
Webエンジニア
手塚まことさん
お仕事が取れるようになってきました
2024年より副業を開始
もともとはダンサーだったのですが、将来を考えると難しいなと思っていました。その時、Web制作が良いと思っているところスキルハブを知り、学習を開始しました。今はダンスの収入の方が多いですが、将来的にはどちらでも同じくらい稼げるようになることが目標です。


Webデザインからコーディング、SEO対策まで、副業・フリーランスに必要なスキルを効率的に習得
最新のAIツールをフル活用して、作業時間を大幅短縮。同じ時間でより多くの案件をこなせる
案件獲得のノウハウから価格設定まで、AI時代でも確実に稼げる実践的なメソッドを習得
従来の学習方法では何ヶ月もかかるWebスキルを、AIの力を借りて効率的に習得。 実践的なプロジェクトを通じて、現場で即戦力となるスキルを身につけます。
美しく機能的なUI/UXデザインから最新のデザイントレンドまで
HTML/CSS/JavaScriptによる高品質なWebサイト制作技術
SEO対策・アクセス解析・コンバージョン最適化の実践スキル

最新技術で学習時間を大幅短縮
従来比で学習時間を大幅削減
最新のAIツールを組み合わせることで、デザイン・コーディング・コンテンツ作成の 全工程を劇的に高速化。同じ時間でより多くの高品質な成果物を創出できます。
コード生成・デバッグ・文章作成を自動化
AI補完でコーディング速度を10倍アップ
高品質な画像・デザイン素材を瞬時に生成

AIツールで作業効率を劇的に改善
作業時間短縮
制作スピード向上
AIが普及する中で、単純な作業は自動化されていきます。 しかし、AIを使いこなす人材の需要は急拡大。正しい戦略で市場価値を高めましょう。
AI活用スキルを武器に、競合と差別化した提案方法
AIツール費用も含めた適正な料金体系の構築
急速に進化するAI技術にキャッチアップする方法

AI時代の生き残り戦略
従来型デザイナー
AI活用クリエイター
こちらからお仕事を発注することで、未経験にとってもいちばんの悩みである「実績」を保証します

デザイン、プログラミング、マーケティング
たくさんのスキルを身につけます

AIのスキルを身につけることでたくさんの生産性が3倍以上になります

スキルはあるだけじゃ意味がありません。実際に仕事を取る技術を学びます。
※1. Skillhubスキルテストに合格して応募した方のみ
※2. サポート付き実績作りなので報酬は平均1~2万円くらいになります。

40代 Webデザイナー&コーダー(41)
未経験でとても不安だったのですが、メンターに助けていただいて乗り切ることができました。 私はWebデザイン仕事をもらったのですが、クライアントとどのように仕事をすれば良いのかを学べました。 なかなか厳しいクライアントだったのすが、Skillhubの吉田さんに間に入ってもらって助かりました。
どのように要望を聞き出すのか、満足するデザインを作るにはどうするか、など 本当に必要な仕事術を学べたのは大きかったです。Web未経験の私にはホントーにとても良い経験になりました。 今もデザインの仕事を中心にいただいています。
| 授業料の回収期間 | 4ヶ月 |
|---|---|
| 5ヶ月の収益 | 37万円 |

30代 Web制作全般(34)
いろいろなお仕事を2年間させていただいています。 デザイン、コーディング、ライティングなど、ほんといろいろですが安定してお仕事をいただいています。 WordPress案件やShopifyが多く、そちらを中心に単価の高い仕事をしています。
Web制作のプロ中のプロが助けてくれるので、安心できますし、すごく成長できていると思います。 ちょっと居心地が良いのでスキルハブに頼ってしまっていますが、今後はもっと仕事の幅を広げていきたいです。 最近はAIの使い方も学んで本当に仕事の効率は3倍くらいになったかなと感じています。
| 授業料の回収期間 | 3ヶ月 |
|---|---|
| 2年間の収益 | 462万円 |
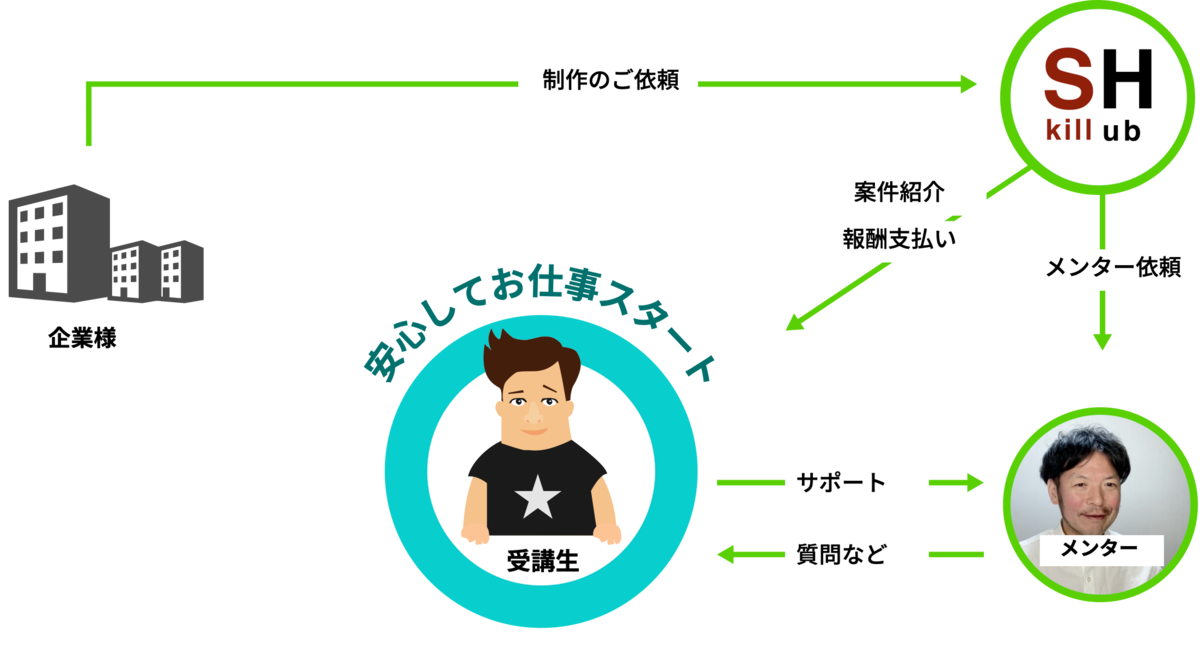
スキルハブならではの100%お仕事をご紹介できる仕組みがあります。
最初のお仕事は緊張しますし本当に大変ですよね。
この仕組であれば、メンターがサポートしますので安心してお仕事していただけます。
1
スキルハブ関連会社の案件を
ご紹介します
2
ビギナーにやさしい仕事を
割り当てます
3
メンターがはじめての
仕事をサポートします
※スキルハブ技術認定テスト合格した方のみ、お仕事をご紹介します。

※スキルハブ技術認定テスト合格した方のみが対象です。 ※未経験者が実績を作る場として傾向が強いので、最初の報酬は低い場合が多くなります。
興味のある方はぜひご相談ください。
> 今すぐ無料相談してみる
由な生活を手に入れたい人に最適です。自分で時間を使えて、場所を選ばず、自分のペースで仕事ができる。
そんなワークスライルを実現できるようになるためのプランです。
Webサイトの作り方から、仕事の取り方、マネタイズ、トータルにあなたのフリーランスへの夢をサポートします。

子育て中の女性で
柔軟な働き方がしたい方

フリーランス・副業で30万くらいを
Web制作で稼ぎたい方

将来のために
稼げる技術を身に着けたい方
今までよりも豊かで充実した生活があたなを待っています
フリーランスの魅力はなんといっても、自分で時間を使えて、場所を選ばず、自分のペースで仕事ができるということでしょう。世界中どこにいてもノートパソコンとネットさえつながっていれば仕事ができます。
スキルハブの卒業生で子育てしながらフリーランスの仕事をやっている方も多くいます。「子供を送り出した9時-15時でお仕事、あとは空き時間に少し」「今日は子供が熱を出したのでお仕事をセーブ」こんな柔軟な働き方が可能です。


働き方改革が叫ばれるようになり、会社員をやりながら副業で稼げる時代になりました。 その中でもWeb制作のフリーランスは単価が高いお仕事になります。会社が終わった後や暇な週末にお仕事をするには最適です。
時給が高いものなら1時間3000円もありますので、毎日2時間、週末少しで20万円以上稼ぐことも可能です。
もし今の会社が倒産したり、なんらかの理由で辞めさせらたりしても、フリーランスとして稼ぐ力を身に着けておけば安心です。
フリーランスとして仕事を取ってくるスキルを身につければ、いつでも自力で稼ぐことが可能。もう会社のことで不安になる必要はありません。

「まったくの初心者ですが大丈夫かな?」「やっぱり難しんじゃないか」と思いとどまる必要なありません。
スキルハブのほとんどの生徒は初心者から始めています。
3つのステップを学ぶことで、最短距離で夢のフリーランスデビューを実現します。
STEP1
身につけるべき最低限の基礎スキルを習得します。
STEP2
プロとして仕事ができるスキルを習得します。
STEP3
稼ぐために仕事を取り続ける方法を学びます。
Skillhubの学習環境は他にはないAIを全面的に取り入れたAI個別学習環境になります。
スキルハブのビデオは圧倒的にわかりやすいと高評価をいただいております。
一部をYoutubeに公開しているのですが、
10000人以上のチャンネル登録者数、3000以上の高評価と好意的なコメントをいただいています
代表の吉田光利は、長年テック系教育講座を開発してきたプロ中のプロです。
何千人と教えてきた経験から作られるビデオは分かりやすく初心者でも理解できるものになっています。
実績: ヒューマンアカデミーRuby on Rails講座、東放学園Webサイト制作講座など多数


これらのレッスンビデオは、初心者にどう伝えれば理解していただけるかを考えぬいて作成されました。
Youtubeでも高い人気を誇る定番のレッスンになっています。
まだ未体験の方は一度体験してそのクオリティを体験してみてください。
本当に公開するWebサイトを制作することで、実践的な仕事スキルが身につきます。 サイトを運営すると
「ユーザーを集めるには?」
「なんですぐユーザーが出て行くんだろう?」
「なんでクリックしてくれないんだろう」
などの経験をします。
生徒にはそれらをリアルに経験してもらい、改善するスキルを身に着けてもらいます。
具体的には企画、デザイン、コーディング、デプロイ(公開)、計測まで実際に行っていただきます。
さらに公開したサイトをGoogleAnalyticsで分析してデザインやコードを変更することを繰り返すことでうわべだけの技術ではない「本当に使える技術」を習得していただきます。
これこそが現場で必要とされている仕事レベルで、クライアントときちんと仕事ができるようになります。

オリジナルサイトを作成し、それを実際に運営することで本当のスキルが身につきます
スキルハブのフリーランス・デビュー支援プランを受講した生徒の多くは最初のお仕事を獲得しています。
クラウドワークスやランサーズからが一番多いですが、株式会社スキルハブからの発注もあります。
フリーランスでの不安は「仕事が取れるか?」「取ってきた仕事がきちんとできるか?」というものが多いです。
こちらのプランではその2つの悩みを解決するプログラムを用意しています。
1
以下のような方法を学ぶことでお仕事を獲得できるようにします。
2
スキルハブでは実際の仕事をサポートする仕組みがあります。
フリーランス・デビュー支援プランに関するご相談はもちろん、ご不明な点があればなんでもお気軽にお尋ねください。
疑問をすべて解決しましょう!zoomなどによる無料カンセリングしていただくこともできます。
そちらもお気軽にお申し付けください
| スキルハブ | A社 | B社 | |
|---|---|---|---|
| 料金 | ¥348,000 | ¥570,000 | ¥790,000 |
| 1ヶ月当たり | ¥116,000 (期間3ヶ月) |
¥190,000 (期間3ヶ月) |
¥263,333 (期間3ヶ月) |
| 1日当たり | ¥3,866 | ¥6,333 | ¥8,777 |
| 1時間当たり(8時間) | ¥483 | ¥791 | ¥1,097 |

1
我々の社員はすべてリモートワーカーです。ですので校舎やオフィスの賃料を節約することに成功しています。

2
スキルハブの生徒として入って学び、そして育った人材を積極的に採用しています。それにより採用コストを大幅に下げることに成功しています。

3
通常、企業は広告費にたいへんなお金をかけます。しかし、我々は無料講座など良いコンテンツでユーザーを集めていますので広告費は最小限にできています。
他のオンラインスクールではそのスクールの卒業生や教えた経験のないエンジニアが担当することが多いです。
学ぶ生徒にとっては、わかりづらく満足できる学習は期待できません。
スキルハブのメンターのクオリティは非常に高いです。
「本を出版している」「大学や専門学校で現役で教えている」というレベルの高いメンターが多く在籍しています。
そのクオリティの高いメンターから直接指導をしてもらえることがスキルハブの特徴です。
代表の吉田を始めとする豪華なメンターがあなたを直接指導致します。

起業家・フルスタックエンジニア
株式会社スキルハブ&エドベース株式会社代表
現在2つの会社を運営している起業家。企画・運営、デザインからプログラミング、システム構築までを手掛けているオールラウンドなクリエイター。
Edbaseなど教育関連サイトを10以上現在運営している。
我々のメンターは他のお仕事でも活躍している人ばかり。
残念ながら数多くの生徒さんをとることは出来ないのが現状です。
ですので毎回7名までしか募集することができません。
そのかわり本当にクオリティの高い教育プログラムをお届けすることができます。



フリーランス・デビュー支援プランに関するご相談はもちろん、ご不明な点があればなんでもお気軽にお尋ねください。
疑問をすべて解決しましょう!zoomなどによる無料カンセリングしていただくこともできます。
そちらもお気軽にお申し付けください

Webエンジニア
手塚まことさん
2024年より副業を開始
もともとはダンサーだったのですが、将来を考えると難しいなと思っていました。その時、Web制作が良いと思っているところスキルハブを知り、学習を開始しました。今はダンスの収入の方が多いですが、将来的にはどちらでも同じくらい稼げるようになることが目標です。

Webエンジニア
内田光輝さん
2024年より副業を開始始
もともと大手Web系企業のECサイト営業部門にいました(まだ実はいます)。 プロジェクトの中で発生した制作案件を外部業者に発注していて、これを自分でできたら稼げるぞ!と思いスキルハブで学習をはじめました。 その目論見通り案件を受注することができて、けっこう稼げるようになりました。まだまだ、課題は多いですが、軌道に乗ったら会社を辞めて独立しようと思いっています。

Webエンジニア
山田さきさん
2022年よりフリーランスデビュー
現在、シングルマザーでひとりの子供を育てています。子供はよく熱を出しますし、学校の行事などもあり、仕事が本当に難しい状況でした。 そこで本気でフリーランスのWebデザイナーを目指しスキルハブで勉強をはじめました。
そしてラッキーなことに作成したサイトが評価をいただいて Skillhubの吉田さんからお仕事をいただきました(受講期間中でした)。 私としてはこれが一番勉強になりました。やっぱり仕事をしながら成長するのだなと実感できました。
Webデザイナーフリーランス・コースとWebエンジニアフリーランス・コースの2つをご用意いたしました。
デザインとコーディング、WordPressを中心としたプログラムになります。フリーランスのWebデザイナーは仕事の案件が多いのが特徴です。
| 学習項目 | |
|---|---|
 |
AIツール活用によるデザイン自動化
AIアシスタントを活用した画像生成・レイアウト提案など、最新の自動化ワークフロー。 |
 |
HTMLの基礎力を身につける
Webの基本であるHTML+SEOについて学びます。 |
 |
CSS基礎力を身につける
Webページをきれいに仕上げるCSSについて学びます。 |
 |
Javascript基礎力を身につける
フロントエンドを動的にする技術を学びます。 |
 |
Illustratorでデザイン出来るようになる
Webページのレイアウトを作成するIllustratorを学びます。 |
 |
Photoshopできれいな画像加工が出来るようになる
Webページ作成に必要なPhotoshopスキルを学びます。 |
 |
FigmaによるUI/UXデザイン
プロトタイピングからワイヤーフレーム作成まで、Figmaを使いこなします。 |
 |
Webデザイン実践スキルを身につける
本当に使えるWebデザインスキルを学びます。 |
 |
WordPressを使えるようになる
WordPressを使ったサイト制作スキルを学びます。 |
 |
サーバーで公開出来るようになる
Webサーバーをレンタルして独自ドメインで公開まで学びます。 |
 |
Webマーケティングのスキルを身につける
ユーザーを集めたり購入してもらうスキルを学びます。 |
 |
オリジナルサイト・ポートフォリオ制作
本当に公開される自身のポートフォリオWebサイトを作成します。 |
 |
Webデザイナーのお仕事の取り方
フリーランスでどうやってお仕事を取ってくるかを学びます |
プログラミングの習得が主な目的となります。フリーランスのWebエンジニアは単価が高く、まだまだ足りていない分野です。
| 学習項目 | |
|---|---|
 |
HTMLの基礎力を身につける
Webの基本であるHTML+SEOについて学びます。 |
 |
CSS基礎力を身につける
Webページをきれいに仕上げるCSSについて学びます。 |
 |
Javascript基礎力を身につける
フロントエンドを動的にする技術を学びます。 |
 |
Cursor・CopilotなどのAIツール活用
最新のAIコーディングアシスタントを使って開発効率を大幅に向上させます。 |

|
Python基礎力を身につける
Web開発やデータ処理に必須のPythonの文法と標準ライブラリを学びます。 |
 |
OpenAI, ClaudeなどのAPI活用
モデルの導入からAPI連携まで、WebサービスにAI機能を組み込む方法を学びます。 |
 |
StreamlitでWebアプリ作成
Pythonでインタラクティブなダッシュボードやツールを素早く構築します。 |
 |
Ruby on Rails基礎を学ぶ
Railsでかんたんなアプリが作れるように学びます。 |
 |
Ruby on Railsで本格的なアプリ制作
本格的なRailsアプリを作りながら応用スキルを学びます。 |
 |
サーバーにデプロイできるようになる
AWSもしくはHerokuを使ってデプロイ方法を学びます |
 |
開発スキルを学ぶ
GitやGithubなど開発に必要なスキルを身に着けます。 |
 |
オリジナルWebサービス/サイト制作
本当に公開されるサービス/Webサイトを作成します。 |
 |
Webエンジニアのお仕事の取り方
フリーランスでどうやってお仕事を取ってくるかを学びます |
コーチングを受けるのには、PCとウェブカメラ・マイク以外に何が必要になりますか? 本講座で講師よりアサインされる課題をを完成させるには、Adobeが提供するillustratorが必要になってきます。(月々2180円になります。)こちらから体験版をダウンロードできます。
コーチングを受けることができる時間帯は決まっているのですか?
平日 9:00−20:00
土日祝日 9:00−18:00
事前に予約が必要になってきます。(できるだけご希望の時間に添えるようにします)
受講期間は延長できるのでしょうか? はい、一ヶ月単位できます。その際には月々の79,800円の延長料金がかかります。(ただし、延長期間にはクーリングオフによる返金は適用しません)
フリーランスデビューはどれくらいで出来るのですか? 人によって違いますが、多くの方はプラン終了3ヶ月以内になんらかの仕事を得ています。 一番多いのはクラウドワークスやランサーズなどから。他には知り合いからの仕事をいただく場合が多いです。Skillhubからもお仕事を発注する場合もあります。
もっと詳しく聞いてみたいのですが
以下のメールアドレスにお問い合わせください。担当者より返信させて頂きます
support@skillhub.jp
ご不明な点があれば何でもお気軽にお尋ねください。お電話やZoomなどによる無料カンセリングも可能です。