基礎から学びたい人のためのGit入門【図解たっぷり】

今どの現場でもほとんどGitが使われています。でも初学者には「なんか難しくて理解できない!」って人は多いですよね。私の現場にもデザイナーや新米のエンジニアなどは、そこで困っている人が多いです。
 吉田先生
吉田先生
今回はできるだけやさしく多くの図解を使って、Gitを解説したいと思います。
なぜGitを使うのか
Web制作でこんなことをしてませんか?

私はよくしていました。作業が終わったらその日のバックアップを日付ごとにとっておく。別サーバーにもコピーして置いておいたりして、万が一に備えていました。
もうお分かりかと思いますが、Gitを使うとこんなことをする必要がありません!同じようなことをもっとスマートに行うことができます。別サーバーにコピーもGithubなどを使うと簡単にできてしまうのです。良いですよね。もう日付をつけてたくさんコピーを作る必要はないのです。
Gitの場合はこんな感じです。
# 以下で履歴の状態を保存
$ git add .
$ git commit -m "Aboutページ作成"
きりの良いところで上のコマンドを実行すると、その時の状態を保存してくれます。
例えば以下のように「番号とやったこと」が保存されます。

もちろん、いつでもその時の状態に戻ることができます。
例えば「headerの作成」に戻りたい時は、こんなコマンドでOK。
git checkout 806f98f
さらにリモートのGithubなどにpushすることでバックアップを取ることも出来ています。すごいですよね。
# 以下でGithubに保存
$ git push origin main
ブランチを使うことで思い切ったコードを書ける
Gitには「ブランチ」という機能があります。これはとても便利な機能で例えて言うなら「別名で保存」ということになります。みなさんも使ったことありますよね?別名で保存。
例えばチャレンジングなコードを書く場合がありますよね。「出来るかわからないけど、とにかくいろいろやってみよう」なんて場合です。そんな時は、やってみた結果コードはぐちゃぐちゃになった、ということは良く起こります。
なので失敗しても良いようにファイルを別名で保存して「別ファイル」を作ってからやることがあるかと思います。もし失敗しても別ファイルで取ってあるので、最悪それに戻せば良いという感じですね。
Gitのブランチという機能を使うとこんなことは必要なくなります!
ブランチというのは別の作業場所みたいなものです。それこそ別名保存したファイルと同じです。そこであればどんなに失敗しても大丈夫。簡単にもとのコードに戻すことができるのです。
例えば、こんな感じで枝分かれした感じで作成することができます。
下の例はメインは通常の開発で、トップページデザイン・ブランチは枝分かれした開発になります。このブランチはメインには影響しないので、いくらチャレンジングなコードを書いても大丈夫。

ダメだったら捨てれば良いし、上手く行ったらトップページデザイン・ブランチをメインに合体させれば良いのです。
これをマージと言います。

コードで書くとこんな感じ。
# ブランチを新規作成
$ git checkout -b modify-toppage
# 元のブランチ(main)に戻る
$ git checkout main
# マージする(コードを合体させる)
$ git merge modify-toppage
上の例はmodify-toppageというブランチ(別の作業場所)を作成し、作業したと元のブランチに戻るようなコマンドになります。
サンプルサイトを作りながら学びます
今回はzooloppa [ズーロッパ] という架空の動物園のトップページ(index.html)を作成する過程を通して説明します。

リポジトリの作成(初期化)
このレッスンではGitでのバージョン管理の方法について学んでいきます。まず初めに、リポジトリを作成しましょう。
リポジトリとは、ファイルやディレクトリの「状態」を記録する場所のようなものです。

このセクションでは、その記録場所であるリポジトリの作成を行っていきます。
git initコマンドでリポジトリの初期化
リポジトリを作成する為には初期化という処理を行います。この「初期化」という処理は、「git init」というコマンドを使用します。また、既存リポジトリを改めて初期化したい場合にも「git init」が使用されます。
では実際に、リポジトリの作成(初期化)を行ってみましょう。
ここからはコマンド操作が入りますので、mkdirなどがわからない方ははじめてのターミナル操作をご確認ください。
$ mkdir zooloppa #ディレクトリの作成
$ cd zooloppa #zoolppaディレクトリに移動
$ git init #初期化
Initialized empty Git repository in home/ubuntu/workspace/zooloppa/.git/
まずディレクトリを作成し、そのディレクトリに移動しています。
そして初期化という処理を実行していますね。
これでリポジトリの新規作成が完了です。
作成されると最後に「Initialized empty Git repository in ~」というメッセージが表示されます。これは指定したディレクトリに「.git」というディレクトリが作成されたと書いてあります。
新しく出来たディレクトリ(zooloppa)を確認して、そんなファイルは無い、と思った方もいらっしゃるかもしれません。
「ls -a」という、ディレクトリ内の全てのファイル(隠しファイル含む)を表示するコマンドを実行してみましょう。見てみると.「git」というファイルが作成されています。
$ ls -a
./ ../ .git/
この「.git」ファイルこそ「リポジトリ」になります。この中にプログラムの変更履歴などのデータが記録されます。
Gitリポジトリの状態とは
Gitには以下のような3つの状態があります。
これらを上手く使ってリポジトリで管理できるようにします。

前セクションで指定したディレクトリ(zooloppa)は初期化によってGitで管理する事が可能な状態になりました。この管理可能なディレクトリをワークツリーと呼びます。
ローカルでファイルを作成したり、編集したり、消去したりという作業、要するにいつもやっている作業はこのワークツリーで管理されます。
以下はワークツリーにindex.htmlとstyle.cssがある状態です。

このワークツリーで作業した内容をリポジトリに記録するためには、いくつかのステップを踏む必要があります。

まず、インデックスへの追加を行います。インデックスとは、リポジトリに記録する前に「一時的に置いておく場所」のようなものです。
インデックスという一時的な場所がある事で、リポジトリへ記録する必要があるものと不必要なものを分別することができます。そして次に、コミットという処理を行う事でリポジトリへ記録する事が出来ます。

では、Git上でファイルが上記手順のどの段階であるのかを確認する方法を見ていきましょう。
ファイルの状況を確認するためには「git status」というコマンドを実行します。では、ファイルの作成と状況の確認を行ってみますね。
#ファイルを作成
$ touch index.html
#状況を確認する
$ git status
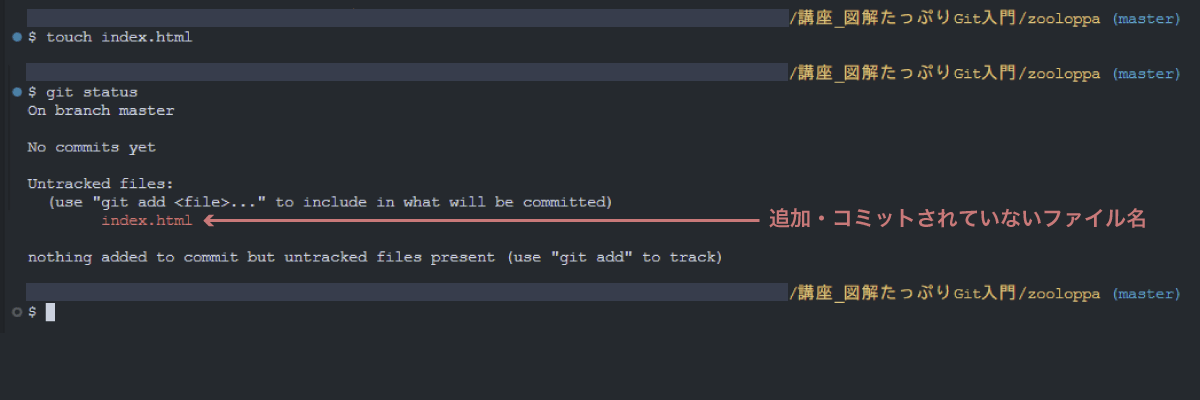
「git status」コマンドを実行すると、以下のようなメッセージが表示されます。
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
index.html
nothing added to commit but untracked files present (use "git add" to track)
「Untracked files」とありますね。この場合は、インデックスに追加・コミットの両方が行われていないという事になります。そして、赤文字部分が追加・コミットされていないファイル名です。

インデックスへの追加
では、インデックスへの追加を行なってみましょう。
インデックスへの追加には「git add」というコマンドを使用します。指定したファイルのみの追加や、ディレクトリの全てのファイルの追加など使い分けることも出来ます。では、実際にやってみましょう。
# index.htmlをインデックスに追加する
$ git add index.html
上記のコマンドを実行すると「index.html」が作成されたという情報とファイルの内容が、インデックスに追加されます。
複数あるファイルを一度に登録したい場合は「git add .」で実行することができます。
特にメッセージは表示されず、次の入力行に変わったらインデックスへの追加処理は完了です。

下の図のようなイメージでワークツリーからインデックスに追加されています。

では、きちんと追加されているか「git status」で確認してみましょう。
$ git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: index.html
「changes to be committed」とありますね。ファイルの内容をコミットする準備が整ったことが分かります。
コミットする
いよいよ、リポジトリへの記録を行なっていきます。
この処理は「git commit」というコマンドを使用します。では、実際にやってみましょう。
#リポジトリへ記録する
$ git commit -m "Create index.html"
この「-m」とはコミットメッセージを記述するためのものです。
コミットメッセージとは、コミットの内容をあらわすメッセージです。この例では「Create index.html」としていますね。このように概要が分かりやすいメッセージを心がけましょう。
コマンドを実行すると、以下のようなメッセージが表示されます。
[master (root-commit) ac0c942] Create index.html
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 index.html

本チュートリアルでは英語でメッセージを記述しますが、日本語でのメッセージもOKです。日本語でも英語でも後で見返したときに何をしたのかわかるメッセージを記述しましょう。
では、ステータスを確認してみましょう。
$ git status
On branch master
nothing to commit, working tree clean
全てコミット済みであることが分かりますね。
これで、リポジトリの初期化~コミットまでを行う事が出来ました。
変更点の確認
このセクションでは、ワークツリーでのファイル内容・インデックスに追加された内容・コミットされた内容を比較する方法を学びます。つまり差分を確認するという事ですね。
ワークツリーとインデックス

ファイルに変更を加え、ワークツリーとインデックスの差分を確認します。
「index.html」に以下のタグを書いて保存します。
index.html
<h1>zooloppa</h1>
<img src=”panda.jpg” alt=”panda”>
比較のためのコマンドを実行してみましょう。
#ワークツリーとインデックスの差分を確認
$ git diff
コマンドを実行すると、以下のように表示されます。
diff --git a/index.html b/index.html
index e69de29..a6060e6 100644
--- a/index.html
+++ b/index.html
@@ -0,0 +1,2 @@
+<h1>zooloppa</h1>
+<img src="panda.jpg" alt="panda">
\ No newline at end of file
ワークツリーとインデックスの「index.html」の違いは、h1とimgタグがあるかないかである、と表示されています。では、変更をインデックスに追加してみましょう。
#インデックスへ追加し、比較
$ git add index.html
$ git diff
インデックスに追加後、もう1度「git diff」を実行しています。
今回の場合。ワークツリーの内容を追加しているのでインデックスとワークツリーの差分はない状態です。
ですので「git diff」としても何も表示されません。

ワークツリーとリポジトリ
次に、ワークツリーとリポジトリ(最新のコミット内容)を比較してみましょう。

ワークツリーとリポジトリを比較するには「git diff HEAD」とします。
#ワークツリーとリポジトリ(HEAD)の差分を表示
$ git diff HEAD
diff --git a/index.html b/index.html
index e69de29..a6060e6 100644
--- a/index.html
+++ b/index.html
@@ -0,0 +1,2 @@
+<h1>zooloppa</h1>
+<img src="panda.jpg" alt="panda">
\ No newline at end of file
リポジトリ上では、まだ何の変更もされていないことになっているので、ワークツリーと差分があると表示されます。
インデックスとリポジトリ

インデックスとリポジトリを比較するには「git diff --cached」とします。
#インデックスとリポジトリを比較する
$ git diff --cached
diff --git a/index.html b/index.html
index e69de29..653deba 100644
--- a/index.html
+++ b/index.html
@@ -0,0 +1,2 @@
+<h1>zooloppa</h1>
+<img src="panda.jpg" alt="panda">
\ No newline at end of file
インデックス上では変更が反映されていますが、リポジトリはまだですね。なので差分があると表示されます。
では、インデックスに追加した内容をコミットしましょう。
#インデックスに追加した内容をコミット
$ git commit -m "Add h1 and img to index"
[master 5795ead] Add h1 and img to index
1 file changed, 2 insertion(+)
コミットできたら、もう一度「git diff」を行って確認してみましょう。
ワークツリー・インデックス・リポジトリ全てで差分がないことが分かります。
$ git diff
$ git diff HEAD
$ git diff --cached
コミットの履歴を確認
履歴を確認する前にもうひとつコミットをしてみましょう。
今回はトップページのタイトル部分(H1)の変更があったという想定にします。
ワークツリーにあるindex.htmlを開いて以下のように変更します。
index.html
<h1>zooloppa</h1>
<img src=”panda.jpg” alt=”panda”>
↓
index.html
<h1>zooloppa ズーロッパ</h1>
<img src=”panda.jpg” alt=”panda”>
比較のためのコマンドを実行してみましょう。
#ワークツリーとインデックスの差分を確認
$ git diff
diff --git a/index.html b/index.html
index dba51b6..e8b4e56 100644
--- a/index.html
+++ b/index.html
@@ -1,2 +1,2 @@
-<h1>zooloppa</h1>
+<h1>zooloppa ズーロッパ</h1>^M
<img src=”panda.jpg” alt=”panda”>
\ No newline at end of file
「git add」と「git commit」を使って、変更をインデックスにコミットします。
$ git add index.html
$ git commit -m "Change logo"
コミットの履歴や詳細を確認していきます。
コミットの履歴を確認するには「git log」というコマンドを実行します。では、やってみましょう。
#コミットの履歴を確認する
$ git log
commit e36ac23ed4126611d739b00129abe5a6cd3e7aff (HEAD -> master)
Author: sakurai <test@test.com>
Date: Tue May 22 10:45:23 2018 +0000
Change logo
commit 5795ead47112cad3ea75b1e1f75b835c26d65c4c
Author: sakurai <test@test.com>
Date: Tue May 22 10:37:34 2018 +0000
Add h1 and img to index
commit ac0c9422f8383f2b11f9ab101e9046b188919ffe
Author: sakurai <test@test.com>
Date: Tue May 22 09:57:11 2018 +0000
Create index.html
今までに行ったコミットについて表示されています。「commit」に続く部分はそのコミットのハッシュが書かれています。ハッシュとはコミットを指定する場合などに使用されるものです。このハッシュを指定して特定のコミットの削除などを行います。
git logのオプション
また「git log」には様々なオプションがあります。いくつか挙げてみます。
--oneline
まずは「--oneline」です。このオプションを付けてコマンドを実行すればコミットの履歴が1行で表示されます。沢山のコミット履歴がある場合などは、見やすくなります。
$ git log --oneline
e36ac23 (HEAD -> master) Change logo
5795ead Add h1 and img to index
ac0c942 Create index.html
--pretty=short
このオプションは日付を省略した情報を確認する事が出来ます。
「short」ではなく「full」とすればコミットの詳しい情報を知ることが出来ます。
$ git log --pretty=short
commit e36ac23ed4126611d739b00129abe5a6cd3e7aff (HEAD -> master)
Author: sakurai <test@test.com>
Change logo
commit 5795ead47112cad3ea75b1e1f75b835c26d65c4c
Author: sakurai <test@test.com>
Add h1 and img to index
commit ac0c9422f8383f2b11f9ab101e9046b188919ffe
Author: sakurai <test@test.com>
Create index.html
組み合わせる
いくつかのオプションを組み合わせて使用する事も出来ます。
では、「--oneline」とファイルの変更点を知る事の出来る「--stat」を組み合わせて実行してみましょう。
$ git log --oneline --stat
e36ac23 (HEAD -> master) Change logo
index.html | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
5795ead Add h1 and img to index
index.html | 2 ++
1 file changed, 2 insertions(+)
ac0c942 Create index.html
index.html | 0
1 file changed, 0 insertions(+), 0 deletions(-)
変更された場合は(+)の欄に、削除の場合は(-)の欄に変更数が表示されます。また、何行目が変更されたのかが、ファイル名の横に表示されます。このように状況に合わせて使い分けが出来るという事ですね。
まとめ
リポジトリの新規作成or既存リポジトリを再度初期化したい場合は「git init」を実行します。リポジトリの状態の確認は「git status」です。
リポジトリへの記録(コミット)をするには「git commit」を実行します。「git commit -m」とすると、続けてリポジトリの内容を表すメッセージを記述できます。
コミットの履歴は「git log」を実行して確認しましょう。ワークツリーとインデックスとコミットを比較して差分を確認するには「git diff」を実行します。
無料ビデオ講座のお知らせ
Skillhub [スキルハブ]では無料の動画講座を多数公開しています。他校だと数万円するような講座が無料で受講できます。


