使用頻度高!最初に把握したいFigmaの3ツールと基本操作
レッスンの内容
ここからのレッスンでは、Figmaの使い方・基本的なツールと機能を学びながら、下図のカードデザインを作っていきます。

こうしたカードデザインはWebサイトだと、特集や記事を並べるときなどによく使われますね。

上図デザインの場合、カードデザイン部分が作れたら、背景や見出しの設定は楽勝でできちゃいます。
今回のレッスンでは、まずこのカードの“枠組み”を作るのにも使う、3つの基本的なツールを見ていきましょう。
- フレームツール
- 移動ツール
- シェイプツール類
1. フレームツール
Figmaを使う上で欠かせないのが、フレームツールです。
ショートカットキーはFrameのFです。

そもそもFigmaのフレームとは?
前のレッスンで、フレームツールではAdobe製品でいう“アートボード”を作れることをご紹介しました。
しかし、Figmaのフレームツールはアートボードツールよりも汎用性が高い存在。デザイン制作でも多く使います。
Figmaではフレームについて、以下のように説明しています。
フレームとは、Figmaの主要なビルディングブロックです。フレームは、シェイプ、テキストや画像などのデザイン要素を保存するコンテナです。フレームを使用して、キャンバス上のデザイン要素を整理して構造化します。
もっと簡単に言うなら、Figmaのフレームはグループ化の一種、グループの上位互換版のような存在です。
HTMLコーディングの観点から見ると、bodyタグや、レイアウトのためのコンテナ(親要素)。
レイアウトを組む、グルーピングにも使うため、フレームツールは使用頻度が多いのです。
フレームツールの基本
概念を文字だけで見てもわかりにくいので、実際に使ってみましょう。
フレームツールを持った状態で、キャンバス上でドラッグして下さい。
適当な大きさの長方形を作ります。

作成したフレームを選択すると、右サイドバー(デザインタブ)の表示が変わります。

デザインタブ上部では、整列や位置・大きさなどが設定できます。
幅や高さを決まったサイズにしたいときは、WとHで直に数字を打つことも可能です。

それぞれのアイコンは、上にマウスカーソルを乗せて少し待つと、名前が出てきます。
よくわからない項目(アイコン)があれば、マウスカーソルを乗せて確認して下さい。
右サイドバーの下の方には、塗り、線、エフェクトという項目があります。
シェイプやテキストなどと同じように、フレームもそれ自体にスタイルをつけることが出来るわけです。

塗りではフレーム全体の塗り色を、線は境界線の色や太さ、エフェクトでは影やぼかしといった効果を加えることができます。
それぞれプラス()アイコンで追加、マイナス()アイコンで削除ができます。

今回作りたいカードデザインは、枠線は要らないので線はなし。
ドロップシャドウを以下のように設定しました。

このフレームはカードデザインである、とわかるように名前を変えておきましょう。
レイヤーパネルでも、キャンバス上でも、フレーム名をクリックすると打ち替えられます。

2.移動ツール
ツールの左端、ポインターのような表示は“移動ツール”です。
Adobe製品でいう選択ツールと同じようなものです。

名称は“移動”ですが、キャンバス上のアイテムを選択したり、拡大縮小・回転させることもできます。
既にキャンバス上にあるテキストであれば、移動ツールでダブルクリックすれば打ち替えもできます。

既存のアイテムに変更を加える場合は、基本的に、移動ツールで選択をして行います。
デザイン制作をしていく中で、最も利用頻度の高いツールと言っても良いでしょう。
Figmaでは別のツールで描画などの操作をしても、その操作が終わると、自動的に移動ツール選択状態に切り替わります。
先程フレームを作成したときも、何もしなくても勝手に移動ツール選択状態に戻っていましたよね。
これは次に使うシェイプツールや、テキストツールの場合も同様です。

自動的に切り替わってくれて便利、と思うか否かは人次第かもしれません。
3. シェイプツール(描画ツール)類
シェイプツールの種類
シェイプツールの中には、長方形ツールや直線ツールなどいくつかのツールが隠れています。
下矢印()から展開して、描画したい形のツールを選んで使いましょう。
特に、1キーで持ち替えができるようになっている長方形(R)・直線(L)・楕円(O)の3つはよく使います。
最初からショートカットキーを使うようにすると、効率よく作業できます。

シェイプツールの右隣りにある“作成ツール”は、ベクターオブジェクトを自分で描画したい時に使います。
作成ツールは、人によって使う・使わないが分かれるので、ある程度操作に慣れてから使ってみるのがオススメです。
シェイプツールの使い方
ツールバーから描画したい形状のツールを選択、もしくはショートカットキーでツールを持ち替えます。
そして、キャンバス上でドラッグして、好きな大きさのとろこで離せばシェイプが追加されます。
せっかくなので、作成したフレームの上で描画してみましょう。

数値で入力したほうが良い場合は、右側デザインタブのW,Hで設定してもOKです。

もう一つシェイプを追加してみる
もう一つ、シェイプを追加してみましょう。
今度は、フレームの外側、薄灰色のカンバス上に描画します。
Shiftキーを押した状態でドラッグすると縦横の大きさが同じになります。
正方形・正円などを書きたい場合に便利です。

ちなみに、縦横比の概念がない直線ツールと矢印ツールの場合。
Shiftキーを押しながらドラッグすると、角度(回転)が45°刻みのみになります。
まっすぐに引いているつもりなのに微妙に斜め…という状況にならないよう、活用して下さい。

長方形や楕円シェイプでも、Shiftキーを押しながら回転すると、45°刻みに出来ます。
フレームの役割と恩恵をチェック
フレームの内と外、2つのシェイプを追加しました。
レイヤーパネルで見ると、フレーム内に描画したシェイプは子要素=cardフレームの中身として、自動的に配置されていることがわかります。

フレームの子要素として設定しておくと、シェイプの配置が楽です。
キャンバス上に描画したシェイプは、整列が使えず、X,Y座標もわかりにくいですよね。

cardフレーム中にあるシェイプは、整列が使えます。
X,Y座標も、フレームの左上が基準(0)になっているので分かりやすいです。

フレームの横方向中央に置きたければ、中央揃えをポチッと。
上を10pxあけたければ、Yのところに10と打てば良いです。楽ですね。

カードにシェイプを追加する
cardフレームの一番上、サムネイル画像が入るところの四角は出来ました。
楕円ツールと星ツールで、デザインで“画像・図形”が入るところをざっくりと作ります。
ワイヤーフレームでも使われる「ここは画像入れる予定ですよ」という表示を作ってみるイメージです。

星を描画する
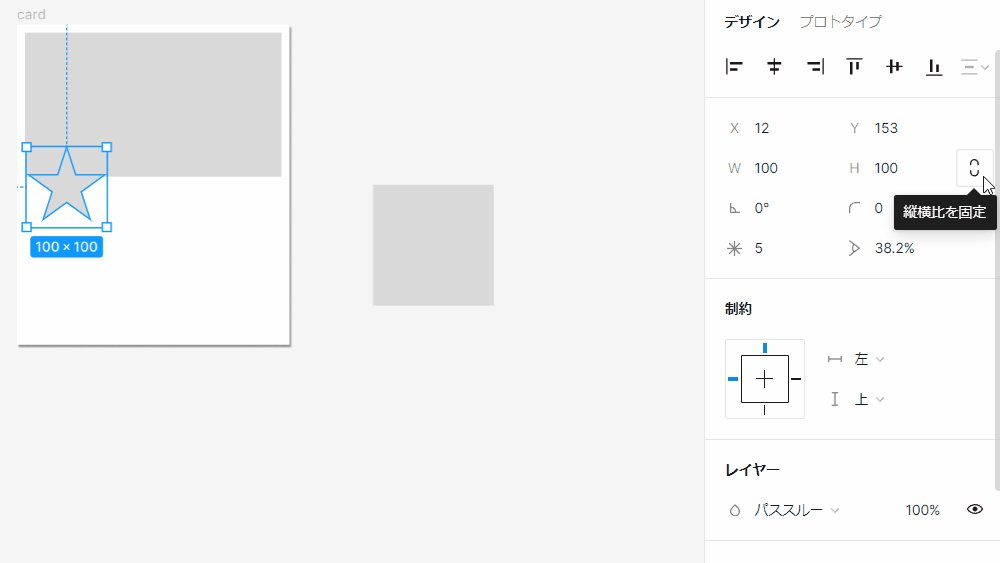
星ツールを持った状態でフレーム上をクリックすると、100×100の★が描画されます。

キャンバス上で細々作業するのは大変なので、デザインタブで設定しちゃいましょう。
- 縦横比を固定 にする
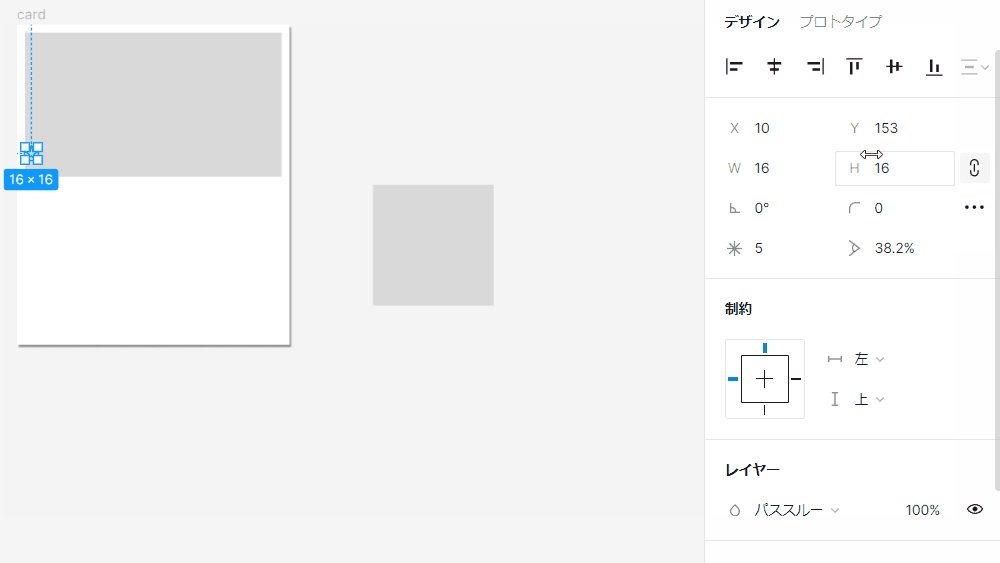
- サイズを16 × 16にする
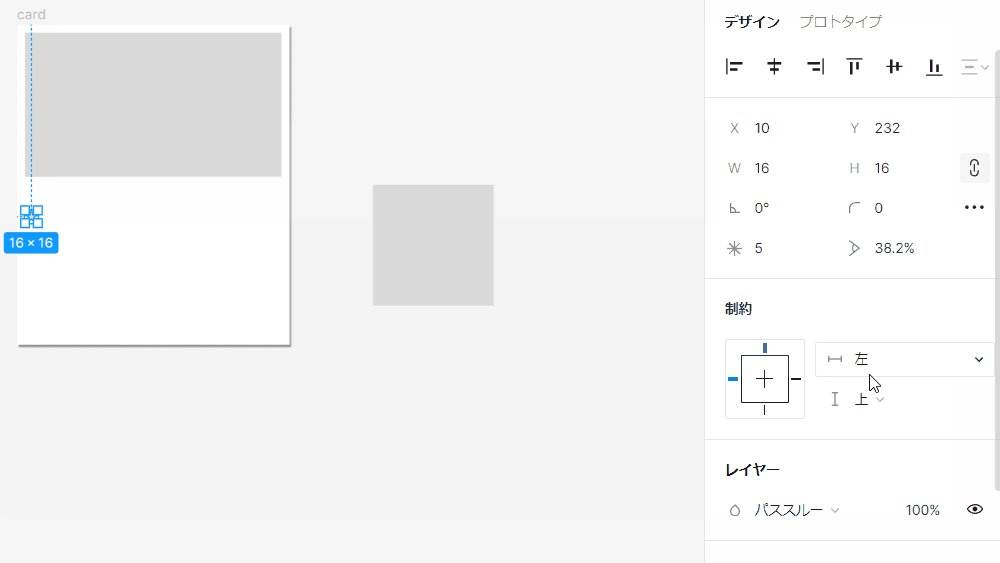
- Xを10にする(上の長方形と左端を合わせる)
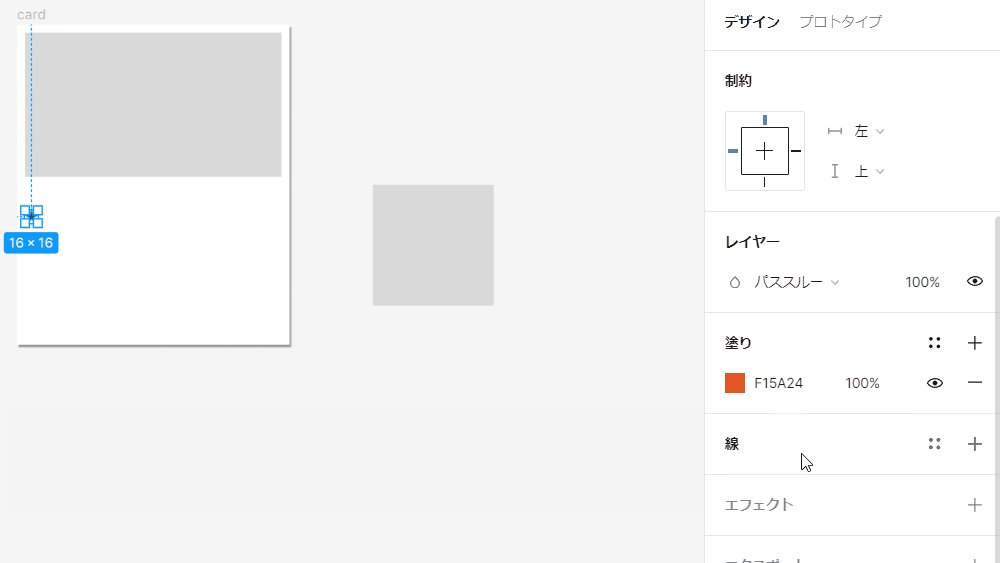
- 塗りをオレンジ色(#F15A24)にする
縦方向の位置(Y)は文字を入れて調整するので、とりあえず見える場所にあれば大丈夫です。

一つオレンジ色の★が出来たら、『移動した場所に複製』しましょう。
星のシェイプを選択した状態で、Windowsの方はAlt、Macの方はOptionキーを押しながらドラッグ。
星が複製され、2つになっていらた成功です。

次に、以下のショートカットキーで『同じ作業の繰り返し』を行います。
- Windows :Ctrl + D
- Mac OS :⌘ + D
直前の作業が繰り返され、星が3つになったら完了です。

写真を入れる正円を作る
Oキーで楕円形ツールに持ち替え、左下の丸を作ります。
星を作ったときと同じように、だいだいの大きさ・位置を設定し、配置しておきましょう。

円のサイズは26 × 26にしてみました。
正円であれば、サイズはなんでも良いです。
作成したシェイプの整理
確認用に作った、フレーム外の長方形シェイプは要らないので削除。
星3つは、位置(3つの並び)がズレてしまわないようにグループ化しておきましょう。
ショートカットキーはWindowsの方はCtrl+G、Macの方は⌘+Gです。
右クリックメニューから操作・ショートカットキーの確認もできます。

ここまででcardフレームの中身は、以下のようになりました。

次回のレッスンで画像とテキストを入れ、カードデザインを完成させます。
無料ビデオ講座のお知らせ
Skillhub [スキルハブ]では無料の動画講座を多数公開しています。他校だと数万円するような講座が無料で受講できます。


