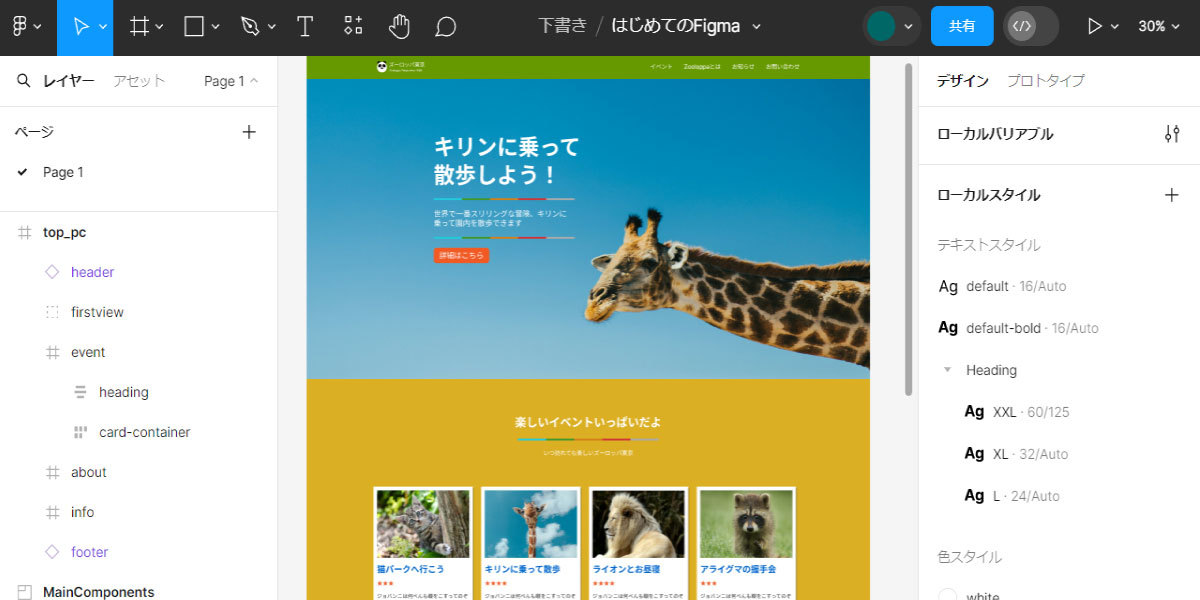
本講座では、そうした用語の理解のために、まずFigmaを試してみることを推奨しています。言葉上で概念を理解しようとすると難しいけれど、実際に使ってみたら「なんだ、これか」と納得できる事が沢山あります。以下のような簡単なWebデザインを作りながら、基本操作やFigmaの便利機能を把握していきましょう!

短時間で実践的な基礎スキルを習得可能にするSkillhubメソッド
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。ほんとうに必要な知識だけを厳選しているからこそ、受講した日のうちにレベルアップを感じられる超短期学習が実現できます。
アニメーション&図解たっぷり! 初めてでも一緒に操作できます
Skillhubの講座は、Webデザイン未経験・学習をはじめたばかりの方でも分かりやすいことが大前提。親しみやすい表現+図解を使った解説が中心です。
本講座も、受講者様が一緒に手を動かせるよう、Figmaの無料アカウントを作るところから始まります。Figmaのデザイン制作操作は、静止図解と操作デモアニメーションで解説。効率よく要点を抑えながら一緒に操作を進めていただけます。


むずかしく考えない。Figmaの操作と一緒に用語も理解できる
FigmaはUIデザインをベースにしたデザインツール。フロントエンドやデザインの知識がないと、公式ドキュメントで使われている用語がむずかしく、ちょっとした設定も難解に感じてしまいがちです。
最初に専門用語の定義・概念をしっかり覚えようとすると、精根尽き果ててしまいます。まずは実際に動かしてみて、イメージを掴むことをスキルハブでは大事にしています。その後に、むずかしかった説明を読むと「なんだ、このことか」と腑に落ち、自分で活用方法を考えたり出来るようになりますよ。
短時間で基礎を理解、あとは自分でどんどんレベルアップ
本講座では、簡単なWebページのデザインを作りながら、Figmaの基本機能を一通り使っていただきます。基本操作・基礎スキルは暗記するものではなく、使っていれば勝手に身につきます。わからない・忘れちゃった部分があっても、調べられれば良いのです。
操作に慣れる、公式ガイドなどで調べて取り入れる。
この2つが出来れば、自分の作りたいデザインを形にすることが出来ます。使わない機能まで1つずつ暗記なんてせず、実践的な覚え方をするからこそ、短時間で必要最低限のスキルが身につきます。

本講座を終えると、できるようになること
- Figmaの基本操作がわかる
- Figmaで簡単なデザインが作れる
- スタイル・バリアントの登録と利用ができる
- オートレイアウトを使った配置方法がわかる
- デザイン図、素材画像の書き出しができる
- Figmaの基本的なプロトタイプ設定ができる
本講座ご受講の推奨条件
本講座はWeb制作未経験の方でもご受講いただけるよう作成しています。
ただし、Figmaはコーディング・CSSで無理なく設定できる構成が意識されたデザインツールです。HTMLとCSSの基礎理解があったほうが、Figmaの操作・設定などはスムーズに理解できるでしょう。
- HTML,CSSの基本書式を理解している
- CSS Flexboxを使える(レイアウトができる)
Web制作の基礎スキルを一通り学習したい・受講順に悩んでいるという方は、先に以下講座のご受講がおすすめです。
レッスン内容
-
1
Webデザイン、UIデザインツールとして世界的なシェアを誇るFigma(フィグマ)。無料でも高性能なデザイン機能が使えます。「これからWebデザインを学ぶのに使ってみたい」という方向けに、Figmaの無料プラン登録方法から解説します。
-
2
Figmaの画面構成について紹介します。ホーム画面(ファイルブラウザ画面)の配置、ドラフトとチームの違いを把握しましょう。これから使っていくデザイン画面の基本構成と、バージョン履歴を使ったファイルの保存方法についても解説します。
-
3
ここから先のレッスンでは、Figmaを使ってデザイン制作を行いながら、効率的にFigmaの基本操作を学んでいただきます。完成目標と、解説で使用している画像素材をご確認下さい。
-
4
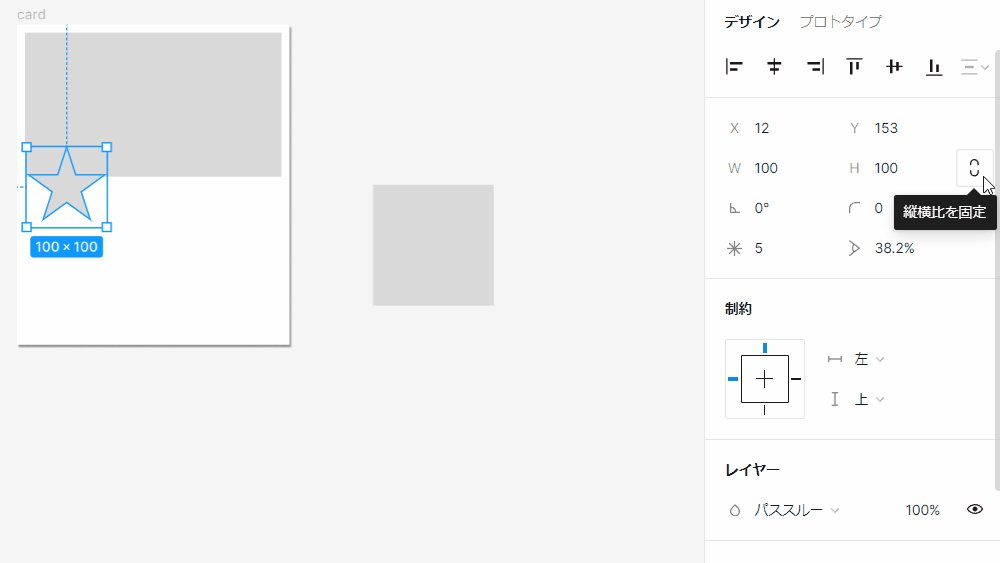
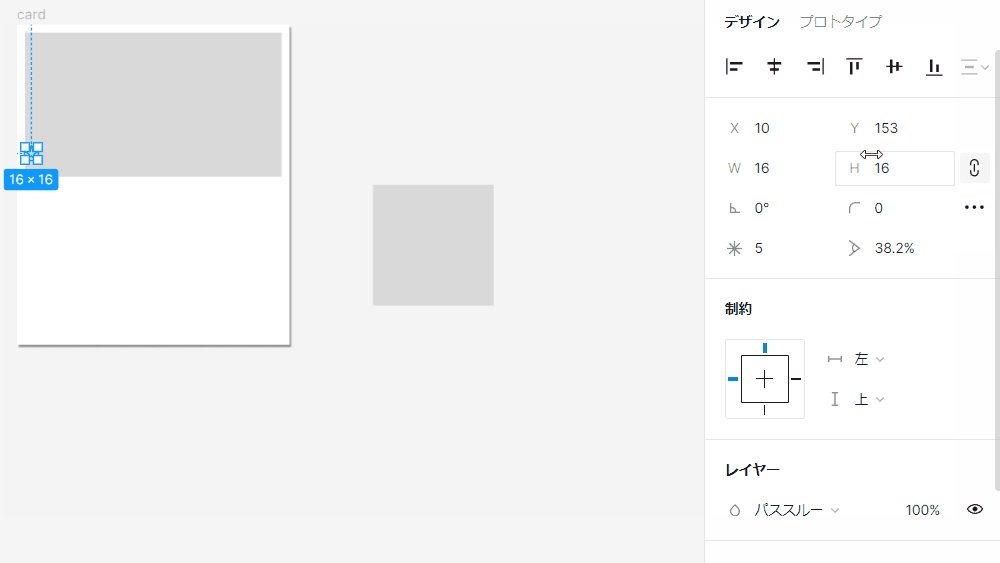
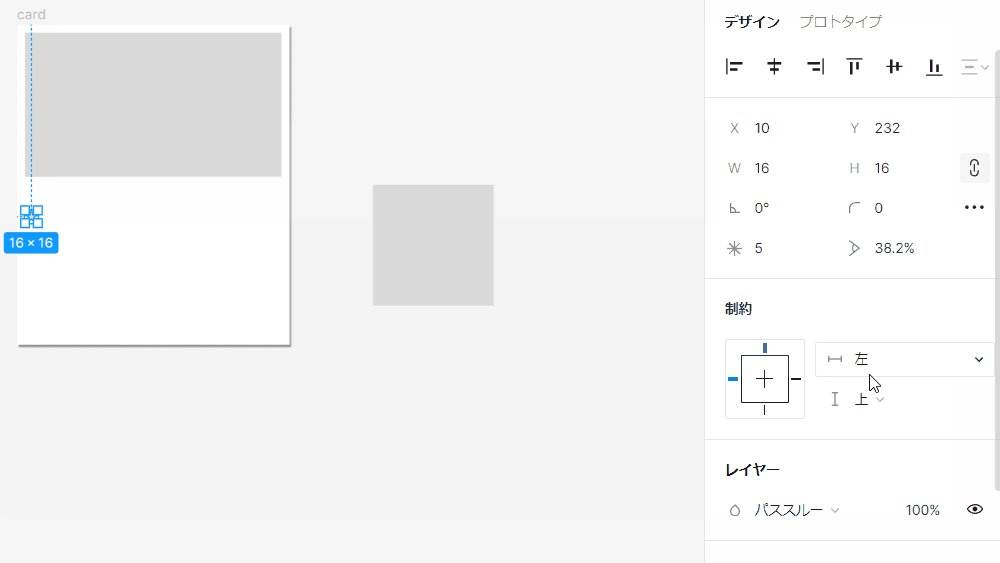
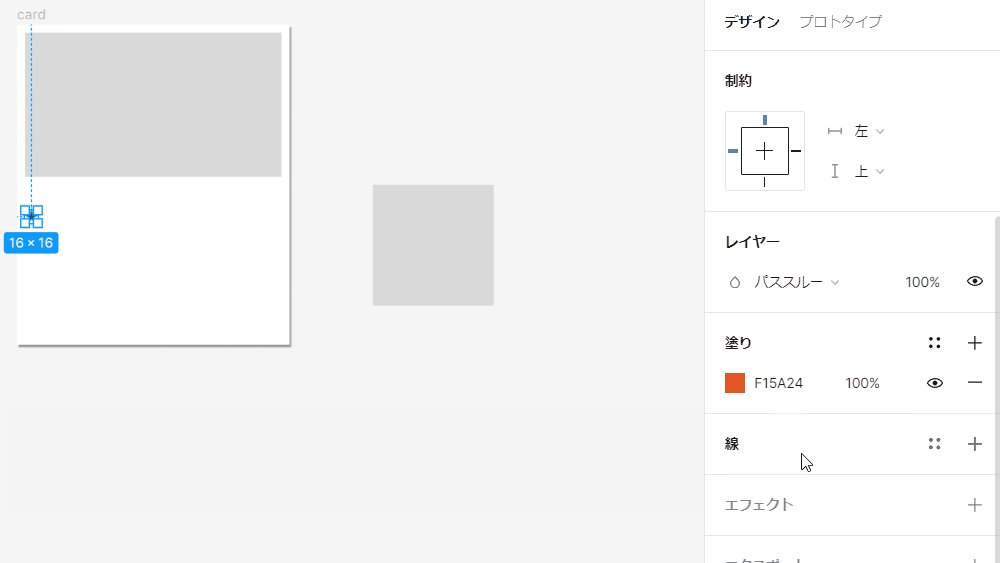
Figmaのフレームツール、移動ツール、円や四角・線などを描画できるシェイプツール。デザイン制作によく使う3つのツールを使いながら、Figmaの基本操作も習得しましょう。アニメーション図解たっぷりで解説します。
-
5
Figmaでの文字入れ方法について学びます。テキストツールの基本的な使い方、文字色・文字サイズの変更方法について学びましょう。CSS line-clampを指定したような、行数を指定した省略表示も設定可能です。
-
6
Figmaで画像を挿入する方法を学びます。figma上での画像の考え方(扱い方)や、画像のサイズ調整・切り抜きの方法を知り、目的にあった方法を選択できるようになりましょう。
-
7
Figmaでの作業効率をアップさせるコンポーネント機能とインスタンスについて学びます。「そもそもコンポーネントって何?」というWeb制作未経験の方も大丈夫。Figmaの操作だけではなく、どんなふうに使っていくのかも図解たっぷりで解説します。
-
8
Figmaのコンポーネントには、色・大きさなど任意の種類でバリエーションを登録できる“バリアント”という機能があります。コンポーネントを探しやすくなり、バリエーション変更も簡単にできるようになる、バリアント機能の使い方について学びましょう。
-
9
Figmaのフレームには、コンテンツに合わせて大きさを自動的に調節したり、内包コンテンツを規則的に並べることが出来るオートレイアウト機能が用意されています。サイズ調整などの手間が省け、作業効率がアップする、オートレイアウト機能を使ってみましょう。
-
10
オートレイアウトを使って、フレキシブルな カード型レイアウトを作成します。オートレイアウトを組み合わせ、縦並びと横並びを組み合わせる方法を学び、オートレイアウトを使って思った通りのデザインを作成できるようになりましょう。
-
11
Figmaを使ってWebページのデザイン制作します。コンポーネントの作成やフレーム、オートレイアウトの設定など、ここまでのレッスンの復習にもなります。図解・アニメーション図解たっぷりの解説を見ながら、一緒に手を動かしてみて下さい。
-
12
途中まで作成したデザインを使って、Figmaのスタイル機能とバリアブル機能について紹介していきます。実際にあるデザインを使いながら確認していくので、使い方から「何が便利なのか」まで体感できますよ。
-
13
ここまでのレッスンの総復習!今まで学んできたFigmaの機能を活用して、Webページのデザインを完成させましょう。
-
14
figmaでのエクスポート方法について解説します。デザインをそのまま画像として書き出す方法、コーディングに使う画像素材を個別に書き出す方法、それぞれ見ていきましょう。
-
15
Figmaではプロトタイプ機能を使って、実際のWebサイト/アプリケーションに近い動きをつけることも出来ます。プロトタイプを作成するメリットと、最も基本的な設定となるページ遷移(リンク)の設定方法を解説します。
-
16
Figmaでプロトタイプの作成時に使用する 『インタラクションの詳細』について見ていきましょう。Webデザインでよく使うホバーアニメーションやモーダル表示、ナビゲーションなどのアイテムを固定表示にする方法も解説します。
もっと見る
WEB制作初心者のためのFigmaデザイン入門講座を 無料で始めましょう!
無料申し込み期限
4月27日まで
募集
人数
100名 (残りわずか)




入門講座終了時点でも、基本的なWebデザインは作成できるようになります。リファレンスや解説の説明も理解できるようになるので、更にステップアップするための地力もできますよ。